以下为译文:
并不是每一个开发者都有足够的时间,去了解熟悉所有的快捷键,来帮助我们提高编码效率。因为快捷键实在是太多了。
所以,下面我列出了我最喜欢的快捷键。
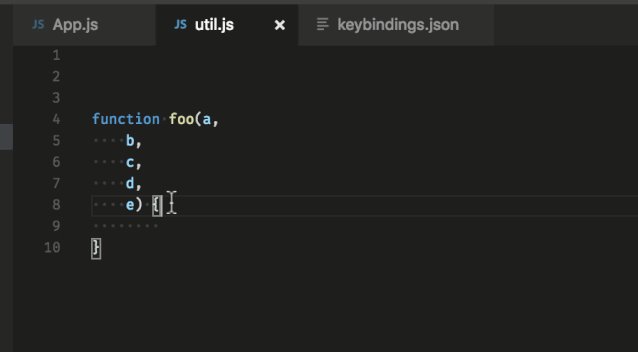
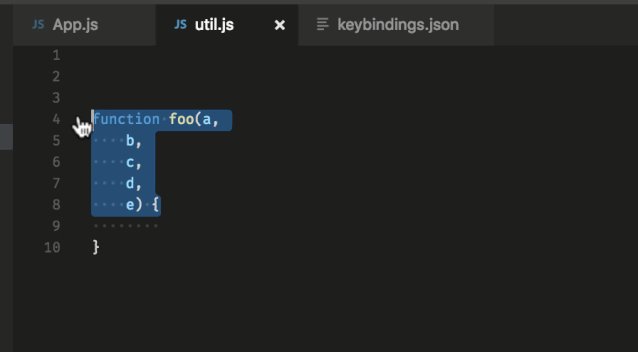
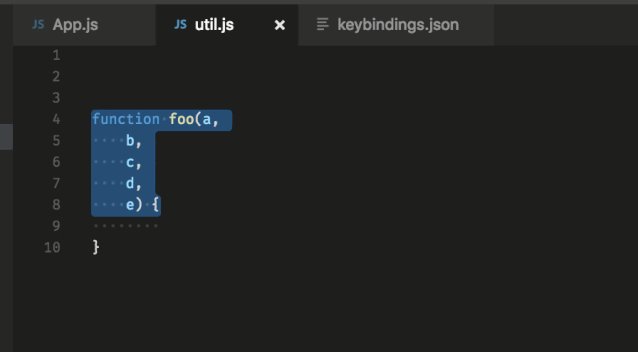
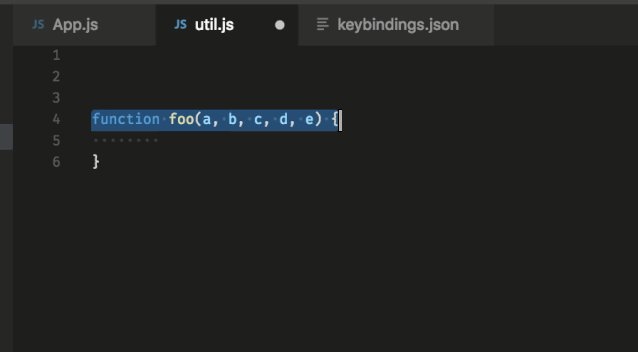
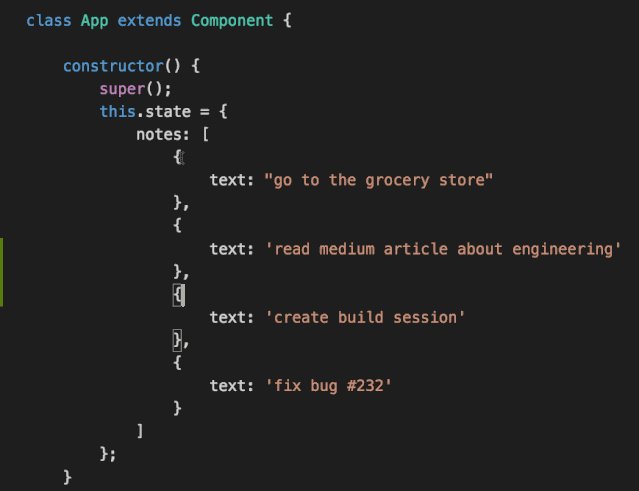
1.多行转一行

