一、前言
正则表达式是匹配模式,要么是匹配字符,要么匹配位置。
其实在开发中很少用到匹配位置,本篇文章主要包含:
二、什么是位置
位置:相邻字符之间的位置。

三、如何匹配位置
在ES5中,共有6个锚:^, $, \b, \B, (?=p), (?!p)
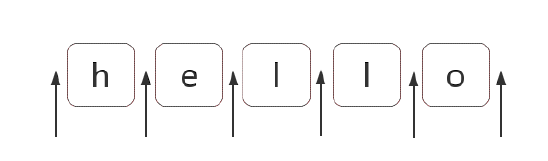
可视化形式:
RegExp:/^$\b\B(?=a)(?!b)/g

3.1 ^和$
^(脱字符)匹配开头,在多行匹配中匹配行开头。
$(美元符)匹配结尾,在多行匹配中匹配行结尾。
比如:我们把字符串的开头和结尾用#替换(位置可以替换成字符的):
var result = "hello".replace(/^|$/g, '#');
console.log(result);
// "#hello#"
多行匹配模式(有修饰符m)时,二者是行的概念,我们需要注意:
var result = "I\nlove\njavascript".replace(/^|$/gm, '#');
console.log(result);
// #I#// #love#// #javascript#
3.2 \b和\B
\b是单词边界,具体就是\w和\W之间的位置,也包括\w与^之间的位置,和\w和$之间的位置。
比如考察文件名"[JS] Lesson_01.mp4"中的\b,如下:
var result = "[JS] Lesson_01.mp4".replace(/\b/g, '#');
console.log(result);
// "[#JS#] #Lesson_01#.#mp4#"
首先,我们知道\w是字符组[0-9a-zA-Z]的简写,即使字母数字或者下划线中任何一个字符。而\W是字符组[^0-9a-zA-Z]的简写,即\W是\w以外的任何一个字符。
我们再来看#是怎么来的:
第 1 个,两边字符是 "[" 与 "J",是 \W 与 \w 之间的位置。
第 2 个,两边字符是 "S" 与 "]",也就是 \w 与 \W 之间的位置。
第 3 个,两边字符是空格与 "L",也就是 \W 与 \w 之间的位置。
第 4 个,两边字符是 "1" 与 ".",也就是 \w 与 \W 之间的位置。
第 5 个,两边字符是 "." 与 "m",也就是 \W 与 \w之间的位置。
第 6 个,位于结尾,前面的字符 "4" 是 \w,即 \w 与 $ 之间的位置。
知道了\b概念后,那\B就好理解了,\b是单词边界,\B是非单词边界
var result = "[JS] Lesson_01.mp4".replace(/\B/g, '#');
console.log(result);
// "#[J#S]# L#e#s#s#o#n#_#0#1.m
 咨 询 客 服
咨 询 客 服