在 JavaScript 中,正则表达式通常用于两个字符串方法 : search() 和 replace()。
search() 方法 用于检索字符串中指定的子字符串,或检索与正则表达式相匹配的子字符串,并返回子串的起始位置。
replace() 方法 用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串。
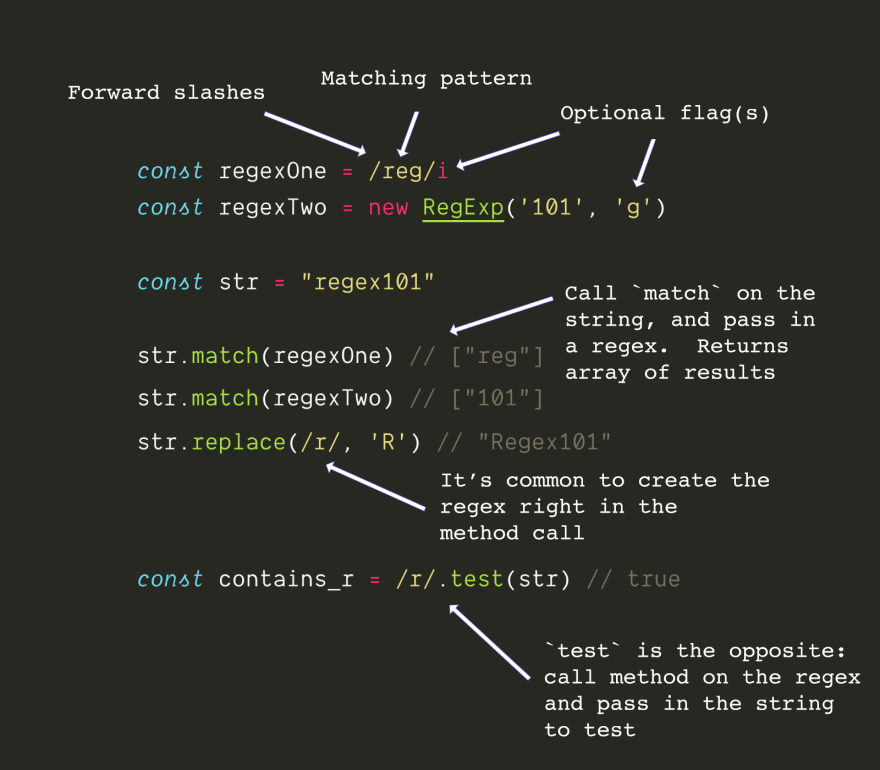
1.匹配模式
正则表达式查找与模式匹配的字符串部分
在JavaScript中,它们是在正斜杠之间//或使用new RegExp()
例如:
var str = "Visit Jb51.net!";
var n = str.search(/jb51.net/i);
例子2
script language="javascript">
var reg=new RegExp("终古","g"); //创建正则RegExp对象
var stringObj="终古人民共和国,终古人民";
var newstr=stringObj.replace(reg,"中国");
alert(newstr);
/script>
例子3
function dotag()
{
第一种写法RegExp
document.form1.tag.value = trim(document.form1.tag.value.replace(new RegExp(',',"gm"),','));
第二种用//
document.form1.tag.value = trim(document.form1.tag.value.replace(/,/gm,",");
}
是不是第二中更好看,第一种遇到\w,还得多加一个\,\\w,所以一般情况下,我们都是用//.
更多的可以参考这篇文章:JavaScript replace new RegExp使用介绍
然后用于match , test或replace
您可以预先定义正则表达式,也可以直接在调用方法时定义

