VS Code是微软开源的一款编辑器,插件系统十分的丰富。本文就介绍了如何使用VS Code搭建Go语言开发环境。
VS Code配置Go语言开发环境
说在前面的话,Go语言是采用UTF8编码的,理论上使用任何文本编辑器都能做Go语言开发。大家可以根据自己的喜好自行选择。编辑器/IDE没有最好只有最适合。
下载与安装
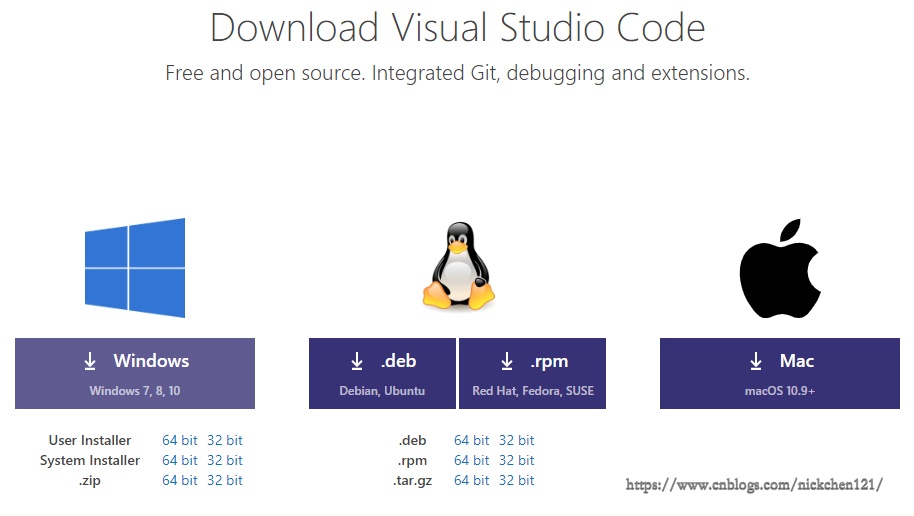
VS Code官方下载地址:https://code.visualstudio.com/Download
三大主流平台都支持,请根据自己的电脑平台选择对应的安装包。

双击下载好的安装文件,双击安装即可。
安装中文简体插件
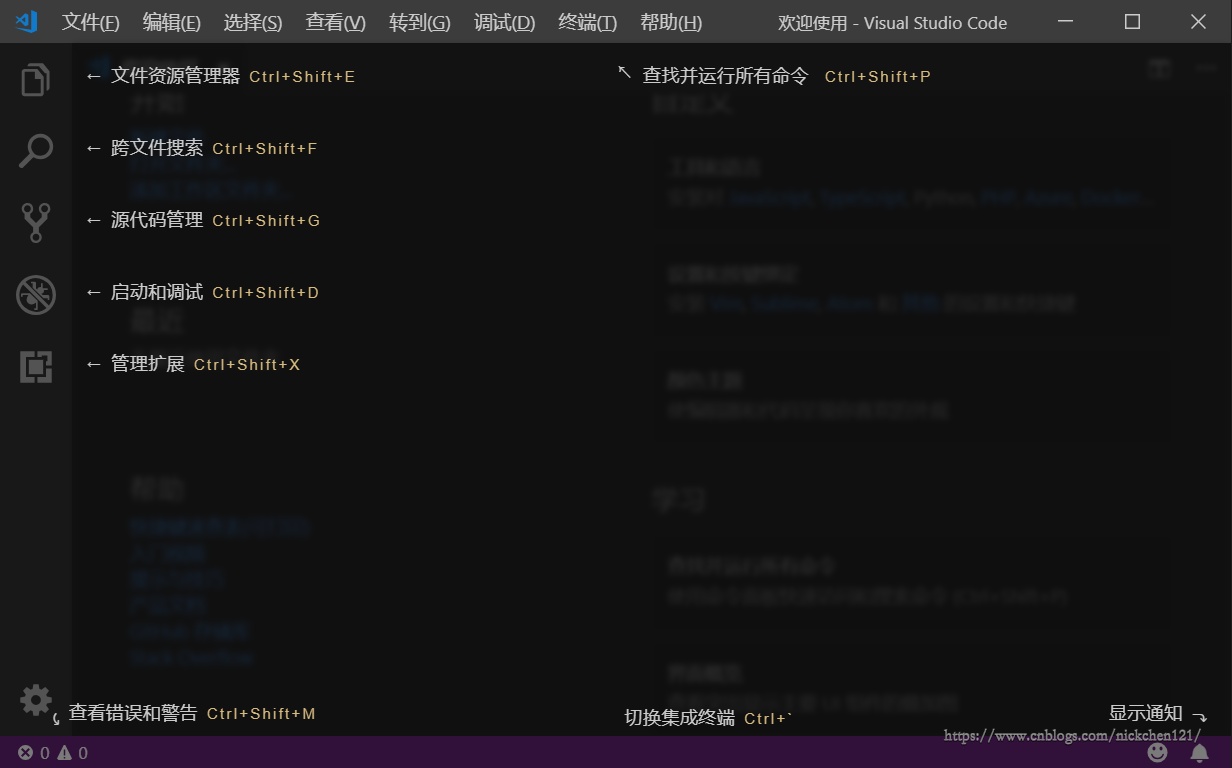
点击左侧菜单栏最后一项管理扩展,在搜索框中输入chinese ,选中结果列表第一项,点击install安装。
安装完毕后右下角会提示重启VS Code,重启之后你的VS Code就显示中文啦!