在 MAC 上:Ctrl + J
在 Ubuntu/Windows 上:通过File> Preferences > Keyboard shortcuts打开快捷键的设置,并且绑定editor.action.joinLines你自己的快捷键。
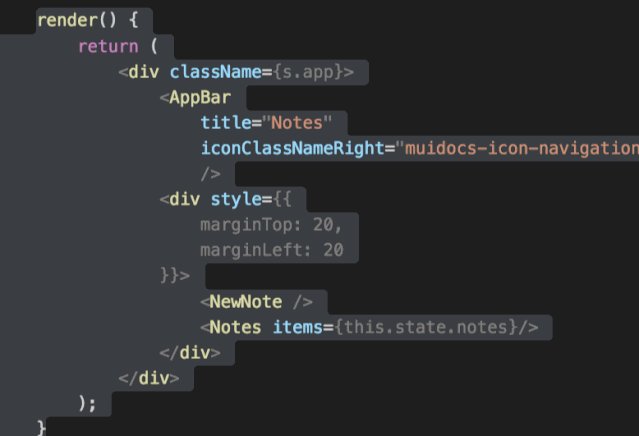
2.格式化代码
这个快捷键可以帮助我们对代码进行缩进。

注:可以在编码的任何时候使用它,但是我更喜欢在我的代码写完的时候格式化一下。
在 Windows 上:Shift + Alt + F
在 Mac 上:Shift + Option + F
在 Ubuntu 上:Ctrl + Shift + I
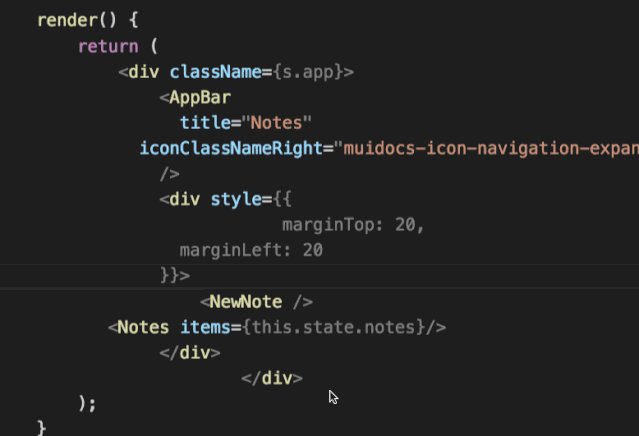
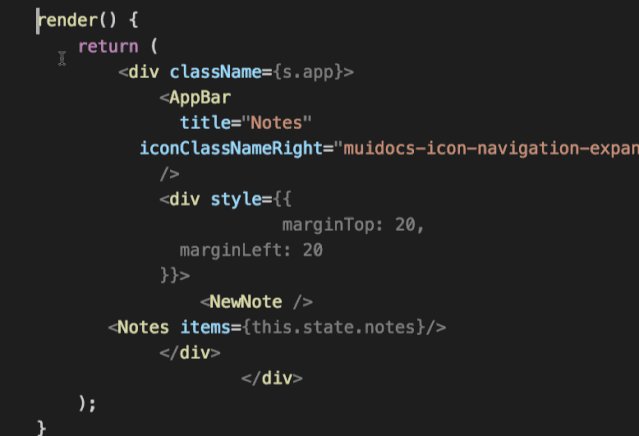
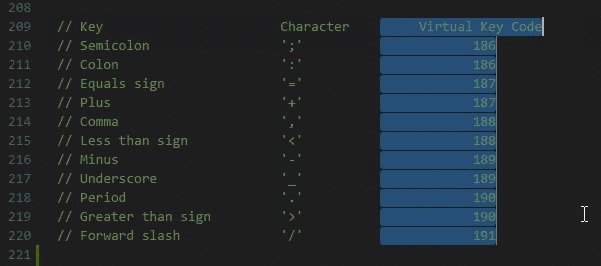
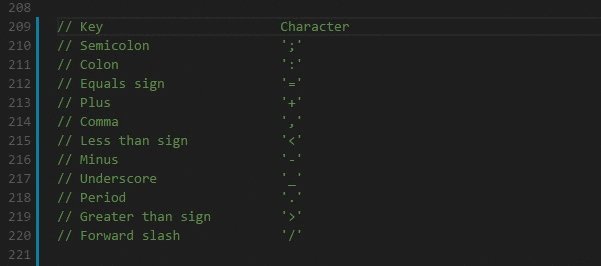
3.去掉尾随空格
这个快捷键可以帮你去掉前面和后面多余的空格,这样子就可以不用使用严格的 Lint 检查了。

注:建议在你写完代码的时候,使用这个快捷键。
事实上,这个快捷键需要你自己进行配置:
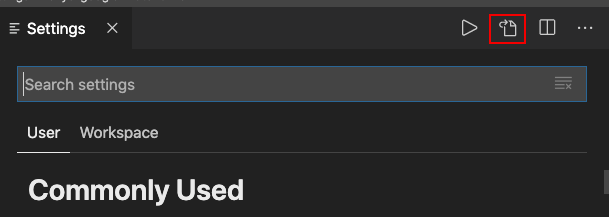
打开用户设置页面 (Preferences > Settings > User TAB);
点击右上角的图标切换到代码编辑模式;

