Thinkphp5.1 文件引入
1、视图文件中引入其他的视图文件
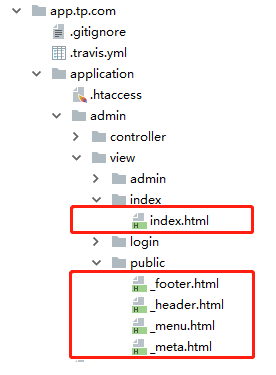
文件目录如下图:

需要实现在index.html中引入public文件夹下面的四个html模板文件,index.html引入代码如下:
{include file="/public/_meta"}
{include file="/public/_header"}
{include file="/public/_menu"}
div>中间部分填写页面特有的内容/div>
{include file="/public/_footer"}
通过这种方式,能够将通用的,不常改变的内容抽取出来,避免了代码冗余。
2、视图文件中引入public文件下的静态文件
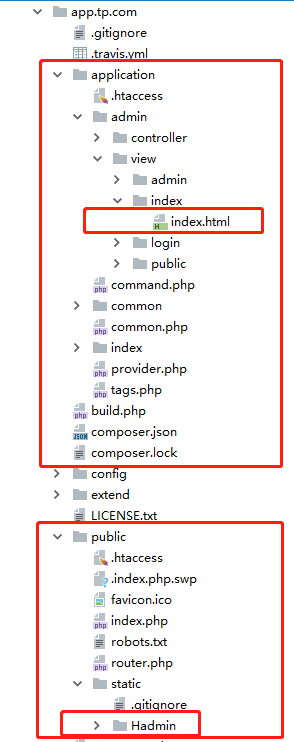
文件目录如下图:

我们需要在index.html的视图模板中引入一些静态的css、js文件,这些文件一般存放在public目录下,我们现在采用相对路径的方式引入这些文件,index.html文件引入代码如下:
link rel="stylesheet" type="text/css" href="/../static/Hadmin/static/h-ui/css/H-ui.min.css" rel="external nofollow" />
link rel="stylesheet" type="text/css" href="/../static/Hadmin/static/h-ui.admin/css/H-ui.admin.css" rel="external nofollow" />
link rel="stylesheet" type="text/css" href="/../static/Hadmin/lib/Hui-iconfont/1.0.8/iconfont.css" rel="external nofollow" />
link rel="stylesheet" type="text/css" href="/../static/Hadmin/static/h-ui.admin/skin/default/skin.css" rel="external nofollow" id="skin" />
link rel="stylesheet" type="text/css" href="/../static/Hadmin/static/h-ui.admin/css/style.css" rel="external nofollow" />
在我的测试项目中,上述代码引入成功。若实际实践过程中引入失败,不要急,介绍个方便调试的办法:首先,刷新你的网页;第二步,右键查看网页源代码;第三步,复制对应的文件引入链接,在新的页面中打开;第四步,检查浏览器实际识别到的文件路径是哪里,通过调整url调整到正确的文件路径,即能正确访问到文件内容为止;第五步,参照这个能够使用的文件路径对现有的路径进行改进即可。
3、自己定义全局变量,在模板文件中使用
需要说明一下,tp5.1更改了配置变量名,更改如下:
'tpl_replace_string' => [
'__STATIC__' => '/static',
],
具体实现步骤:
1、在Config/template.php中加入自己需要定义的常量。
2、直接在模板中使用即可,如下:
link rel="stylesheet" type="text/css" href="__STATIC__/Hadmin/static/h-ui/css/H-ui.min.css" rel="external nofollow" />
这个路径具体设置,根据你的实际项目目录而定,自行更改即可。
总结
以上所述是小编给大家介绍的thinkphp5.1 文件引入路径问题及注意事项,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:- 基于ThinkPHP5框架使用QueryList爬取并存入mysql数据库操作示例
- php使用QueryList轻松采集js动态渲染页面方法
- thinkphp 抓取网站的内容并且保存到本地的实例详解
- jquery+thinkphp实现跨域抓取数据的方法
- thinkphp5 URL和路由的功能详解与实例
- ThinkPHP5查询数据及处理结果的方法小结
- TP5(thinkPHP5)框架基于ajax与后台数据交互操作简单示例
- thinkPHP5(TP5)实现改写跳转提示页面的方法
- tp5(thinkPHP5)框架数据库Db增删改查常见操作总结
- thinkphp5 加载静态资源路径与常量的方法
- tp5(thinkPHP5)框架实现多数据库查询的方法
- TP5框架使用QueryList采集框架爬小说操作示例
 咨 询 客 服
咨 询 客 服