大家好,最近白泽第一次开始参与小组合作开发,以前都是自己用git保存自己的代码,自己维护,用git的场景也比较单一,没有遇到过拉取代码合并出现冲突的问题。但是小组开发拉取远程仓库的代码时,遇到他人所提交代码与自己的本地代码出现冲突在所难免,所以白泽特意去学习了一下git的冲突处理,接下来用一个小demo复现一下我学习的过程
前期准备
新建一个远程仓库

在一个文件夹内建立两个子文件夹作为两个本地仓库的存放位置
之所以建立两个文件夹,这样做的目的是为了模拟两个用户对同一个项目进行合作开发,假设demo1为用户A的本地仓库,demo2为用户B的本地仓库,后面会用两个本地仓库模拟多人开发中会遇到一些常见场景,并给出解决方案

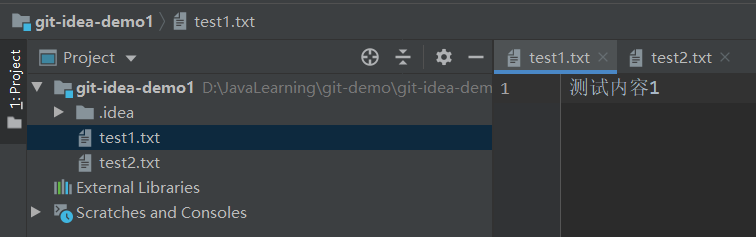
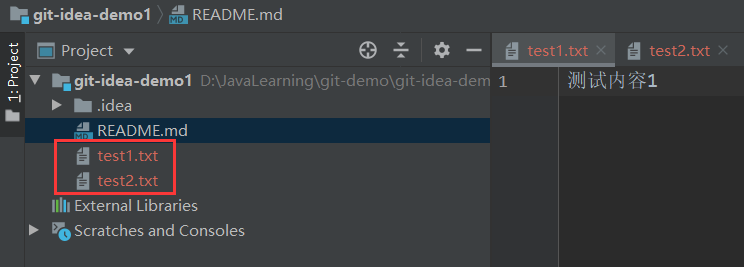
在demo1文件夹中新建test1与test2两个文件作为demo1仓库的初始内容,此时demo2文件夹为空

本地仓库与远程仓库建立联系
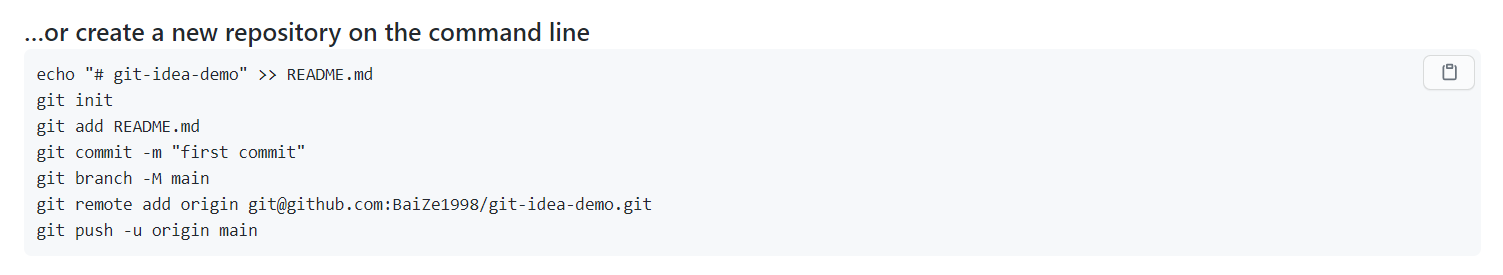
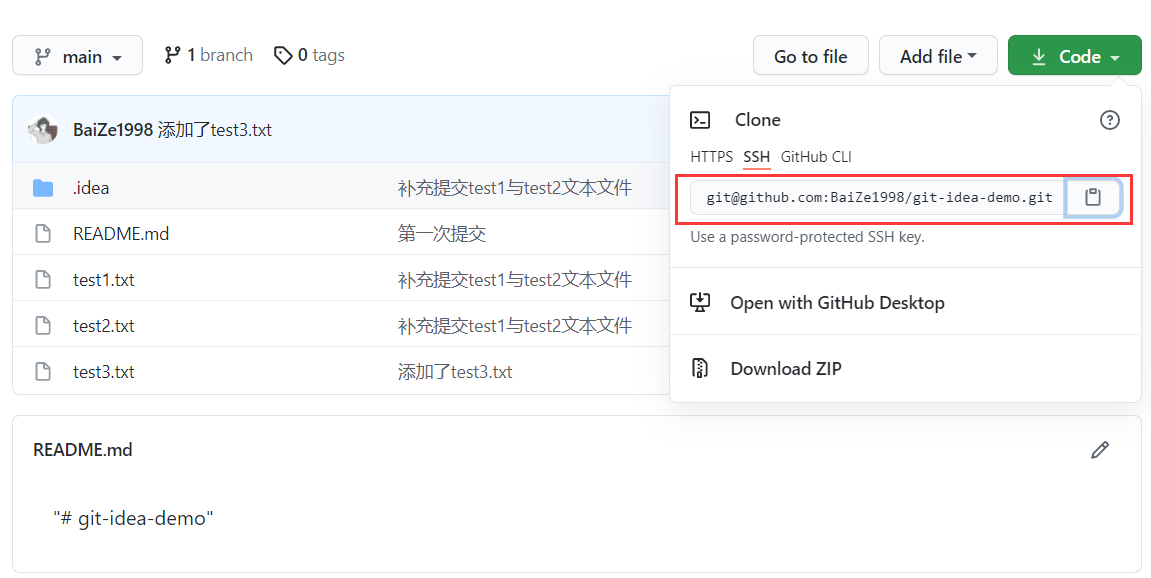
下面这张图是新建git远程仓库成功之后显示的提示文档,指示你该如何将本地仓库与远程仓库建立联系,我给出了每条命令的解释

