笔者曾经在《图文搭配,网页不累》的案例中提到,视觉引导对于首次访问网站的用户非常重要。当用户来到一个完全陌生的页面,网站必须予以合理的引导,这样才能让用户有继续浏览点击的方向。
人物背景网页设计的好处不仅如此,以下是笔者为大家收集的各种相关案例,让我们在案例中继续探索。
1、第一个案例是笔者为OYAMA定制的官方网站。从首屏设计上就不难看出网站需要表现出一种积极向上,充满朝气的氛围。因此设计师很巧妙的将人物元素融入METRO的设计风格,这样既能避免色彩多造成的视觉疲劳,也能顺势利用丰富亮丽的色彩,让网站看起来更加生动有活力。

2、Ballet与普通的人物背景网页设计不同,在人物的处理上没有使用高清的大图,而是故意做了充满朦胧感的模糊处理,搭配经典的黑色,让网页多了一层神秘感。为了掩盖大量的留白可能会带来的单调,设计师用人物的大幅度动作让页面看起来更充实。

3、HotDot的网站背景风格似乎很符合现代设计师的口味。背景中的人物使用亮点不仅仅只在于独特抢眼的妆容上,更在于人物的视线方向上。从整个网站的布局上来看,用户体验并不是很理想,导航在首屏的底部,而且字体和颜色也很不利于阅读。所以,设计师利用人物的视线,将用户的视线带到了底部导航部分,很大程度的弥补了这一不足。

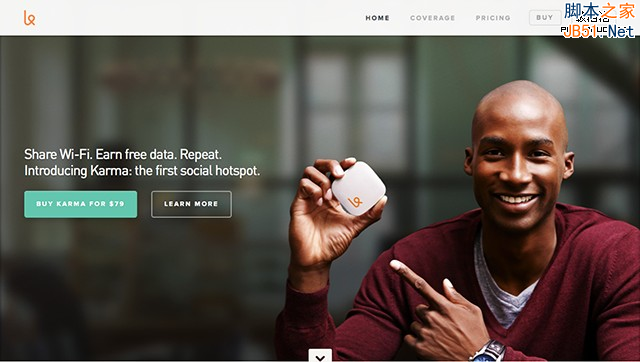
4、这个网站很明显是一个产品的推广网站,所以设计师用最简单直接的方式吸引用户关注产品。虽然产品在首屏中的占比很小,但却仍然能够把浏览者的注意力集中在产品的部分,除了产品以外部分的设计都尽可能的精简,就连按钮也采用了幽灵按钮的设计。

5、使用高清大图作为背景是2014年的网页设计趋势之一,在这个案例中也有一定的体现,而使用高清图片的特点就是让画面的真实感更强,但同时也许会流失一些美感。如下案例所示,老奶奶布满皱纹的脸的确让网页更多了一些生活感和亲切感,但如果不加以修饰就就会显得有些许苍白单调,因此设计师巧妙的加以纹理背景,让画面看起来既不失真又美观。

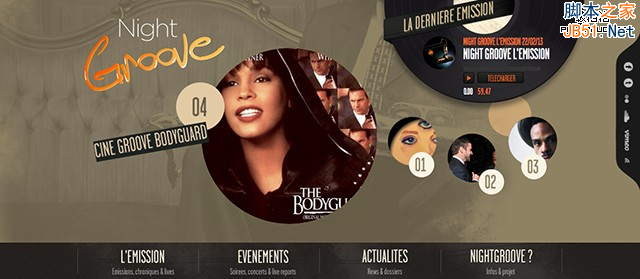
6、这个案例中使用了大量的圆形元素,而看似独立的图形反而会让用户尤其注重其中的内容和条理关系。仔细看每个圆形中的布局方式,设计师很细心的用布局来弥补几何元素带来的“凌乱”,让用户感受到网页的个性。

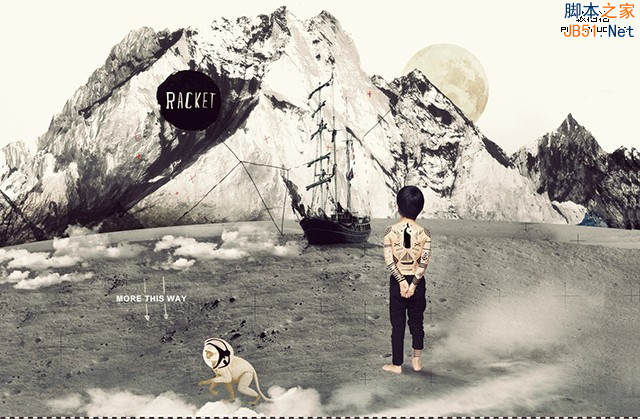
7、有人物的任何场景都能表现出不同的情感,就算没有眼神、动作的交流,一个简单的背影也能引发出浏览者的无限遐想。

8、Metro的设计加上五彩缤纷的色彩,这对第一眼的视觉冲击还是很有作用的,但这只能针对走马观花的用户,多看两眼会让人有点摸不着头脑。而该案例中的人物使用让整个画面连贯起来,图片中每个人物的肢体流向成了用户们浏览网站的线索。

9、LOCALS AP
PAREL的网站前三屏都使用了人物背景,这三张图片中人物所表现出的形态都不尽相同,但展现出的效果却很类似。这个网页背景是一个很典型的用画面中的人物来引导用户的案例,设计师利用同一个人物的不同方向,让整体变得既统一又清晰。

10、他?她?还有它!幽默的拟人化动物形象能为网页加入更多的诙谐色彩。如下案例所示,大猩猩不例外的成了整个页面的主角,为了要将用户的视线引到内容或是导航上,设计师在这些内容上添加了纯色块,让网页主次分明。

使用人物作为背景的网页风格大多以简约为主,因为这样才能将其作用更好的展现出来。表情的确是一种很奇妙的内心表现形式,很细微的变化就会反馈给对方不同的信息。
 咨 询 客 服
咨 询 客 服