本文为大家分享了WebStorm安装配置方法图文教程,供大家参考
★★★ 特别推荐:最新WebStorm2020.2注册码永久激活(激活到2089年)
一、简介
WebStorm 是jetbrains公司旗下一款JavaScript 开发工具。被广大中国JS开发者誉为"Web前端开发神器"、"最强大的HTML5编辑器"、"最智能的JavaScript IDE"等。
二、安装
官网地址:http://www.jetbrains.com/webstorm/
脚本之家下载地址:https://www.jb51.net/softs/598714.html
去官网下载最新版本进行安装.

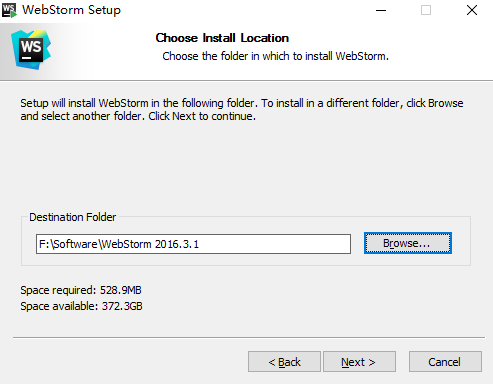
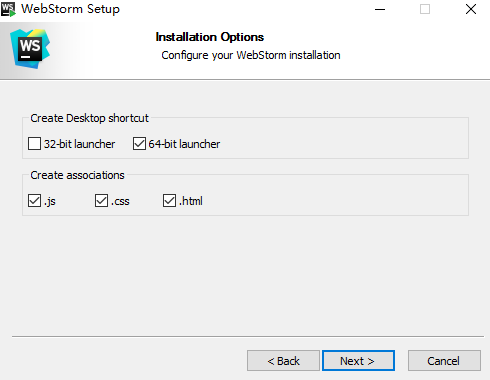
下载之后进行安装






启动软件


三、使用
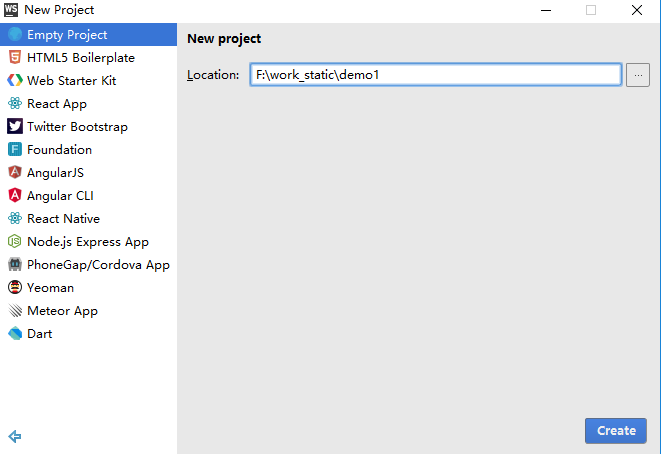
使用WebStorm创建一个项目

这里支持有很多的类型项目:
Empty Project ----一个空的项目
HTML5 Boilerplate ----HTML5开发框架
Web Starter Kit ----Web Starter Kit 是 Google的一个开源项目,它里面提供了一些工具,比如 BrowserSync,实时的预览项目的变化,在不同浏览器上同步页面的行为。
React App ----基于React.js用来开发iOS和Android原生App。
Twitter Bootstrap ----Bootstrap是Twitter推出的一个用于前端开发的开源工具包。
Foundation ----Foundation 是一个易用、强大而且灵活的响应式前端框架,用于构建基于任何设备上的响应式网站、 Web应用和电子邮件。结构语义化、移动设备优先、完全可定制。
Angular JS ----AngularJS有着诸多特性,最为核心的是:MVVM、模块化、自动化双向数据绑定、语义化标签、依赖注入,等等。
Angular CLI ----Angular CLI 帮助开发者快速创建Angular 2项目和组件
React Native ----ReactNative可以基于目前大热的开源JavaScript库React.js来开发iOS和Android原生App。
Node.js Express App ----Express 是一个简洁而灵活的 node.js Web应用框架, 提供了一系列强大特性帮助你创建各种 Web 应用,和丰富的 HTTP 工具。使用 Express 可以快速地搭建一个完整功能的网站
PhoneGap/Cordova App ----PhoneGap/Cordova提供了一组设备相关的API,通过这组API,移动应用能够以JavaScript访问原生的设备功能,如摄像头、麦克风等。
Yeoman ----Yeoman是Google的团队和外部贡献者团队合作开发的,他的目标是通过Grunt(一个用于开发任务自动化的命令行工具)和Bower(一个HTML、CSS、Javascript和图片等前端资源的包管理器)的包装为开发者创建一个易用的工作流。
Meteor App ----Meteor是跨时代的全栈Web开发框架,Github stars数已超越Ruby on Rails。使用它能够迅速地开发实时的(Real-Time)和响应式的(Reactive)应用,并且可以在一套代码中支持Web,iOS,Android,
Desktop多端。Meteor能够轻松的和其他框架和应用结合,如ReactJS,AngularJS,MySQL,Cordova等。
Dart ----Dart是一种基于类的可选类型化编程语言,设计用于创建Web应用程序。
创建成功后的样子

