本文实例讲述了微信公众平台开发之微信开发集成类的使用。分享给大家供大家参考,具体如下:
背景
这几天又在接触微信PHP方面的开发,认为之前写的文章确实有些乱,刚好发现了一个不错的集成类(看原始代码,出自“云知梦军哥”,不算打广告,只是尊重别人的开发成果,谢谢)里面涉及了非常全面的函数,在此针对我自己的实际使用过程简单的描述一下希望能给同道小白们一个诚恳的引导 ...
框架:ThinkPHP 3.2.3
前期准备:
①.微信公众平台的配置
这里不赘述,具体的可以参考我前面所写的1、2章,个人认为还是比较全面的
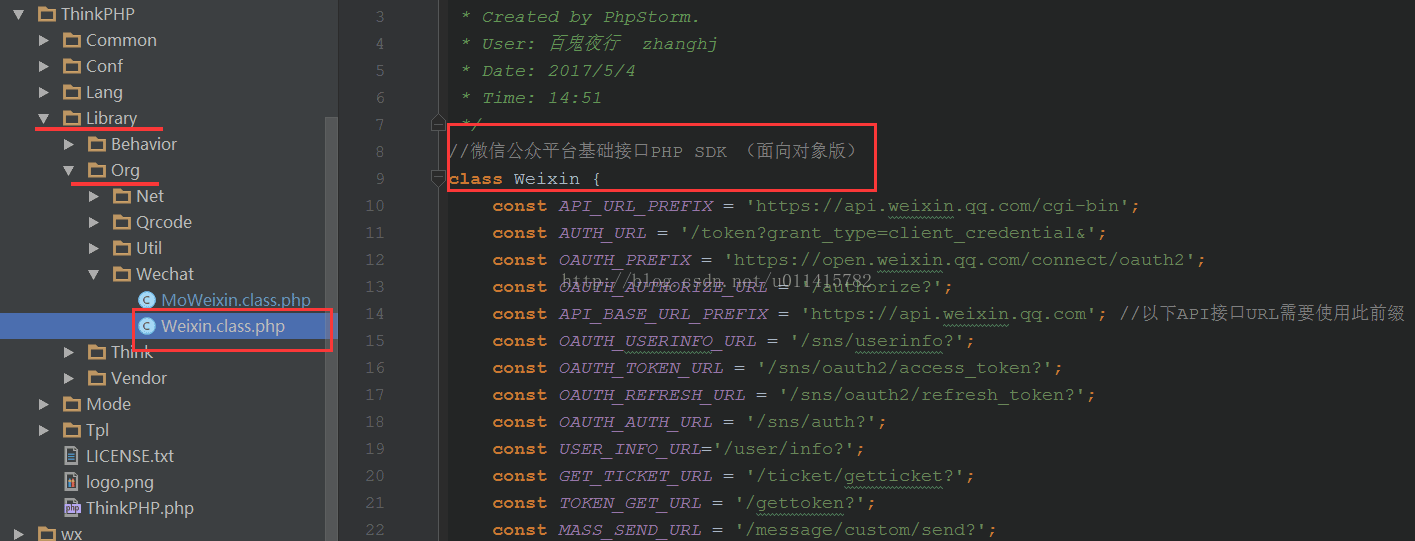
②. 将文件 Weixin.class.php 放在对应的 library 目录中
不过本人人开发是基于 ThinkPHP 框架,如果使用了其它的方式,注意更改引用路径,相信还是较为容易的,参考截图如下:

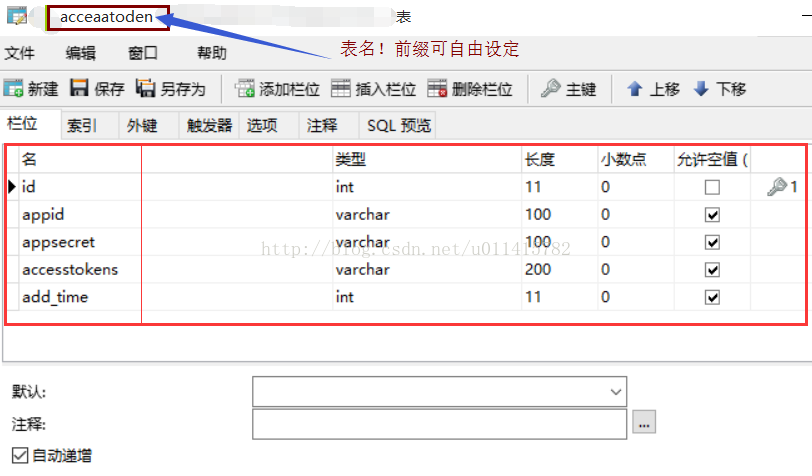
③. 对应的数据库中需要新建一个表
当然,后期优化可以考虑去掉或自行设计,在这里个人觉得比较合理,也方便自己测试(公众号在线接口调试工具)

④. 此表是用来微信授权时自动存储公众号信息及其token 获取时间
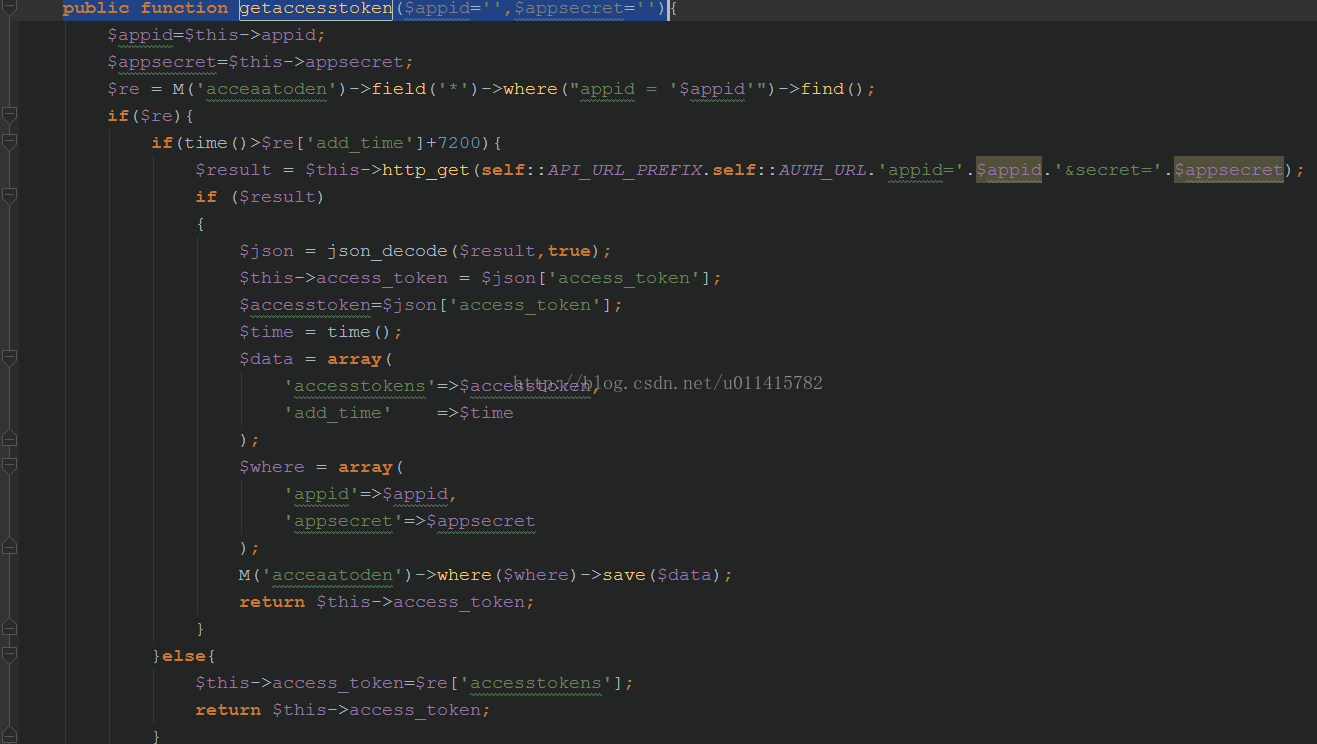
而对应操作此表的代码位于 Weixin.class 中的 getaccesstoken()方法,
如果不是采用的 ThinkPHP 框架,可针对此方法中的 sql 语句进行替换截取部分代码可供参考

一.开发者模式配置
①. 参考配置截图

②. 注意匹配对应目录以及令牌
/**
* 微信开发配置控制器
* Class WeixinController
* @package M\Controller
*/
class WeixinController extends Controller
{
public function index()
{
import('Org.Wechat.Weixin');
//参数传值 token、AppID、AppSecert
$wechat = new \Weixin('zxxxi', 'wxxxxxxxxx89', 'efxxxxxxxxxxxxxxxxxxxxxxxb7');
if (!isset($_GET['echostr'])) {
