pyqt5 设置窗口圆角及阴影
效果:

代码如下:
创建一个 圆角边框的类,让后直接继承就行
from PyQt5.QtWidgets import *
from PyQt5.QtCore import *
from PyQt5.QtGui import *
class RoundShadow(QWidget):
"""圆角边框类"""
def __init__(self, parent=None):
super(RoundShadow, self).__init__(parent)
self.border_width = 8
# 设置 窗口无边框和背景透明 *必须
self.setAttribute(Qt.WA_TranslucentBackground)
self.setWindowFlags(Qt.FramelessWindowHint | Qt.Window)
def paintEvent(self, event):
# 阴影
path = QPainterPath()
path.setFillRule(Qt.WindingFill)
pat = QPainter(self)
pat.setRenderHint(pat.Antialiasing)
pat.fillPath(path, QBrush(Qt.white))
color = QColor(192, 192, 192, 50)
for i in range(10):
i_path = QPainterPath()
i_path.setFillRule(Qt.WindingFill)
ref = QRectF(10-i, 10-i, self.width()-(10-i)*2, self.height()-(10-i)*2)
# i_path.addRect(ref)
i_path.addRoundedRect(ref, self.border_width, self.border_width)
color.setAlpha(150 - i**0.5*50)
pat.setPen(color)
pat.drawPath(i_path)
# 圆角
pat2 = QPainter(self)
pat2.setRenderHint(pat2.Antialiasing) # 抗锯齿
pat2.setBrush(Qt.white)
pat2.setPen(Qt.transparent)
rect = self.rect()
rect.setLeft(9)
rect.setTop(9)
rect.setWidth(rect.width()-9)
rect.setHeight(rect.height()-9)
pat2.drawRoundedRect(rect, 4, 4)
class TestWindow(RoundShadow, QWidget):
"""测试窗口"""
def __init__(self, parent=None):
super(TestWindow, self).__init__(parent)
self.resize(300, 300)
if __name__ == '__main__':
app = QApplication(sys.argv)
t = TestWindow()
# t = RoundImage('./Asset/new_icons/close.png')
t.show()
app.exec_()
补充:用pyqt绘制一个无边框、有阴影、带图片背景的(伪顶层)圆角窗口
对象:(要设置的只有Form和widget)
widget在Form内,紧贴着Form,之间隔着Form的layoutMargin(边缘)的宽度:

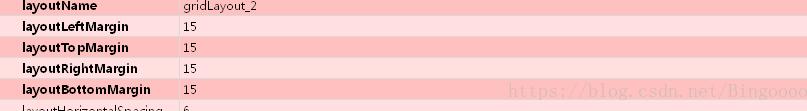
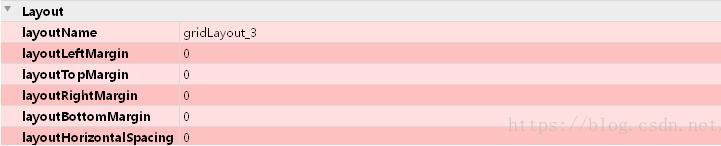
对象Form的布局(边缘)设置:

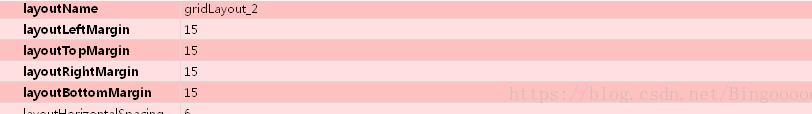
对象widget的布局(边缘)设置:

思路:
首先先交代:
无边框用:
self.setWindowFlag(Qt.FramelessWindowHint)
阴影用:
QGraphicsDropShadowEffect
设置图片背景用:
self.widget.setStyleSheet("QWidget#widget{background-image: url(./231.png);border-radius:30px;}")
至于为什么用setStyleSheet来设置图片背景,我来解释一下,首先绘制图片背景有三个方法,
1、直接在widget上设置(我选择这个方法,虽然圆角还是有一点点锯齿)
self.widget.setStyleSheet("QWidget#widget{background-image: url(./231.png);border-radius:30px;}")
用border-radius:30px;来画出圆角
2、用QPalette在widget上绘制出背景图(无法画出圆角):
self.widget.setAutoFillBackground(True) #一定要加上
palette=QPalette()
palette.setBrush(QPalette.Background, QBrush(QPixmap("F:\背景图.png")));
self.widget.setPalette(palette)
注意:如果不需要绘制圆角的话,我认为本方法是绘制背景图的首选,但要注意,必须先写上面四句再用self.setStyleSheet(str)加载qss或css
3、重写paintEvent函数时,用QPainter来绘制widget上的背景图(圆角很完美,但是无法加载背景图,可能是我比较菜):
def paintEvent(self, QPaintEvent):
painter=QPainter(self);
painter.setPen(Qt.NoPen);
brush=QBrush()
brush.setTextureImage(QImage("F:\大创项目\\231.png")) # brush来加载背景图
painter.setBrush(brush) # painter来加载brush
painter.setRenderHint(QPainter.Antialiasing) # 抗锯齿化,如果不加的话,圆角的会有锯齿
painter.drawRoundedRect( 0, 0, self.width() - 1, self.height() - 1, 20, 20); #圆角设置
注意:QPainter只能在paintEvent函数中使用,要不然会直接报错,原因是为了规范UI绘制的顺序。
步骤如下:
一、
self.setAttribute(Qt.WA_TranslucentBackground) #将Form设置为透明
self.setWindowFlag(Qt.FramelessWindowHint) #将Form设置为无边框
二、
self.shadow=QGraphicsDropShadowEffect()
self.shadow.setBlurRadius(10)
self.shadow.setColor(QColor(0, 0, 0, 500))
self.shadow.setOffset(6,6)
self.widget.setGraphicsEffect(self.shadow)
用QGraphicsDropShadowEffect将widget设置阴影,这样widget就能在已经透明的Form的边缘上留下阴影
三、
self.widget.setStyleSheet("QWidget#widget{background-image: url(./231.png);border-radius:30px;}")
注意:
Form的边缘设置一定需要设置layoutMargin的,不然Form连边缘都没有,widget怎么能留下阴影

效果如下(这是我项目做的demo,别给我吐槽色调,还没做完(#手动滑稽)):

以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。如有错误或未考虑完全的地方,望不吝赐教。
您可能感兴趣的文章:- Python PyQt5-图形界面的美化操作
- python GUI库图形界面开发之PyQt5美化窗体与控件(异形窗体)实例
- python GUI库图形界面开发之PyQt5窗口控件QWidget详细使用方法
- Python GUI库PyQt5图形和特效样式QSS介绍
 咨 询 客 服
咨 询 客 服