问题
一开始安装的Autoprefixer是最新版本的3.0.1,一波操作后发现无效
想是不是因为没设置browsers?那就设置一下吧
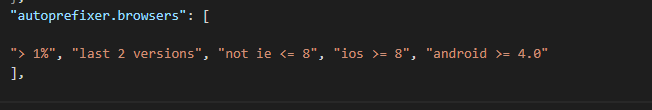
"autoprefixer.browsers": [
"> 1%",
"last 2 versions",
"not ie = 8",
"ios >= 8",
"android >= 4.0"
],
是在setting.json文件添加了这个设置后,一波操作后,css丝毫没有变化,无效啊!!!这时候就要找度娘问问了,
然而在网上冲浪,找啊找,都找不到对应的办法。网上都是说在那里配置autoprefixer.browsers,啥也不是。。
然后看到一个文章说3.0.0版本下设置autoprefixer.browsers无效的。。好吧,这算是知道原因了。
https://www.jb51.net/article/188292.htm
那高配不行,为降下来咯,然后我就把Autoprefixer版本减低到2.2.0

解决
然后就可以配置了,完美解决~~~~

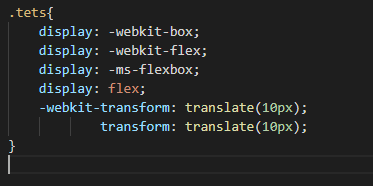
测试一下

选中当前css文件,按ctrl+shift+p,然后选择autoprefixer,就可以自动补全了,哈哈

到此这篇关于vscode中使用Autoprefixer3.0无效的解决方法的文章就介绍到这了,更多相关vscode Autoprefixer3.0无效内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
您可能感兴趣的文章:- VsCode插件整理(小结)
- 详解vscode中vue代码颜色插件
- vsCode安装使用教程和插件安装方法
- 在vscode中使用Git的教程
- 推荐VSCode 上特别好用的 Vue 插件之vetur
- VsCode新建VueJs项目的详细步骤
- VSCode配置Git的方法步骤随记
- 浅谈用VSCode写python的正确姿势
 咨 询 客 服
咨 询 客 服