我们打包APP需要用到HBuilder,所以先讲解如何安装使用
HBuilder的下载与安装
HBuilder的官网下载地址:https://www.dcloud.io/


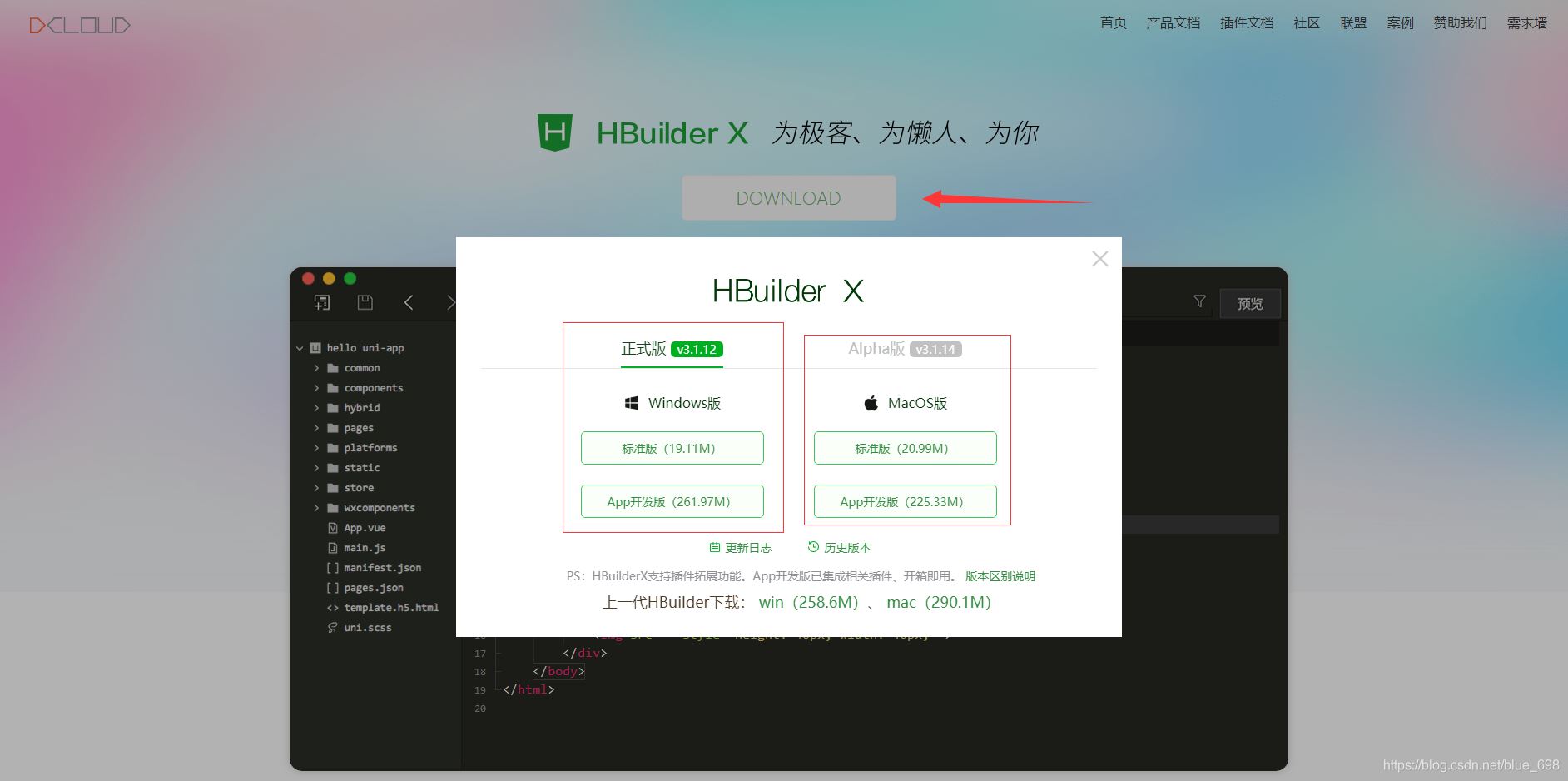
点击DOWNLOAD后会弹出如上显示的两种版本下载
Windows版 和 MacOS版 根据我们电脑版本下载即可,我们一定要下载标准版哦(正式版中的)
我这里是Windows系统,所以我选择的是window版
下载完是一个压缩包

