前言
ajax,用苍白的话赞扬:很好。
我们可以使用ajax实现异步获取数据,减少服务器运算时间,大大地改善用户体验;我们可以使用ajax实现小系统组合大系统;我们还可以使用ajax实现前端的优化。(好一个排比)
虽然ajax很好,但在使用起来也会有一定的限制,出于安全考虑,不允许跨域通信。如果尝试从不同的域请求数据,会出现安全错误。(下面例子1可以直观看出)
同源策略限制
同源策略阻止从一个域上加载的脚本获取或操作另一个域上的文档属性。也就是说,受到请求的 URL 的域必须与当前 Web 页面的域相同。这意味着浏览器隔离来自不同源的内容,以防止它们之间的操作。这个浏览器策略很旧,从 Netscape Navigator 2.0 版本开始就存在。——摘自developerWorks
所谓同源是指,域名,协议,端口相同。
平地一声吼
本文讲解的是怎么利用ajax实现跨域请求,那么知道“同源策略”,就可以解决很多疑问:“为毛我的ajax加载不了数据!”“为毛浏览器控制台会对我如此漂亮的代码报错!”
例子1
先上一个错误示范
客户端代码:
复制代码 代码如下:
script>
// 客户端使用getJSON方法请求另一台机子上的脚本
$.getJSON("http://172.22.22.120/new/ajax.php",function(json){
alert(json.website);
});
/script>
服务端PHP脚本代码:
复制代码 代码如下:
?php
// ajax.php
header('Content-type: application/json');
echo json_encode(array('website'=>'hcoding'));
?>
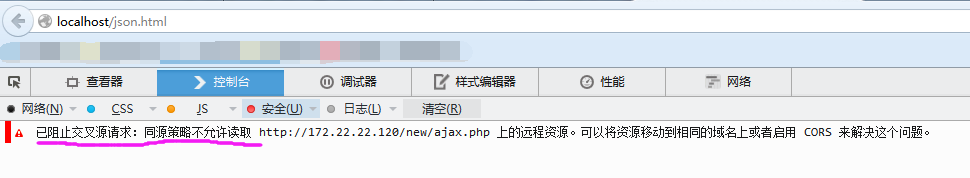
firefox下的错误提示:

根据同源策略的概念,localhost和172.22.22.120是出于不同的域名下的,所以跨域请求理所当然地被浏览器拒绝了。
JSONP
JSONP(JSON with Padding)是资料格式 JSON 的一种“使用模式”,可以让网页从别的网域要资料。另一个解决这个问题的新方法是跨来源资源共享。由于同源策略,一般来说位于 server1.example.com 的网页无法与不是 server1.example.com 的服务器沟通,而 HTML 的 script> 元素是一个例外。利用 script> 元素的这个开放策略,网页可以得到从其他来源动态产生的 JSON 资料,而这种使用模式就是所谓的 JSONP。用 JSONP 抓到的资料并不是 JSON,而是任意的 JavaScript,用 JavaScript 直译器执行而不是用 JSON 解析器解析。——摘自维基百科
这话该怎么理解呢!我个人是这样认为的,用script>跨域的请求数据,跨域的服务器返回一段【JavaScript代码】,是 的,你没看错,不是json格式数据,是JavaScript代码,这样,这段代码就由JavaScript 直译器执行。上例子更直观:
例子2
客户端代码:
复制代码 代码如下:
script>
// 这是回调方法
function cb(data){
alert(data.website);
}
/script>
!--这是跨域请求的代码,切记,这段代码要在回调函数之后-->
script src="http://172.22.22.120/new/ajax_jsonp.php?callback=cb">/script>
服务端PHP脚本代码:
复制代码 代码如下:
?php
$cb = htmlspecialchars($_GET['callback']); // 注意了,这里要做好过滤,防止xss攻击
echo $cb,'(',json_encode(array('website'=>'hcoding')),')'; // 返回客户端的数据为:cb({"name":"hcoding"}) 这是一段js代码
?>
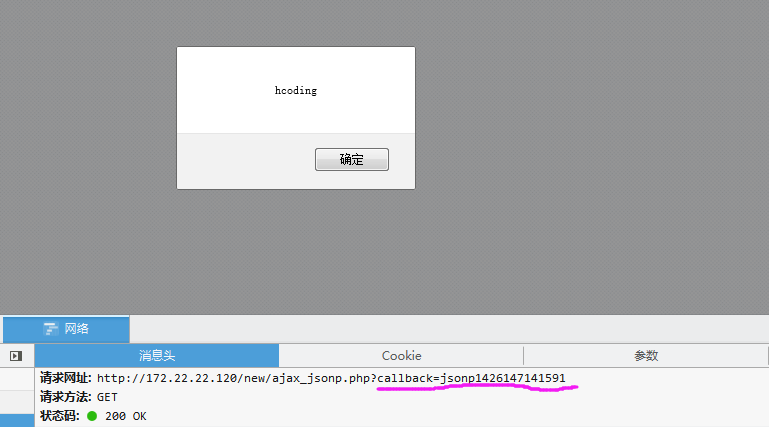
浏览器会发生什么事呢,我就不说了,当然是cb方法被调用啦:

所以,再说jsonp的概念,利用script>不受同源策略的限制,跨域的服务器把要返回的json数据作为参数和回调函数一起返回客户端。
JQuery对JSONP的支持
本文要讲ajax的跨域请求,前面说了那么多,下面当然要讲主题啦。
从 1.2 版本开始,jQuery 拥有对 JSONP 回调的本地支持。如果指定了 JSONP 回调,就可以加载位于另一个域的 JSON 数据,回调的语法为:url?callback=?。jQuery 自动将 ? 替换为要调用的生成函数名。
例子3:$.getJSON方法跨域请求
例子4:$.ajax方法自定义回调方法
例子3
客户端代码:
复制代码 代码如下:
script>
// 客户端使用getJSON方法请求另一台机子上的脚本
// 浏览器会生成一个随机的callback参数
$.getJSON("http://172.22.22.120/new/ajax_jsonp.php?callback=?",function(json){
alert(json.website);
});
/script>
服务端PHP脚本代码:
复制代码 代码如下:
?php
$cb = htmlspecialchars($_GET['callback']); // 注意了,这里要做好过滤,防止xss攻击
echo $cb,'(',json_encode(array('website'=>'hcoding')),')'; // 返回客户端的数据,这是一段js代码
?>

$.getJSON简单易用,但就是不能指定回调函数。
例子4
客户端代码:
复制代码 代码如下:
script>
$.ajax({
type : "GET",
url : "http://172.22.22.120/new/ajax_jsonp.php",
dataType : "jsonp", // 数据格式指定为jsonp
jsonp: "callback", // 服务点通过这个键值获取回调方法
jsonpCallback:"cb", // 指定回调方法
success : function(json){
},
});
// 回调方法
function cb(data){
alert(data.website);
}
/script>
服务端PHP脚本代码和例子3的相同。

总结
正所谓无规矩不成方圆,以安全为出发点,遵循同源策略是一个好品德。但我们也有跨域请求的需求,jsonp就能满足我们的需求。当然跨域请求还有很多的方法,不单止jsonp。
以上所述就是本文的全部内容了,希望大家能够喜欢。
您可能感兴趣的文章:- AJAX机制详解以及跨域通信
- 解决ajax跨域请求数据cookie丢失问题
- 服务端配置实现AJAX跨域请求
- jquery+ajax实现跨域请求的方法
- 浅谈Ajax跨域Session和跨域访问
- IE9版本以下ajax 跨域问题可行解决方法
- jquery的ajax跨域请求原理和示例
- js同源策略详解
- js设置document.domain实现跨域的注意点分析
- ajax跨域(基础域名相同)表单提交的方法
 咨 询 客 服
咨 询 客 服