最近做一个项目是使用python开发电子称的GUI图形交互界面,其中一个页面需要通过串口实时读取电子称的重量,并将每一件商品的信息展示在页面的表格中。
steStyleSheet的语法和css类似,可以针对某一类元素统一设置样式,也可以指定某一个元素单独设置样式
下面是一个例子
from PyQt5.QtWidgets import *
from PyQt5.QtGui import *
from PyQt5.QtCore import *
import sys
class MyTable(QTableWidget):
def __init__(self,parent=None):
super(MyTable,self).__init__(parent)
self.setWindowTitle("me")
self.setShowGrid(False)#设置显示格子线
# self.setStyleSheet("QTableWidget{background-color: white;border:20px solid #014F84}")
self.setStyleSheet("QTableWidget{background-color: black;border:20px solid #014F84}"
"QTableWidget::item{border:1px solid #014F84}")
self.resize(1000,600)
self.setColumnCount(5)
self.setRowCount(2)
self.setColumnWidth(0,220)
self.setColumnWidth(1, 220)
self.setColumnWidth(2, 220)
self.setColumnWidth(4,300)
self.setRowHeight(0,100)
#设置第一行高度为100px,第一列宽度为200px
self.table()
def table(self):
#self指的是MyTable这个类
# self.setStyleSheet("Box{border:5px}")
Item00=QTableWidgetItem("2018/11/09 10:45\nXXX欢迎使用X号工作台")
textFont=QFont("song",14,QFont.Bold)
Item00.setFont(textFont)
self.setItem(0,0,Item00)
# self.resizeColumnsToContents()
# self.resizeRowsToContents()#行和列的大小设置为与内容相匹配
Item01=QTableWidgetItem("九亭1号仓")
textFont=QFont("song",19,QFont.Bold)
Item01.setFont(textFont)
self.setItem(0,1,Item01)
Item02 = QTableWidgetItem("美菜 土豆 3KG")
textFont = QFont("song", 19, QFont.Bold)
Item02.setFont(textFont)
self.setItem(0,2,Item02)
button=QPushButton()
Item03 = QTableWidgetItem("退出")#在这里面需要加一个按钮,按钮为红色,按钮文字为退出
textFont = QFont("song", 13, QFont.Bold)
button.setFont(textFont)
button.setObjectName("button")
button.setStyleSheet("#button{background-color: red}")
Item03.setFont(textFont)
self.setItem(0,3,Item03)
self.verticalHeader().setVisible(False)#影藏列表头
self.horizontalHeader().setVisible(False)#隐藏行表头
#下面设置表格的边框颜色
self.item(0, 0).setForeground(QBrush(QColor(255, 255, 255)))
self.item(0,0).setForeground(QBrush(QColor(255,255,255)))#设置字体的颜色,还需要设置字体的大小
self.item(0,1).setForeground(QBrush(QColor(255, 255, 255)))
self.item(0,2).setForeground(QBrush(QColor(255, 255, 255)))
self.item(0,3).setForeground(QBrush(QColor(255, 255, 255)))
# self.item(0,4).setForeground(QBrush(QColor(255, 255, 255)))
app=QApplication(sys.argv)
mytable=MyTable()
mytable.show()
app.exec()
补充:使用setStyleSheet来设置图形界面的外观
QT Style Sheets是一个很有利的工具,允许定制窗口的外观,此外还可以用子类QStyle来完成,他的语法很大比重来源于html的CSS,但是适用于窗口。
概括:
Style Sheets是文字性的设定,对于整个应用程序可以使用QApplication::setStyleSheet() 或者对应一个窗口可以使用QWidget::setStyleSheet(),如果好几个样式表在不同的层次上设定,QT将会集合所有的样式表来设定外观,这称作级串联
//例如:下面的样式表指定所有的QLineEdit应该用黄色作为他们的背景颜色,所有的核对框应该用红色作为他们的文本颜色
QLineEdit { background: yellow }
QCheckBox { color: red }
对于这种定制,样式表比palette调色板更强大,例如使用QPalette::Button role来设定一个按钮为红色可能引起危险。对于单独使用QPalette很难完成的定制,样式表可以指定样式表作用于当前窗口样式顶部,这意味这应用程序讲看起来尽可能的自然,但是任何样式表系统参数应该考虑,不像QPalette那样,样式表提供检查,如果你设定了一个按钮的背景颜色为红色,你应该确定在所有的平台按钮将会有一个红色的背景,除此,Qt Designer提供样式表集成环境,使得在不同的窗口样式中更容易看到样式表的效果。
此外,样式表可以用来为你的应用程序提供一个出众的外观,不需要使用子类QStyle,例如,可以指定任意的图片为单选按钮和核对按钮,来使它们出众,使用这个技术,也可以获得辅助的定制,这将使用几个子类,例如指定style hint(样式暗示),可以参看例子 Style Sheet。当样式表有效时候,使用QWidget::style()可以返回QStyle。
