表格大家都十分熟悉,如今的CSS也使得表格的布局越来越光彩耀人。但是,无论如何,都掩饰不了那些包装下的死板。
那么如何让那些死板的数据 更具有可读性、可用性,能够让我们那些数据在“动”呢?
下面我们使用jquery+ajax 来为表格注入些活力。主要实现的目的就是:将表格的列标题转化为按钮,点击不同的列标题,便按相应的列对数据进行排序。比如学生信息表,我点击“生日”列,这张表便按生日排序将结果呈现在我们面前。使用ajax来调用本页也避免了刷新页面所带来的折磨。
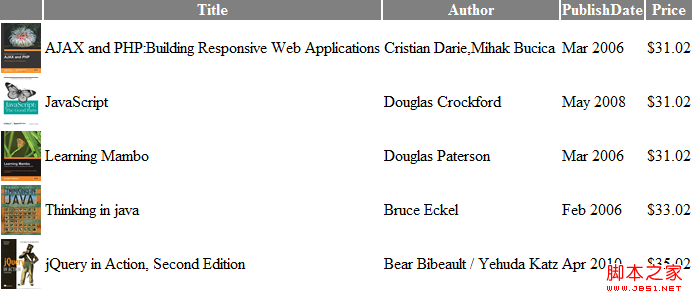
下面我给出最基本的jsp页面

详细代码如下
复制代码 代码如下:
%@ page language="java" import="java.util.*" pageEncoding="ISO-8859-1"%>
%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
html>
head>
base href="%=basePath%>">
title>My JSP 'sorttable.jsp' starting page/title>
meta http-equiv="pragma" content="no-cache">
meta http-equiv="cache-control" content="no-cache">
meta http-equiv="expires" content="0">
meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
meta http-equiv="description" content="This is my page">
!--
link rel="stylesheet" type="text/css" href="styles.css">
-->
script type="text/javascript" src="js/jquery-1.4.4.js">/script>
/head>
body>
table class = "sorttable" style="background-color: gray;color: white;">
thead>
tr >
th>/th>
th class="sort-alpha">Title/th>
th>Author/th>
th>PublishDate/th>
th>Price/th>
/tr>
/thead>
tbody>
tr>
td>img src="%=path %>/images/javascript.jpg" width="40" height="50" alt="JavaScript" />/td>
td>JavaScript/td>
td> Douglas Crockford /td>
td> May 2008/td>
td>$31.02/td>
/tr>
tr>
td>img src="%=path %>/images/Ajax.jpg" width="40" height="50" alt="AJAX and PHP:Building Responsive Web Applications" />/td>
td>AJAX and PHP:Building Responsive Web Applications/td>
td>Cristian Darie,Mihak Bucica/td>
td> Mar 2006/td>
td>$31.02/td>
/tr>
tr>
td>img src="%=path %>/images/Learning.jpg" width="40" height="50" alt="Learning Mambo" />/td>
td>Learning Mambo/td>
td>Douglas Paterson/td>
td> Mar 2006/td>
td>$31.02/td>
/tr>
tr>
td>img src="%=path %>/images/Think.jpg" width="40" height="50" alt="Thinking in java" />/td>
td>Thinking in java/td>
td>Bruce Eckel /td>
td> Feb 2006/td>
td>$33.02/td>
/tr>
tr>
td>img src="%=path %>/images/jQuery.jpg" width="40" height="50" alt="jQuery in Action, Second Edition" />/td>
td>jQuery in Action, Second Edition/td>
td>Bear Bibeault / Yehuda Katz
/td>
td> Apr 2010/td>
td>$35.02/td>
/tr>
/tbody>
/table>
/body>
/html>
第一步:为表格添加奇偶行交替背景

复制代码 代码如下:
style type="text/css">
.even{
background-color: #E8A824;
}
.odd{
background-color:#74411B;
}
/style>
第二步:按字母排序
实现基于表格的Title列进行排序
thclass="sort-alpha">Title/th>
为Title定义了一个sort-alpha类
复制代码 代码如下:
script type="text/javascript" language="javascript">
$(document).ready(function(){
var alternateRowColors = function($table){
$('tbody tr:odd',$table).removeClass('even').addClass('odd');
$('tbody tr:even',$table).removeClass('odd').addClass('even')
};
$('table.sorttable').each(function (){
var $table =$(this);
alternateRowColors($table);
$('th',$table).each(function(column){
var $header = $(this);
if($header.is('.sort-alpha')){
$header.addClass('clickable').hover(function(){
$header.addClass('hover');
},function(){
$header.removeClass('hover');
}).click(function(){
var rows = $table.find('tbody>tr').get();
rows.sort(function(a,b){
var keyA =$(a).children('td').eq(column).text().toUpperCase();
var keyB =$(b).children('td').eq(column).text().toUpperCase();
if(keyAkeyB) return -1;
if(keyA>keyB) return 1;
return 0;
});
$.each(rows,function(index,row){
$table.children('tbody').append(row);
});
alternateRowColors($table);
});
}
});
});
});
/script>
最后
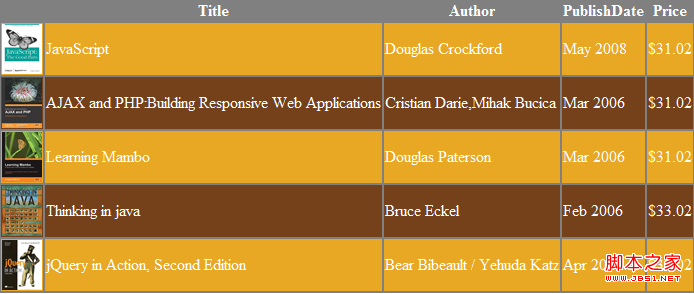
当你点击Title时
最终效果:

其他类型的排序如下:
您可能感兴趣的文章:- Jquery ajax请求导出Excel表格的实现代码
- JQuery Ajax动态生成Table表格
- jquery通过AJAX从后台获取信息并显示在表格上的实现类
- bootstrap jquery dataTable 异步ajax刷新表格数据的实现方法
- 用Jquery实现可编辑表格并用AJAX提交到服务器修改数据
- JQuery通过AJAX从后台获取信息显示在表格上并支持行选中
- JQuery DataTable删除行后的页面更新利用Ajax解决
- jQuery DataTables插件自定义Ajax分页实例解析
- jQuery ajax动态生成table功能示例
- jQuery+ajax实现动态添加表格tr td功能示例
 咨 询 客 服
咨 询 客 服