右击压缩一下即可

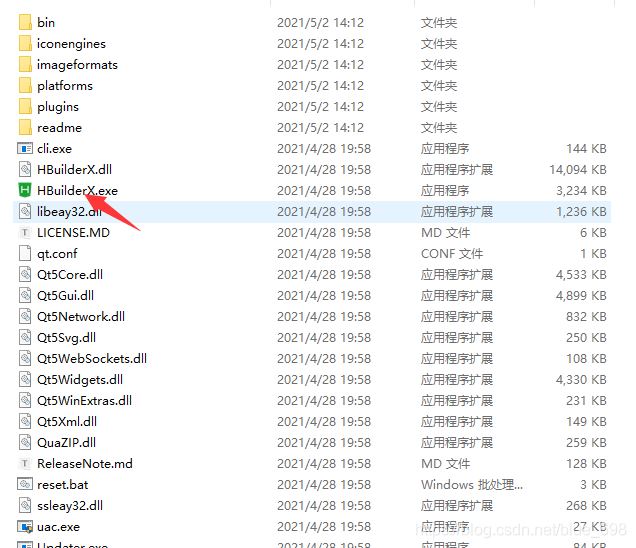
打开文件夹后找到如下HBuilderX.exe文件

双击即可运行 为了方便我们可以右击发送到桌面快捷方式