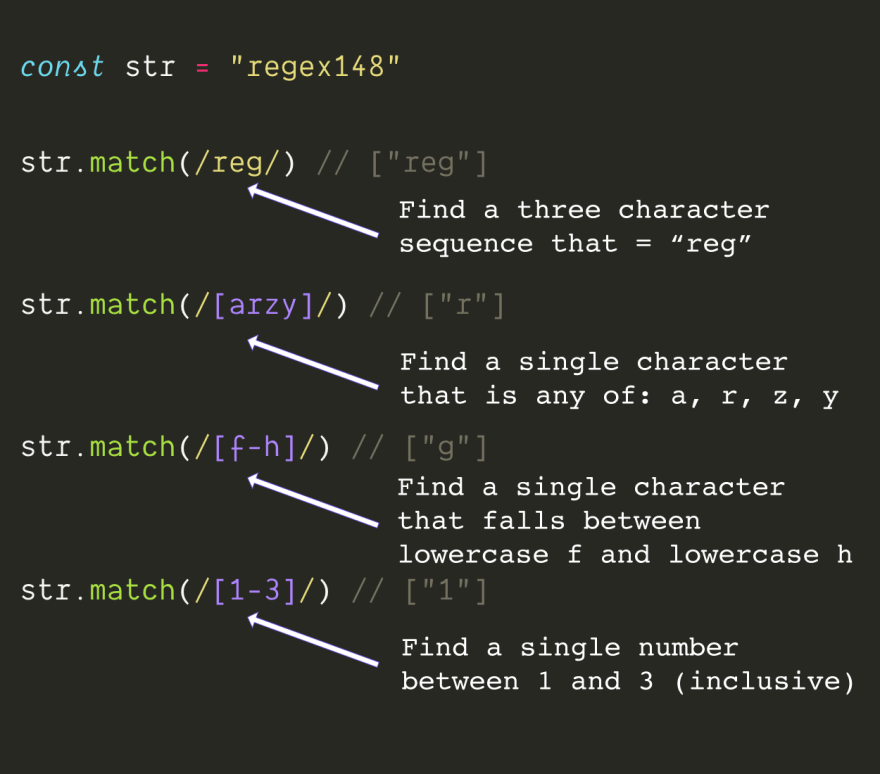
2.匹配多个
一次匹配单个字符,
或将多个字符放在方括号[]中以捕获任何匹配的字符
使用连字号捕获一系列字符-.
举例
[0-9]表示0,1,2...9的数字
[a-z]表示26个小写字母
[A-Z]表示26个大写字母

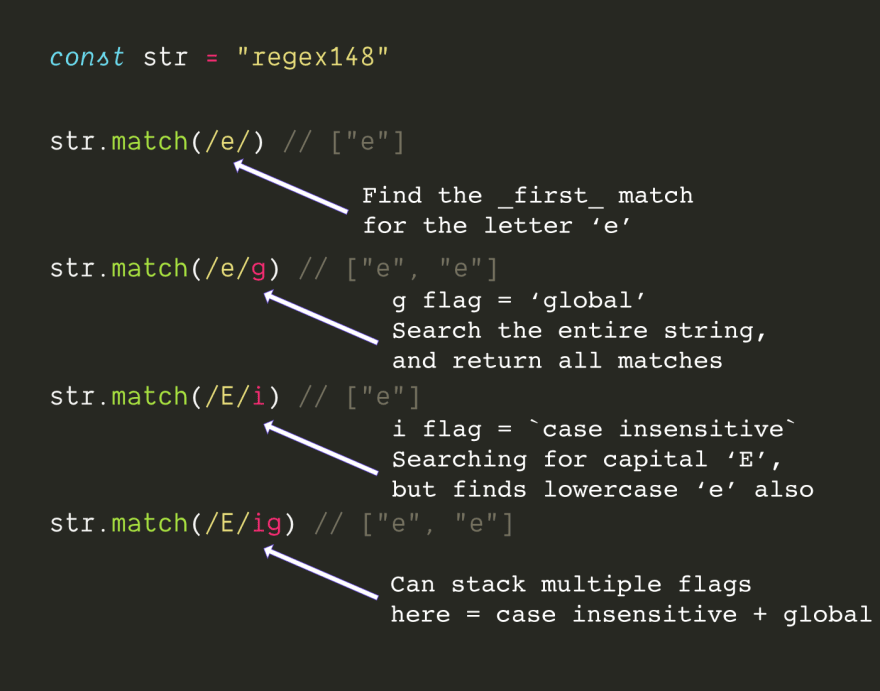
3.可选标志
在正则表达式的末尾添加可选标志,以修改匹配器的工作方式。
在JavaScript中,这些标志是:
i =不区分大小写 m =多行匹配 g =全局匹配(查找全部,而不是查找一个)

