在Web显示的时候我们经常会遇到分页显示,而网上的分页方法甚多,但都太过于消耗带宽,所以我想到了用Ajax来分页,利用返回的Json来处理返回的数据,大大简化了带宽的压力。先说下思路,无非就是异步执行ajax 把新列表所需要的数据用json格式返回来,输出table,你可以输出ui li(输出效率高) 在页面上。
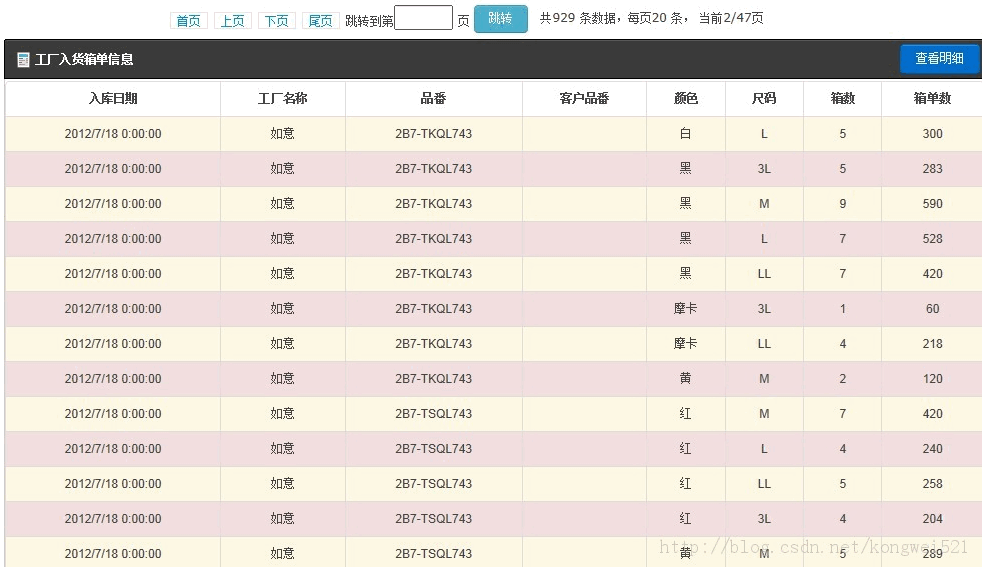
效果图:

Html代码:
复制代码 代码如下:
设置它们的Class = "page" 以便于给它们增加Click事件操作分页
div id="showPage" style="width: 650px; margin: 0 auto; display: none" class="pages">
div style="float: left">
a id="first" class="pages">首页/a>
a id="prev" class="pages">上页/a>
a id="next" class="pages">下页/a>
a id="last" class="pages">尾页/a>
跳转到第input type="text" id="txtGoPage" style="width: 45px; height: 15px; border: 1px solid" />
页
/div>
div style="margin: 0; float: left">
input type="button" class="pages btn btn-info" id="go" value="跳转" />
共span id="SumCount">/span> 条数据,每页span id="ItemCount">/span> 条,
当前span id="Index">/span>/span id="PageCount">/span>页
/div>
/div>
用下面的div输出返回的结果
div id="divBadProductInfo">/div>
Css代码:
复制代码 代码如下:
/*分页*/
.pages {
cursor: pointer;
text-align: center;
margin: 0 auto;
padding-right: 0px;
padding-bottom: 2px;
padding-top: 2px;
font-family: verdana, helvetica, arial, sans-serif;
}
.pages a {
border-right: 1px solid;
padding-right: 6px;
border-top: 1px solid;
padding-left: 6px;
padding-bottom: 0px;
overflow: hidden;
border-left: 1px solid;
line-height: 20px;
margin-right: 2px;
padding-top: 0px;
border-bottom: 1px solid;
height: 30px;
}
.pages a {
border-left-color: #e6e7e1;
border-bottom-color: #e6e7e1;
color: #09c;
border-top-color: #e6e7e1;
background-color: #fff;
border-right-color: #e6e7e1;
}
.pages a:hover {
text-decoration: none;
border-left-color: #09c;
border-bottom-color: #09c;
border-top-color: #09c;
border-right-color: #09c;
}
.pages a.next {
border-left-color: #09c;
border-bottom-color: #09c;
border-top-color: #09c;
border-right-color: #09c;
}
JS代码:
引入: script src="assets/js/jquery-1.8.2.min.js">/script>//可以为其他版本
复制代码 代码如下:
$(document).ready(function ()
{
//检索条件
var search = $("#txtFactroy").val() + "_" + $("#txtTimeSelect").val()
+ "_" + $("#txtPinfan").val() + "_" +
$('input[type="checkbox"][name="option1"]:checked').val();
$.ajax({
type: "post",span style="color:#ff0000;">//回传格式
url: "ResponseHandler.ashx"//回传到一般处理程序中处理//回传参数表示请求的是第几页,encodeURIComponent 格式化中文以防乱码
data: "BadProductWhere=" + encodeURIComponent(search) + "currPage=1",
datatype: "json",//把返回来的数据 json
async: false,//禁止使用浏览器缓存
success: function (returnData, textstatus, xmlhttprequest)
{
$("#showPage").css('display', 'block');//显示分页
$("#divBadProductInfo").html(returnData.split('_')[0]);//返回值分割显示