HBuilder的使用
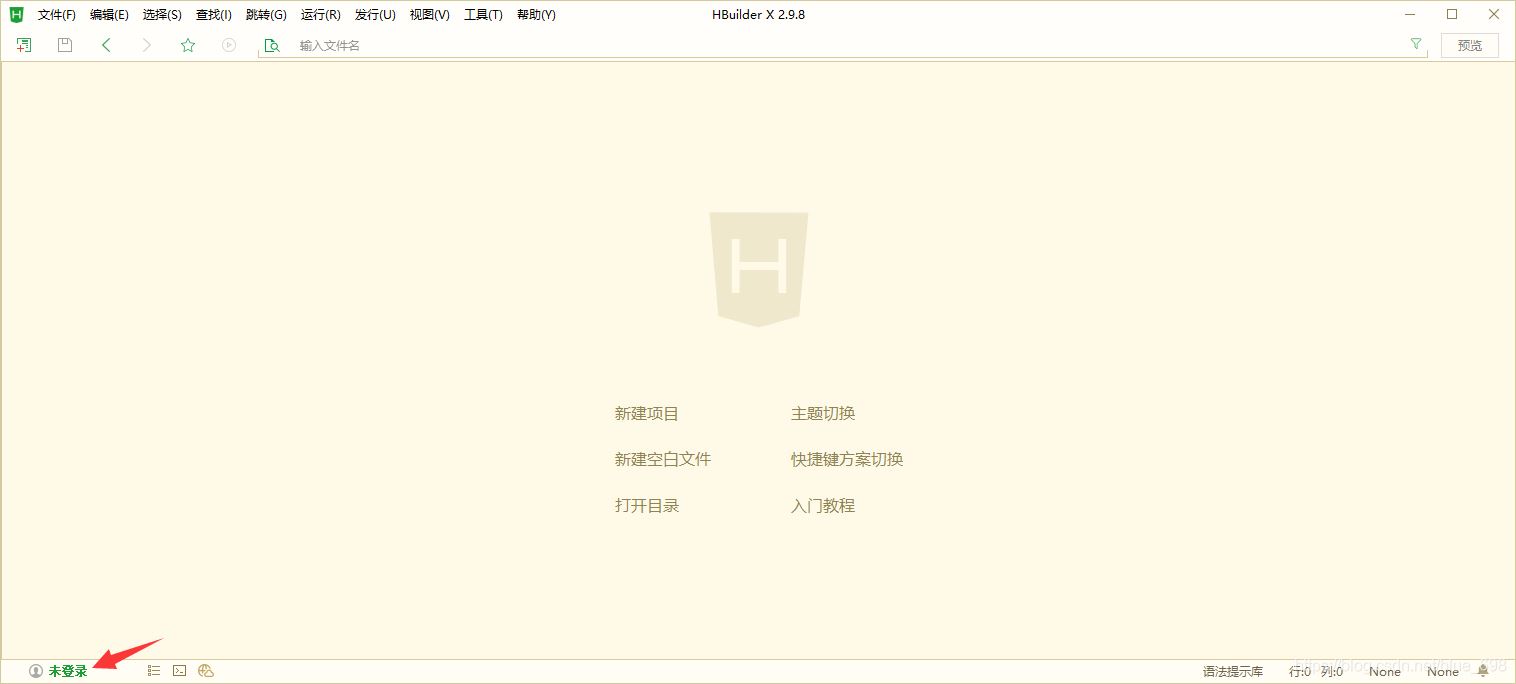
打开后就是这样了,可以点击右下角登录哦

使用
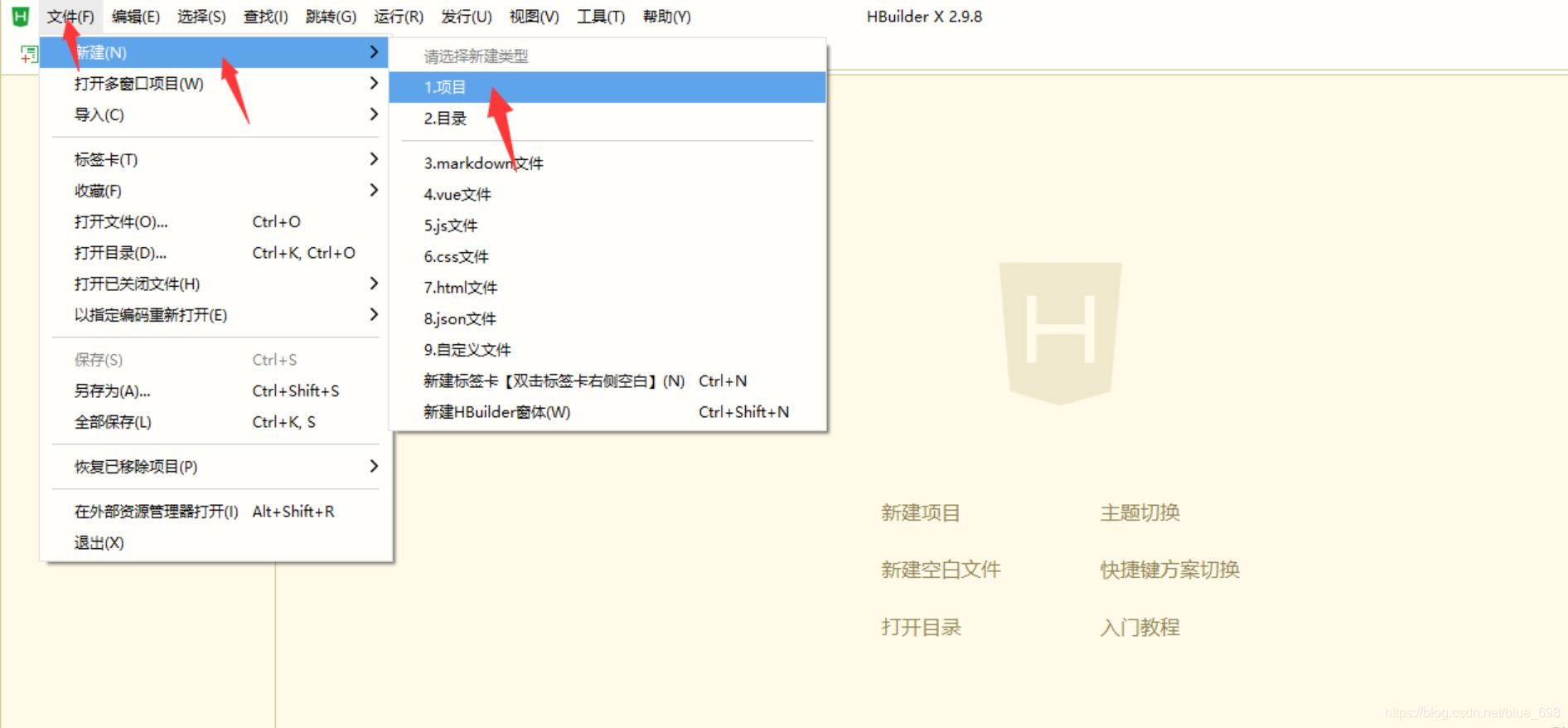