添加"files.trimTrailingWhitespace": true到设置文件中;
保存你的设置文件。
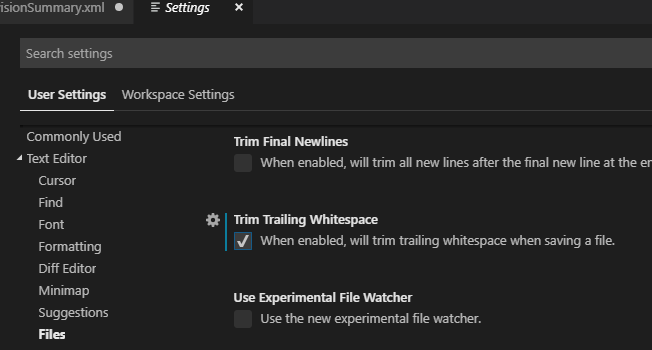
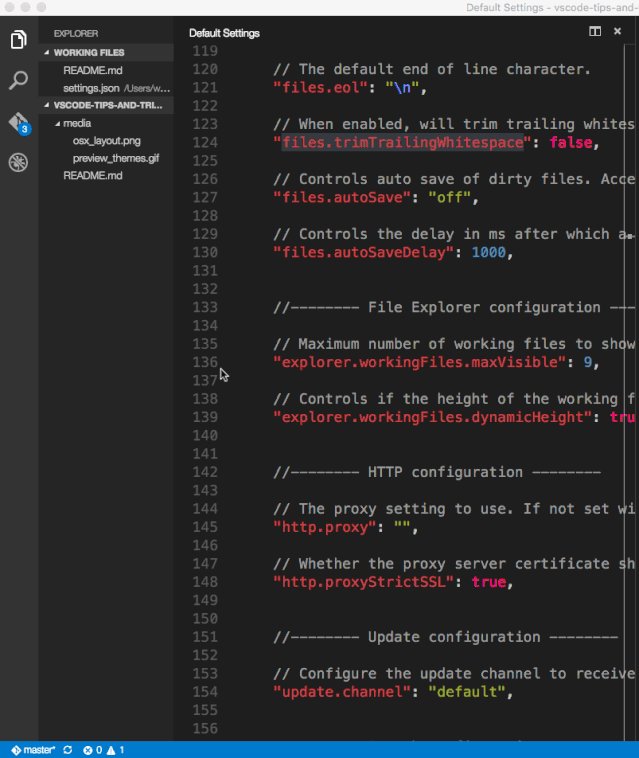
如果你使用的是新版本的 VS Code, 你可以在用户设置页面设置,如下图:

4.代码折叠
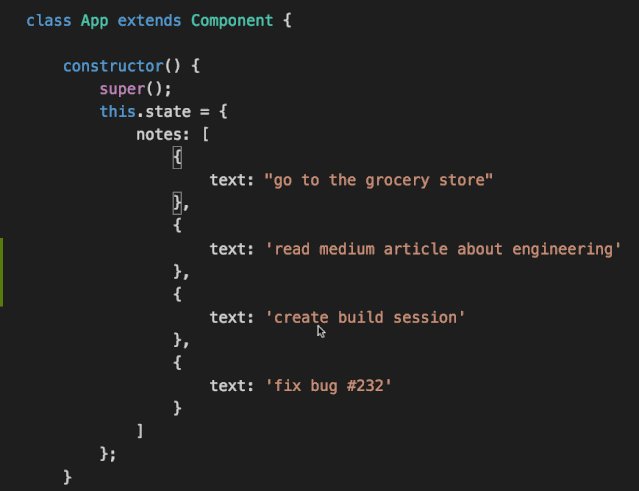
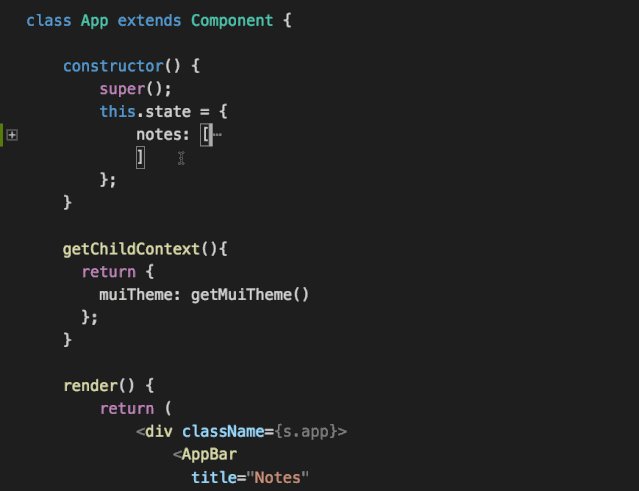
有些时候,代码文件非常大,但是你只是想知道代码的大体逻辑。这个时候代码折叠就非常必要。