//TODO 调用响应消息函数 自动回复
$wechat->responseMsg();
} else {
//实现网址接入,调用验证消息函数
$wechat->valid();
}
}
}
③. 必要文件上传
微信公众平台近期发现规定需要在相应域名的根目录下上传文件,具体可从公众号下载。

二. 请求授权登录,获取微信用户信息
①. 代码参考
下面是本人摘抄并精简的部分代码,具体的业务逻辑需要自己相应进行补充或删减
import('Org.Wechat.Weixin');
//参数传值 token、AppID、AppSecert
$wechat=new \Weixin('zxxxxi','wxxxxxxxxxxxxx9','efxxxxxxxxxxxxxxxxxxxxxxxxxxxx7');
//可理解为这是当下的链接地址
$url = "http://www.xxxxx.com".$_SERVER['REQUEST_URI'];
//TODO 判断 memcache是否有值,是否过期 (此处只是一个判断举例)
if(!S(session('XXXNAME').'_NAMEID')){
if(!$_GET['code']){
$redirect_uri = $url;
$urls=$wechat->getOauthRedirect($redirect_uri);
header("Location:".$urls);
die;
}
}
$reT=$wechat->getOauthAccessToken();
//TODO 如果获得 token值
if($reT){
$openid = $reT['openid'];
$user_info = $wechat->getOauthUserinfo($reT['access_token'],$openid);
//查询数据库是否存在
$userData = M('users')
->where("openid = '$openid'")
->Field('user_id,user_name,abnormal')
->find();
if ($userData['user_id']) {
//执行操作 或者跳转页面
header("Location:???????");
}else{
//没有帐号需要转到用户名填写页面来完成授权