创建项目


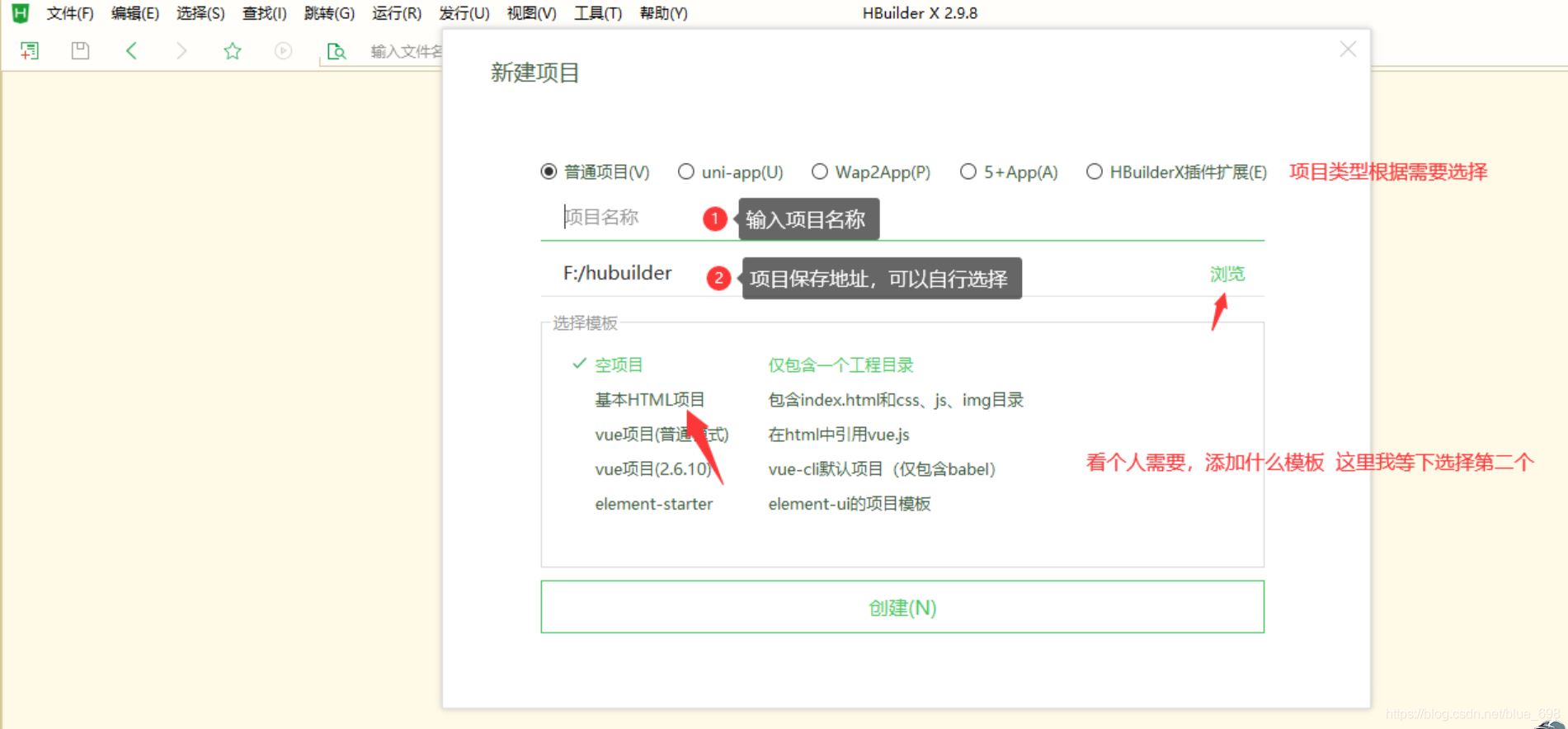
点击创建即可
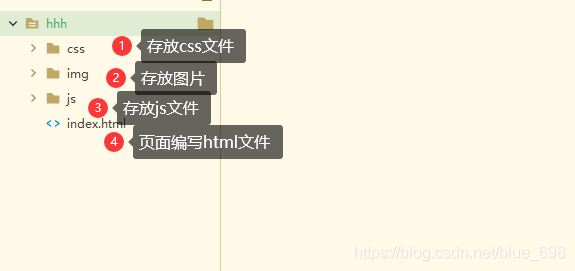
结构

