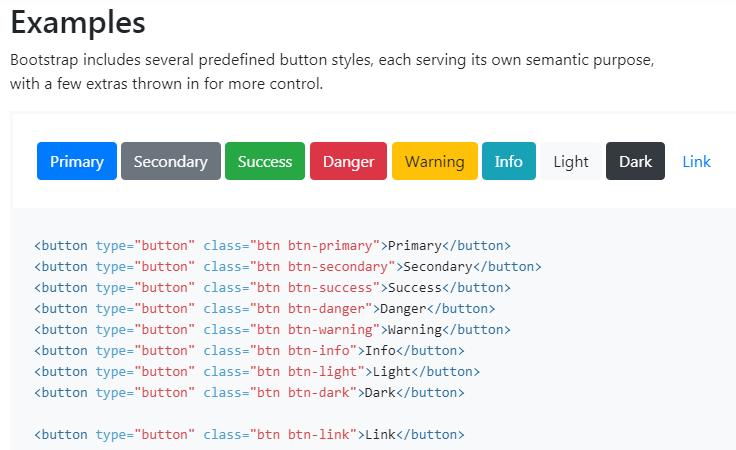
1、bootstrap
Bootstrap 是Twitter推出的一个用于前端开发的,一个用于 HTML、CSS 和 JS 开发的开源工具包,是全球最受欢迎的前端组件库,用于开发响应式布局、移动设备优先的 WEB 项目。
官网:https://v4.bootcss.com/
文档:https://v4.bootcss.com/docs/getting-started/introduction/

2、Layui
layui(谐音:类UI) 是一款采用自身模块规范编写的前端 UI 框架,遵循原生 HTML/CSS/JS 的书写与组织形式,门槛极低,拿来即用。其外在极简,体积轻盈,组件丰盈,非常适合界面的快速开发。layui 兼容人类正在使用的全部浏览器(IE6/7除外),可作为 PC 端后台系统与前台界面的速成开发方案。
官网:https://www.layui.com/
例子:https://www.layui.com/admin/std/dist/views/

3、MuseUI
Muse UI 基于 Vue2.0 开发,一套 Material Design 风格开源组件库,旨在快速搭建页面,拥有40多个UI 组件,提供了自定义主题,充分满足可定制化的需求。
官网:https://muse-ui.org/
例子:https://muse-ui.org/#/zh-CN/

4、View UI
即原先的 iView,是一套基于 Vue.js 的开源 UI 组件库,主要服务于 PC 界面的中后台产品。特点:丰富的组件和功能,满足绝大部分网站场景;提供开箱即用的 Admin 系统 和 高阶组件库;提供专业、优质的一对一技术支持;细致、漂亮的 UI,可自定义主题。
官网:https://www.iviewui.com/
例子:https://www.iviewui.com/docs/introduce

5、jQueryUI
jQuery UI是在jQuery JavaScript库之上构建的一组精选的用户界面交互,效果,小部件和主题。无论是构建高度交互的Web应用程序,还是只需要向表单控件添加日期选择器,jQuery UI都是理想的选择。
官网:https://jqueryui.com/
例子:https://jqueryui.com/demos/

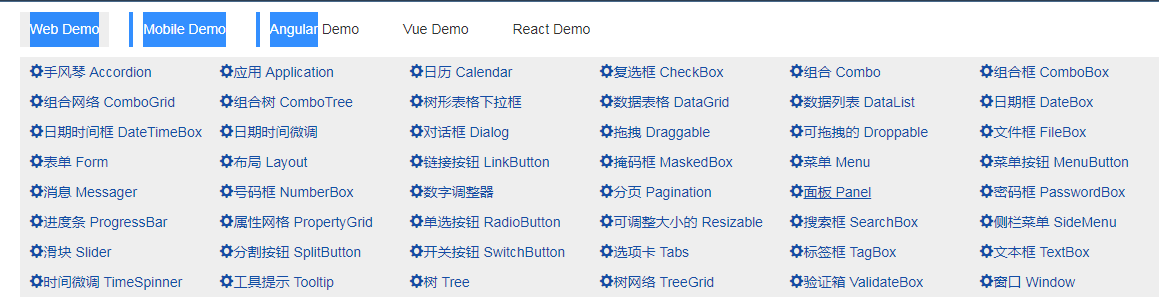
6、EasyUI
EasyUI是一种基于jQuery、Angular.、Vue和React的用户界面插件集合。
jQuery EasyUI 提供易于使用的组件,它使 Web 开发人员能快速地在流行的 jQuery 核心和 HTML5 上建立程序页面。
EasyUI for Angular是基于原生的Angular 5之上构建的,不需要其他外部JavaScript库。
官网:http://www.jeasyui.net/
例子:http://www.jeasyui.net/demo/380.html