echo "# 内容" >> README.md //生成一个帮助文档,可以不通过命令行创建,也可以不创建
git init //将当前文件夹初始化为一个git本地仓库
git add README.md //将README.md添加到暂存区
git commit -m "第一次提交" //将暂存区中的文件提交到本地的git仓库
git branch -M main //将当前分支重命名为main
git remote add origin git@github.com:BaiZe1998/git-idea-demo.git//添加远程仓库(建立联系)
git push -u origin main //将本地仓库当前分支的内容推送到远程仓库的main分支,使用-u参数后以后推送如果不加origin main,就会默认推动到origin的main分支
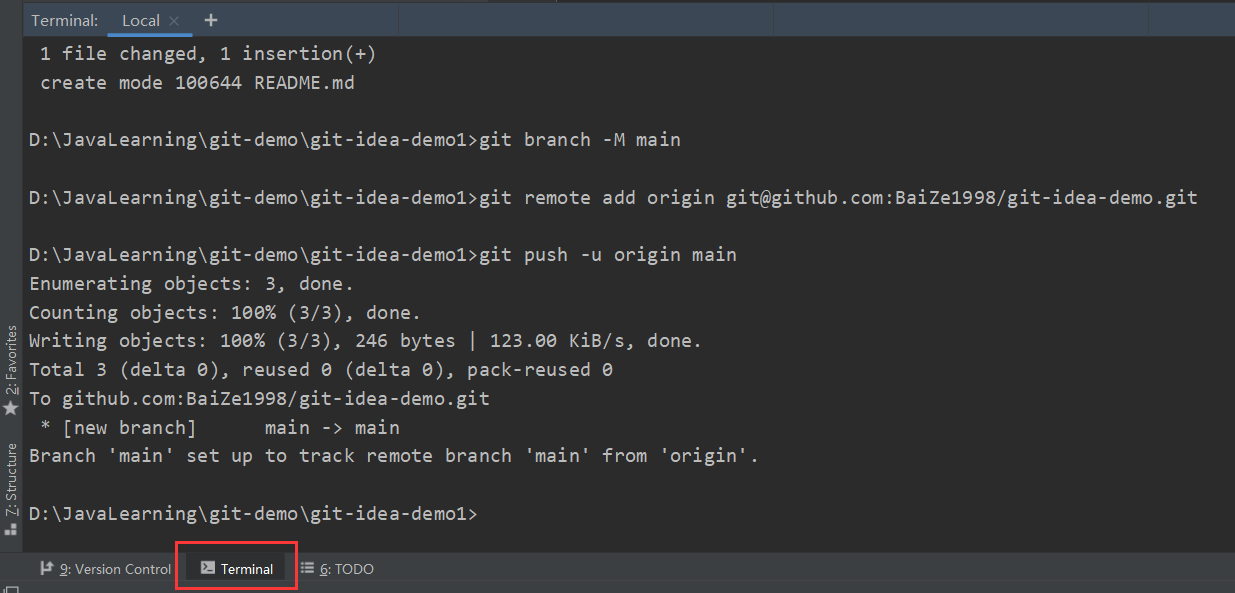
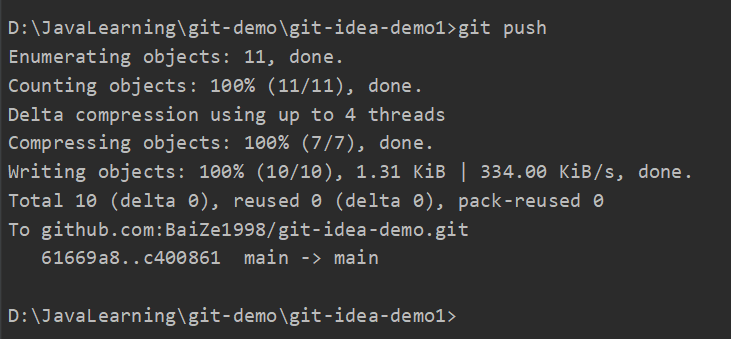
此时依旧在git-idea-demo1的文件夹内,在下方的终端输入处输入上述所有的命令,结束之后结果应该与下图相同



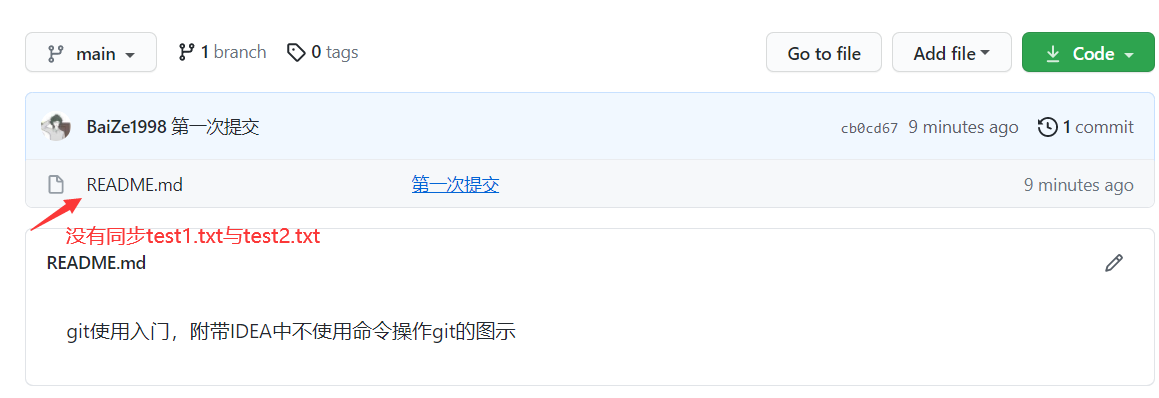
细心的你发现远程仓库的内容确实更新了,但是有一个问题就是你发现远程库并没有test1.txt与test2.txt两个文本文件,原因在于上面我们使用了一个命令 git add README.md,这个命令只是将README.md这一个文件添加到缓存区,后面的 git commit -m "第一次提交" 负责将缓存区中内容全部提交到本地仓库,然后由git push -u origin main命令将本地仓库内容全部推送到远程仓库,为了使得我们远程仓库也能同步test1.txt与test2.txt必须一开始就将这两个文件加入本地的缓存区
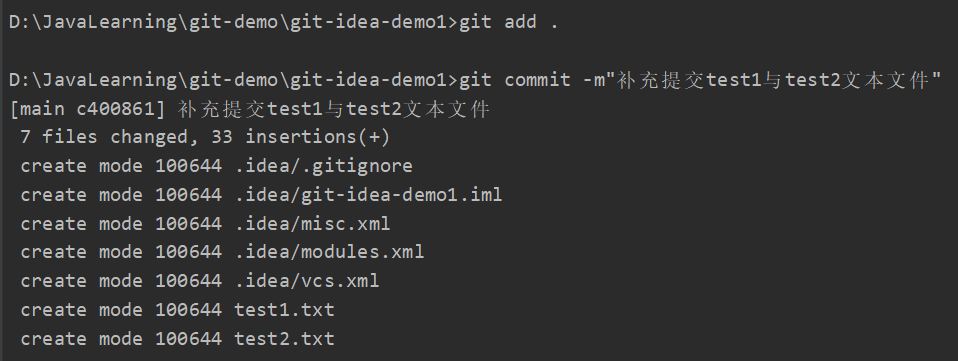
接下来通过输入三行代码将test1.txt与test2.txt同步到远程仓库


