辛苦了好多天,我们努力学习使用XHTML+CSS来重新设计我们的网站。那么我们如何知道自己制作的页面真的符合web标准?W3C和一些志愿者网站提供了在线校验程序,来帮助我们检查页面是否符合标准,并提供了修正错误的帮助信息。这些校验非常有用,是我调试页面第一步要做的事情。
1.XHTML校验
- 校验网址:http://validator.w3.org/
- 校验方式:网址校验、文件上传校验
校验成功,会显示"This Page Is Valid XHTML 1.0 Transitional!",如图:

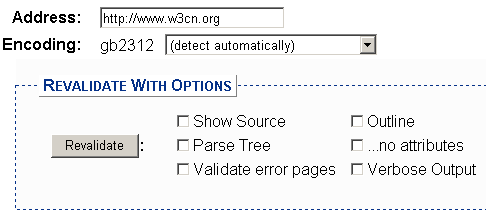
校验失败,会显示更多校验选项和错误信息,如图:

一般选择"Show Source"和"Verbose Output"可以帮助你找到错误代码所在行和错误原因。
XHTML校验常见错误原因对照表
- No DOCTYPE Found! Falling Back to HTML 4.01 Transitional--未定义DOCTYPE。
- No Character Encoding Found! Falling back to UTF-8.--未定义语言编码。
- end tag for "img" omitted, but OMITTAG NO was specified--图片标签没有加"/"关闭。
- an attribute value specification must be an attribute value literal unless SHORTTAG YES is specified--属性值必须加引号。
- element "DIV" undefined---DIV标签不能用大写,要改成小写div。
- required attribute "alt" not specified---图片需要加alt属性。
- required attribute "type" not specified---JS或者CSS调用的标签漏了type属性。
其中最最常见的错误就是标签的大小写问题了。通常这些错误都是关联的,比如忘记了一个/li>其他li>标签都会报错,所以不要看到一堆的错误害怕,通常解决了一个错误,其他的错误也都没有了。如果你的页面通过XHTML1.0校验,可以在页面上放置这么一个图标:  代码如下:
代码如下:
p> a href="http://validator.w3.org/check/referer">img src="http://www.w3.org/Icons/valid-xhtml10" alt="Valid XHTML 1.0!" height="31" width="88" />/a> /p>
2.CSS2校验
- 校验网址:http://jigsaw.w3.org/css-validator/
- 校验方式:网址校验、文件上传校验、直接贴入代码校验
校验成功,会显示"恭喜恭喜,此文档已经通过样式表校验! ",hoho,校验信息支持中文噢。如图:

校验失败,会显示两类错误:错误和警告。错误表示一定要修正,否则无法通过校验;警告表示有代码不被W3C推荐,建议修改。
CSS2校验常见错误原因对照表
- (错误)无效数字 : color909090 不是一个 color 值 : 909090 ---十六进制颜色值必须加"#"号,即#909090
- (错误)无效数字 : margin-topUnknown dimension : 6pixels ---pixels不是一个单位值,正确写法6px
- (错误)属性 scrollbar-face-color 不存在 : #eeeeee --- 定义滚动条颜色是非标准的属性
- (错误)值 cursorhand不存在 : hand是非标准属性值,修改为cursor:pointer
- (警告)Line : 0 font-family: 建议你指定一个种类族科作为最后的选择 --W3C建议字体定义的时候,最后以一个类别的字体结束,例如"sans-serif",以保证在不同操作系统下,网页字体都能被显示。
- (警告)Line : 0 can't find the warning message for otherprofile --表示在代码中有非标准属性或值,校验程序无法判断和提供相应的警告信息。
同样,通过检验后,可以放置一个CSS校验通过图标,代码如下:
p> a href="http://jigsaw.w3.org/css-validator/"> img style="border:0;width:88px;height:31px" src="http://jigsaw.w3.org/css-validator/images/vcss" alt="Valid CSS!" /> /a> /p>
 咨 询 客 服
咨 询 客 服