$maxuid = M('users')->max('user_id');
$user['openid'] = $openid;
$user['nickname'] = $user_info['nickname'];
$user['sex'] = $user_info['sex'];
$user['reg_time'] = time();
$user['user_img'] = $user_info['headimgurl'];
//TODO 进行新用户的添加
$addTag = add('users',$user);
}
}else{
//重新跳转,或其他操作...
}
②. 手机微信端登录对应链接的结果

③. 补充说明
$user_info = $wechat->getOauthUserinfo($reT['access_token'],$openid);
此处返回的$user_info 为授权用户的详细信息,可追踪方法查看源代码中 OAUTH_USERINFO_URL 的定义开发者文档有介绍其意义,之前的两篇文章里也做了简单介绍
三、微信端分享功能
①. 配置微信分享相应数据
下面的方法个人设计面向对象时是在继承的 Controller 构造函数中初始化调用的,大家可以按自己需求放置
/**
* 配置微信分享功能
*/
public function getWxShare(){
import('Org.Wechat.Weixin');
$wechat=new \Weixin('zxxxxi','wxxxxxxxxxxxx9','efxxxxxxxxxxxxxxxxxxb7');
$url = "http://www.xxxxxmi.com".$_SERVER['REQUEST_URI'];
$res = $wechat->getJsSign($url);
$res['wxurl'] = $url;
$this->assign('wx',$res);
}
②. 前台页面的配置信息
多数就是 html 前台文件,补充如下的 js 代码,具体的数据可自己修改
script src="http://res.wx.qq.com/open/js/jweixin-1.1.0.js" type="text/javascript">/script>
script>
/**
* Created by 百鬼夜行 on 2017/4/27.