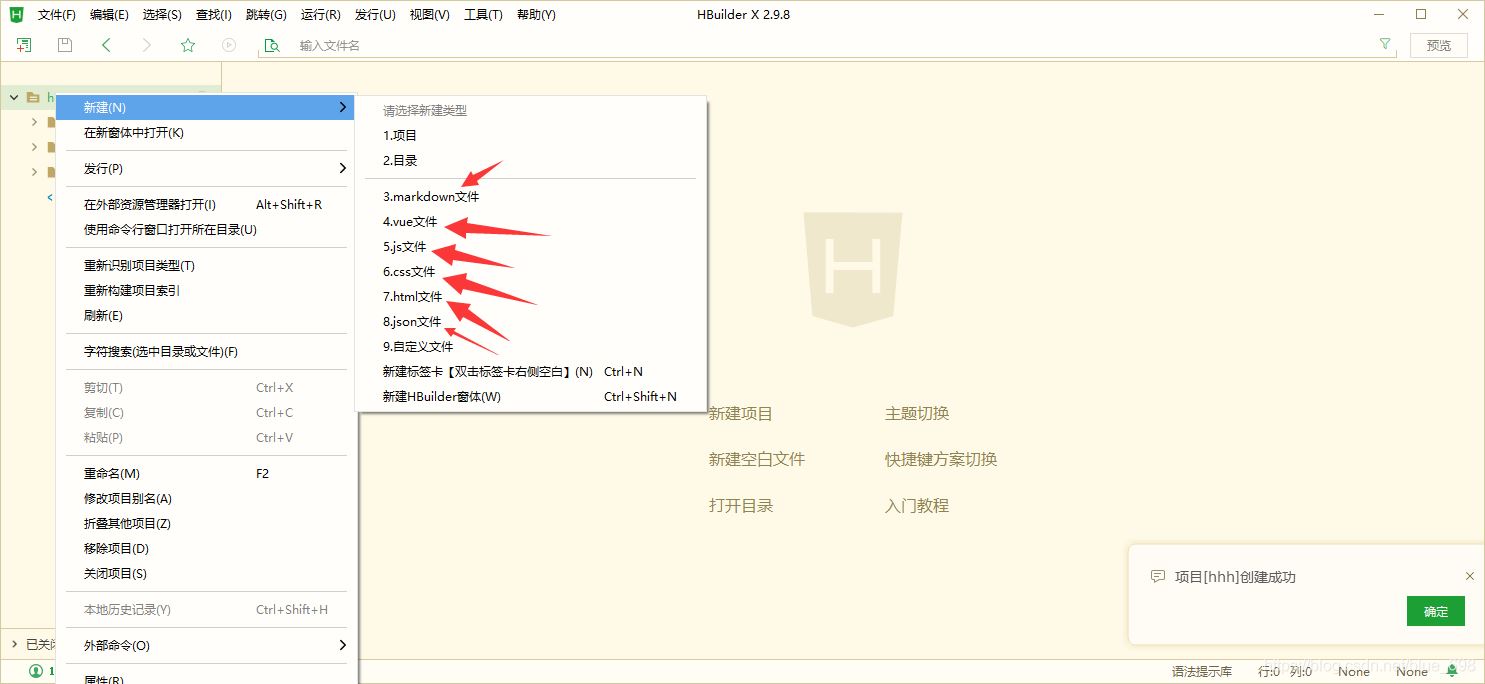
如果想创建更多文件可以右击