样式表语法:样式表语法基本和HTML CSS语法一致。样式表包含了样式规则序列,样式规则有一个selector>和declaration>组成,selector>指定哪些窗口将会被这些规则影响,declaration>指定哪些属性将会被设定在窗口上,例如QPushButton{color:red}。在上面的规则中,QPushButton是selector>,{color:red}是declaration>,这个规则指定QPushButton和他的子类将使用红色作为前景颜色,就是字体颜色,并且对大小写没有分别,对于color,ColoR,COLOR是一样的。
几个selector>可以同时被列出,使用逗号","来分开各个selector>,例如:QPushButton, QLineEdit, QComboBox { color: red };declaration>部分是一对 属性:值 对,用{}来括起来,使用分号来分开各个属性,例如QPushButton { color: red; font-family: Arial; line-height: 26px;">可以参看Qt Style Sheets Reference来查看部件以及样式表的属性列表。
关于样式表的级联属性
看下面代码的不同
btn1->setStyleSheet("QPushButton{color:red}"); //设定前景颜色,就是字体颜色
btn1->setStyleSheet("QPushButton{background:yellow}"); //设定背景颜色为红色
和
btn1->setStyleSheet("QPushButton{color:red;background:yellow}");
第一个代码只能显示黄色背景,第二个确实红色字体,黄色背景。所以对于同一个部件,要在同一个setStyleSheet(...)中完全写出来,否则对于该部件来讲,只有最后一个setStyleSheet(...)起作用。
源代码示例:
Dialog::Dialog(QWidget *parent) :
QDialog(parent),
ui(new Ui::Dialog)
{
ui->setupUi(this);
this->setWindowFlags(this->windowFlags()Qt::WindowMaximizeButtonHintQt::WindowMinimizeButtonHint);//为对话框添加上最大化和最小化按钮
// layout=new QBoxLayout(this);
layout1=new QGridLayout(this);
btn1=new QPushButton(this);
btn1->setStyleSheet("QPushButton{color:red;background:yellow}"); //设定前景颜色,就是字体颜色
// btn1->setStyleSheet("QPushButton{background:yellow}");
btn1->setText("Button1");
btn2=new QPushButton(this);
btn2->setStyleSheet("QPushButton{color:red; //使用rgb来设定背景颜色
btn2->setText("Button2");
btn3=new QPushButton(this);
btn3->setStyleSheet("QPushButton{background-image:url(image/1.png);background-repeat: repeat-xy;background-position: center;background-attachment: fixed;background-attachment: fixed;background-attachment: fixed;;background-clip: padding}");
//设定按钮的背景图片,background-repeat可以设定背景图片的重复规则,这里设定仅在xy方向都重复,所以图片会被重复一次
//background-position用来设定图片的位置,是左(left)还是右(right),还是在中间(center),是上(top)还是底部(bottom)
//background-attachment用来这定背景图片是否卷动或者和窗口大小相匹配,默认是卷动的
btn3->setText("Button3");
btn4=new QPushButton(this);
btn4->setStyleSheet("QPushButton{border: 3px solid red;border-radius:8px}"); //设定边框宽度以及颜色
//可以使用border-top,border-right,border-bottom,border-left分别设定按钮的上下左右边框,
//同样有border-left-color, border-left-style, border-left-width.等分别来设定他们的颜色,样式和宽度
//border-image用来设定边框的背景图片。
//border-radius用来设定边框的弧度。可以设定圆角的按钮
btn4->setText("Button4");
//字体设定
//font-family来设定字体所属家族,
//font-size来设定字体大小
//font-style来设定字体样式
//font-weight来设定字体深浅
//height用来设定其高低
//selection-color用来设定选中时候的颜色
edit1=new QLineEdit(this);
edit1->setStyleSheet("QLineEdit{font: bold italic large /"Times New Roman/";font-size:25px;color:rgb(55,100,255);height:50px;border:4px solid rgb(155,200,33);border-radius:15px;selection-color:pink}");
//父窗口的设定
//icon-size来设定图片大小
this->setWindowIcon(QIcon("image/1.png"));
this->setStyleSheet("QWidget{background:write url(image/2.png);icon-size:20px 5px}"); //设定整个对话框的背景颜色
// this->setStyleSheet("QWidget{icon-size:20px 5px}");
layout1->addWidget(btn1,0,0);
layout1->addWidget(btn2,0,1);
layout1->addWidget(btn3,1,0);
layout1->addWidget(btn4,1,1);
layout1->addWidget(edit1,2,0);
}
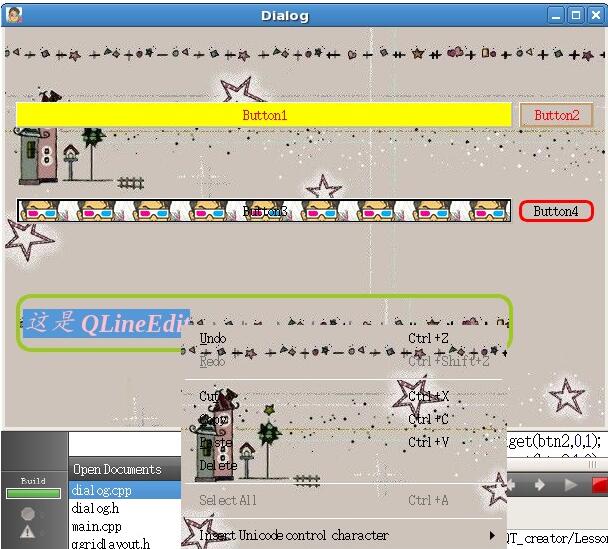
这里只给出来widget主窗口的cpp文件,运行得到的结果如下图

我们看到连粘贴 复制板都变成了使用样式表来设定的样式

以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。如有错误或未考虑完全的地方,望不吝赐教。
您可能感兴趣的文章:- Python GUI库PyQt5图形和特效样式QSS介绍
- PyQt5 控件字体样式等设置的实现
- python设置表格边框的具体方法
 咨 询 客 服
咨 询 客 服