git add . //表示将当前文件夹内所有文件加入缓存区
git commit -m"描述信息" //提交时可以添加一些描述信息"
git push //第一次使用了git push -u origin main之后下一次提交只需要git push简写即可
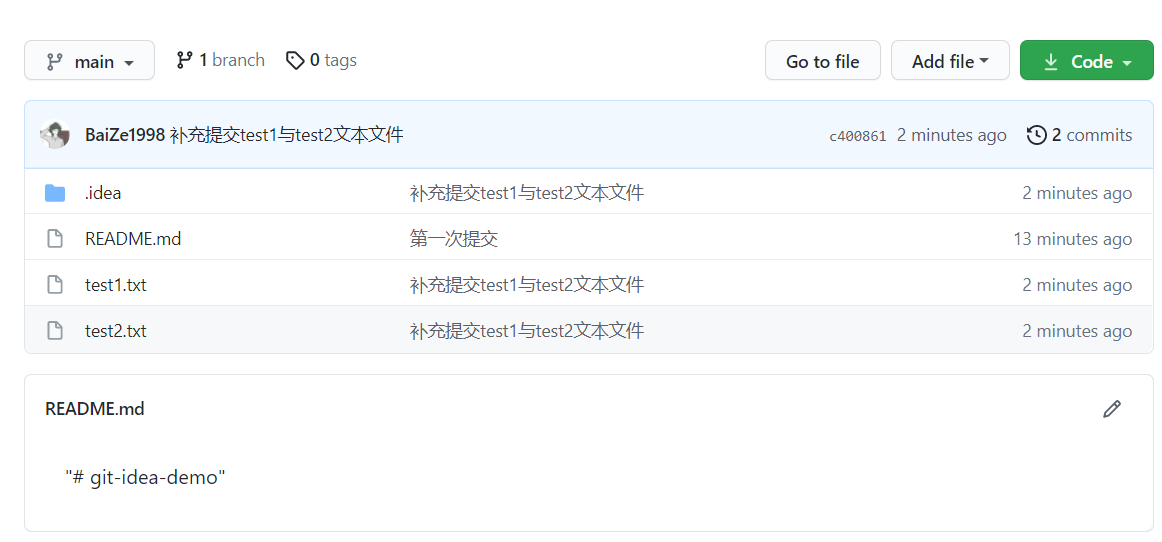
最后远程仓库也同步了本地仓库的数据,我们的准备工作也做好了,接下来正式开始模拟两个用户协同开发时会遇到的场景

模拟两个用户协同开发的场景(使用IDEA自带界面操作,不使用命令行)
假设:员工A是某公司的老员工,员工B是公司的新人
推送代码到远程仓库(当只有一个人在维护远程仓库时)
事实上上述操作git的步骤都是使用了git的命令行操作的方式,并没有发挥出IDEA的强大,接下来将尽量使用IDEA的界面上的可视化按键去完成对git的操作
- 当员工B还未加入到员工A的开发小组,整个项目只有员工A在维护的时候,员工A在自己的新建了test3.txt,接下来将该文件添加到缓存区,并提交到本地仓库,然后再从本地仓库推送到远程仓库(修改->添加->提交->推送,这是很常见的一个git操作流程,注意接下来将不使用命令行操作)
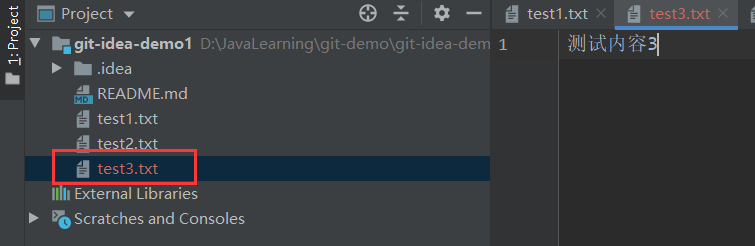
- 修改项目内容(添加了test3.txt)