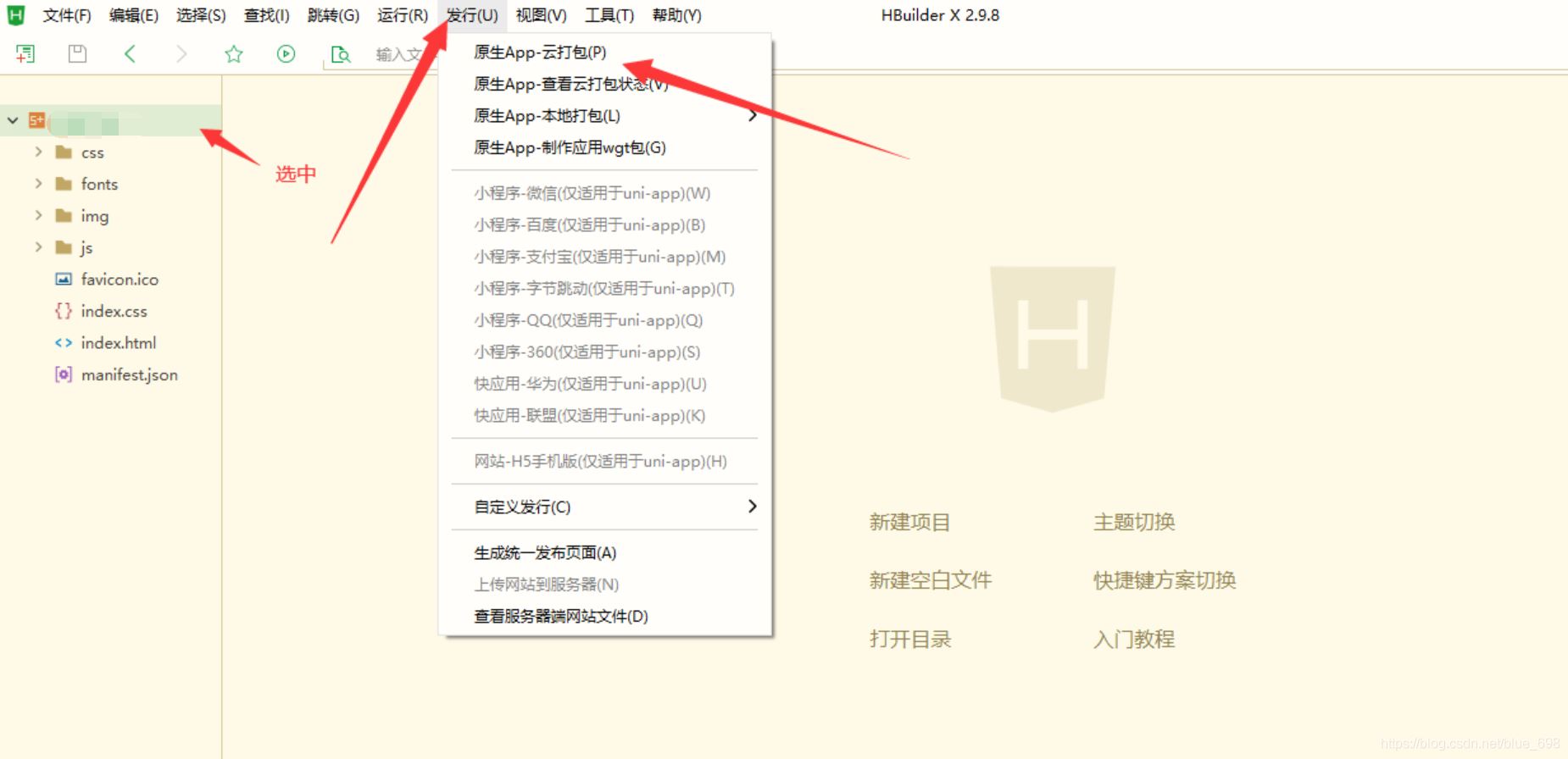
其他的就不过多讲解了,说一下如何打包APP