*/
//通过config接口注入权限验证配置
wx.config({
debug : false,
appId : "{$wx.appid}",
timestamp : "{$wx.timestamp}",
nonceStr : "{$wx.noncestr}",
url : "{$wx.url}",
signature : "{$wx.signature}",
jsApiList : ['onMenuShareTimeline', 'onMenuShareAppMessage', 'onMenuShareQQ', 'onMenuShareWeibo']
});
wx.ready(function(){
//朋友圈
wx.onMenuShareTimeline({
title : "真米如初:美好的东西 如期相遇 值得期待", // 分享标题
link : "{$wx.wxurl}", // 分享链接
desc : "关注饮食,品质生活。您的健康,是我们最好的坚持,有真米,生活才够美!", //分享描述
imgUrl : "http://img.52zhenmi.com/Public/upload/20170426/149321008494428.jpg", // 分享图标
});
//发送给好友
wx.onMenuShareAppMessage({
title : "真米如初:美好的东西 如期相遇 值得期待", // 分享标题
link : "{$wx.wxurl}", // 分享链接
desc : "关注饮食,品质生活。您的健康,是我们最好的坚持,有真米,生活才够美!", //分享描述
imgUrl : "http://img.52zhenmi.com/Public/upload/20170426/149321008494428.jpg", // 分享图标
});
//QQ好友
wx.onMenuShareQQ({
title : "真米如初:美好的东西 如期相遇 值得期待", // 分享标题
link : "{$wx.wxurl}", // 分享链接
desc : "关注饮食,品质生活。您的健康,是我们最好的坚持,有真米,生活才够美!", //分享描述
imgUrl : "http://img.52zhenmi.com/Public/upload/20170426/149321008494428.jpg", // 分享图标
});
//腾讯微博
wx.onMenuShareWeibo({
title : "真米如初:美好的东西 如期相遇 值得期待", // 分享标题
link : "{$wx.wxurl}", // 分享链接
desc : "关注饮食,品质生活。您的健康,是我们最好的坚持,有真米,生活才够美!", //分享描述
imgUrl : "http://img.52zhenmi.com/Public/upload/20170426/149321008494428.jpg", // 分享图标
});
});
/script>
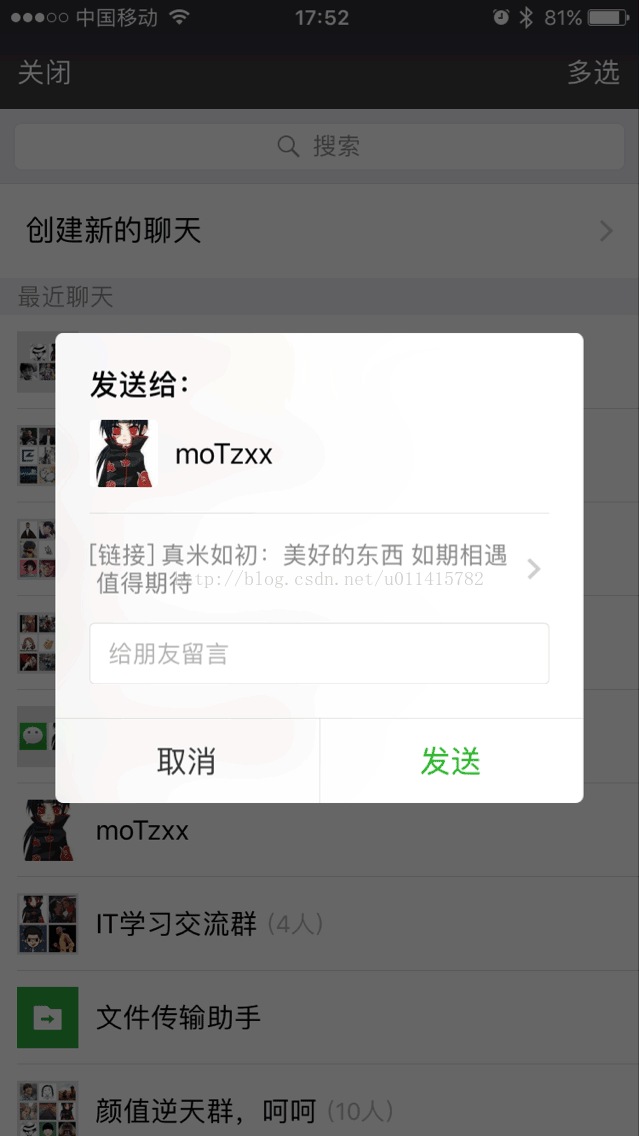
③. 最终实现的效果如下

补充提醒:
(1).首先要保证开发配置信息的准确性
(2).有时会出现token令牌失效的情况,注意本地测试时很可能会影响线上,应该就是获取新的令牌使得线上的数据库中不对应,注意一下。
(3).分享页面的操作,为了方便处理可能出现的失败情况,可以先用调试模式将wx.config中的 debug值更改为true,待正确无误后再改回来。针对具体的报错信息需要查询微信开发者文档,相信每一个想走程序猿道路的人,都会强制习惯补坑填坑 ...
