jQuery ajax中数据以键值对(Key/Value)的形式发送到服务器,使用ajax提交表单数据时可以使用jQuery ajax的serialize() 方法表单序列化为键值对(key1=value1key2=value2…)后提交。serialize() 方法使用标准的 URL-encoded 编码表示文本字符串。下面是使用serialize()序列化表单的实例:
复制代码 代码如下:
$.ajax({
type: "POST",
url: ajaxCallUrl,
data: "Key=ValueKey2=Value2",
success: function(msg){alert(msg);}
});
ajax serialize():
复制代码 代码如下:
$.ajax({
type: "POST",
url:ajaxCallUrl,
data:$('#formID').serialize(),// 要提交的表单
success: function(msg) {alert(msg);}
});
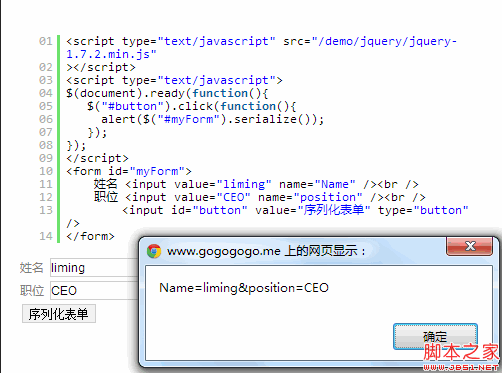
实例:

您可能感兴趣的文章:- jQuery动态添加及删除表单上传元素的方法(附demo源码下载)
- jquery动态改变form属性提交表单
- JQuery动态创建DOM、表单元素的实现代码
- jQuery使用动态渲染表单功能完成ajax文件下载
- jQuery动态设置form表单的enctype值(实现代码)
- jQuery实现动态表单验证时文本框抖动效果完整实例
- jquery 动态增加,减少input表单的简单方法(必看)
- jQuery实现表单动态加减、ajax表单提交功能
- jquery ajax提交表单数据的两种方式
- jquery form表单获取内容以及绑定数据
- jQuery实现表单动态添加与删除数据操作示例
 咨 询 客 服
咨 询 客 服