小游戏是小程序的一个类目,小游戏是微信开放给小程序的更多的能力,让小程序开发者有了开发游戏的能力。小游戏没有WXSS、WXML、多页面等内容,但加了一些渲染、文件系统以及后台多线程的功能。
小游戏的运行环境是小程序环境的扩展,基本思路也是封装必要的 WEB 接口提供给用户,尽可能追求和 WEB 同样的开发体验。小游戏在小程序环境的基础上提供了 WebGL 接口的封装,使得渲染能力和性能有了大幅度提升。不过由于这些接口都是微信团队通过自研的原生实现封装的,所以并不可以等同为浏览器环境。
小游戏的运行环境在 iOS 上是 JavaScriptCore(注:webkit的一个重要组成部分,主要是对JS进行解析和提供执行环境。),在 Android 上是 V8 (这个不用多说Node.js目前使用的就是V8)。但是两个都没有 BOM 和 DOM 的运行环境,没有全局的document和window对象。

第三方代码适配(Adapter)
主要目的提供 BOM 和 DOM 的运行环境。
由上图可以看出,因为没有 BOM 和 DOM 的运行环境,没有全局的document和window对象。为了让基于浏览器环境(上图的H5游戏)的第三方代码更快地适配小游戏运行环境,所以就有了适配器(Adapter)。它是用微信 API 模拟 BOM 和 DOM 的代码组成的库,抽象的代码层,可以根据自己的需要去实现相关方法。
例如,简单实现document.creatElement方法:
var document = {
createElement: function (tagName) {
tagName = tagName.toLowerCase()
if (tagName === ‘canvas') {
return wx.createCanvas()
}
else if (tagName === ‘image') {
return wx.createImage()
}
}
}
Adapter是否使用由开发者自己决定。不使用Adapter时,可以通过微信提供的API实现相应的方法,但不能使用 DOM API 来创建 Canvas 和 Image 等元素。
有的游戏引擎是直接调用DOM API,和访问DOM属性 ,所以记得使用Adapter让游戏引擎适配小游戏的运行环境,保证游戏引擎在调用 DOM API 和访问 DOM 属性时不会产生错误。
微信官方实现了一个weapp-adapter小游戏适配器,但仅仅只针对游戏引擎可能访问的属性和调用的方法进行了模拟,也不保证所有游戏引擎都能通过 weapp-adapter 能顺利无缝接入小游戏。这里将 weapp-adapter 适配器提供给开发者,更多地是让开发者作为参考,让开发者可以根据需要在 weapp-adapter 的基础上进行扩展,以适配自己项目使用的游戏引擎。weapp-adapter 会预先调用wx.createCanvas()创建一个上屏 Canvas,并暴露为一个全局变量canvas。
require(‘./weapp-adapter');
var context = canvas.getContext(‘2d');
context.fillStyle = ‘red';
context.fillRect(0, 0, 100, 100);
weapp-adapter 适配器提供了以下对象和方法:
document.createElement
canvas.addEventListener
localStorage
Audio
Image
WebSocket
XMLHttpRequest
其实官方文档里面还有很多 ,感兴趣可以查看官方API文档。
小游戏的模块化
小游戏提供了 CommonJS 风格的模块 API,可以通过module.exports和exports导出模块,通过require引入模块。这里就不用多解释了,其实大家按正常的编码习惯编码就可以了。
module.exports = function (canvas, x, y) {
var image = new Image()
image.onload = function () {
var context = canvas.getContext(‘2d')
context.drawImage(image, x, y)
}
image.src = ‘res/image/logo.png'
}
所以小游戏对编码方面的基础能力还是很友善的。
小游戏能力
这里列出部分已提供的 API 能力,更详细的能力及官方实例可访问API文档。

小游戏引擎
游戏引擎是指一些已编写好的可编辑电脑游戏系统或者一些交互式实时图像应用程序的核心组件。这些系统为游戏设计者提供各种编写游戏所需的各种工具,其目的在于让游戏设计者能容易和快速地做出游戏程式而不用由零开始。
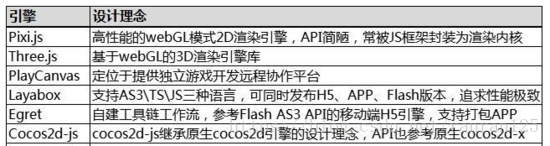
Cocos、Egret、Laya 已经完成了自身引擎及其工具对小游戏的适配和支持:
Three.js 是一款运行在浏览器中的 3D 引擎,你可以用它创建各种三维场景,包括了摄影机、光影、材质等各种对象
2D、3D、VR的支持

性能
从开发者的反馈来说,Layabox本来就是面向大型游戏的H5游戏引擎,性能优势是毋庸质疑的。

设计理念与定位

工作流支持力度
工具链的提供与支持也是一种选择考量要素,比如UI编辑器、粒子编辑器、骨骼编辑器、场景编辑器等等,如果引擎方直接提供或支持,那么将会较大的提升研发效率。Egret、Layabox、Cocos2d-JS这三个引擎在工具链方面提供足够全面的支撑。
引擎的应用广度
Egret成名比较早,发展得比较快,各方面的资源而比较多,提供了全套开发流工具。