debug : true,
四、公众号发送消息
可用于简单消息的发送,比如用户购物完成后对公众号管理员的消息提醒等.
①. 前提
所要发送信息的用户关注了当前的公众号
②. 代码举例
/**
* 此方法不支持 图片发送 注意文字的换行显示
*/
public function postMsg(){
import('Org.Wechat.Weixin');
$wechat=new \Weixin('zxxxxi','wxxxxxxxxxx9','efxxxxxxxxxxxxxxxxxxxxxxxxxb7');
$content = "微信公众号发送:\n";
$content .= "人生如戏,我们以为可以改变自己的命运,却没想到我们的结局早已注定。\n无论怎么做都摆脱不了戏里既定的安排,可谓殊途同归。";
$content .= "如此看来,我们的拼搏和挣扎就像小丑在跳舞,徒惹人发笑罢了。";
//TODO 微信用户唯一标记-openID 前提是对方已经关注公众号
$wxOpenID = "oIaCOxxxxxxxxxxxxxxxxxxxxFe0";
$wechat->postMaggerToUser($wxOpenID,$content);
}
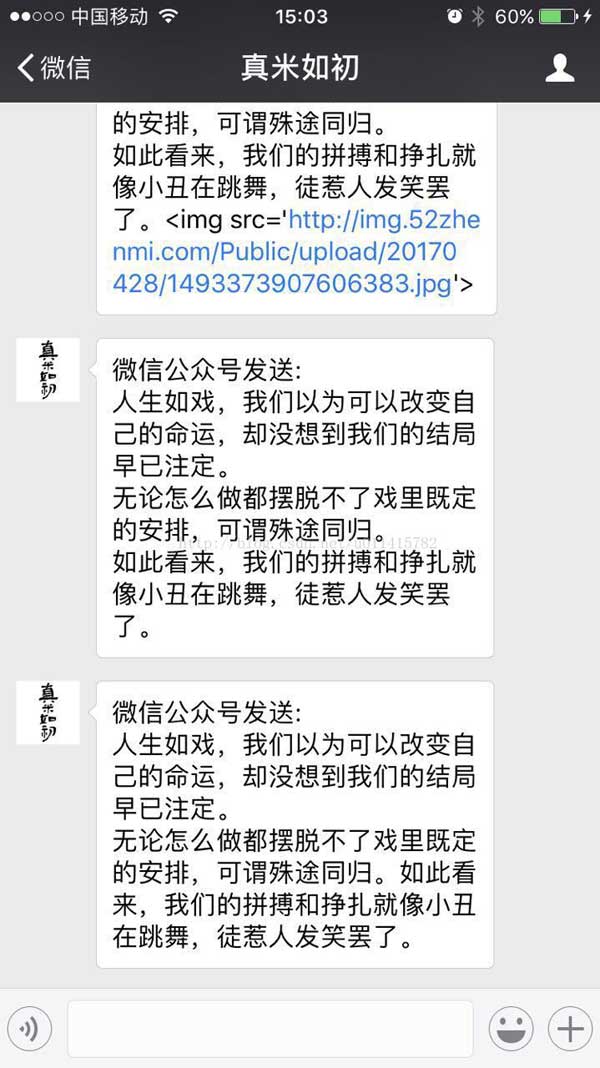
③. 实现效果

五、公众号自动回复
功能主要用于用户操作公众号时的触发事件处理,比如关注时的消息发送、按钮点击的监听等