var page = returnData.split('_')[1].split(',');
$("#SumCount").text(page[0]);//共多少条数据
$("#ItemCount").text(page[1]);//每页多少条数据
$("#Index").text(page[2]);//当前页
$("#PageCount").text(page[3]);//共多少页 }
});
//清除转向页面
$("#txtGoPage").val("");
//分页操作动作
$(".pages").click(function () {
//总页数大于1的情况下上下首末页可用
if (parseFloat($("#PageCount").html()) > 1) {
//取得控件类型是ID还是class
var type = $(this).attr("id");
//取得当前是多少页
var thisindex = $("#Index").text();
var search = $("#txtFactroy").val() + "_" + $("#txtTimeSelect").val()
+ "_" + $("#txtPinfan").val() + "_" +
$('input[type="checkbox"][name="option1"]:checked').val();
switch (type) {
case 'first':
{
$("#txtGoPage").val("");
badpageindex = 1;
BadPageIndex(1, search);//Ajax 回传函数
return;
}
case 'prev':
{
$("#txtGoPage").val("");
badpageindex = parseInt(thisindex) - 1;
if (badpageindex 1) return;
BadPageIndex(badpageindex, search);
return;
}
case 'next':
{
$("#txtGoPage").val("");
badpageindex = parseInt(thisindex) + 1;
if (badpageindex > parseInt($("#PageCount").html())) return;
else
BadPageIndex(badpageindex, search);
return;
}
case 'last':
{
var max = parseInt($("#PageCount").html());
$("#txtGoPage").val("");
badpageindex = max;
BadPageIndex(max, search);
return;
}
case 'go':
{
var _go = $("#txtGoPage").val();
badpageindex = _go;
BadPageIndex(_go, search);
return;
}
}
}
})
});
复制代码 代码如下:
var badpageindex;
//index,页面索引例如1,2,3
//BadProductWhere 查询条件
function BadPageIndex(index, searchwhere) {
$.ajax({
type: "post",
url: "ResponseHandler.ashx",
data: "BadProductWhere=" + encodeURIComponent(searchwhere) + "currPage=" + index,
datatype: "json",
async: false,
success: function (returnData, textstatus, xmlhttprequest) {
$("#divDisplay").css('display', 'none');
$("#showPage").css('display', 'block');
$("#divBadProductInfo").html(returnData.split('_')[0]);
var page = returnData.split('_')[1].split(',');
$("#SumCount").text(page[0]);
$("#ItemCount").text(page[1]);
$("#Index").text(page[2]);
$("#PageCount").text(page[3]);
},
error: function () {
alert("服务错误");
}
});
}
C# 代码:(ResponseHandler.ashx)
复制代码 代码如下:
/// summary>
/// 每页显示条数
/// /summary>
private int pageSize = 20;
StringBuilder sbBadProductInfo = new StringBuilder();
if (!string.IsNullOrEmpty(context.Request["BadProductWhere"])
!string.IsNullOrEmpty(context.Request["currPage"]))
{
#region // B品标题信息
sbBadProductInfo.Append(@"div class='row-fluid'>
div class='span12 widget'>div class='widget-header'>
span class='title'>
i class='icol-blog'>/i>B品箱单信息