折叠光标处未折叠的代码:
在 Windows/Ubuntu 上:Ctrl + Shift + [
在 Mac 上:Command+ Option + [
展开光标出折叠的代码:
在 Windows/Ubuntu 上:Ctrl + Shift + ]
在 Mac 上:Command+ Option + ]
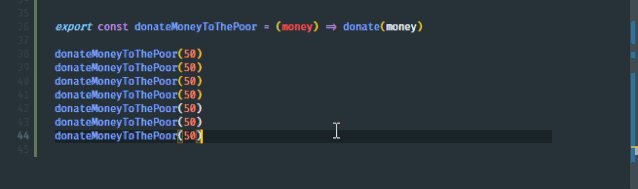
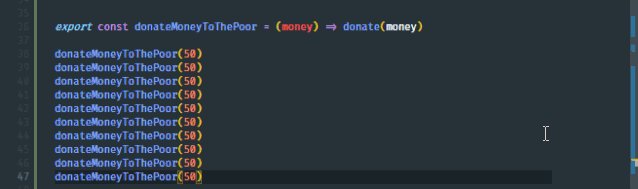
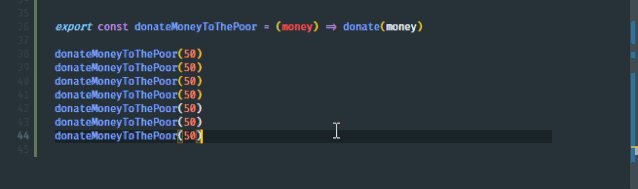
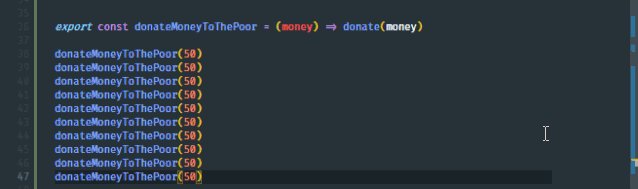
5.向上/向下 复制行

在 Windows 上:Shift + Alt + Up/Down
在 Mac 上:Shift + Option + Up/Down
在 Ubuntu 上:Ctrl + Shift + Alt + Up/Down
当然,你也可以自己设置绑定你自己的快捷键:File > Preferences > Keyboard Shortcuts
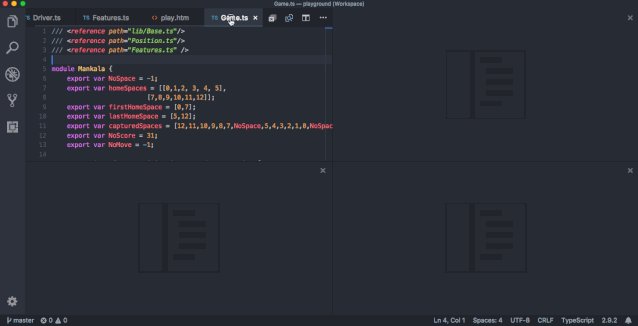
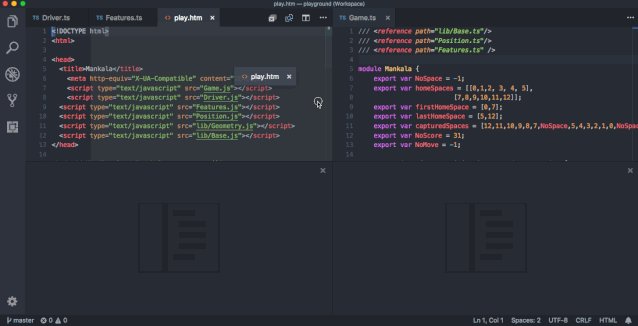
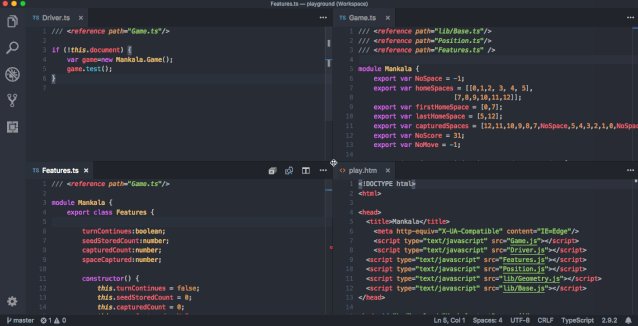
6.拆分编辑框

在 Windows 上:Shift + Alt + \ or 2,3,4
在 Mac 上:Command + \ or 2,3,4
在 Ubuntu 上:Shift + Alt + \ or 2,3,4
拆分编辑器可以使用拆分的快捷键,使用 123 也可以切换编辑器焦点。
当然你也可以自己去绑定自己的快捷键。
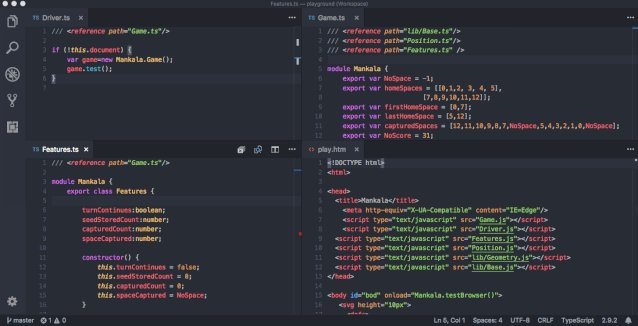
7.编辑器网格布局
默认情况下,编辑器界面使用的垂直列布局(在你拆分编辑器时,默认会在侧面打开)你也可以轻松的按照自己的喜好进行水平和垂直布局:

为了支持更加灵活的布局,您可以创建一个空的编辑器组。默认情况下,在你关闭最后一个编辑窗口时,该组也会被关闭掉,但你可以使用下面的配置来关闭这个默认行为:"workbench.editor.closeEmptyGroups": false
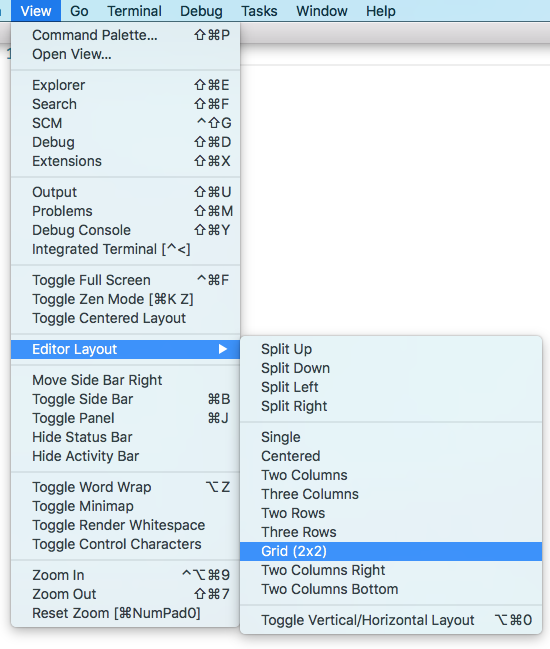
在 View > Edit Layout 的菜单中,也有预设的布局:

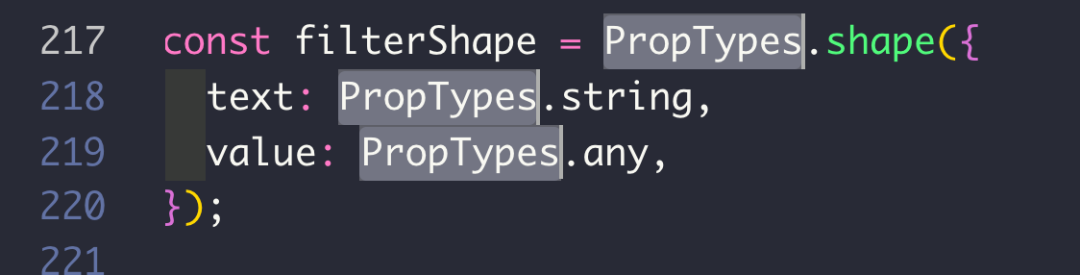
8.单词选中

在 Windows 上:Ctrl+ d
在 Mac 上: Command + d
在 Ubuntu 上: Ctrl+ d
如果你多次点击此快捷键,将会选中多个相同的关键字。
9.打开关闭侧边栏

在 Windows 上:Ctrl+ b
在 Mac 上:Command + b
在 Ubuntu 上:Ctrl+ b
有时候,文件里面的代码宽度比较大,关闭侧边栏可以有更大的代码可视范围。
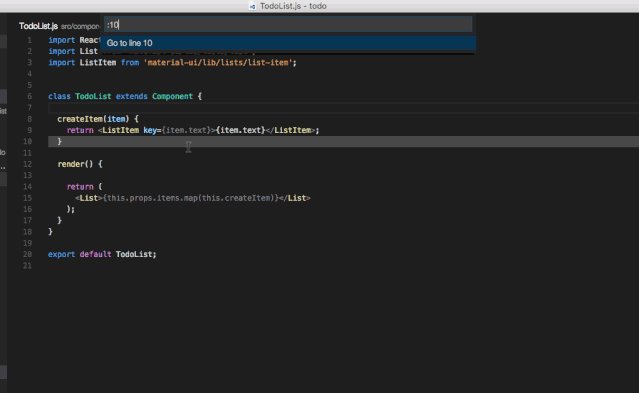
10.跳转到特定行

