本文主要是介绍了运用JSP+ajax实现分类查询功能的实例代码,分享给大家供大家参考,具体如下:
这次是对小学期关于大学毕业生信息管理系统课程设计中遇到的一些问题和解决方法进行记录和分享。
题目要求:提供企业招聘信息(本年度或历年)查询功能;
首先建立一个jsp文件用来显示数据库信息,并在上面加输入条件的文本框和查询按钮,在这个jsp文件中需要完成一个js函数在用于完成查询功能。
%@ page language="java" pageEncoding="UTF-8"%>
%@ page import="java.util.*"%>
%@ page import="java.sql.*"%>
%@ page import="TestSQL.SelectDB"%>
html>
head>
meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
title>企业招聘信息/title>
style>
body {
width: 600px;
margin: 40px auto;
font-family: 'trebuchet MS', 'Lucida sans', Arial;
font-size: 14px;
color: #444;
}
table {
*border-collapse: collapse; /* IE7 and lower */
border-spacing: 0;
width: 100%;
}
/*----------------------*/
.zebra td,.zebra th {
padding: 10px;
border-bottom: 1px solid #f2f2f2;
}
.zebra tbody tr:nth-child(even) {
background: #f5f5f5;
-webkit-box-shadow: 0 1px 0 rgba(255, 255, 255, .8) inset;
-moz-box-shadow: 0 1px 0 rgba(255, 255, 255, .8) inset;
box-shadow: 0 1px 0 rgba(255, 255, 255, .8) inset;
}
.zebra th {
text-align: left;
text-shadow: 0 1px 0 rgba(255, 255, 255, .5);
border-bottom: 1px solid #ccc;
background-color: #eee;
background-image: -webkit-gradient(linear, left top, left bottom, from(#f5f5f5),
to(#eee));
background-image: -webkit-linear-gradient(top, #f5f5f5, #eee);
background-image: -moz-linear-gradient(top, #f5f5f5, #eee);
background-image: -ms-linear-gradient(top, #f5f5f5, #eee);
background-image: -o-linear-gradient(top, #f5f5f5, #eee);
background-image: linear-gradient(top, #f5f5f5, #eee);
}
.zebra th:first-child {
-moz-border-radius: 6px 0 0 0;
-webkit-border-radius: 6px 0 0 0;
border-radius: 6px 0 0 0;
}
.zebra th:last-child {
-moz-border-radius: 0 6px 0 0;
-webkit-border-radius: 0 6px 0 0;
border-radius: 0 6px 0 0;
}
.zebra th:only-child {
-moz-border-radius: 6px 6px 0 0;
-webkit-border-radius: 6px 6px 0 0;
border-radius: 6px 6px 0 0;
}
.zebra tfoot td {
border-bottom: 0;
border-top: 1px solid #fff;
background-color: #f1f1f1;
}
.zebra tfoot td:first-child {
-moz-border-radius: 0 0 0 6px;
-webkit-border-radius: 0 0 0 6px;
border-radius: 0 0 0 6px;
}
.zebra tfoot td:last-child {
-moz-border-radius: 0 0 6px 0;
-webkit-border-radius: 0 0 6px 0;
border-radius: 0 0 6px 0;
}
.zebra tfoot td:only-child {
-moz-border-radius: 0 0 6px 6px;
-webkit-border-radius: 0 0 6px 6px border-radius: 0 0 6px 6px
}
/style>
!--
*
*
*此处为重点
*
*
*
-->
script type="text/javascript">
//按年度查询,执行
var xmlhttp;
function loadHtml(str) {
xmlhttp = null;
if (window.XMLHttpRequest()) {
xmlhttp = new XMLHttpRequest();
} else {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if(xmlhttp.readyState==4xmlhttp.status==200)
{
document.getElementById("zpxx").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET", "EEIMSelect.jsp?str="+str, true);
xmlhttp.send();
}
/script>
!--
*
*
*此处为重点
*
*
*
-->
/head>
body>
div align="right">
input type="text" name="year" id="year">
input type="button" value="按年度查询" onclick="loadHtml(document.getElementById('year').value)">
/div>
div id="zpxx">
%
request.setCharacterEncoding("utf-8");
SelectDB sd = new SelectDB();
String sql = "SELECT * FROM [EIMS].[dbo].[EEIM]";
ResultSet rs = sd.query(sql);
out.println("table class='zebra'>");
out.println("tr>td>公司名字/td>td>招聘岗位/td>td>招聘人数/td>td>工作地点/td>td>要求/td>td>工资/td>td>电话/td>td>日期/td>/tr>");
while (rs.next()) {
int Eid = Integer.parseInt(rs.getString("Eid"));
out.println("tr>");
out.println("td>" + rs.getString("Ename") + "/td>");
out.println("td>" + rs.getString("Jvac") + "/td>");
out.println("td>" + rs.getString("Num") + "/td>");
out.println("td>" + rs.getString("Workplace") + "/td>");
out.println("td>" + rs.getString("Requirement") + "/td>");
out.println("td>" + rs.getString("Salary") + "/td>");
out.println("td>" + rs.getString("Tel") + "/td>");