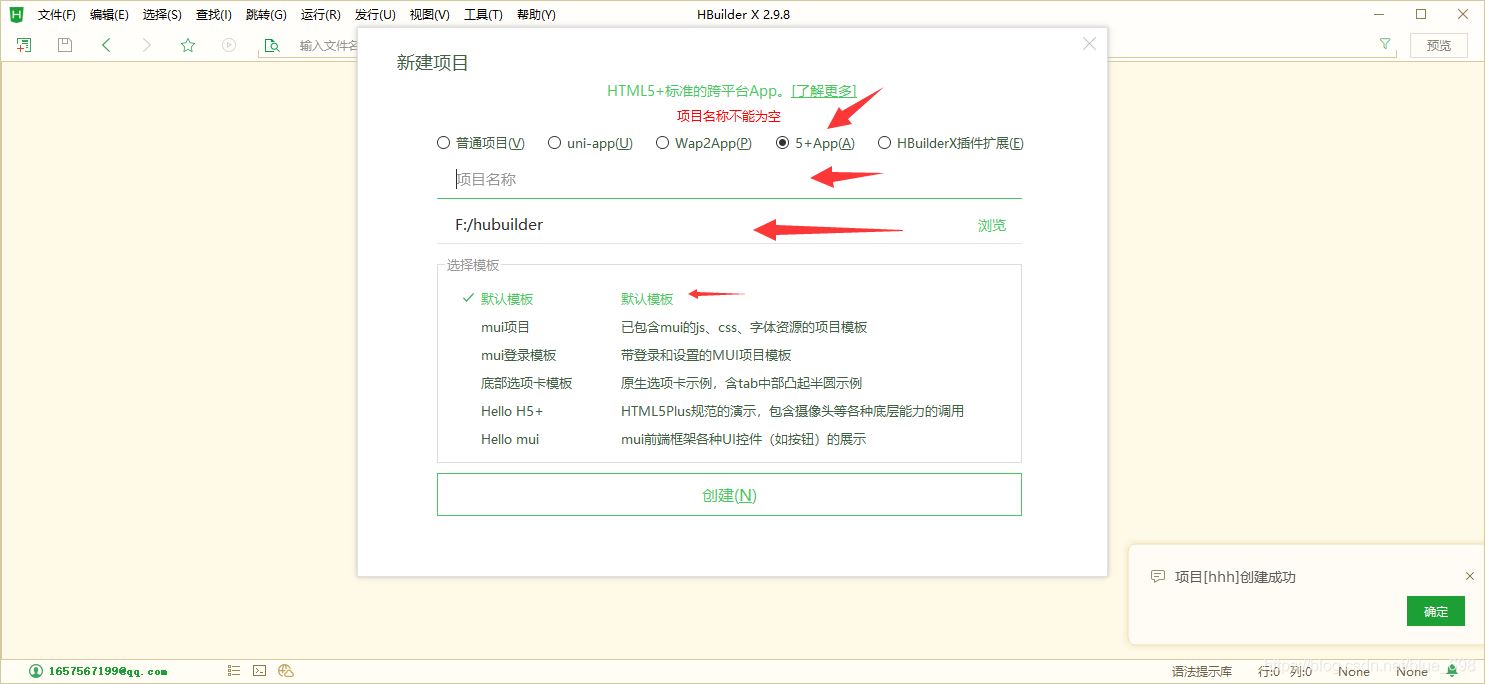
打包APP
我们选择5+App(A) 类型
名称随意填写了
模板默认即可