注:在文件中进行行跳转,你可以使用Ctrl + G ,然后输入要跳转的行号,当然,你也可以使用Ctrl + P,然后输入:和要跳转的行号。
在 Windows 上:Ctrl + g
在 Mac 上:Ctrl + g orCtrl + p
在 Ubuntu 上:Ctrl + g
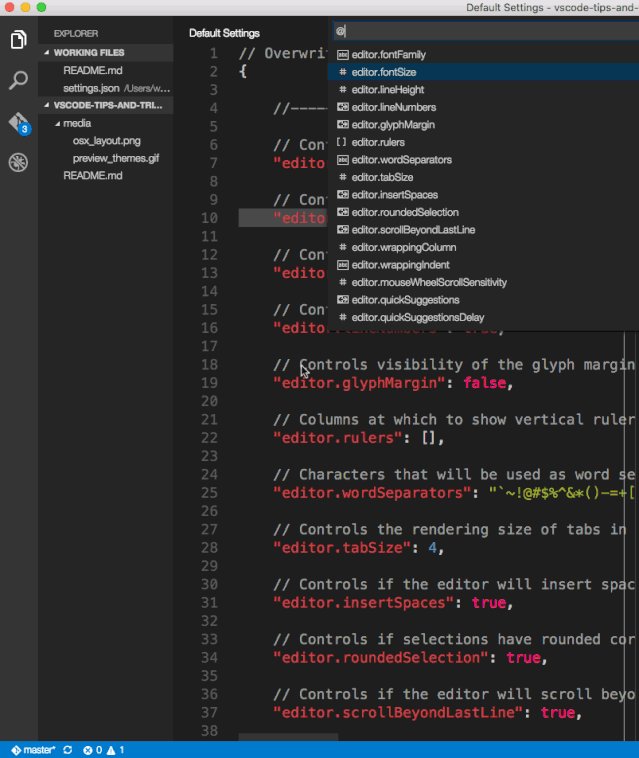
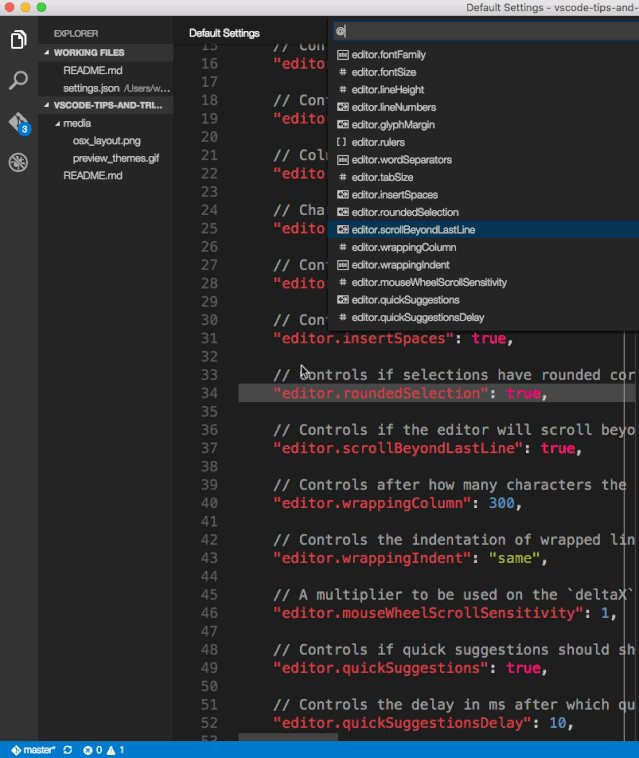
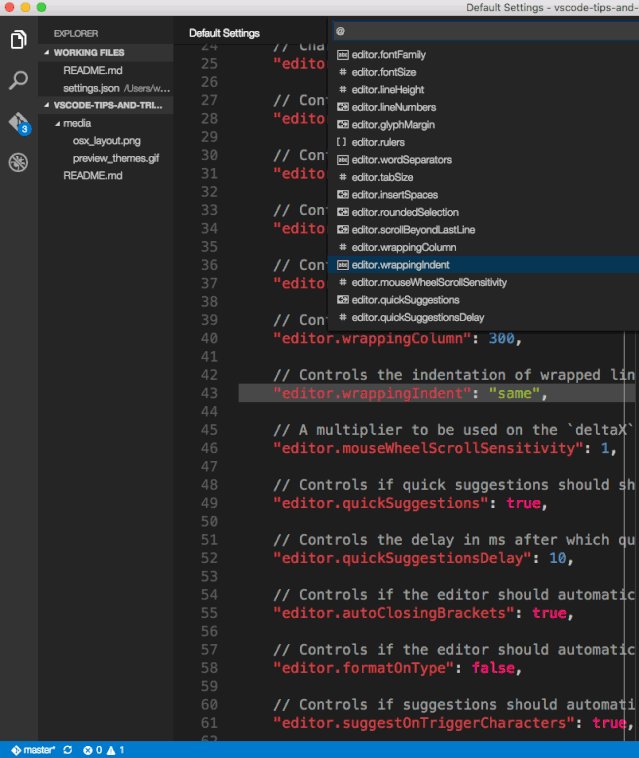
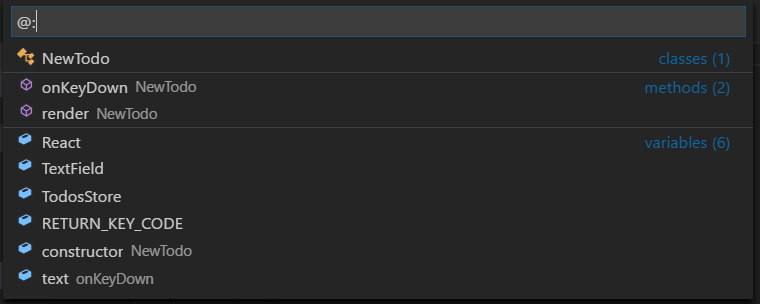
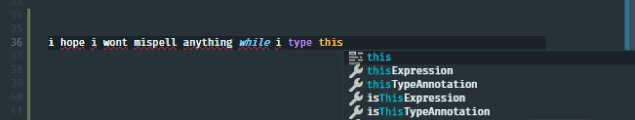
11.文件中符号跳转