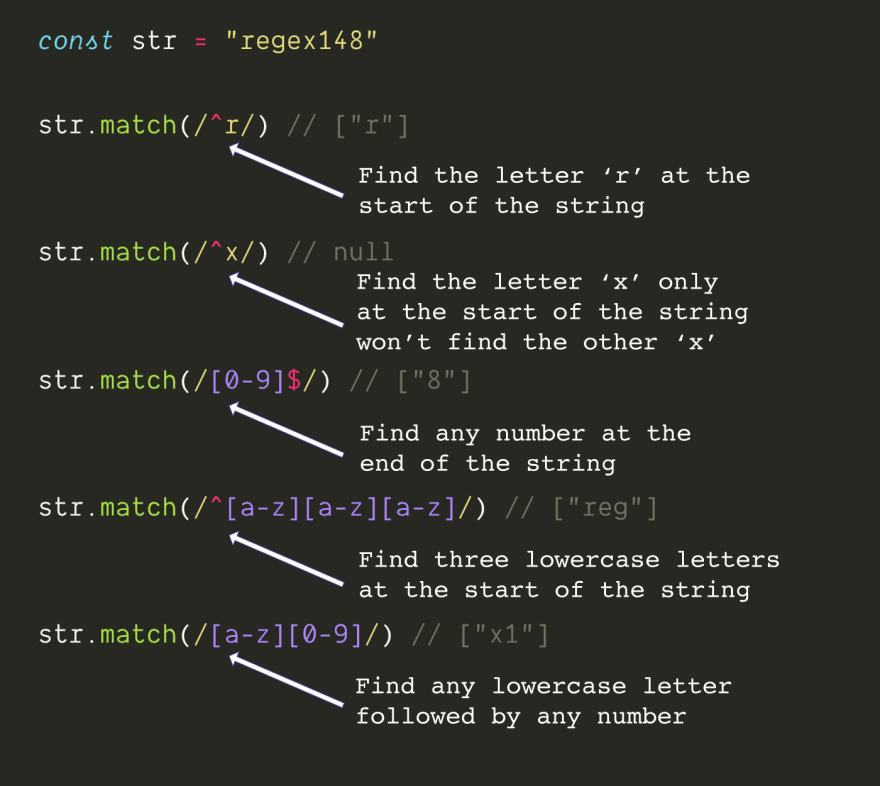
4.开始和结束
在开始处使用插入符号^表示“字符串开始”
在末尾使用美元符号$表示“字符串结尾”
开始将匹配项组合在一起以匹配更长的字符串
在表单验证中,需要前面加 ^后要加$
更多的可以参考这篇文章:https://www.jb51.net/article/118265.htm

