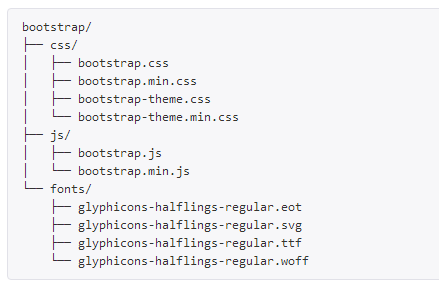
下载bootstrap的js,css文件:






在jsp中的应用:
第一步:
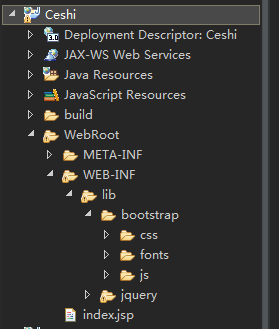
新建一个web项目
将bootstrap下载下来的文件放入WEB-INF下面的,lib目录下,新建一个bootstrap文件:

第二步:
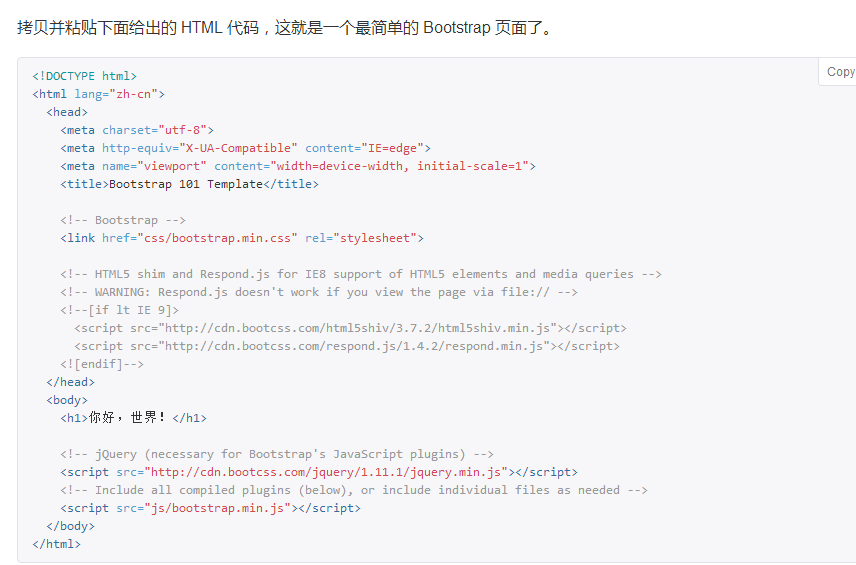
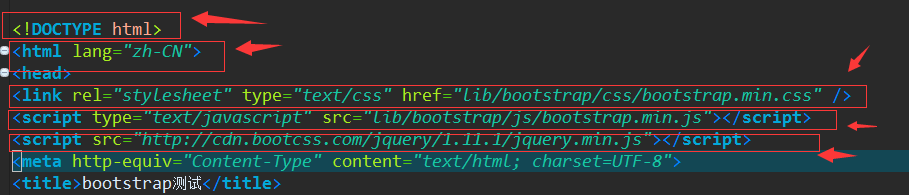
新建一个index.jsp文件,引入所使用的css.js和bootstrap的:
注意这里的要缓存!DOCTYPE html>
html lang="zh-CN">

第三步:
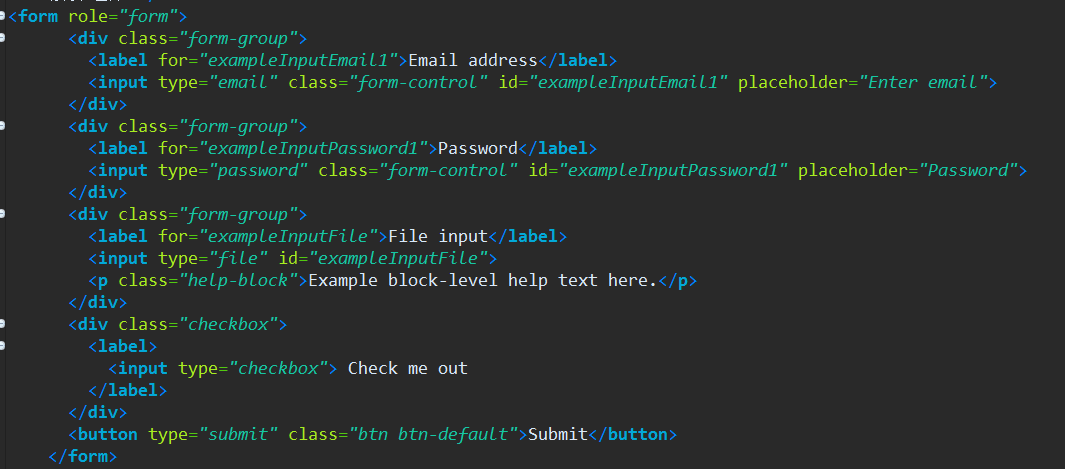
在body中载入需要的组件:

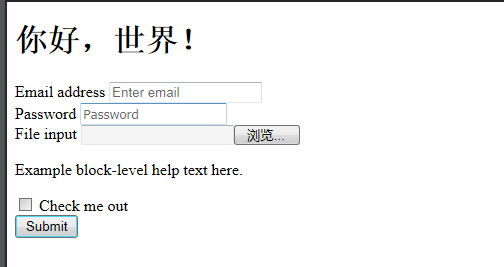
运行在tomcat服务器上:
效果如图:

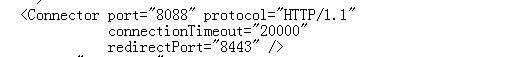
第四步:tomcat的8080端口被占用,修改tomcat的文件:



然后重启eclipse即可。
在java的项目中运行时添加需要的tomcat即可。
以上所述是小编给大家介绍的BootStrap在jsp中的使用,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:- jsp用过滤器解决中文乱码问题的方法
- Ajax跨域实现代码(后台jsp)
- 浅谈jsp九大内置对象及四个作用域
- JSP页面跳转方法小结
- jsp+servlet+jdbc实现对数据库的增删改查
- 详解java集成支付宝支付接口(JSP+支付宝20160912)
- JSP实现登录功能之添加验证码
- JSP防止网页刷新重复提交数据的几种方法
- 在JSP中如何实现MD5加密的方法
- JSP request.setAttribute()详解及实例
 咨 询 客 服
咨 询 客 服