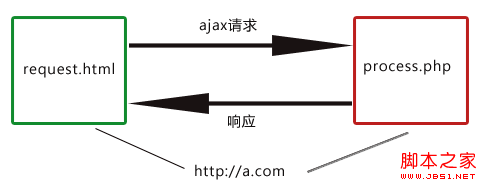
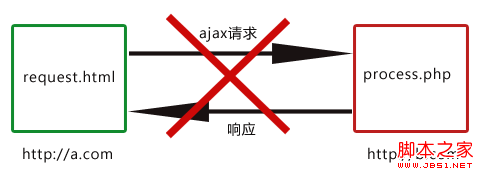
在漫长的前端开发旅途上,无可避免的会接触到ajax,而且一般情况下都是用在同一域下的ajax请求;但是如果请求是发生在不同的域下,请求就无法执行,并且会抛出异常提示不允许跨域请求,目前我没有找到明确的资料说明这是为什么,我觉得应该是出于安全性的考虑吧。纵然如此,要实现跨域访问的话,方法还是有的,而且不只一种,在这里介绍其中一种解决方案:如何利用iframe完成ajax的跨域请求。


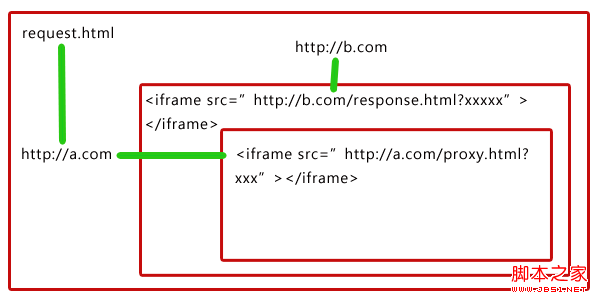
如下图所示:域a.com的页面request.html(即http://a.com/request.html)里面嵌套了一个iframe指向域b.com的response.html,而response.html里又嵌套了域a.com的proxy.html。

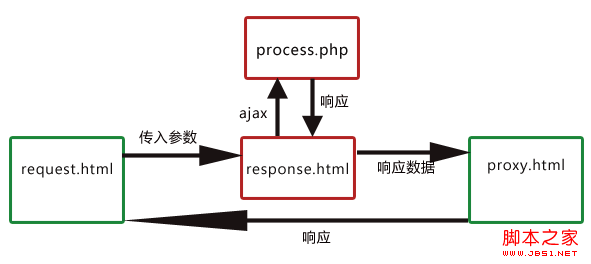
要实现域a.com的request.html请求域b.com的process.php,可以将请求的参数通过URL传给response.html,由response.html向process.php发出真正的ajax请求(response.html与process.php都属于域b.com),然后将返回的结果通过URL传给proxy.html,最后由于proxy.html与request.html是在同一域下,所以可以在proxy.html利用window.top将结果返回给request.html完成跨域通信。
整个流程的思路其实非常清晰,真正的ajax请求并不是发生在域a.com,而是发生在域b.com;而域a.com是做了两件事,第一件事是由request.html完成,向域b.com发送传入参数;第二件事由proxy.html完成,把域b.com的响应数据递回给request.html。