/span>
/div>");
sbBadProductInfo.Append(@"div class='widget-content summary-list'>
div class='row-fluid' style='padding-top: 2px;'>
div class='span12 section'>
table class='table table-bordered table-striped'>
thead>
tr>
th>箱单编号/th>
th>装箱生成日期/th>
th>工厂名称/th>
th>装箱品番/th>
th>装箱箱号/th>
th>装箱件数/th>
th>仓库确认/th>
th>出库确认人/th>
th>出库日期/th>
th>查看明细/th>
/tr>
/thead>tbody>");
#endregion
Listbstate_view> lstGetBadProductData = (from p in lstGetBadProductData
where !string.IsNullOrEmpty(p.出库确认人) p.出库日期 != null
select p).ToListbstate_view>();
string pageInfo = lstGetBadProductData.Count() + "," + pageSize + "," + context.Request["currPage"] +
"," + (lstGetBadProductData.Count() % 20 == 0 ? (lstGetBadProductData.Count() / 20) :
(lstGetBadProductData.Count() / 20 + 1));
Listbstate_view> lstGetBadItemData = (lstGetBadProductData.Count > pageSize ?
lstGetBadProductData.Skip(int.Parse(context.Request["currPage"]) == 1 ? 0 :
pageSize * (int.Parse(context.Request["currPage"]) - 1)).Take(pageSize)
: lstGetBadProductData).ToListbstate_view>();
#region ==>B品箱单信息
foreach (var item in lstGetBadItemData)
{
var cssName = rowCount % 2 == 0 ? "warning" : "error";
sbBadProductInfo.Append(@"tr class='" + cssName + "'>");
sbBadProductInfo.Append(@"td>" + item.箱单编号 + "/td>");
sbBadProductInfo.Append(@"td>" + item.装箱生成日期 + "/td>");
sbBadProductInfo.Append(@"td>" + item.工厂名称 + "/td>");
sbBadProductInfo.Append(@"td>" + item.装箱品番 + "/td>");
sbBadProductInfo.Append(@"td>" + item.装箱箱号 + "/td>");
sbBadProductInfo.Append(@"td>" + item.装箱件数 + "/td>");
sbBadProductInfo.Append(@"td>" + item.仓库确认 + "/td>");
sbBadProductInfo.Append(@"td>" + item.出库确认人 + "/td>");
sbBadProductInfo.Append(@"td>" + item.出库日期 + "/td>");
sbBadProductInfo.Append(@"td>input type='button' class='btn btn-primary'
style='width: 80px; height: 30px;' value='查看明细'");
sbBadProductInfo.Append(@" onclick='OpenBadInfo(" + item.箱编号 + ");'/>/td>/tr>");
rowCount++;
}
sbBadProductInfo.Append(@"/tbody>/table>
/div>
/div>
/div>
/div>
/div>
/div>
/div>");
#endregion
context.Response.Write(sbBadProductInfo.ToString() + "_" + pageInfo);
context.Response.End();
分页效果:



您可能感兴趣的文章:- jquery 插件 web2.0分格的分页脚本,可用于ajax无刷新分页
- 分享精心挑选的12款优秀jQuery Ajax分页插件和教程
- jQuery Pagination Ajax分页插件(分页切换时无刷新与延迟)中文翻译版
- jquery+css3打造一款ajax分页插件(自写)
- jquery插件pagination实现无刷新ajax分页
- PHP+jQuery+Ajax实现分页效果 jPaginate插件的应用
- 使用Jquery+Ajax+Json如何实现分页显示附JAVA+JQuery实现异步分页
- jQuery ajax分页插件实例代码
- MVC+jQuery.Ajax异步实现增删改查和分页
- laypage前端分页插件实现ajax异步分页
 咨 询 客 服
咨 询 客 服