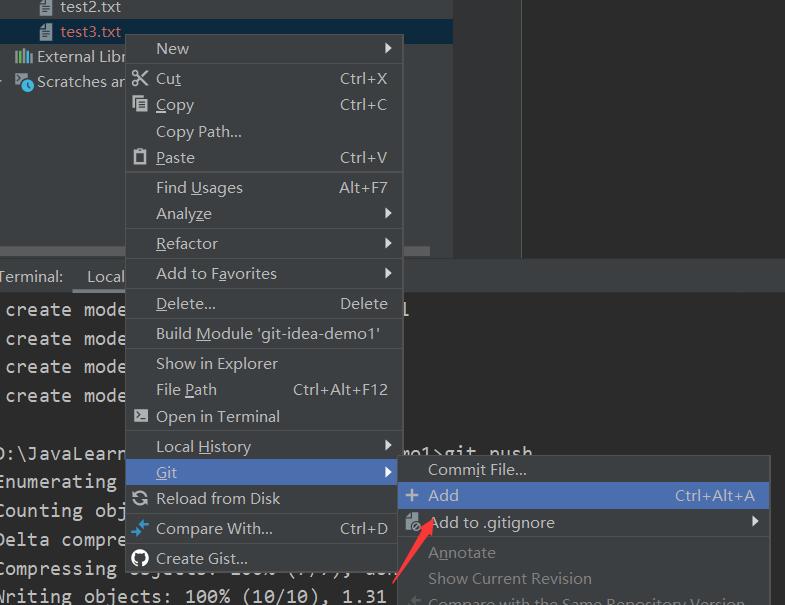
添加到缓存区

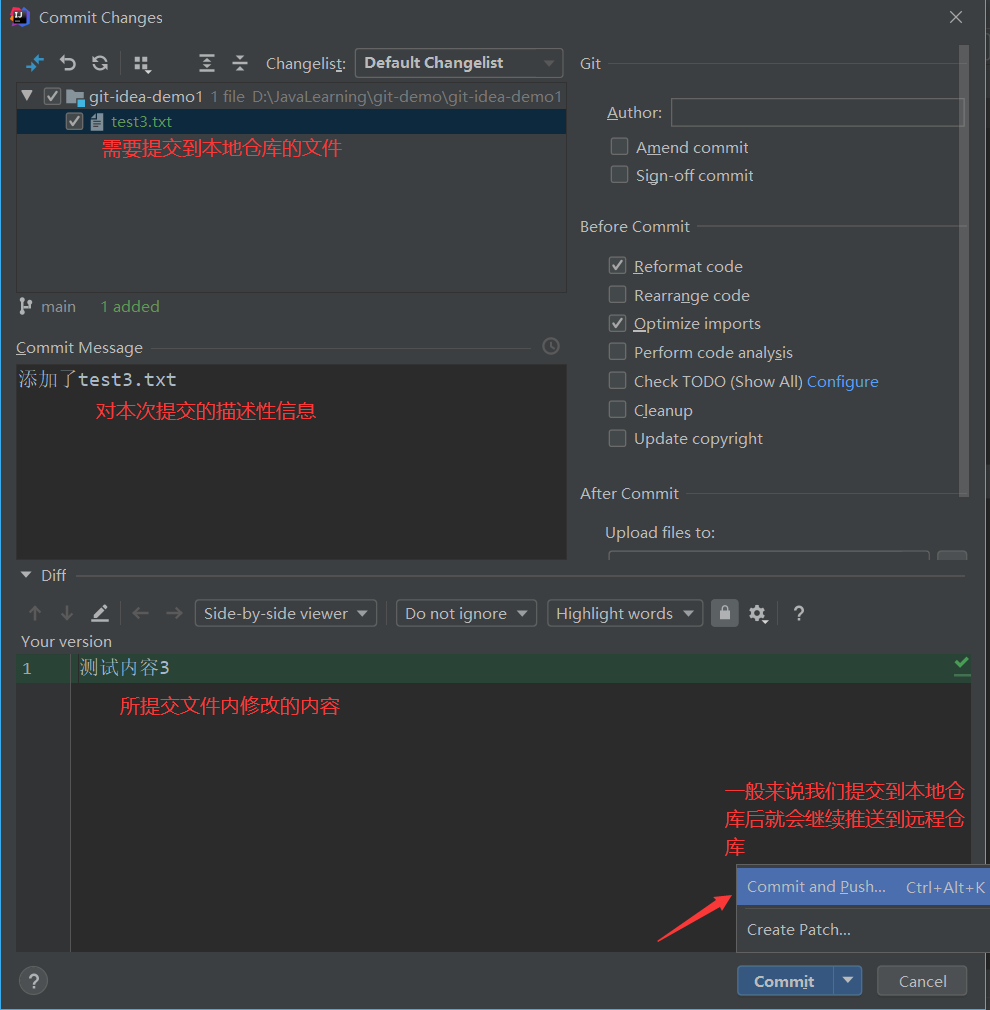
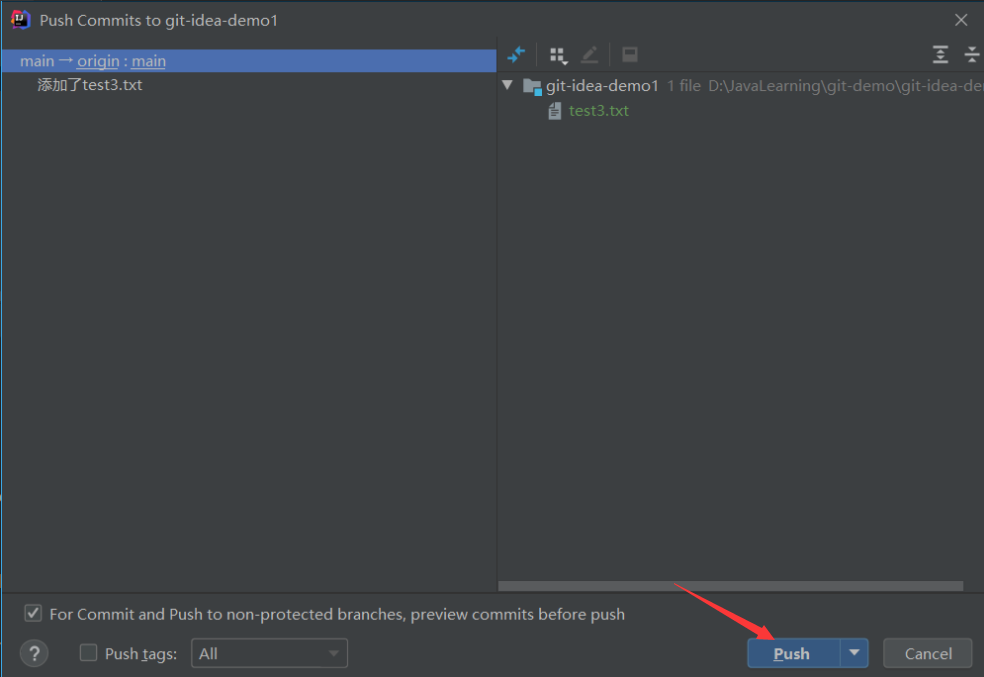
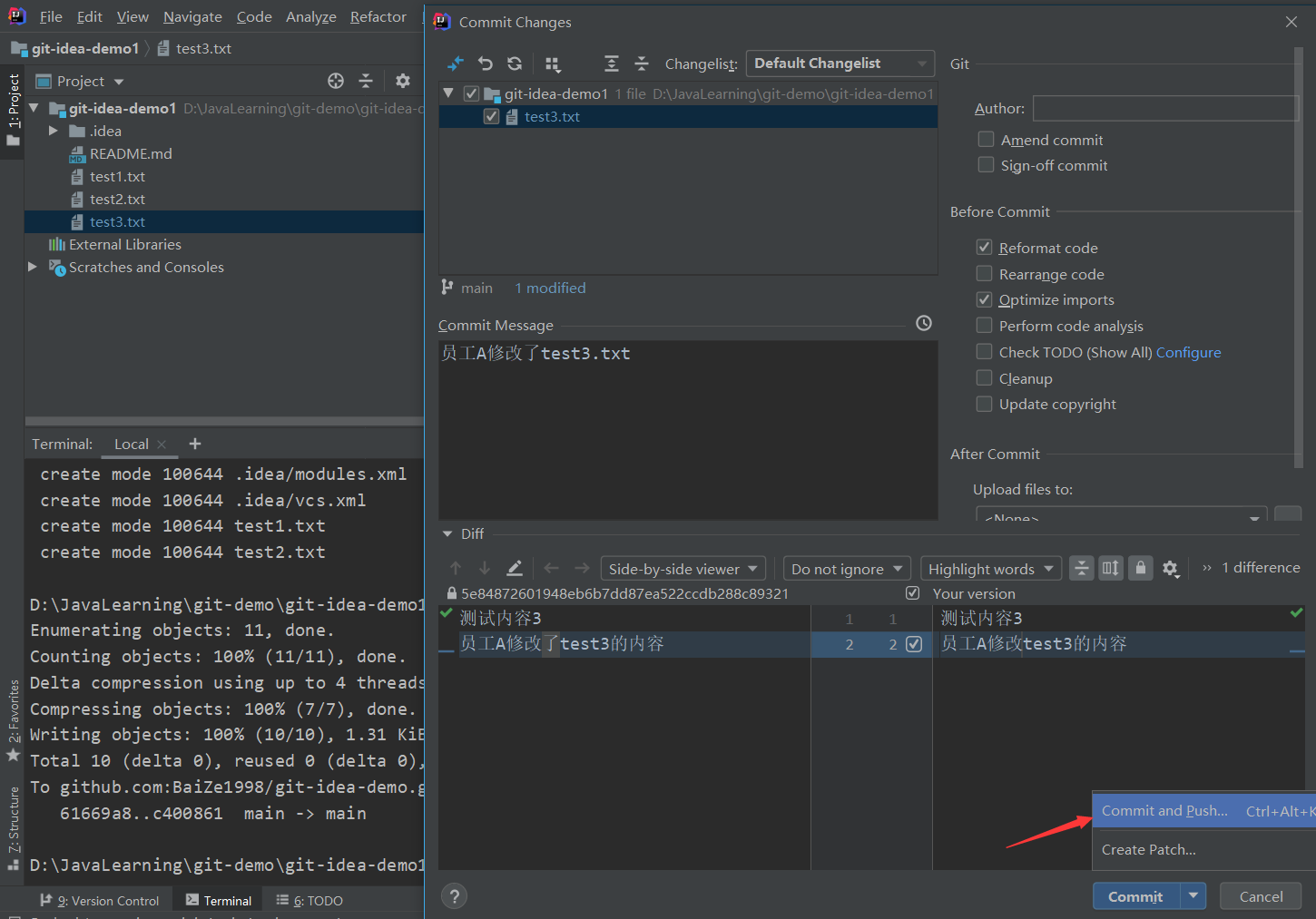
提交到本地仓库,并且选择commit and push



