前言
每次开发滑块控件的样式都要花很久去读样式代码,感觉有点记不牢,所以特此备忘。
自定义滑块样式
首先创建项目,添加Slider控件。
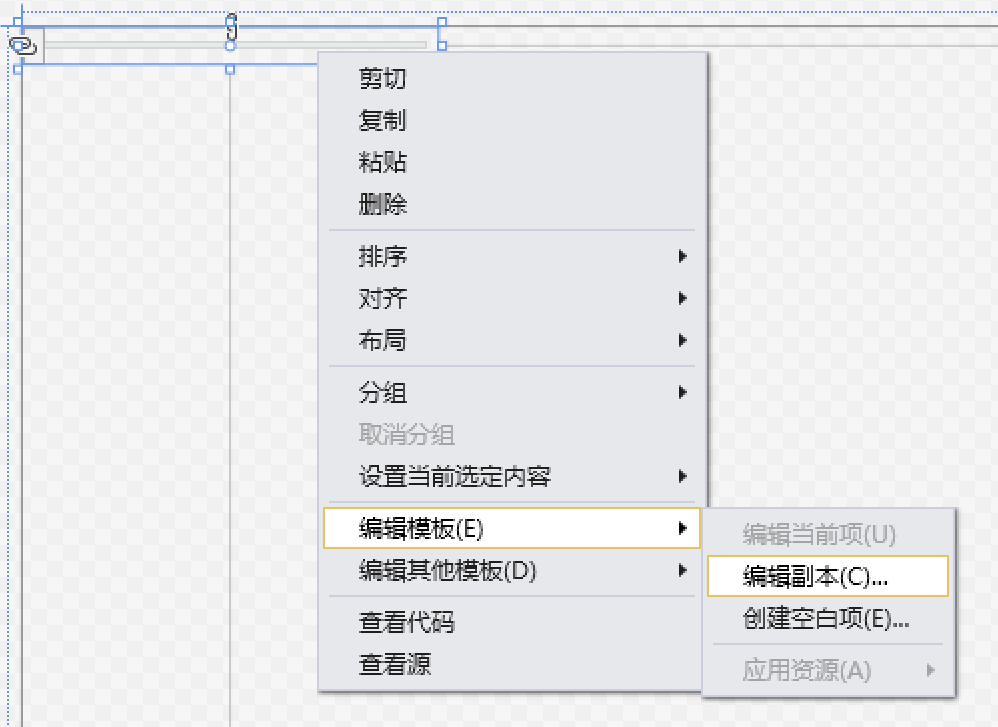
然后获取Slider的Window样式,如下图操作。

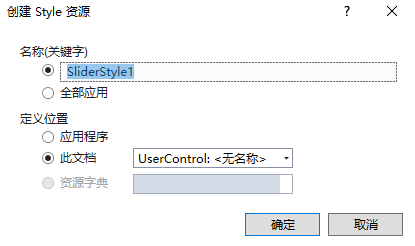
然后弹出界面如下.我们点击确定。

点击确定后,我们的页面的Resources中,增加了一系列样式代码,而滑块代码会被修改为如下样子:
可以看到,系统为我们的Slider控件增加了样式——Style="{DynamicResource SliderStyle1}"
现在我们查看样式SliderStyle1,F12跟踪到定义。
上述代码中我们可以看发现Slider使用的模板是SliderHorizontal,但当他的排列方向为Vertical时,则使用SliderVertical模板。
因为Slider控件默认是横向布局,所以我们先修改SliderHorizontal模板,对Slider进行下美化。
同样,我们继续F12跟进SliderHorizontal的定义。
SliderHorizontal模板的定义比较多,这里直接定义到重点内容——轨道。
首先定位到代码【Border x:Name="TrackBackground"】,这里的TrackBackground是控制滑块背景颜色的,我们修改其背景颜色和边框颜色。
得到效果如下:

但我们有时候需要拖动前后颜色不一样,此时就靠背景修改就不够了。
在SliderHorizontal模板中找到DecreaseRepeatButton和IncreaseRepeatButton;这两个一个是拖动前覆盖颜色,一个是拖动后覆盖颜色。
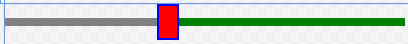
修改代码如下:
得到效果如下:

注意这里的Height一定要给值。
现在,我们设置好了轨道,可当前的滑块的颜色我们有点不太满意,所以我们再来处理下滑块。
滑块模板的模板是上方代码中粉色标记的代码——Thumb。
可以看到Thumb使用的是SliderThumbHorizontalDefault模板,所以,我们继续F12跟进SliderThumbHorizontalDefault查看它的定义。
从上述代码中可以看到,滑块定义很简单,布局就是一个Grid里放了一个Path,事件响应只有3个。
下面为修改Path的Fill填充色和Stroke的划线颜色如下:
得到效果如下:

现在,我们觉得矩形的滑块不好看,需要用椭圆形的滑块,那么,我们再来处理下滑块。
首先删除Thumb里定义的宽和高,因为不删除它们,模板里的宽高会受此限制。
删除后如下:
现在我们再来修改SliderThumbHorizontalDefault模板。
在模板里找到Path,修改他的Data,之前他的Data是自己画的一个矩形,现在我们给他改为椭圆形,并且给Path重新设置宽高,如下:
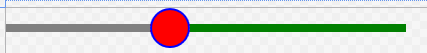
我们得到效果如下:

可以看到,图中的滑块是个圆形,而我们需要的是一个椭圆形。
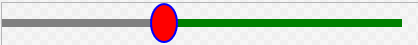
处理很简单,修改Path的Width即可,我们该为14,得到效果如下:

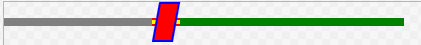
当然,我们既然可以通过修改样式设计椭圆形滑块,就也可以设计其他形状滑块,比如,我们修改Path如下,获得斜角四边形滑块:
效果图如下:

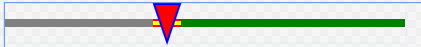
修改代码如下,设置三角形滑块:
效果图如下:

----------------------------------------------------------------------------------------------------
上述代码设置的都是水平方向的滑块样式,垂直方向的滑块样式设置同理,只要从模板SliderVertical开始,以此处理修改即可。
----------------------------------------------------------------------------------------------------
到此WPF滑块控件(Slider)的自定义样式就已经讲解完成了。
代码已经传到Github上了,欢迎大家下载。
Github地址:https://github.com/kiba518/WpfSlider
----------------------------------------------------------------------------------------------------
总结
以上所述是小编给大家介绍的WPF滑块控件(Slider)的自定义样式,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
您可能感兴趣的文章:- WPF自定义控件和样式之自定义按钮(Button)
- WPF如何自定义TabControl控件样式示例详解
- WPF的ListView控件自定义布局用法实例
- WPF自定义TreeView控件样式实现QQ联系人列表效果
- WPF自定义选择年月控件详解
- WPF自定义实现IP地址输入控件
- 自定义WPF分页控件的全过程记录
 咨 询 客 服
咨 询 客 服