在 Windows 上:Ctrl + Shift + o
在 Mac 上:Command + Shift+ o
在 Ubuntu 上:Ctrl + Shift + o
你也可以通过冒号来进行分组:@:

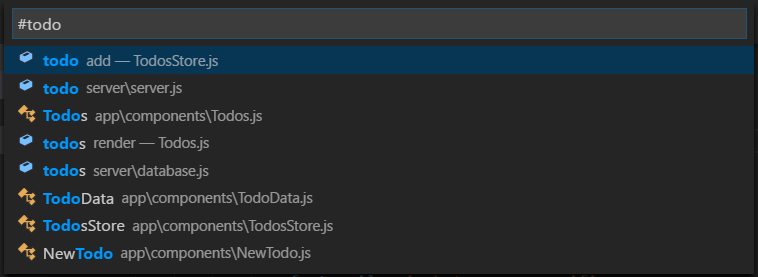
12.工作区符号跳转

在 Windows 上:Ctrl + t
在 Mac 上:Command + t
在 Ubuntu 上:Ctrl + t
13.删除上一个词

在 Windows 上:Ctrl + backspace
在 Mac 上:Option + delete
在 Ubuntu 上:Ctrl + backspace
这个功能在您输入错误时非常有用,你不需要按住 delete 一个个删。
14.选中词

在 Windows 上:Ctrl + Shift + 右键头 / 左键头
在 Mac 上:Option + Shift + 右键头 / 左键头
在 Ubuntu 上:Ctrl + Shift + 右键头 / 左键头
这个快捷键有助于快速选中并编辑。
15.复制行

在 Windows 上:Ctrl + Shift + d
在 Mac 上:Command + Shift +d
在 Ubuntu 上:Ctrl + Shift + d
复制行是一个非常强大的功能。
16.删除行

在 Windows 上:Ctrl + x
在 Mac 上:Command + x
在 Ubuntu 上:Ctrl + x
17.添加多个光标

在 Windows 上:Ctrl + Alt + Up/Down
在 Mac 上:Command + Alt + Up / Down
在 Ubuntu 上:Ctrl + Alt + Up / Down
复制光标是 VS Code中的一个功能,可以节省很多时间。
18.重命名

在 Windows 上:F2
在 Mac 上:F2
在 Ubuntu 上:F2
选中变量,按F2,上下文中的引用都会被重命名。
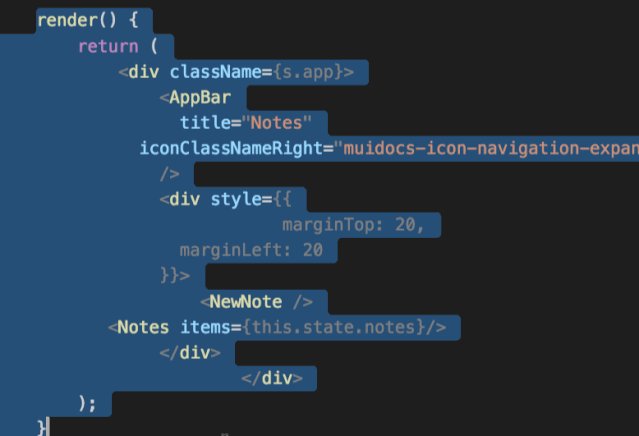
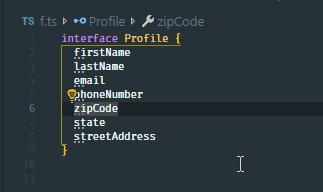
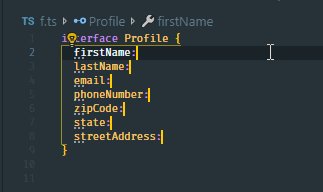
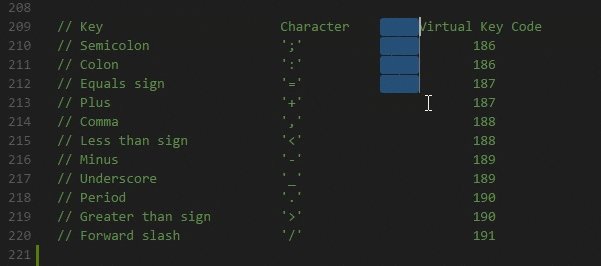
19.块选择