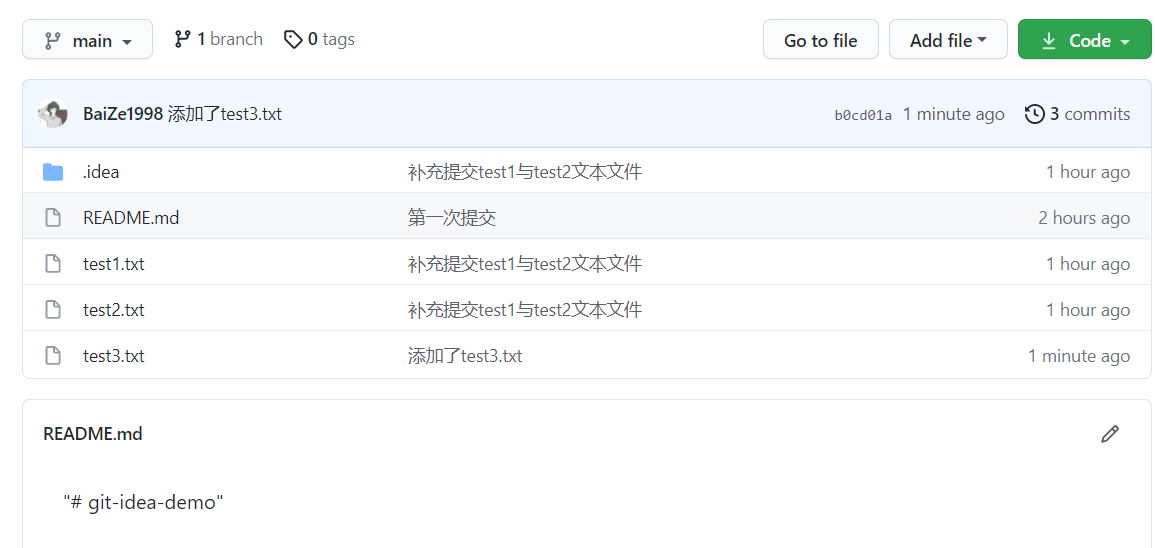
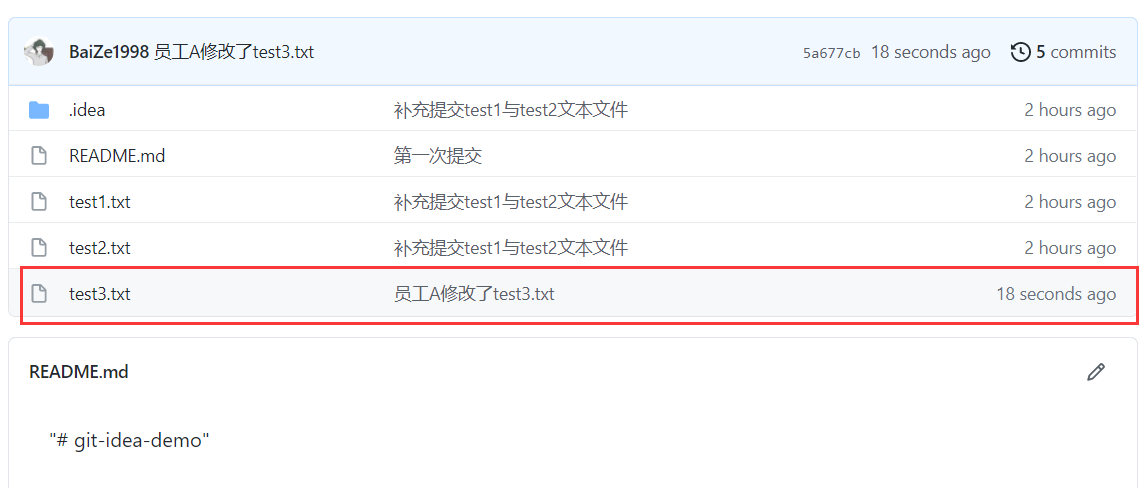
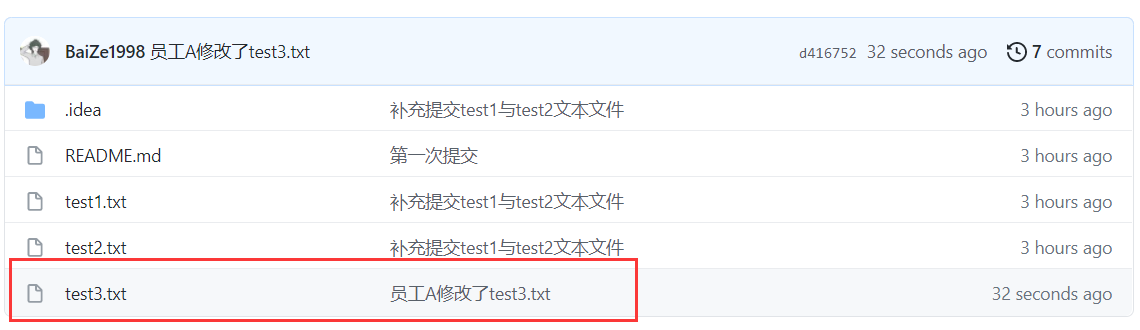
远程仓库完成了数据的同步