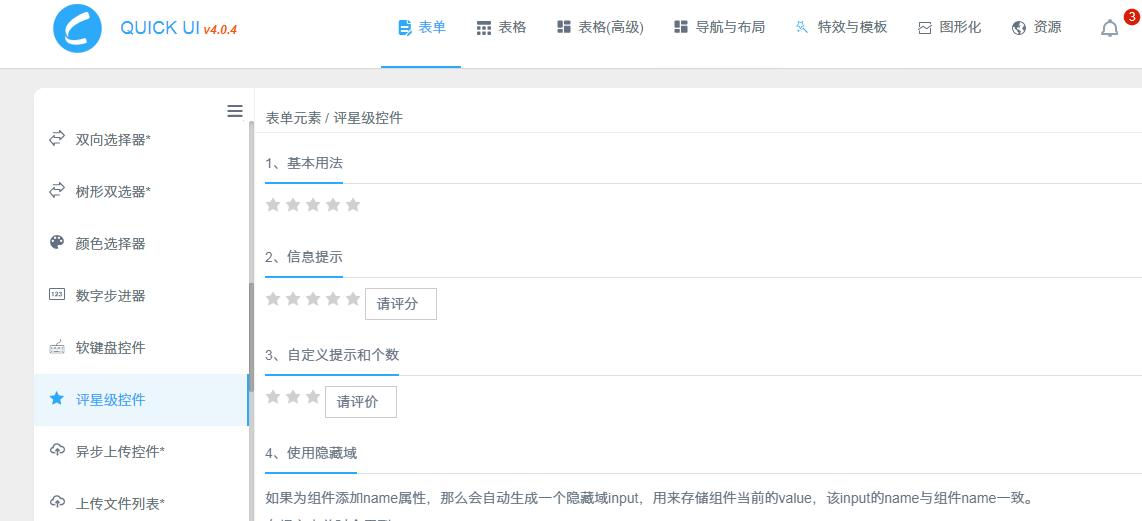
7、QuicK UI
QuicK UI 4.0 的组件库包含了一百多种组件,一千多个应用场景示例,囊括了web开发的各种应用场景。组件的使用也都非常简单,能让你的开发效率提高N倍。
官网:http://www.uileader.com/product_quickui.html
例子:http://www.uileader.com/quickui/system/main/main.jsp

8、Element Ui
Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0的桌面端组件库。
官网:https://element.eleme.cn/#/zh-CN/
例子:https://element.eleme.cn/#/zh-CN/component/installation

9、At-UI
at-ui 是一个模块化的前端 UI 框架,开发基于Vue.js 的快速和强大的 Web 界面。专门为桌面应用程序构建,AT-UI提供了一套 npm + webpack + babel 前端开发工作流程。它提供了一个体面的干净整洁的 UI 组件。主要用于快速开发 PC 网站中后台产品。
官网:https://at-ui.github.io/at-ui/#/zh
例子:https://at-ui.github.io/at-ui/#/zh/docs/introduction

10、antd
antd 是基于 Ant Design 设计体系的 React UI 组件库,主要用于研发企业级中后台产品。开箱即用的高质量 React 组件,全链路开发和设计工具体系,数十个国际化语言支持。
官网:https://ant.design/index-cn
例子:https://ant.design/docs/react/introduce-cn

11、Material-UI
Material-UI是基于React 的UI框架,更快速、更简便的 web 开发。官方市场中的高级主题——均以 Material-UI 为基础。
官网:https://material-ui.com/zh/
例子:https://material-ui.com/zh/getting-started/installation/
12、Vant Weapp
Vant Weapp,是有赞前端团队开发维护, 是移动端 Vue 组件库 Vant 的小程序版本,两者基于相同的视觉规范,提供一致的 API 接口,助力开发者快速搭建小程序应用。
官网:https://youzan.github.io/vant-weapp/#/intro
更多关于前端UI框架请查看下面的相关链接
您可能感兴趣的文章:- 一文快速详解前端框架 Vue 最强大的功能
- vue前端框架—Mint UI详解(更适用于移动端)
- 低门槛开发iOS、Android、小程序应用的前端框架详解
 咨 询 客 服
咨 询 客 服