引言:
我们在页面上会看到,谁登录的就会显示谁的信息,那么这个页面上的变量信息是怎样实现的呢?
这就是本文要讲述的内容——Django中的模板变量!
1.模板变量!
可以在前端页面中使用模板变量来取数据库中的数据,实现前端页面数据动态显示。
(1)模板变量使用规则:(在HTML模板中使用!)
- 语法: {{ 变量名 }}
- 命名由字母和数字以及下划线组成,不能有空格和标点符号
- 可以使用字典、类对象、方法、函数、列表、字符串
- 不要和python或django关键字重名
注意:
- 如果data是一个字典,那么访问data.items将会访问data这个字典的key名为items的值,而不会访问字典的items方法。(一定要注意哦!)
- 点在模板渲染时有特殊的含义。 变量名中点表示查找。
(2)Django中实战使用:
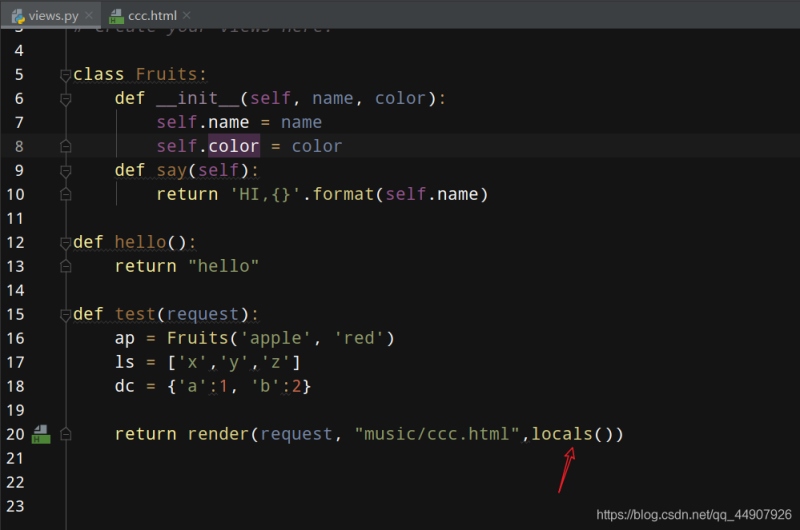
①后端视图函数中以字典形式通过参数context传递给前端模板中:
(假设此数据都是从数据库中获取到的需要渲染到前端的!!!)

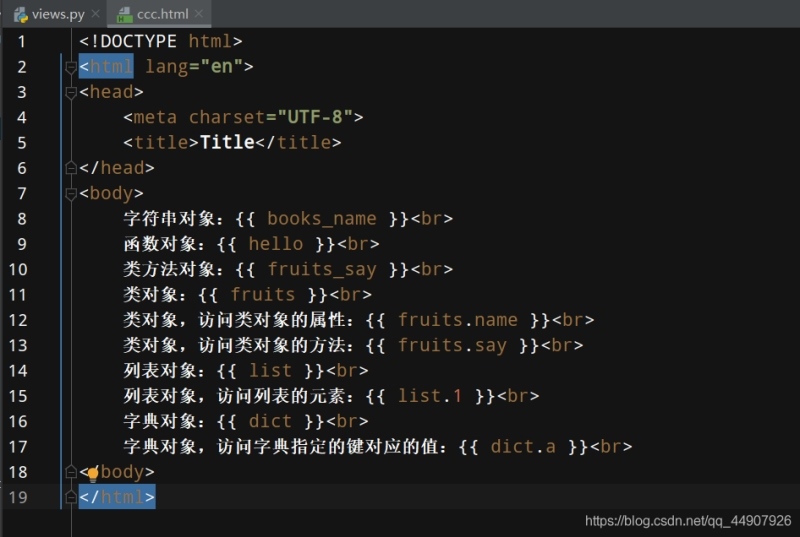
②前端模板中通过模板变量使用到后端传递来的数据:

③效果展示:

模板变量使用小拓展——快捷传递!
直接使用方法locals()
这个方法会自动将当前函数视图中所有变量传递给前端模板文件!

到此这篇关于Django零基础入门之模板变量详解的文章就介绍到这了,更多相关Django模板变量内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
您可能感兴趣的文章:- Django模板变量如何传递给外部js调用的方法小结
- 详解解Django 多对多表关系的三种创建方式
- 教你pycharm运行Django第一个项目
- Django实现静态文件缓存到云服务的操作方法
- Django动态展示Pyecharts图表数据的几种方法
- Django将项目移动到新环境的操作步骤
- Django零基础入门之路由path和re_path详解
 咨 询 客 服
咨 询 客 服