文件目录:

html代码:
复制代码 代码如下:
html>
head>
title>异步表单验证/title>
script type='text/javascript' src='jquery.js' >/script>
script>
function checkname(){
//$("input[name='name']").val()
$.ajax({
type:"get",
url:'index.php',
data:"name="+$("input[name='name']").val(),
success:function(msg){
$("#show").append(msg);
}
});
}
/script>
/head>
body>
form name='form'>
input name='name' type='text' onblur='checkname();'>
span id='show'>/span>br />
input type='submit' name='submit' value='提交' />
/form>
/body>
/html>
php代码:
复制代码 代码如下:
?php
//进行连接服务器
$link=mysql_connect('localhost','root','sanyue');
if(!$link){
die('连接失败:'.mysql_error());
}
//进行连接数据库
mysql_select_db('excour',$link);
// $name=$_GET['name'];
echo $name;
$sql="select name from user_info where name='$name'";
//执行查询语句
$result=mysql_query($sql);
if(mysql_num_rows($result) != 0){
echo "font color='red'>名字太受欢迎,换一个吧/font>";
}else{
echo "font color='blue'>成功/font>";
}
//进行释放查询结果集
mysql_free_result($result);
//关闭数据库连接
mysql_close($link);
?>
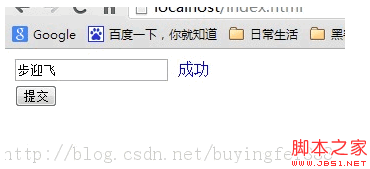
运行结果示例:

您可能感兴趣的文章:- jquery ajax 登录验证实现代码
- javascript和jquery实现用户登录验证
- jQuery+AJAX实现遮罩层登录验证界面(附源码)
- jQuery.ajax 用户登录验证代码
- S2SH整合JQuery+Ajax实现登录验证功能实现代码
- ASP.NET jQuery 实例11 通过使用jQuery validation插件简单实现用户登录页面验证功能
- 使用jQuery,Angular实现登录界面验证码详解
- 利用jQuery.Validate异步验证用户名是否存在(推荐)
- jQuery异步验证用户名是否存在示例代码
- jquery登录的异步验证操作示例
 咨 询 客 服
咨 询 客 服