安装淘宝镜像:
要安装Angular4。于是我对着一股浓郁口音的视频开启了Angular4安装之旅。那口音说了,ang哥乐4不是那么好装的,由于我国的墙,所以我们要通过淘宝的镜像去安装。
于是先安装淘宝镜像,cnpm。这个百度一大堆。
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装完了之后检查是否安装成功。
cnpm -v
若果出现以下东西说明安装成功。
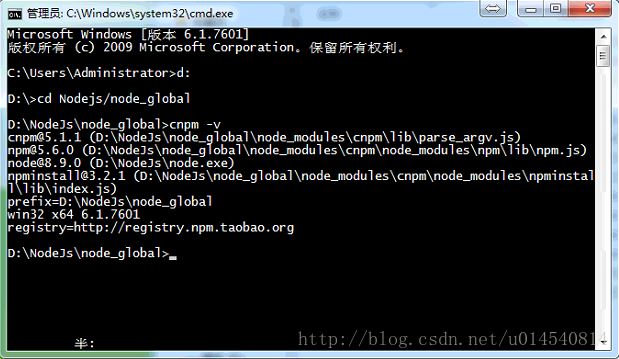
C:\Users\WenCh> cnpm -vcnpm@5.1.1 (F:\Live\NODE\node_global\node_modules\cnpm\lib\parse_argv.js)npm@5.6.0 (F:\Live\NODE\node_global\node_modules\cnpm\node_modules\npm\lib\npm.js)node@8.9.1 (F:\Live\NODE\node.exe)npminstall@3.2.1 (F:\Live\NODE\node_global\node_modules\cnpm\node_modules\npminstall\lib\index.js)prefix=F:\Live\NODE\node_globalwin32 x64 10.0.16299registry=http://registry.npm.taobao.org
但是我出现的是,cnpm不是外部命令。
解决cnpm不是外部命令:
百度了一大堆。都是改目录或者改c盘下的npm的配置文件。
于是就想,出现这个结果是cnpm的路径没有被识别造成的。
于是cd到cnpm的路径中。(因为我之前安装npm的时候,配置过node_modules和node_cache。所以我就下意识的去nodejs的目录下去找。)
然后在这个路径下找到了:

就是安装nodejs路径下的,node_global文件夹。
我们可以看到,这个cnpm和npm一样,有.cmd等等文件。cd到这个路径下运行cmd命令 cnpm -v之后,运行成功。

那么也就是说,之前直接输入cnpm -v 报的cnpm不是外部命令,原因是系统找不到cnpm的可执行文件。那也就是说自己给cnpm配个环境变量就好了。

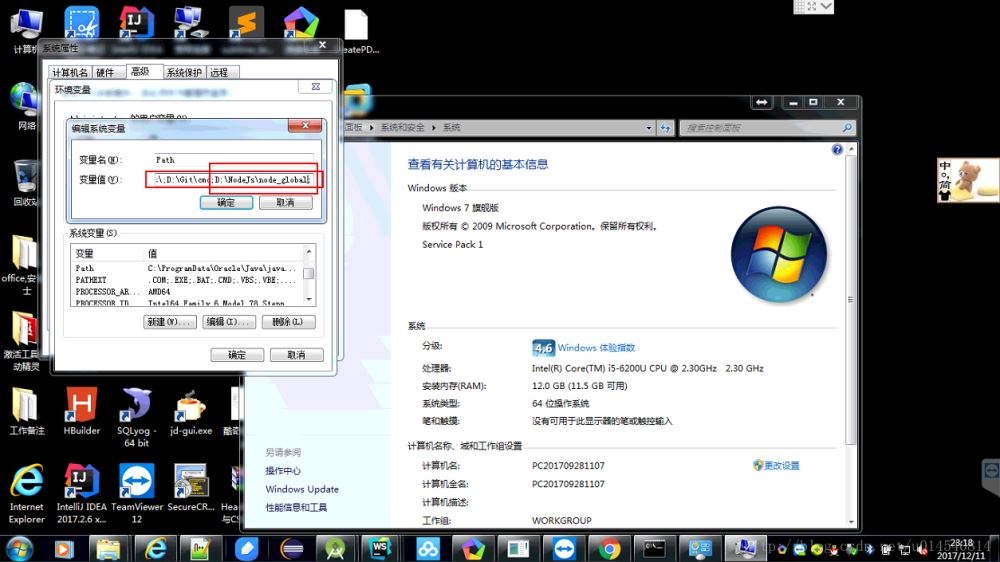
右键电脑,属性,高级设置,环境变量,系统变量中的path里,最后加上这段话:
你的cnpm.cmd所在的路径再加上英文版的分号。//这行文字其实是博客的代码格式,看,还有注释
我的电脑中是这个:
D:\NodeJs\node_global;
就好了。
然后退出重新打开cmd。输入cnpm-v。搞定。注意,配置了环境变量之后要重新打开cmd啊。

总结
以上所述是小编给大家介绍的cnpm不是内部命令的解决方案:配置环境变量,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
您可能感兴趣的文章:- windows实现npm和cnpm安装步骤
- 简单了解node npm cnpm的具体使用方法
- 如何能分清npm cnpm npx nvm
- 关于Mac下安装nodejs、npm和cnpm的教程
- 详解npm和cnpm混用的坑
 咨 询 客 服
咨 询 客 服