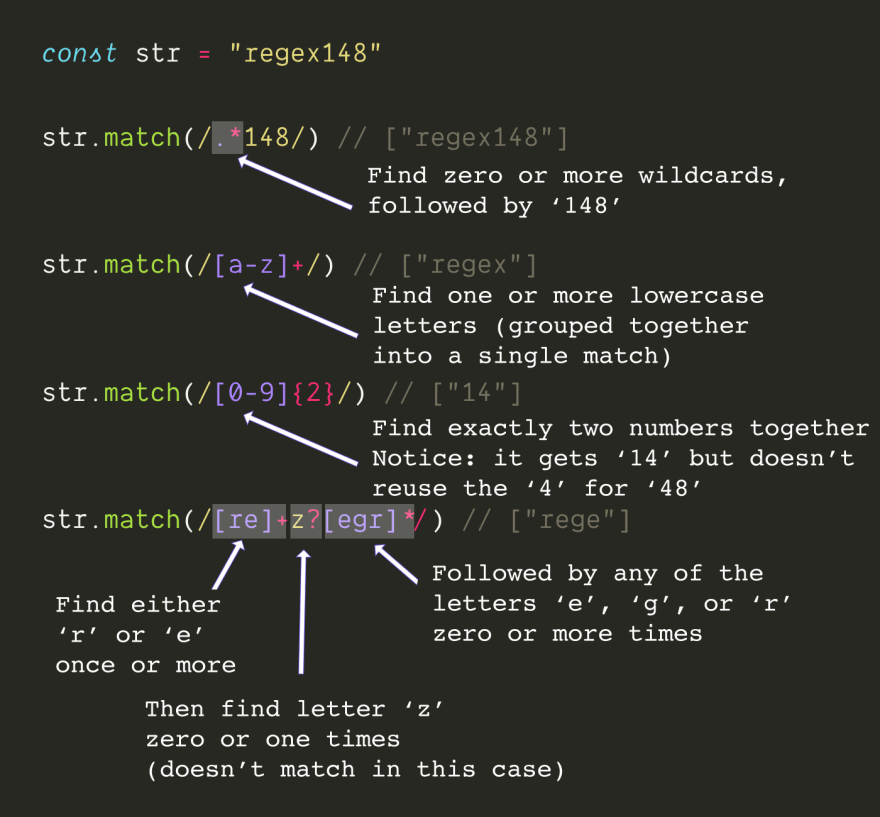
5.通配符
使用通配符和特殊的转义字符来匹配较大类的字符
. =除换行符外的任何字符
\ d =数字 \ D =不是数字
\ s =空格 \ S =任何非空白
\ n新行 \w非空字母

6.特定数量
仅将特定数量的匹配字符或组与量词匹配
=零或更多 =还有一个? = 0或1 {3} =正好3倍{2,4} =两倍,三倍或四倍{2,} =两倍或更多倍

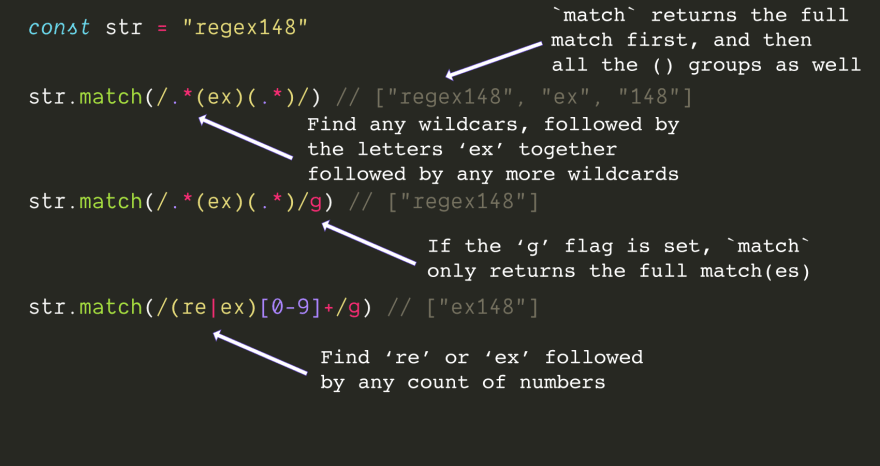
7.小括号匹配组
使用parens()捕获组
match会返回完整匹配加上组,除非您使用g标志
使用管道运算符| 在parens()内部以指定该组匹配的内容
| =或