在 Windows 上:Shift + Alt
在 Mac 上:Shift + Option
在 Ubuntu 上:Shift + Alt
你可以按住上面的快捷键,然后拖动鼠标,选择一个文本块,光标会被添加到选中的每一行中。
20.命令面板
在 Windows 上:Ctrl + p
在 Mac 上:Command + p
在 Ubuntu 上:Ctrl + p
根据您的当前的上下文访问可用命令。
以下是常用的命令:
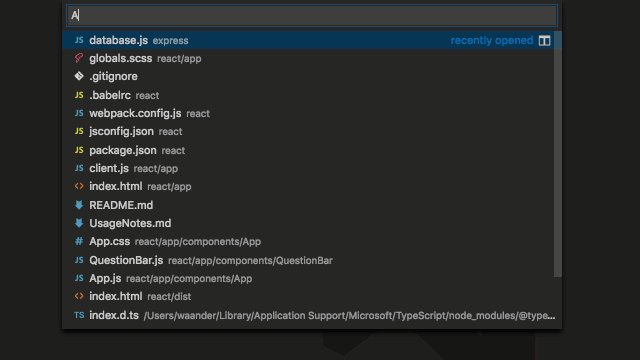
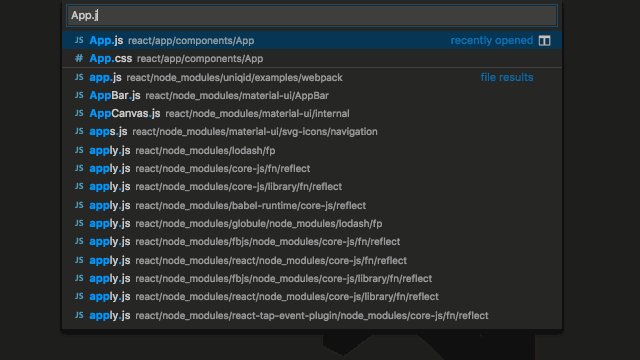
1. 打开文件
当你要打开一个文件的时候,使用下面的命令,然后输入文件名,可以帮助你快速跳转文件。

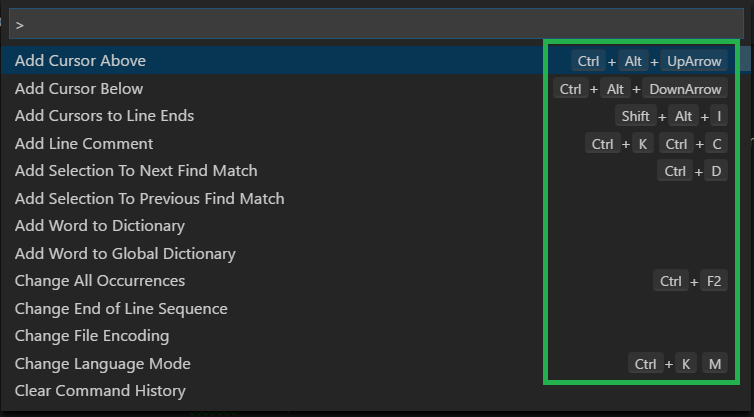
2. 查看快捷键
所有的命令都可以在命令面板中看到,并且还有快捷键绑定关系(如果有快捷键),如果你忘记了快捷键,可以通过它来查询:

结语
有很多快捷键可以满足你的需求, 在这里,我列出了所有 VS Code 快捷键的 PDF 文件:
Linux:https://code.visualstudio.com/shortcuts/keyboard-shortcuts-linux.pdf
Window:https://code.visualstudio.com/shortcuts/keyboard-shortcuts-windows.pdf
macOS:https://code.visualstudio.com/shortcuts/keyboard-shortcuts-macos.pdf
原文:https://medium.com/better-programming/20-vs-code-shortcuts-for-fast-coding-cheatsheet-10b0e72fd5d
译者 | 大罗,责编 | 郭芮
出品 | CSDN(ID:CSDNnews)
到此这篇关于20个提高开发效率的VS Code快捷键的文章就介绍到这了,更多相关VS Code快捷键内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
您可能感兴趣的文章:- vscode入门教程之页面启动与代码调试
- 全网最详细的vscode基础教程
- Vscode 基础使用教程大全
- python学习VSCode使用技巧带你进入高效开发模式
 咨 询 客 服
咨 询 客 服