克隆远程仓库项目
今天员工B被分配到员工A所在的小组参与开发,所以他首先要将小组当前正在开发的分支的项目代码从远程仓库克隆到本地,首先用IDEA打开git-idea-demo2文件夹,在终端Terminal处输入git clone 远程仓库的地址将整个项目拷贝到git-idea-demo2文件夹内


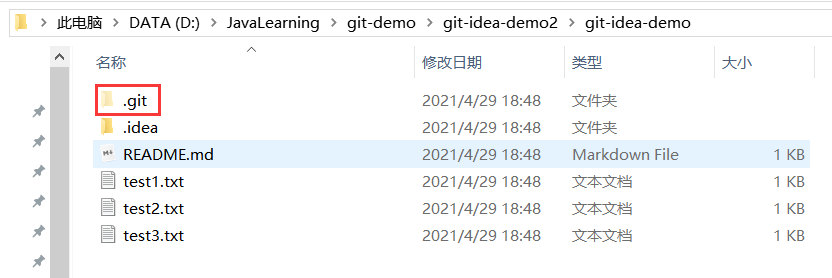
注意,虽然员工B在git-idea-demo2文件中用了克隆,但是git-idea-demo2中的git-idea-demo文件才是员工B本地仓库的存放文件(进入之后看到.git文件在哪个文件夹内,哪个文件夹就是本地仓库文件夹)

拉取远程仓库的代码(远程仓库与本地仓库无冲突)
- 就在员工B开始正式参与A小组的开发,当前他还未对上一次克隆下来的版本的代码做任何修改,在准备开始编码前,他又尝试去远程仓库拉取最新的代码(因为员工A有可能又提交了新的修改的版本)
- 为了满足情景,我们让员工A修改一下test3.txt,然后推送到远程仓库


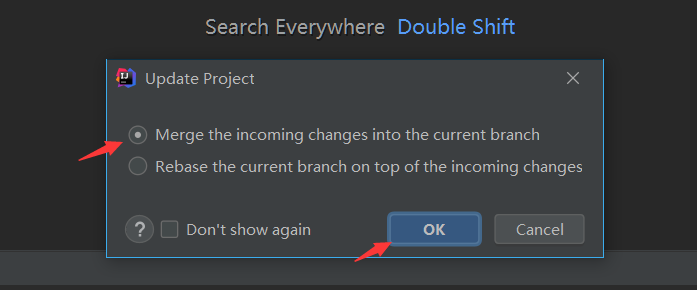
员工B拉取远程仓库的最新版本的代码,选择第一个,将要修改的代码合并到当前分支


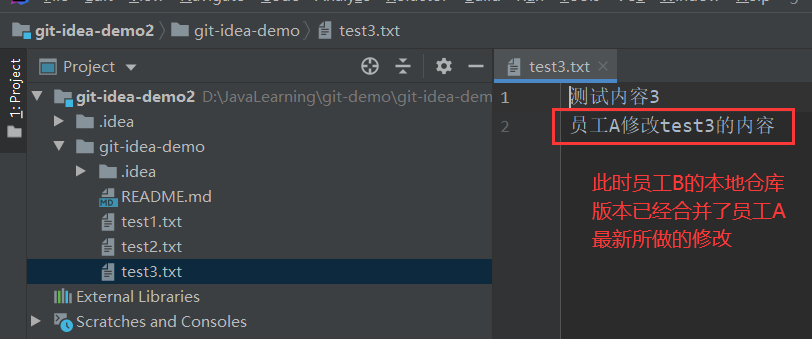
此时员工B本地仓库的main分支已经已经合并了员工A提交到远程仓库main分支上的修改(注意此时员工B,从远程仓库拉取代码,将代码合并到本地仓库,都是IDEA自动完成,这只有在没有冲突发生的情况下才能做到)

拉取远程仓库的代码(远程仓库与本地仓库有冲突)
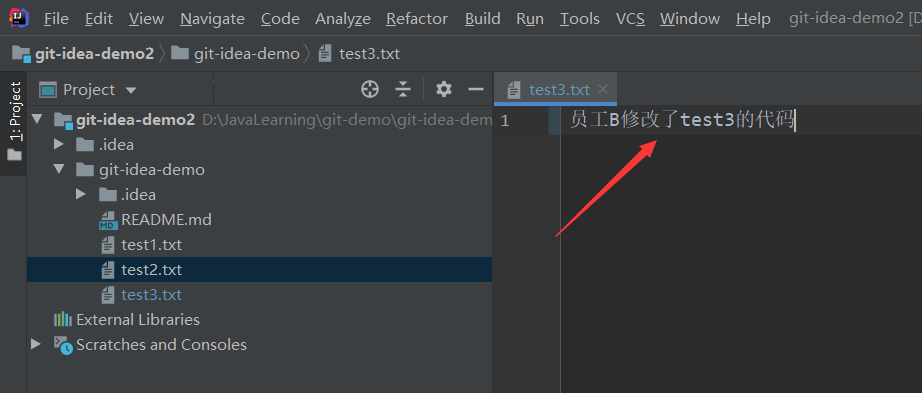
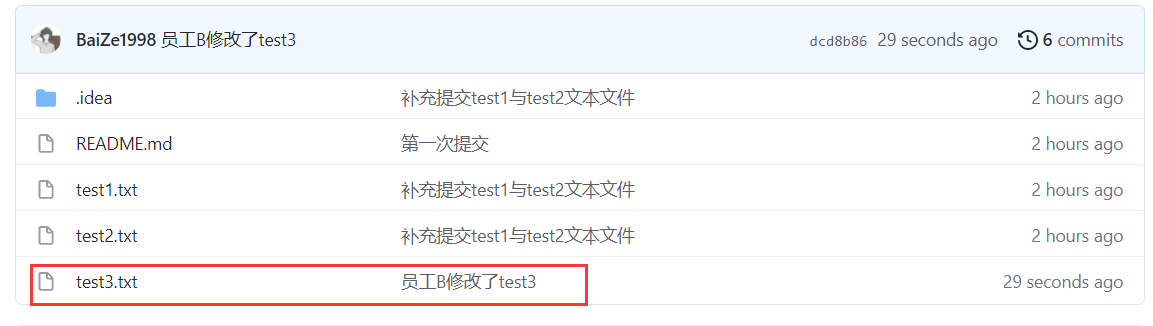
员工B修改了test3的代码,并且执行添加->提交->推送