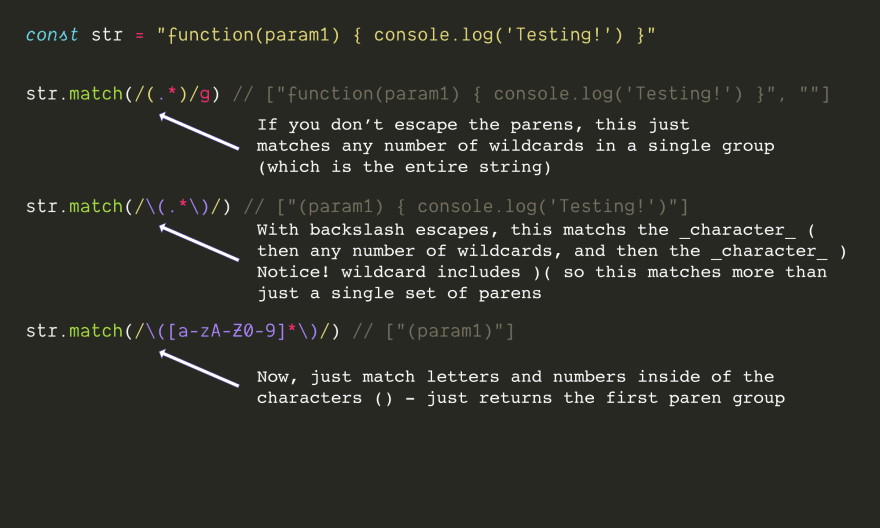
8.反斜杠
要匹配特殊字符,请使用反斜杠\
JS正则表达式中的特殊字符是:^ $ \. * +? ()[] {} |
因此,要匹配一个星号,可以使用:
\ *
不只是*

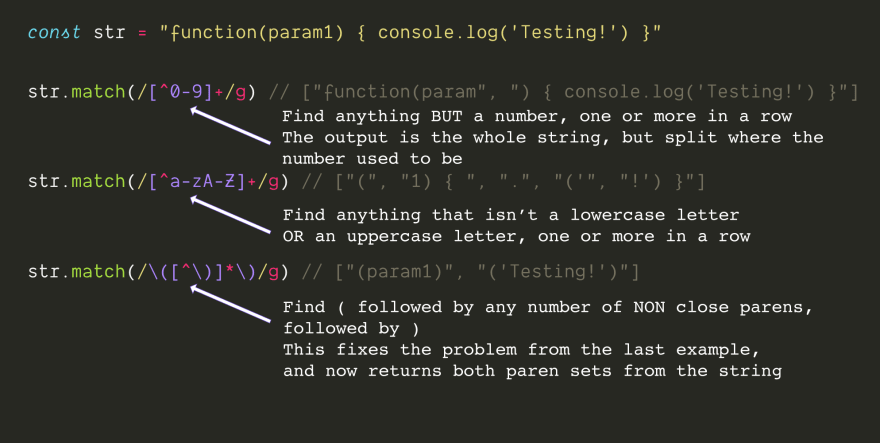
9.中括号里的^
要匹配某个字符但要匹配某个字符,请在方括号内使用插入号^
这意味着^有两个含义,可能会造成混淆。
当它在正则表达式的前面时,它表示“字符串的开始”,而在方括号内使用时,则表示“不是此字符”。

10.总结
正则表达式可用于查找和匹配各种内容,从url到文件名
然而! 如果您尝试将正则表达式用于真正复杂的任务,请务必谨慎,例如解析电子邮件(这确实令人困惑,非常快)或HTML(非常规语言,因此无法由正则表达式完全解析)
正则表达式还有(当然)还有更多,例如懒惰vs贪婪,超前和捕获
更多的可以查看这篇文章:https://www.jb51.net/article/181099.htm
但是大多数web开发人员想要使用正则表达式的东西都可以仅使用这些基本构建块。
我已经在写一堆有关真实世界正则表达式用例的后续文章🎉
原文:https://dev.to/chrisachard/intro-to-regex-for-web-developers-2fj4
译文:http://caibaojian.com/10-regex-tip.html
脚本之家小编特别补充,在这里推荐大家查看下面的文章。
您可能感兴趣的文章:- 正则表达式30分钟入门教程
- 揭开正则表达式的神秘面纱(regexlab出品)
 咨 询 客 服
咨 询 客 服