四、配置
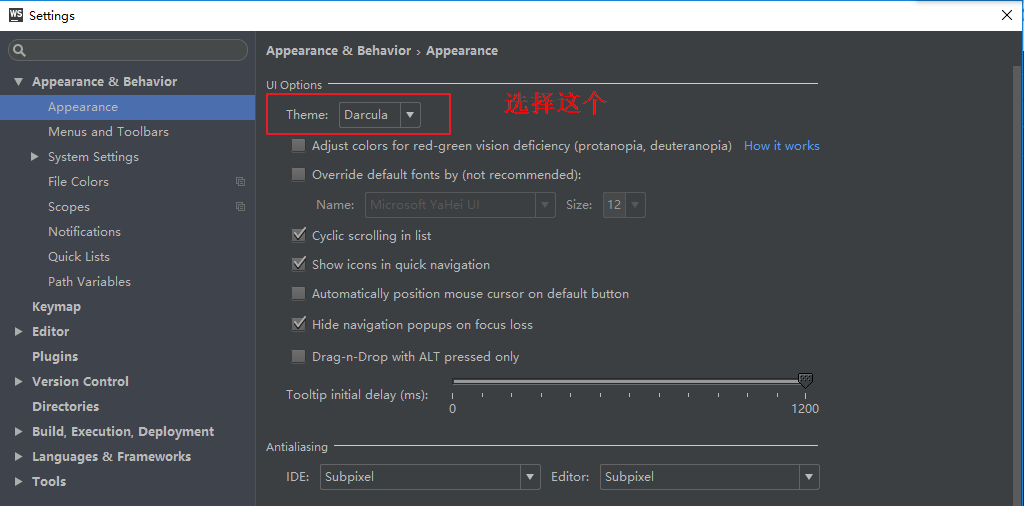
4.1设置背景色为黑色

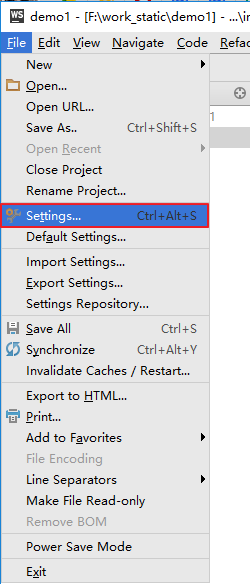
点击settings

选择之后点击确定,然后整个软件的颜色就全变黑了。
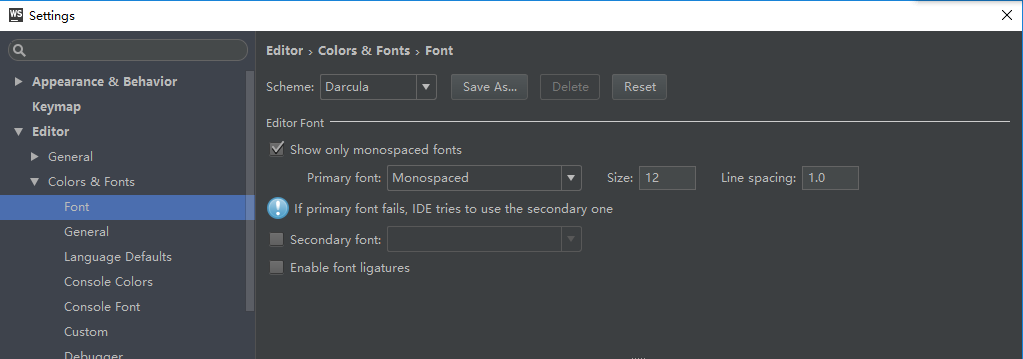
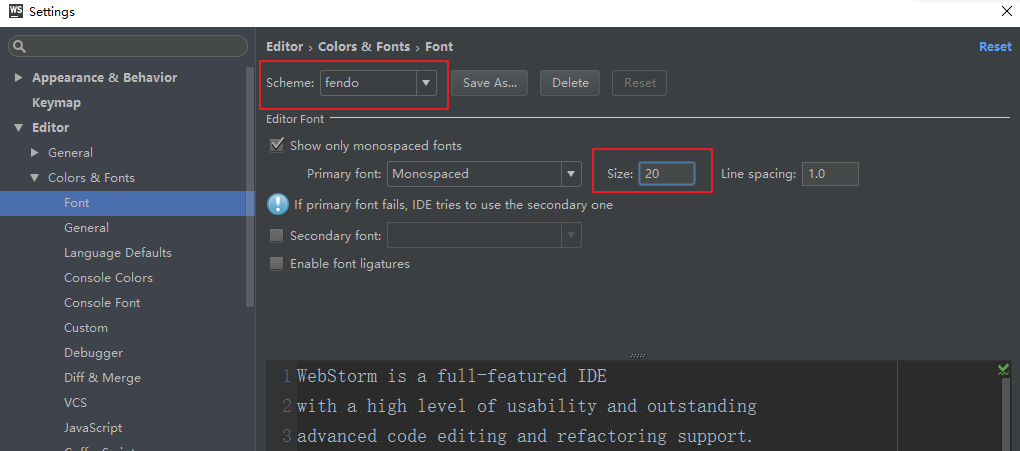
4.2设置字体大小
字体设置在Settings-->Editor-->ColorsFonts-->Font下面

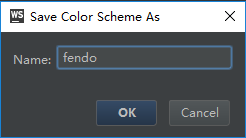
点击Save AS 先另保存一份再进行修改

名字随便取、保存后修改字体为20

点击OK就完成了修改。
推荐:最新WebStorm2020.2注册码永久激活(激活到2089年)
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
您可能感兴趣的文章:- 最新idea2021最新激活超详细教程
- WebStorm 2019.2安装配置方法图文教程
- WebStorm 11.0.4安装图文教程
- WebStorm安装配置教程
 咨 询 客 服
咨 询 客 服