out.println("td>" + rs.getString("Year") + "/td>");
out.println("td>a href='EEI_show.jsp?Eid=" + Eid
+ "'>了解更多/a>/td>");
}
out.println("/table>");
%>
/div>
/body>
/html>
out.println("/table>");
%>
/div>
/body>
/html>
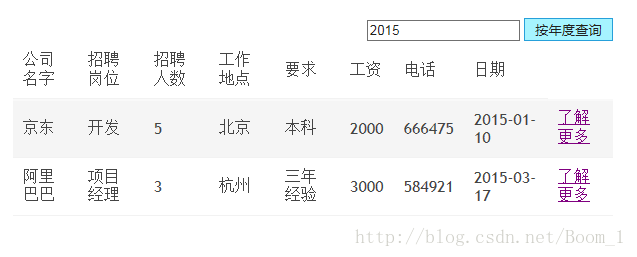
运行界面如下:

然后在另一个界面处理请求,利用ajax技术可实现同步刷新,代码如下:
%@ page language="java" pageEncoding="UTF-8"%>
%@ page import="java.util.*" %>
%@ page import="java.sql.*" %>
%@ page import="TestSQL.SelectDB" %>
html>
head>
meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
title>企业招聘信息/title>
style>
body {
width: 600px;
margin: 40px auto;
font-family: 'trebuchet MS', 'Lucida sans', Arial;
font-size: 14px;
color: #444;
}
table {
*border-collapse: collapse; /* IE7 and lower */
border-spacing: 0;
width: 100%;
}
/*----------------------*/
.zebra td, .zebra th {
padding: 10px;
border-bottom: 1px solid #f2f2f2;
}
.zebra tbody tr:nth-child(even) {
background: #f5f5f5;
-webkit-box-shadow: 0 1px 0 rgba(255,255,255,.8) inset;
-moz-box-shadow:0 1px 0 rgba(255,255,255,.8) inset;
box-shadow: 0 1px 0 rgba(255,255,255,.8) inset;
}
.zebra th {
text-align: left;
text-shadow: 0 1px 0 rgba(255,255,255,.5);
border-bottom: 1px solid #ccc;
background-color: #eee;
background-image: -webkit-gradient(linear, left top, left bottom, from(#f5f5f5), to(#eee));
background-image: -webkit-linear-gradient(top, #f5f5f5, #eee);
background-image: -moz-linear-gradient(top, #f5f5f5, #eee);
background-image: -ms-linear-gradient(top, #f5f5f5, #eee);
background-image: -o-linear-gradient(top, #f5f5f5, #eee);
background-image: linear-gradient(top, #f5f5f5, #eee);
}
.zebra th:first-child {
-moz-border-radius: 6px 0 0 0;
-webkit-border-radius: 6px 0 0 0;
border-radius: 6px 0 0 0;
}
.zebra th:last-child {
-moz-border-radius: 0 6px 0 0;
-webkit-border-radius: 0 6px 0 0;
border-radius: 0 6px 0 0;
}
.zebra th:only-child{
-moz-border-radius: 6px 6px 0 0;
-webkit-border-radius: 6px 6px 0 0;
border-radius: 6px 6px 0 0;
}
.zebra tfoot td {
border-bottom: 0;
border-top: 1px solid #fff;
background-color: #f1f1f1;
}
.zebra tfoot td:first-child {
-moz-border-radius: 0 0 0 6px;
-webkit-border-radius: 0 0 0 6px;
border-radius: 0 0 0 6px;
}
.zebra tfoot td:last-child {
-moz-border-radius: 0 0 6px 0;
-webkit-border-radius: 0 0 6px 0;
border-radius: 0 0 6px 0;
}
.zebra tfoot td:only-child{
-moz-border-radius: 0 0 6px 6px;
-webkit-border-radius: 0 0 6px 6px
border-radius: 0 0 6px 6px
}
/style>
/head>
body>
%
request.setCharacterEncoding("utf-8");
String str=request.getParameter("str");
SelectDB sd = new SelectDB();
String sql = "SELECT * FROM [EIMS].[dbo].[EEIM] where Year like '"+str+"%'";
ResultSet rs = sd.query(sql);
out.println("table class='zebra'>");
out.println("tr>td>公司名字/td>td>招聘岗位/td>td>招聘人数/td>td>工作地点/td>td>要求/td>td>工资/td>td>电话/td>td>日期/td>/tr>");
while (rs.next()) {
int Eid=Integer.parseInt(rs.getString("Eid"));
out.println("tr>");
out.println("td>" + rs.getString("Ename") + "/td>");
out.println("td>" + rs.getString("Jvac") + "/td>");
out.println("td>" + rs.getString("Num") + "/td>");
out.println("td>" + rs.getString("Workplace") + "/td>");
out.println("td>" + rs.getString("Requirement") + "/td>");
out.println("td>" + rs.getString("Salary") + "/td>");
out.println("td>" + rs.getString("Tel") + "/td>");
out.println("td>" + rs.getString("Year") + "/td>");
out.println("td>a href='EEI_show.jsp?Eid=" + Eid
+ "'>了解更多/a>/td>");
}
out.println("/table>");
%>
/body>
/html>
实现效果:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
您可能感兴趣的文章:- jsp页面验证码完整实例
- JSP实用教程之简易文件上传组件的实现方法(附源码)
- JSP实用教程之简易图片验证码的实现方法(附源码)
- JSP中springmvc配置validator的注意事项
- JSP 开发之Spring Boot 动态创建Bean
- 详解SpringBoot集成jsp(附源码)+遇到的坑
- jsp按格式导出doc文件实例详解
 咨 询 客 服
咨 询 客 服