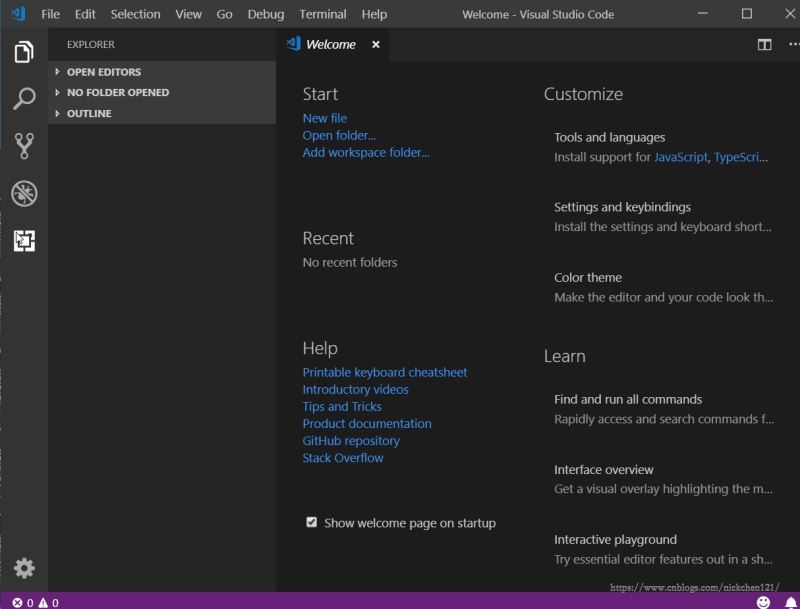
VSCode主界面介绍:

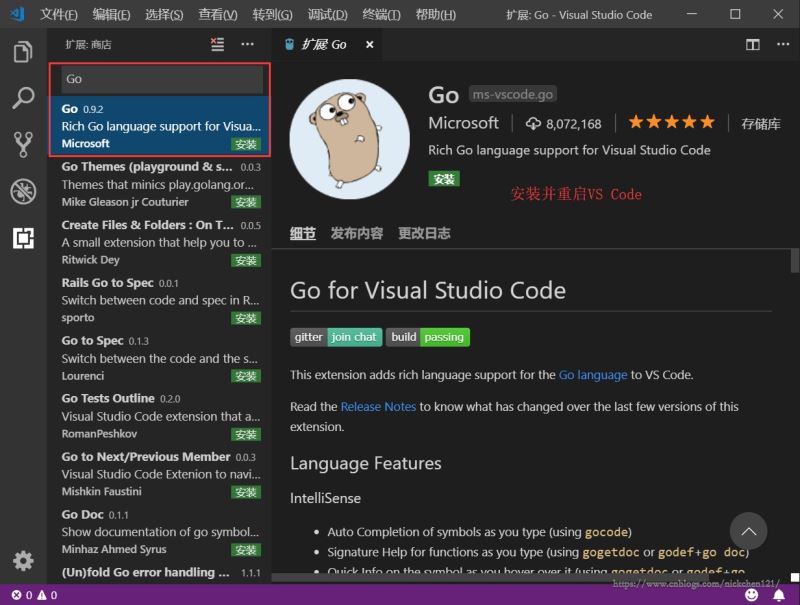
安装Go开发扩展
现在我们要为我们的VS Code编辑器安装Go扩展插件,让它支持Go语言开发。