用游戏引擎的优点:开发快,可维护性高
用游戏引擎的缺点:牺牲一些性能,小游戏用不用引擎几乎感受不到性能差异。大游戏为了开发效率和可维护性,一般都会使用游戏引擎。
小游戏实战总结
本次主要实现的是跳一跳小游戏。游戏大概如下:
层级划分
景物层:负责两侧树叶装饰的渲染,实现其无限循环滑动的动画效果;
阶梯层:负责阶梯和机器人的渲染,实现阶梯的随机生成与自动掉落阶砖、机器人的操控;
背景层:负责背景底色的渲染,以及开始结束面板渲染。
通过requestAnimationFrame循环调用一定次数来实现动画效果。游戏的逻辑通过监听全局的canvas对象实现。
分层按顺序叠加绘至画布,先将背景绘上,通过算法计算出台阶位置,结合上一次的位置用requestAnimationFrame实现移位生成新的台阶,机器人单独抽离出来的,没有和台阶一起实现,通过位置计算,得到机器人的位置,绘制字台阶上,最后将顶层的树叶绘制上。
小游戏开发难点
首先,小游戏使用JavaScript语言开发,不存在HTML,CSS,所以需要对JavaScript语言,Canvas对象操作熟练。
其次,和H5版游戏开发区别并不大,但是小游戏支持的库较少,并且大部分H5版开发所使用的到的库是不支持的。
还有,就是H5版游戏的实现方式选择性更多,比如跳一跳原版是使用createjs开发,而小游戏版并不能支持所有的引擎,只能通过上面的几个引擎改造适配。
小游戏优化
为什么要优化?其实为了提高页面加载速度,减少游戏运行中的卡顿,使动画看起来更流畅,游戏的流畅程度及画面直接影响了用户体验。
以下提供了几个优化方案。
GC优化
小游戏的优化文档并未指出,在api中提供一个性能管理器,通过获取性能管理器能够调用 API 加快触发 GC ,GC 时机是由 JavaScrpitCore / V8 来控制的,不能保证调用后马上触发 GC。
setData调用次数优化
小程序端,官方不建议频繁调用setData,大图片和长列表图片,都有可能导致 iOS 客户端内存占用上升,从而触发系统回收小程序页面。
减小代码包
尽量减小代码包的大小,代码包直接影响了下载速度,从而影响用户的首次打开体验。
控制图片资源
控制代码包内图片资源,小程序代码包经过编译后,会放在微信的 CDN 上供用户下载,CDN 开启了 GZIP 压缩,所以用户下载的是压缩后的 GZIP 包,其大小比代码包原体积会更小。 但我们分析数据发现,不同小程序之间的代码包压缩比差异也挺大的,部分可以达到 30%,而部分只有 80%,而造成这部分差异的一个原因,就是图片资源的使用。GZIP 对基于文本资源的压缩效果最好,在压缩较大文件时往往可高达 70%-80% 的压缩率,而如果对已经压缩的资源(例如大多数的图片格式)则效果甚微。
清除无用资源
及时清理没有使用到的代码和资源,小程序打包是会将工程下所有文件都打入代码包内,也就是说,这些没有被实际使用到的库文件和资源也会被打入到代码包里,从而影响到整体代码包的大小。
fps调优
使用requestAnimationFrame实现动画时,调整到合适的渲染fps(帧率)。
遇到的问题
图片尺寸问题?
小游戏中图片对尺寸限制在2048像素,长宽要小于等于2048像素。

对外开放?
小游戏对外没有开放注册入口,现在能使用的是前两天在小程序中开放的游戏类目,将小程序类别设定为游戏类目可开发小游戏,不确定以后是否以这种方式注册,或者是单独开放小游戏的注册入口,两者目前没发现有什么区别。
官方目前没有提供对外发布,登录后台能够点击发布,但是需要上传软件著作权证书等一系列,所以没有进行下去,不确定能否对外发布成功。

关于小游戏代码体积大小?
关于小游戏体积问题,小游戏的体积不得大于 4M,缓存不得大于 50M。
具体的解释为:本地的代码和资源不得超过 4M。单个小游戏项目缓存的文件不能超过 50M,目前当缓存超过 50M 时后续的资源将不会缓存,未来新版的 AssetsManager 将会允许开发者自定义哪些资源需要缓存的机制。不允许从服务器下载脚本文件。
不允许动态执行代码?
不允许动态执行代码的能力,eval、setTimeout和setInterval函数的第一个参数不能为字符串,Function构造函数的参数不能为字符串。
总结
到此这篇关于有关微信的小程序和小游戏的区别的文章就介绍到这了,更多相关微信的小程序和小游戏的区别内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
您可能感兴趣的文章:- 微信小程序版翻牌小游戏
- 微信跳一跳小游戏python脚本
- Android版微信跳一跳小游戏利用技术手段达到高分的操作方法
- 纯javascript模仿微信打飞机小游戏
 咨 询 客 服
咨 询 客 服