一个网站采用Ajax技术,不仅可以改善网站的用户体验性,而且大大节约了宝贵的带宽,减轻了服务器负荷(不再需要交互整个网页内容,而是局部)。
今天分享一个“利用Ajax技术来检测用户名是否存在”的例子。
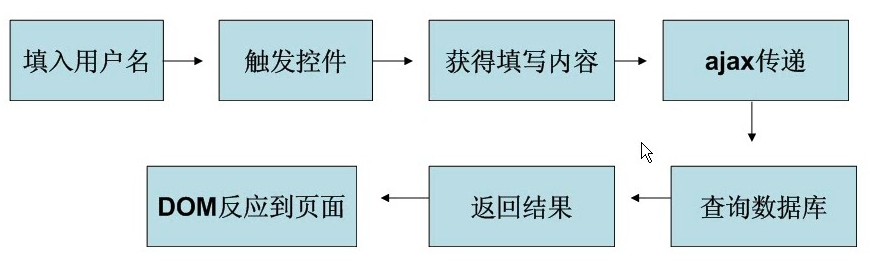
利用Ajax技术来检测用户名是否存在的原理流程图:

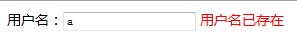
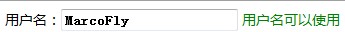
最终结果截图:


复制代码 代码如下:
!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
html xmlns="http://www.w3.org/1999/xhtml">
head>
meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
title>Ajax检测用户名/title>
script type="text/javascript" src="ajax.js">/script>
/head>
body>
form name="myform">
用户名:input type="text" name="user" onblur="checkname();">
span id="checkbox">/span>
/form>
/body>
/html>
代码解释:
①实现该功能的核心代码在ajax.js,需要另外引进
②给form命名,因为后面我们需要利用JS来取得input框中的value
③给input框添加一个“onblur”事件,即当“焦点”失去时触发该事件(即流程图的“触发控件”)
④span id="checkbox">/span>用来放从服务器发送回来的数据(即“用户名已存在”等)
复制代码 代码如下:
?php
mysql_connect("localhost",'root','');
mysql_select_db('test');
$sql="select * from ajax where name='$_GET[id]'";
$query=mysql_query($sql);
if(is_array(mysql_fetch_array($query))){
echo "font color=red>用户名已存在/font>";
}else{
echo "font color=green>用户名可以使用/font>";
}
?>
代码解释:
通过ajax的open方法,将用户输入”用户名“通过id传递给进来(即$_GET[id]),此时将对指定的数据库表中进行查询,检查是否有存在该“用户名”
复制代码 代码如下:
// JavaScript Document
var XHR; //定义一个全局对象
function createXHR(){ //首先我们得创建一个XMLHttpRequest对象
if(window.ActiveXObject){//IE的低版本系类
XHR=new ActiveXObject('Microsoft.XMLHTTP');//之前IE垄断了整个浏览器市场,没遵循W3C标准,所以就有了这句代码。。。但IE6之后开始有所改观
}else if(window.XMLHttpRequest){//非IE系列的浏览器,但包括IE7 IE8
XHR=new XMLHttpRequest();
}
}
function checkname(){
var username=document.myform.user.value;
createXHR();
XHR.open("GET","checkname.php?id="+username,true);//true:表示异步传输,而不等send()方法返回结果,这正是ajax的核心思想
XHR.onreadystatechange=byhongfei;//当状态改变时,调用byhongfei这个方法,方法的内容我们另外定义
XHR.send(null);
}
function byhongfei(){
if(XHR.readyState == 4){//关于Ajax引擎对象中的方法和属性,可以参考下面文章:https://www.jb51.net/article/29012.htm
if(XHR.status == 200){
var textHTML=XHR.responseText;
document.getElementById('checkbox').innerHTML=textHTML;
}
}
}
代码解释:
①首先我们需要声明一个ajax引擎的对象:XHR(随便命名一个)
②因为微软的低版本IE和其他的浏览器创建ajax对象的方式不一样,现在IE和其他浏览器的市场份额几乎各占一半,所以我们得两方面都考虑到,IE-->ActiveXObject;其他-->XMLHttpRequest。我将她封装在一个函数中:createXHR
③我们在index.html中指定的当失去“焦点”时就会触发checkname()函数。那么我们如何将用户输入的“用户名”捕获呢?这里,利用js即可轻松捕获到document.myform.user.value(现在知道为何给form和input命名了吧,这一步对应流程图的“获得填写内容”),有兴趣的博友,可以试试在createXHR()的前一行敲行代码(alert(username)),将捕获到的用户名弹出试试看。
④Ajax引擎有几个方法和属性(可以参考我的另一篇博文:看图理解:普通交互方式和Ajax交互方式区别),使用之前我们得先调用函数craateXHR创建一个ajax对象
⑤有了ajax对象,有三个方法是必不可少的:open()、onreadystatechange、send()。
将请求发送到服务器,要使用open ()和send()方法
open()方法的第一个参数,指示采用GET或者POST方式进行传输。。。。。。
open()方法的第二个参数,指示要请求的URL地址(这里我们请求的是checkname.php文件),可以是绝对或相对地址
open()方法的第三个参数async指示是否采用异步请求,true为采用,这种情况下,通过ajax、js无需等待服务器响应,而是:①在等待服务器响应的同时执行其他脚本②当响应就绪后对响应进行处理。一般对一些小型的请求,async=false也是可以的,但此时就不要编写onreadystatechange 函数了
onreadystatechange事件:当ajax的属性readyState改变时,就触发此事件。在此事件中,当服务器响应已做好被处理的准备时(即readyState=4且status=200时),我们规定要让服务器做什么任务,这里我们规定将从数据库检索到的结果输出到id为”checkbox“的span标签中。
⑥通过checkname.php,查询数据库后,将得到查询结果(即服务器的响应,对应流程图中的”查询数据库“),此时数据还在ajax引擎中,如需获得该来自服务器的响应,我们需要使用XMLHttpRequest对象的responText或responseXML属性,并通过DOM属性innerHTML将从服务器响应回来的数据设置为id=”checkbox“的span标签的值
注:利用ajax监测邮箱是否存在一个道理,我们还可以利用ajax实时监测用户输入的密码强度,此时,需要用到可以把onblur事件改为onfocus事件。
您可能感兴趣的文章:- 利用Ajax检测用户名是否被占用的完整实例
- JQuery Ajax如何实现注册检测用户名
- PHP+Ajax实现的检测用户名功能简单示例
- AJAX应用实例之检测用户名是否唯一(实例代码)
- AJAX实现无刷新检测用户名功能
- jQuery+Ajax实现用户名重名实时检测
- PHP+Ajax检测用户名或邮件注册时是否已经存在实例教程
- Asp.net下利用Jquery Ajax实现用户注册检测(验证用户名是否存)
- jquery ajax 检测用户注册时用户名是否存在
- PHP+AJAX实现无刷新注册(带用户名实时检测)
- PHP+AJAX实现无刷新注册(带用户名实时检测)
- ajax 检测用户名是否被占用
- AJAX检测用户名是否存在的方法
 咨 询 客 服
咨 询 客 服