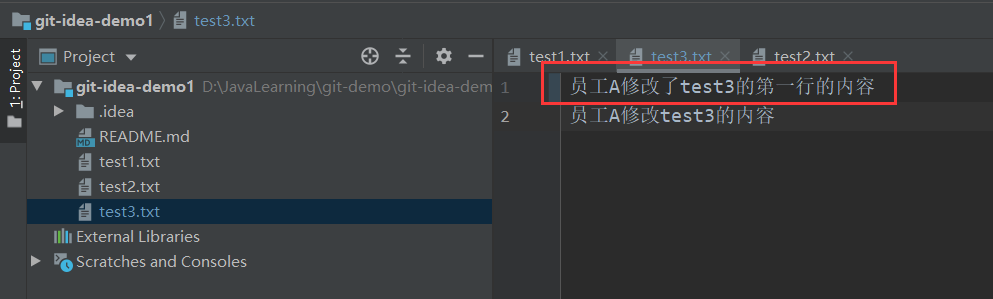
接下来员工A也修改了test3.txt文件,这次将原来的第一行内容改变(此时员工A还没有去拉取远程仓库的代码),然后在提交修改之前员工A又去拉取远程仓库的代码(提交自己的更改前拉取远程仓库代码是一个好的习惯)

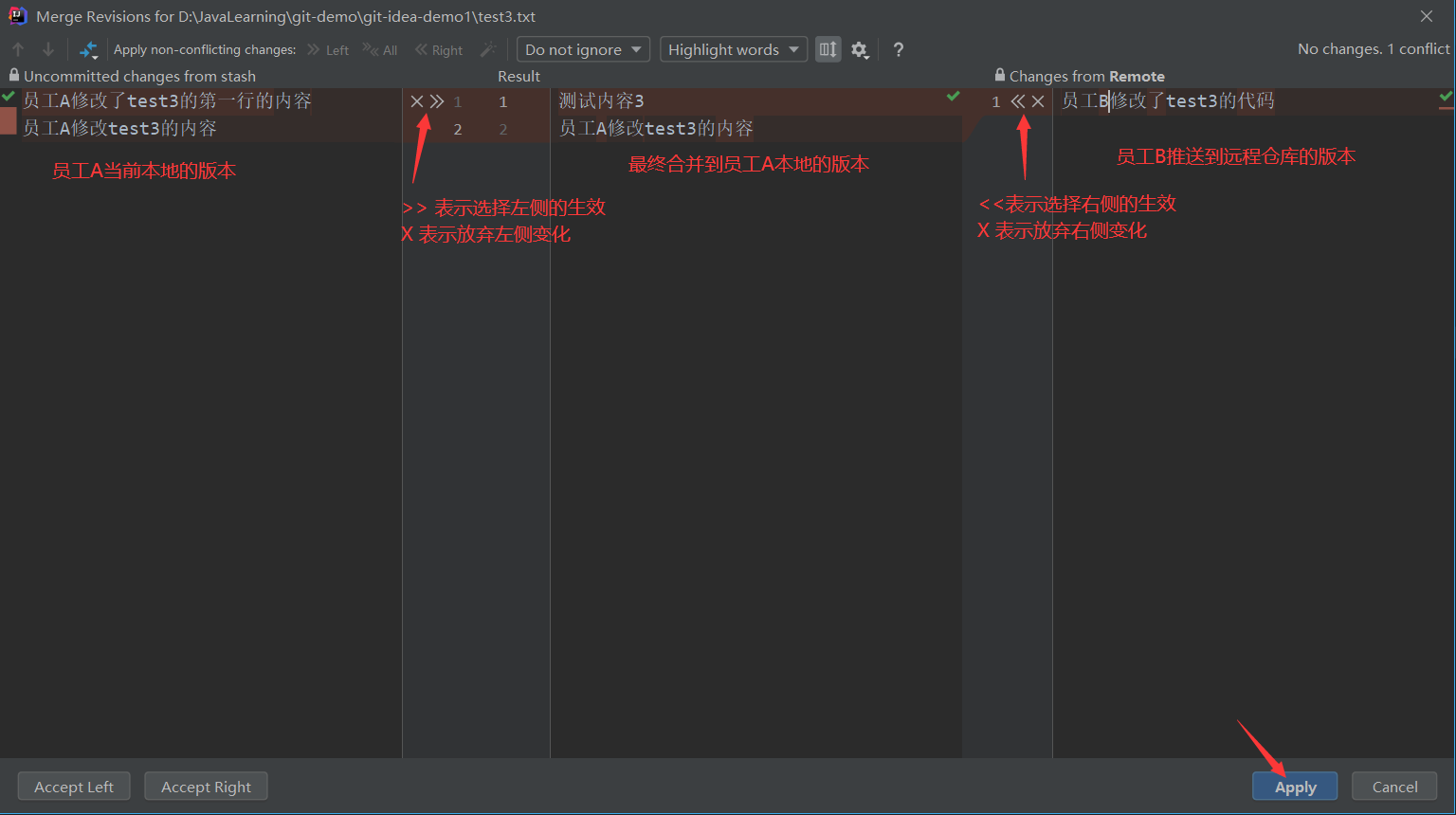
发生了冲突,因为员工A本地所做的修改是在员工B推送到远程仓库的前一版本的基础上做的修改,而员工B的推送使得远程仓库的最新版本与员工A本地版本不同(很明显员工B修改了test3文件,而员工A本地也在修改test3文件,如果贸然将远程仓库的代码合并到员工A的本地,远程仓库的代码很有可能覆盖掉员工A当前所做的修改,所以此时需要手动处理冲突,选择最终需要保留的部分)