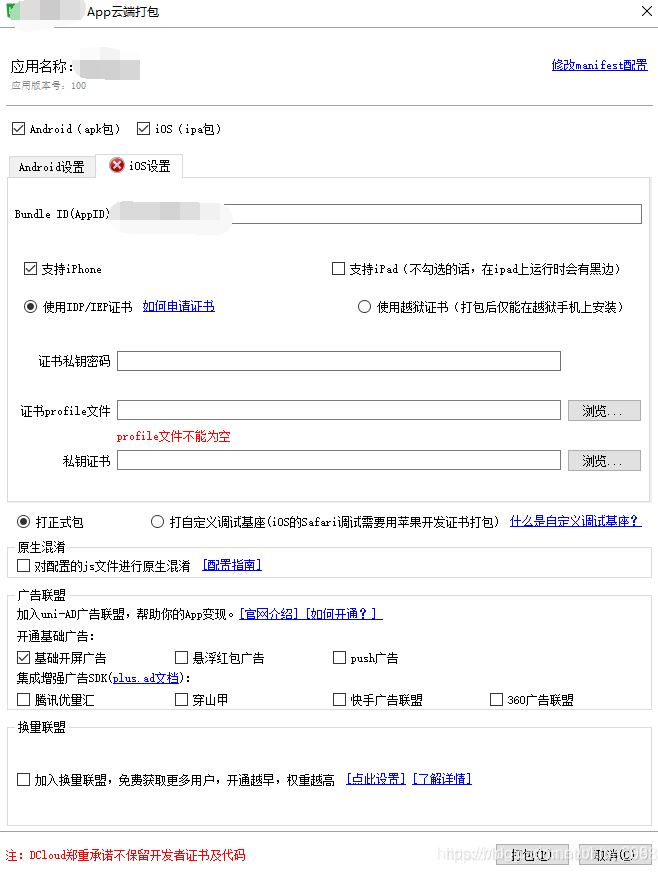
安卓包内设置样式

苹果包设置样式

注意:苹果包必须有证书才可以
这里我就做这些选择了



继续打包即可

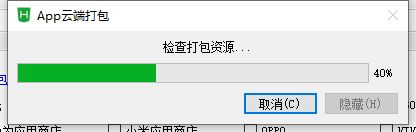
等到百分百即可上传开始打包APP

开始进行打包

返回下载地址就代表成功了
点击下载地址即可下载
然后发送到手机上即可安装
到此这篇关于手把手教你学会HBuilder打包APP的文章就介绍到这了,更多相关HBuilder打包APP内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
您可能感兴趣的文章:- 浅谈vue项目利用Hbuilder打包成APP流程,以及遇到的坑
- vue-cli或vue项目利用HBuilder打包成移动端app操作
- 初试vue-cli使用HBuilderx打包app的坑
- vue项目中使用Hbuilder打包app 设置沉浸式状态栏的方法
- 利用HBuilder打包前端开发webapp为apk的方法
- HBuilder打包App方法(图文教程)
 咨 询 客 服
咨 询 客 服