变更编辑器主题
依次点击首选项->颜色主题会弹出如下窗口:

推荐类似Sublime Text风格的主题Monokai,和明亮风格的主题Light(Visual Studio)。接下来的演示示例就是在Light(Visual Studio)主题下截图。
安装Go语言开发工具包
在座Go语言开发的时候为我们提供诸如代码提示、代码自动补全等功能。
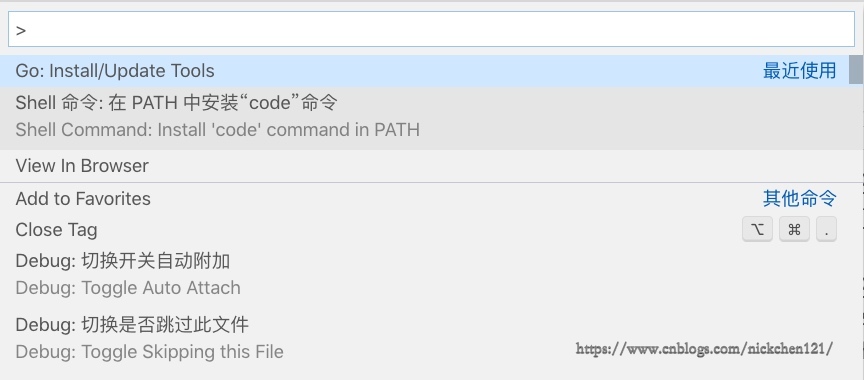
Windows平台按下Ctrl+Shift+P,Mac平台按Command+Shift+P,这个时候VS Code界面会弹出一个输入框,如下图:

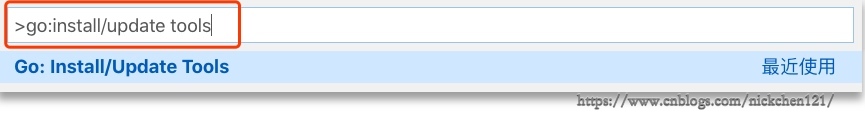
我们在这个输入框中输入>go:install,下面会自动搜索相关命令,我们选择Go:Install/Update Tools这个命令

选中并会回车执行该命令(或者使用鼠标点击该命令)

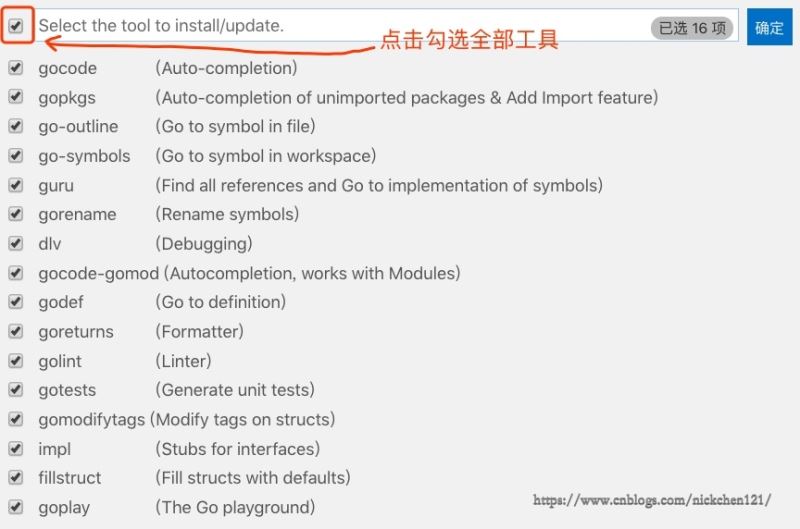
然后点击“确定”按钮,进行安装。会弹出如下输入窗口:

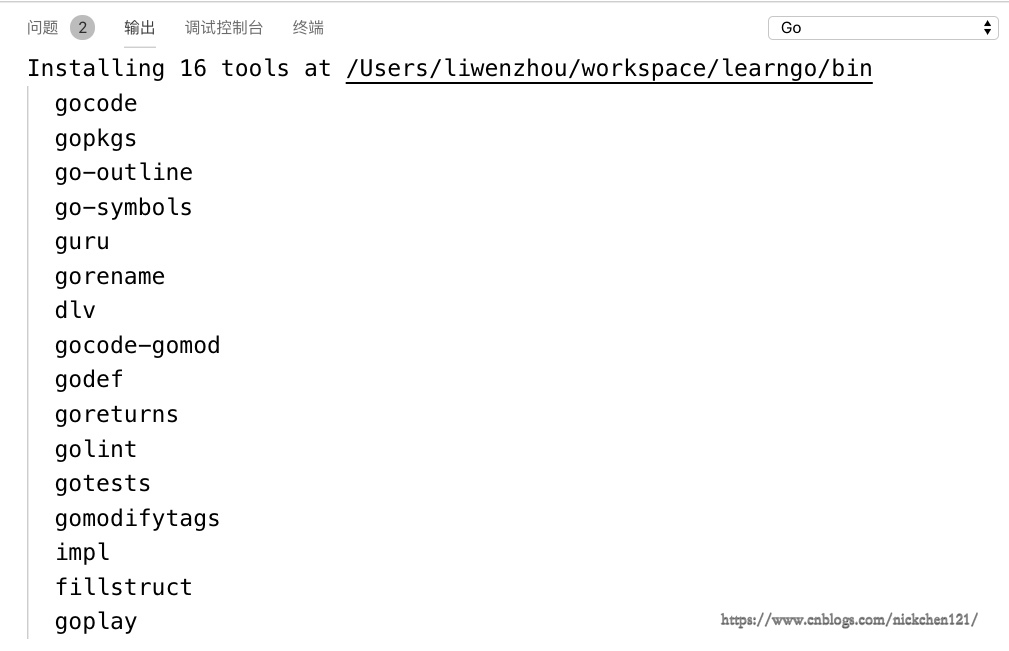
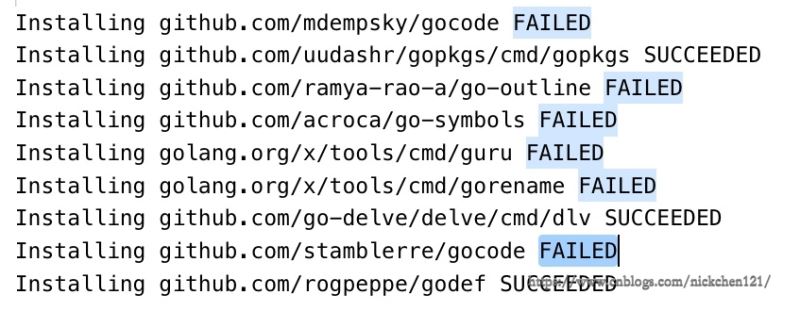
VS Code此时会下载并安装上图列出来的16个工具,但是由于国内的网络环境基本上都会出现安装失败,如下图各种FAILED:

有两种方法解决这个问题:
方法一:使用git下载源代码再安装
我们可以手动从github上下载工具,(执行此步骤前提需要你的电脑上已经安装了git)
第一步:现在自己的GOPATH的src目录下创建golang.org/x目录
第二步:在终端/cmd中cd到GOPATH/src/golang.org/x目录下
第三步:执行git clone https://github.com/golang/tools.git tools命令
第四步:执行git clone https://github.com/golang/lint.git命令
第五步:按下Ctrl/Command+Shift+P再次执行Go:Install/Update Tools命令,在弹出的窗口全选并点击确定,这一次的安装都会SUCCESSED了。
经过上面的步骤就可以安装成功了。这个时候创建一个Go文件,就能正常使用代码提示、代码格式化等工具了。
方法二:下载已经编译好的可执行文件
如果上面的步骤执行失败了或者懒得一步一步执行,可以直接下载我已经编译好的可执行文件,拷贝到自己电脑上的 GOROOT/bin 目录下。go-tools下载链接:
链接: https://pan.baidu.com/s/1vVBAGlEhuCV3NzQIhrJfmQ 提取码: yddd
注意:特别是Mac下需要给拷贝的这些文件赋予可执行的权限。
配置自动保存
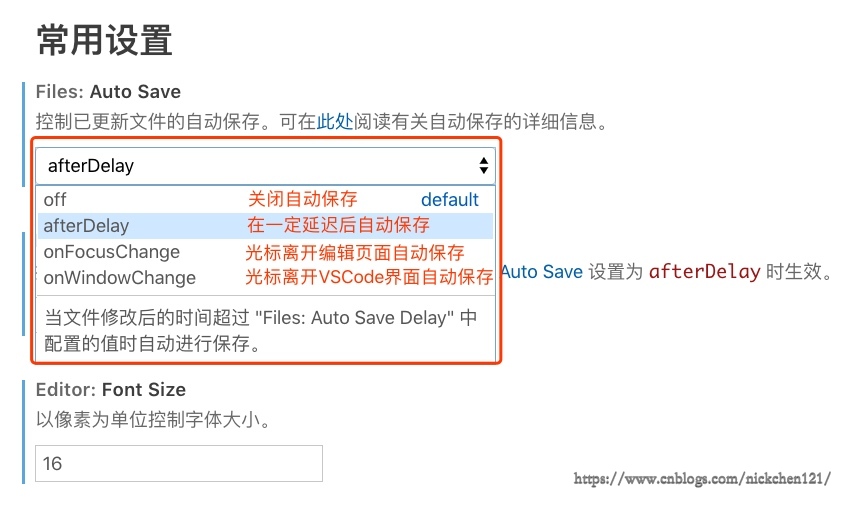
依次点击 首选项->设置,打开设置页面就能看到自动保存相关配置如图,可以根据自己的喜好选择自动保存的方式:

配置代码片段快捷键
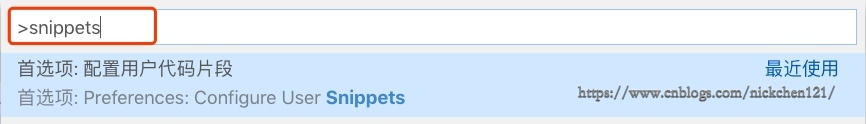
还是按Ctrl/Command+Shift+P,按下图输入>snippets,选择命令并执行:

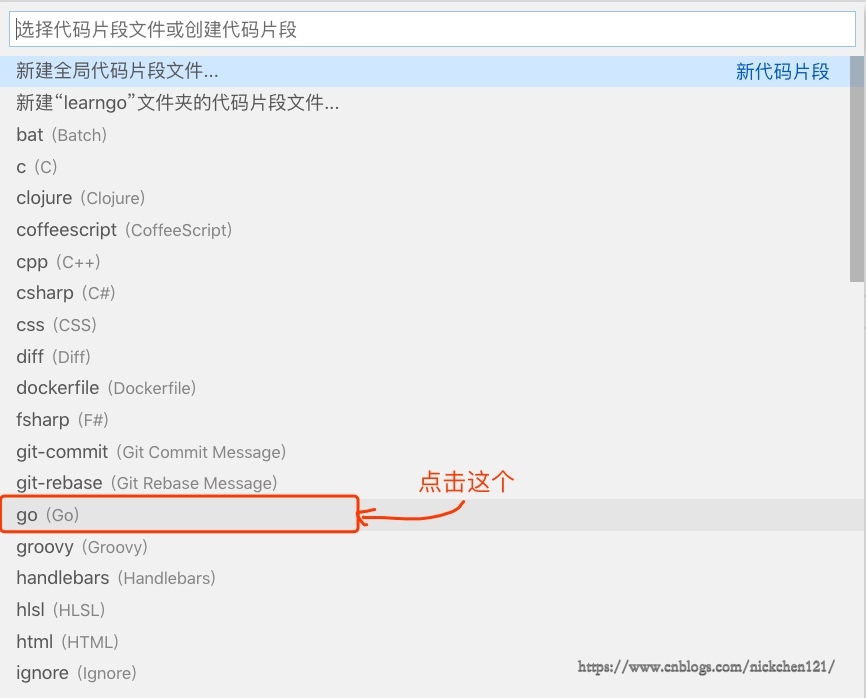
然后在弹出的窗口点击选择go选项:

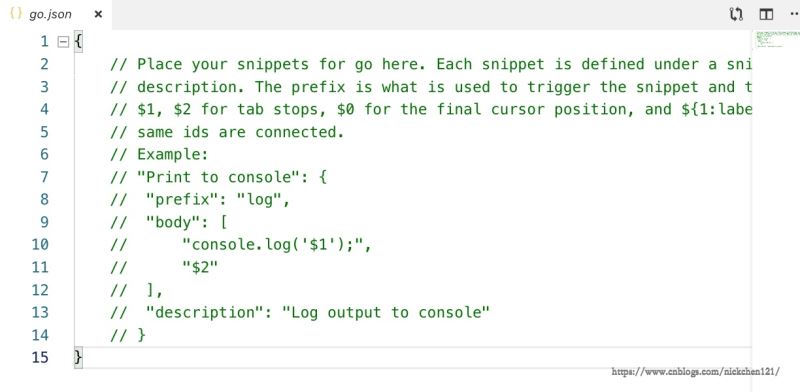
然后弹出如下页面:

大家可以简单看下上面的注释,介绍了主要用法:
“这里放个名字”:{
"prefix": "这个是快捷键",
"body": "这里是按快捷键插入的代码片段",
"description": "这里放提示信息的描述"
}
```
其中
$0
表示最终光标提留的位置。
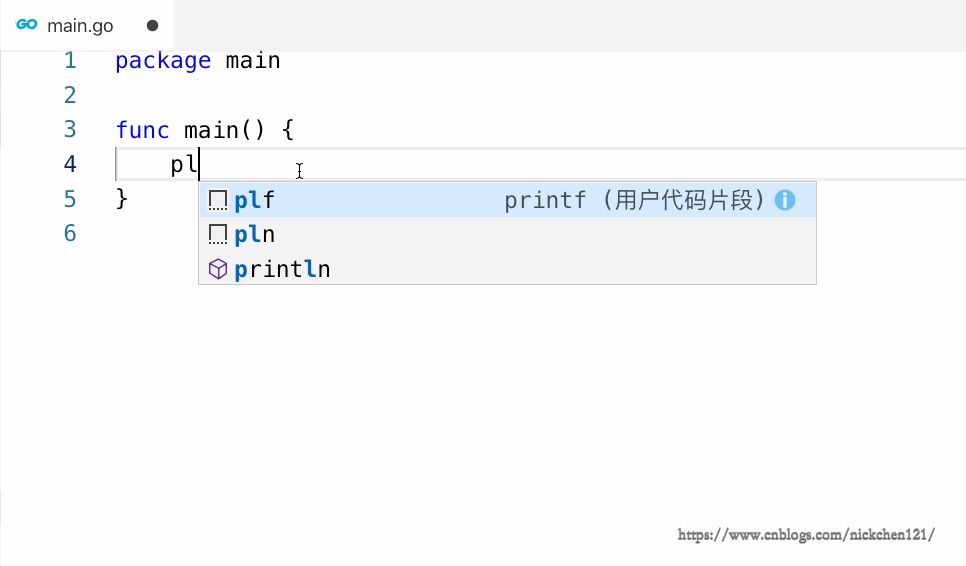
举个例子,我这里创建了两个快捷方式,一个是输入
pln
就会在编辑器中插入
fmt.Println()
代码;输入
plf
,就会插入
fmt.Printf("")
代码。
{
"println":{
"prefix": "pln",
"body":"fmt.Println($0)",
"description": "println"
},
"printf":{
"prefix": "plf",
"body": "fmt.Printf(\"$0\")",
"description": "printf"
}
}
```
添加如上配置后,保存。
我们打开一个go文件,测试一下效果:

总结
到此这篇关于VS Code配置Go语言开发环境的详细教程的文章就介绍到这了,更多相关VS Code配置Go语言环境内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
您可能感兴趣的文章:- VSCode必装Go语言以下插件的思路详解
- VsCode搭建Go语言开发环境的配置教程
- 使用 Visual Studio Code(VSCode)搭建简单的Python+Django开发环境的方法步骤
- Mac上Go环境和VS Code的正确安装与配置方法
- Windows环境下vscode-go安装笔记(不支持32位)
 咨 询 客 服
咨 询 客 服