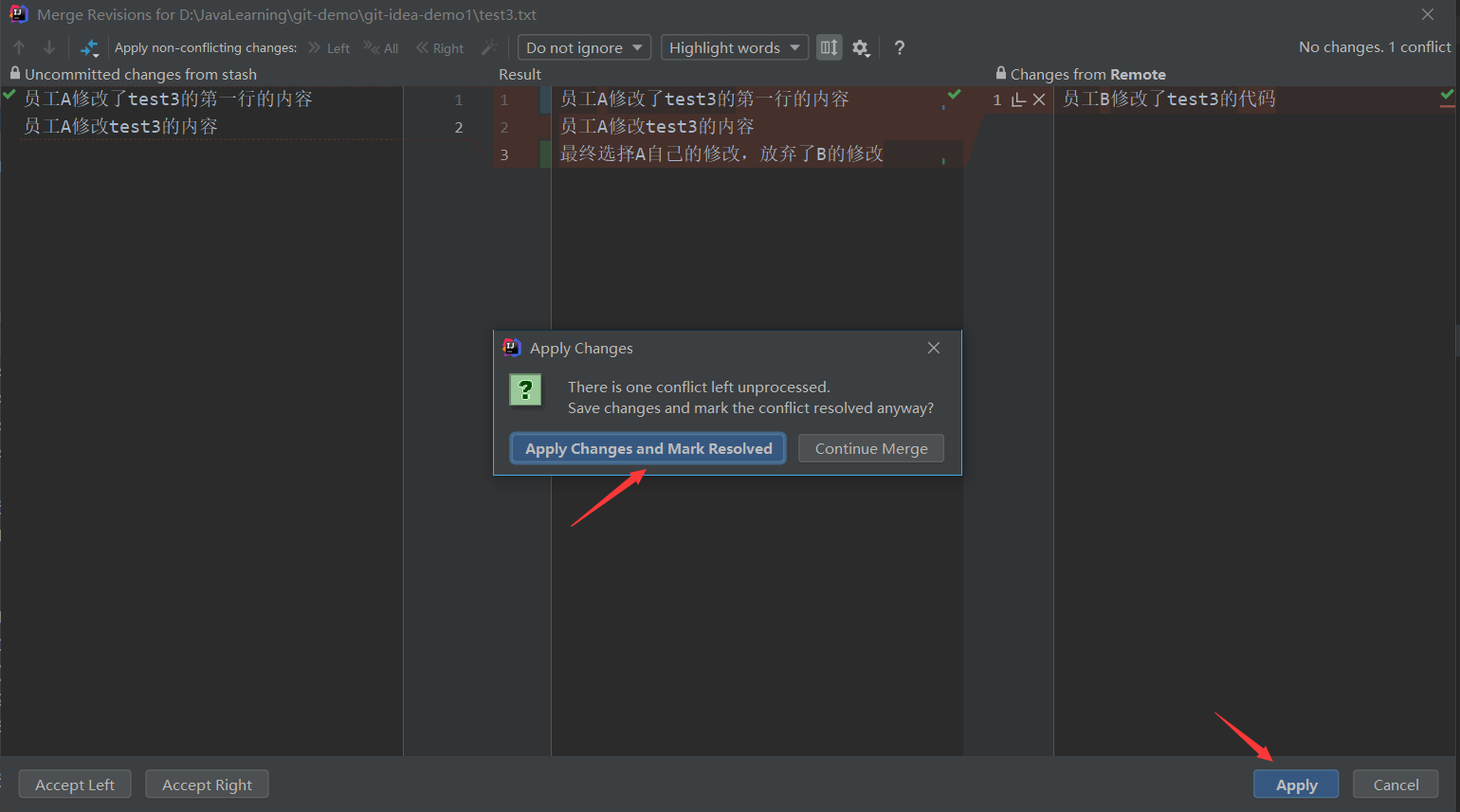
手动处理冲突,最终选择保留A自己的修改,以及额外又添加上了第三行修改

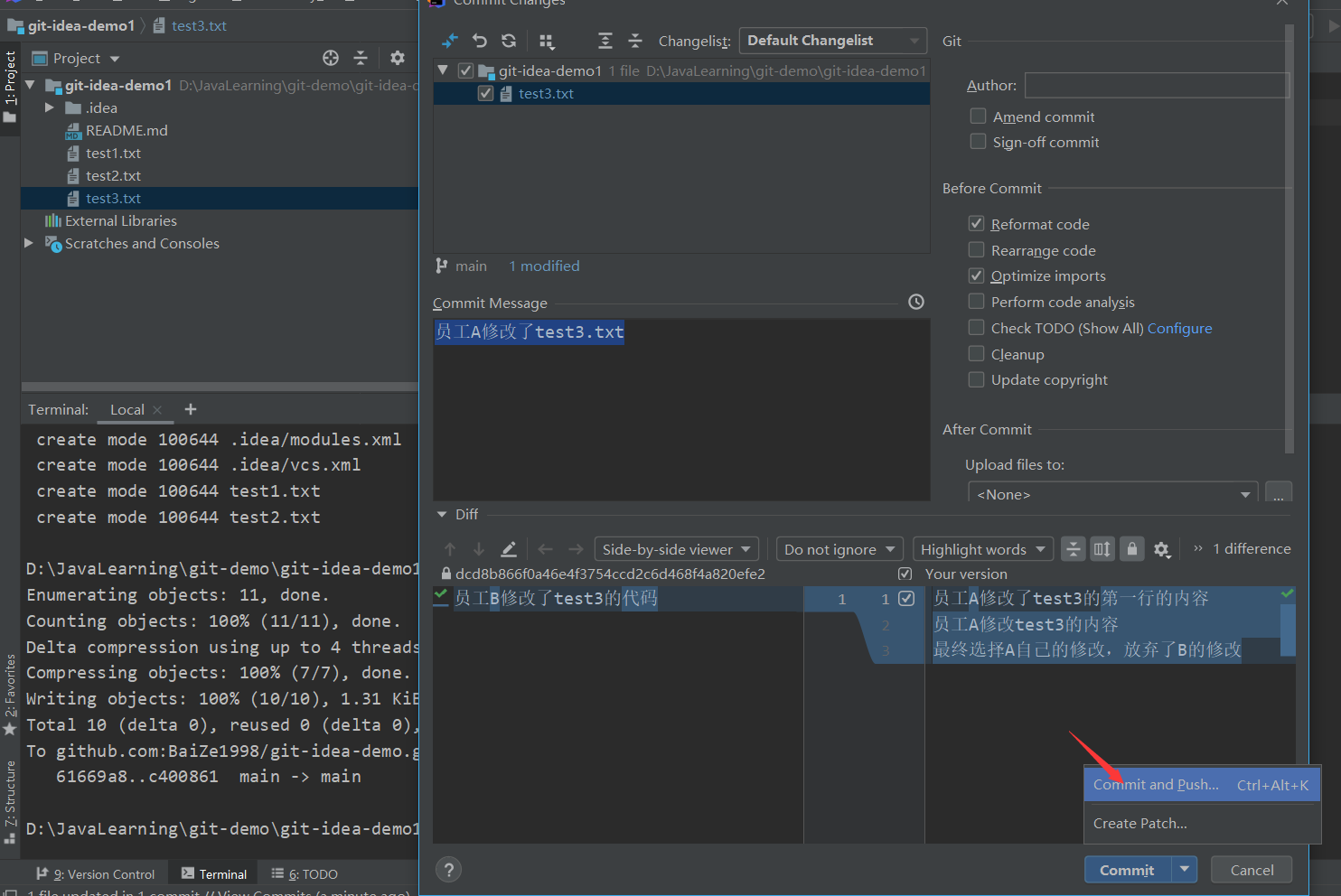
员工A将修改推送到远程仓库(本次整体的流程为:拉取->处理冲突(如果有)->添加->提交->推送)


到此这篇关于详解使用IDEA模拟git命令使用的常见场景的文章就介绍到这了,更多相关IDEA模拟git命令使用内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
您可能感兴趣的文章:- 解决idea中Terminal终端无法执行GIT命令+Terminal 中文乱码问题
 咨 询 客 服
咨 询 客 服