1.客户端网页代码
复制代码 代码如下:
!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
html>
head>
meta http-equiv="Content-Type" content="text/html; charset=GB18030">
title>检测用户名是否唯一/title>
script language="javascript">
function createRequest(url) {
http_request = false;
if (window.XMLHttpRequest) { // 非IE浏览器
http_request = new XMLHttpRequest(); //创建XMLHttpRequest对象
} else if (window.ActiveXObject) { // IE浏览器
try {
http_request = new ActiveXObject("Msxml2.XMLHTTP"); //创建XMLHttpRequest对象
} catch (e) {
try {
http_request = new ActiveXObject("Microsoft.XMLHTTP"); //创建XMLHttpRequest对象
} catch (e) {
}
}
}
if (!http_request) {
alert("不能创建XMLHttpRequest对象实例!");
return false;
}
http_request.onreadystatechange = getResult; //调用返回结果处理函数
http_request.open('GET', url, true); //创建与服务器的连接
http_request.send(null); //向服务器发送请求
}
function getResult() {
if (http_request.readyState == 4) { // 判断请求状态
if (http_request.status == 200) { // 请求成功,开始处理返回结果
document.getElementById("toolTip").innerHTML = http_request.responseText; //设置提示内容
document.getElementById("toolTip").style.display = "block"; //显示提示框
} else { // 请求页面有错误
alert("您所请求的页面有错误!");
}
}
}
function checkUser(userName) {
if (userName.value == "") {
alert("请输入用户名!");
userName.focus();
return;
} else {
//createRequest('http://10.65.9.181:8090/ajax/checkUser.jsp?user='+userName.value);
createRequest('http://10.65.9.181:8090/ajax/checkUser.action?user='
+ userName.value);
}
}
/script>
style type="text/css">
!--
#toolTip {
position: absolute;
left: 331px;
top: 39px;
width: 98px;
height: 48px;
padding-top: 45px;
padding-left: 25px;
padding-right: 25px;
z-index: 1;
display: none;
color: red;
background-image: url(images/tooltip.jpg);
}
-->
/style>
/head>
body style="margin: 0px;">
form method="post" action="" name="form1">
table width="509" height="352" border="0" align="center"
cellpadding="0" cellspacing="0" background="images/bg.gif">
tr>
td height="54"> /td>
/tr>
tr>
td height="253" valign="top">
div style="position: absolute;">
table width="100%" height="250" border="0" cellpadding="0"
cellspacing="0">
tr>
td width="18%" height="54" align="right" style="color: #8e6723">b>用户名:/b>/td>
td width="49%">input name="username" type="text"
id="username" size="32">/td>
td width="33%">img src="images/checkBt.jpg" width="104"
height="23" style="cursor: hand;"
onClick="checkUser(form1.username);">/td>
/tr>
tr>
td height="51" align="right" style="color: #8e6723">b>密码:/b>/td>
td>input name="pwd1" type="password" id="pwd1" size="35">/td>
td rowspan="2">
div id="toolTip">/div>
/td>
/tr>
tr>
td height="56" align="right" style="color: #8e6723">b>确认密码:/b>/td>
td>input name="pwd2" type="password" id="pwd2" size="35">/td>
/tr>
tr>
td height="55" align="right" style="color: #8e6723">b>E-mail:/b>/td>
td colspan="2">input name="email" type="text" id="email"
size="45">/td>
/tr>
tr>
td> /td>
td colspan="2">input type="image" name="imageField"
src="images/registerBt.jpg">/td>
/tr>
/table>
/div>
/td>
/tr>
tr>
td> /td>
/tr>
/table>
/form>
/body>
/html>
2.服务器端代码
Action类的代码
复制代码 代码如下:
package com.action;
import java.util.Map;
import com.opensymphony.xwork2.ActionContext;
import com.opensymphony.xwork2.ActionSupport;
import com.xzy.UserDAO;
public class CheckUserAction extends ActionSupport{
private String user;
public String findUserByName(){
String info = null;
UserDAO userdao = new UserDAO();
if(userdao.findUserByName(user)){
//info="用户名已经被注册";
Map map = (Map)ActionContext.getContext().get("request");
map.put("info", "用户名已经被注册");
return "success";
}else{
//info="用户名可以注册";
Map map = (Map)ActionContext.getContext().get("request");
map.put("info", "用户名可以注册使用");
return "fail";
}
}
public String getUser() {
return user;
}
public void setUser(String user) {
this.user = user;
}
}
struts.xml配置
复制代码 代码如下:
?xml version="1.0" encoding="UTF-8" ?>
!DOCTYPE struts PUBLIC "-//Apache Software Foundation//DTD Struts Configuration 2.1//EN" "http://struts.apache.org/dtds/struts-2.1.dtd">
struts>
package name="myPackage" extends="struts-default">
!-- 定义action -->
action name="checkUser" class = "com.action.CheckUserAction" method="findUserByName">
!-- 定义处理成功后的映射页面 -->
result >/info.jsp/result>
/action>
/package>
/struts>
info.jsp为显示信息页面
复制代码 代码如下:
%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
%=request.getAttribute("info")%>
info.jsp是jsp页面,对于与安卓客户端交互的jsp页面而言,尽量略去不必要的html代码,只需要保留控制编码格式的代码和%%>之间的处理代码,这样就避免了在安卓客户端显示不必要的垃圾代码,且提高了执行效率,降低了服务器负载。
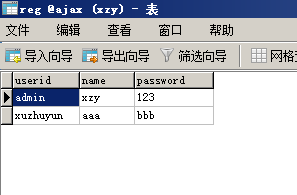
数据库截图:

最终效果图:

您可能感兴趣的文章:- 详解在Java的Struts2框架中配置Action的方法
- struts2 action跳转调用另一个程序
- struts2中action实现ModelDriven后无法返回json的解决方法
- Struts2中Action中是否需要实现Execute方法
- 用js模拟struts2的多action调用示例
- 在Action中以Struts2的方式输出JSON数据的实例
- Struts2之Action接收请求参数和拦截器详解
- Struts2 ActionContext 中的数据详解
- struts2通过action返回json对象
- Struts2学习教程之Action类如何访问WEB资源
 咨 询 客 服
咨 询 客 服