跨域访问流程图
OK,接下来就是如何用代码实现了;在此之前先看文档结构:
http://a.com/
request.html
proxy.html
http://b.com/
response.html
process.php
1、先来看request.html,为了方便理解,我把js也放到了页面上:
复制代码 代码如下:
!DOCTYPE html>
html>
head>
meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
title>该页面的路径是:http://a.com/request.html/title>
/head>
body>
p id="result">这里将会填上响应的结果/p>
a id="sendBtn" href="javascript:void(0)">点击,发送跨域请求/a>
iframe id="serverIf">/iframe>
script type="text/javascript">
document.getElementById("sendBtn").onclick = function() {
var url = "http://b.com/response.html";
var fn = "GetPerson";//这是定义在response.html的方法
var reqdata = '{"id" : 24}';//这是请求的参数
var callback = "CallBack";//这是请求全过程完成后执行的回调函数,执行最后的动作
CrossRequest(url, fn, reqdata, callback);//发送请求
}
function CrossRequest(url, fn, reqdata, callback) {
var server = document.getElementById("serverIf");
server.src = url + "?fn=" + encodeURIComponent(fn) + "data=" + encodeURIComponent(reqdata) + "callback=" + encodeURIComponent(callback);//这里由request.html向response.html发送的请求其实就是通过iframe的src将参数与回调方法传给response.html
}
function CallBack(data) {//回调函数
var str = "My name is " + data.name + ". I am a " + data.sex + ". I am " + data.age + " years old.";
document.getElementById("result").innerHTML = str;
}
/script>
/body>
/html>
看代码和注释相信都很容易理解,这个页面其实就是要告诉response.html:我要让你执行你定义好的方法GetPerson,并且要用我给你的参数'{"id" : 24}'。可能感到模糊的就是为什么要把CallBack函数传给response.html,这是定义在本页面上的方法,response.html也不能执行它;看接下来的代码就会知道:response.html纯粹是负责将CallBack这个方法名传递给下一位仁兄proxy.html,而proxy.html拿到了CallBack这个方法名就可以执行了,因为proxy.html和request.html是同域的。
2、接下来我们看response.html的代码:
复制代码 代码如下:
!DOCTYPE html>
html>
head>
meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
title>该页面的路径是:http://b.com/response.html/title>
/head>
body>
iframe id="proxy">/iframe>
script type="text/javascript">
function _request(reqdata, url, callback) {//通用方法,ajax请求
var xmlhttp;
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
}
else {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange = function () {
if (xmlhttp.readyState == 4 xmlhttp.status == 200) {
var data = xmlhttp.responseText;
callback(data);
}
}
xmlhttp.open("POST", url);
xmlhttp.setRequestHeader("Content-Type", "application/json; charset=utf-8");
xmlhttp.send(reqdata);
}
function _getQuery(key) {//通用方法,获取url参数
var query = location.href.split("?")[1];
var value = decodeURIComponent(query.split(key + "=")[1].split("")[0]);
return value;
}
function GetPerson(reqdata, callback) {//向process.php发送ajax请求
var url = "process.php";
var fn = function(data) {
var proxy = document.getElementById("proxy");
proxy.src = "http://b.com/Proxy.html?data=" + encodeURIComponent(data) + "callback=" + encodeURIComponent(callback);
}
_request(reqdata, url, fn);
}
(function() {
var fn = _getQuery("fn");
var reqdata = _getQuery("data");
var callback = _getQuery("callback");
eval(fn + "('" + reqdata +"', '" + callback + "')");
})();
/script>
/body>
/html>
这里其实就是接收来自request.html的请求得到请求参数和方法后向服务器process.php发出真正的ajax请求,然后将从服务器返回的数据以及从request.html传过来的回调函数名传递给proxy.html。
3、接下来看一下process.php的代码,比较简单:
复制代码 代码如下:
?php
$data = json_decode(file_get_contents("php://input"));
header("Content-Type: application/json; charset=utf-8");
echo ('{"id" : ' . $data->id . ', "age" : 24, "sex" : "boy", "name" : "huangxueming"}');
?>
这几句代码就不打算讲了,稍微有点PHP基础都能看懂,没PHP基础的应该都能看出个大概了,呵呵~~~
4、最后就是proxy.html了:
复制代码 代码如下:
!DOCTYPE html>
html>
head>
meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
title>该页面的路径是:http://a.com/proxy.html/title>
/head>
body>
script type="text/javascript">
function _getUrl(key) {//通用方法,获取URL参数
var query = location.href.split("?")[1];
var value = decodeURIComponent(query.split(key + "=")[1].split("")[0]);
return value;
}
(function() {
var callback = _getUrl("callback");
var data = _getUrl("data");
eval("window.top." + decodeURIComponent(callback) + "(" + decodeURIComponent(data) + ")");
})()
/script>
/body>
/html>
这里也是最后一步了,proxy终于拿到了request.html透过response.html传过来的回调函数名以及从response.html直接传过来的响应数据,利用window.top执行request.html里定义的回调函数。
实际应用中,proxy.html基本上可以是一个通用的代理,无需改动,如果需要用到很多跨域方法,这些方法都可以在域a.com里面加上,而域b.com就相当于定义一些接口供a.com调用,如GetPerson,当然这并不是真正的接口,只是方便理解,打个比方;另外,当然就是要把iframe隐藏起来。OK,最后还是奉上那句老话:所拥有的技术并不是最重要的,最重要的是学习的能力。
您可能感兴趣的文章:- 使用postMesssage()实现iframe跨域页面间的信息传递
- 使用postMesssage()实现跨域iframe页面间的信息传递方法
- js iframe跨域访问(同主域/非同主域)分别深入介绍
- 跨域传值即主页面与iframe之间互相传值
- IFrame跨域高度自适应实现代码
- 如何设置iframe高度自适应在跨域情况下的可用方法
- 关于Iframe如何跨域访问Cookie和Session的解决方法
- js跨域问题之跨域iframe自适应大小实现代码
- iframe跨域与session失效问题的解决办法
- 关于iframe跨域POST提交的方法示例
 咨 询 客 服
咨 询 客 服