①. 主要的配置
其实来源于上面第一节对开发者模式的配置,而举例代码中 WeixinController 的 index()重要的就是那不到十行的代码
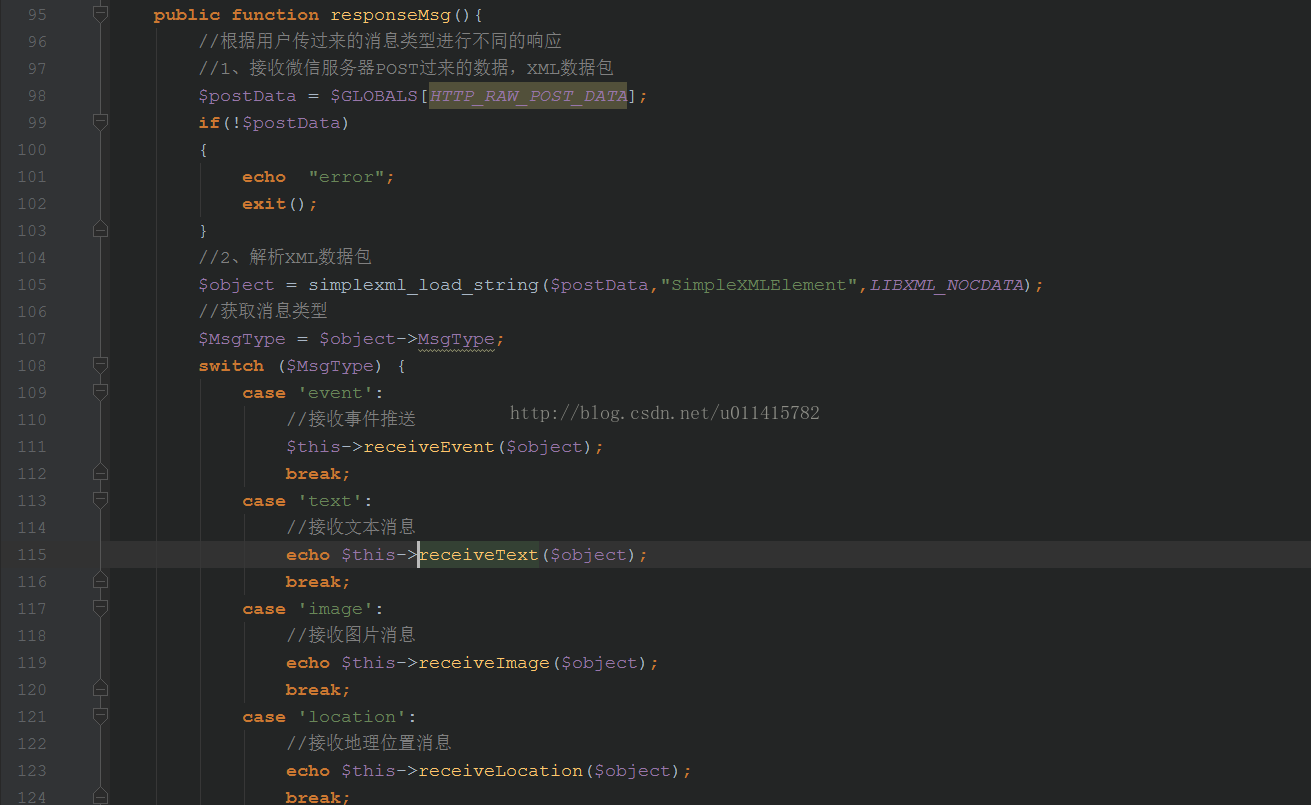
②. 监听响应消息的函数
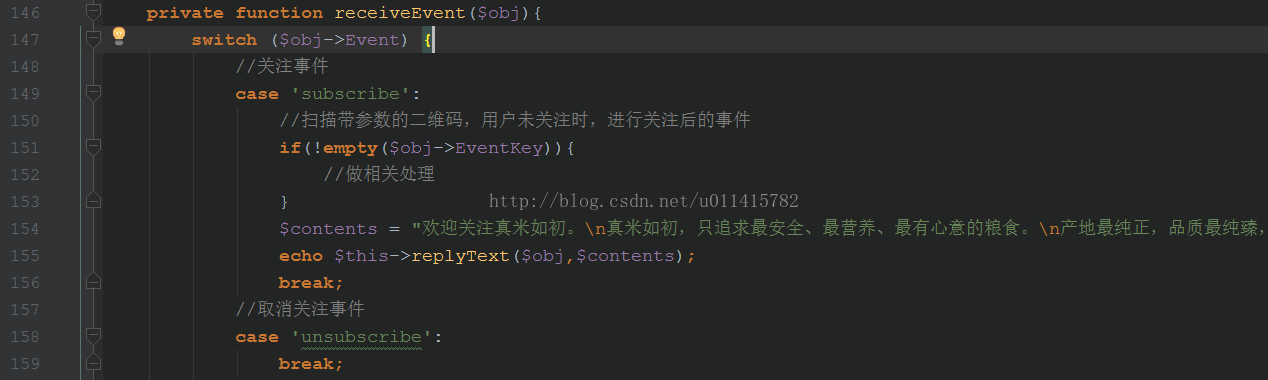
监听响应消息的函数为 Weixin.class 中的 responseMsg(),对于其中详细的数据处理可根据不同的触发事件路径进行代码的修改

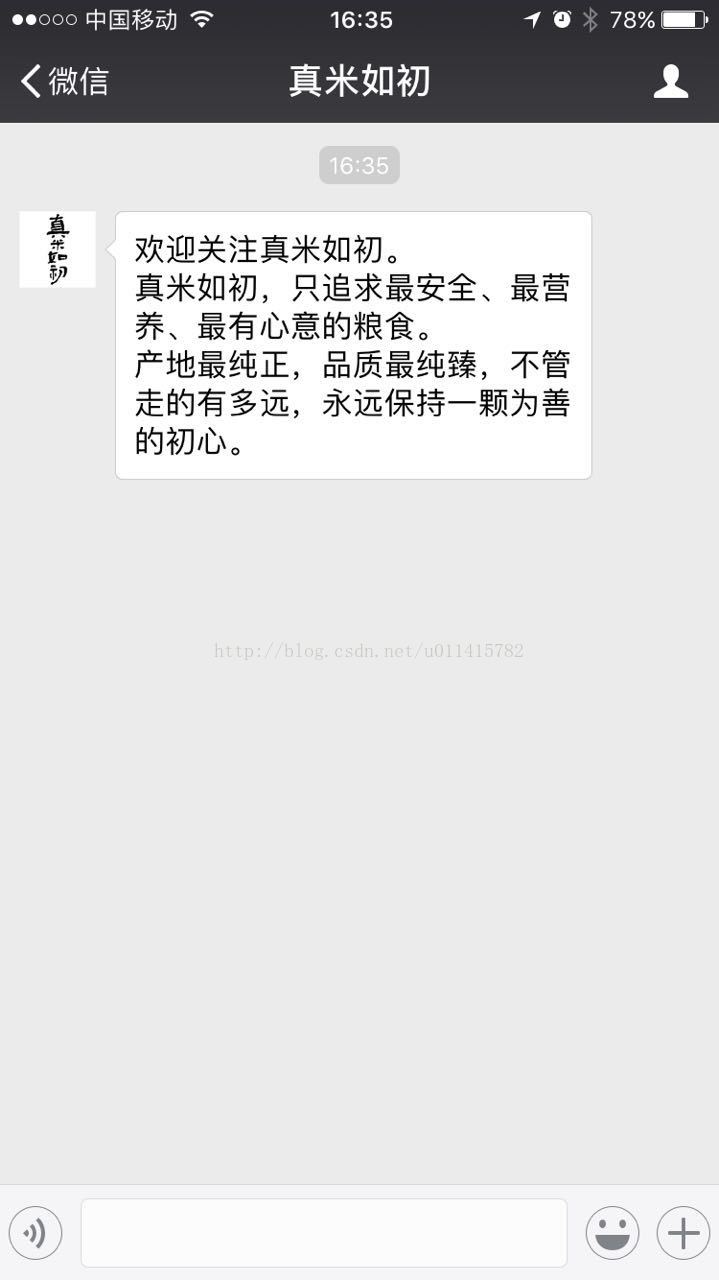
③. 举例:关注公众号后的消息发送

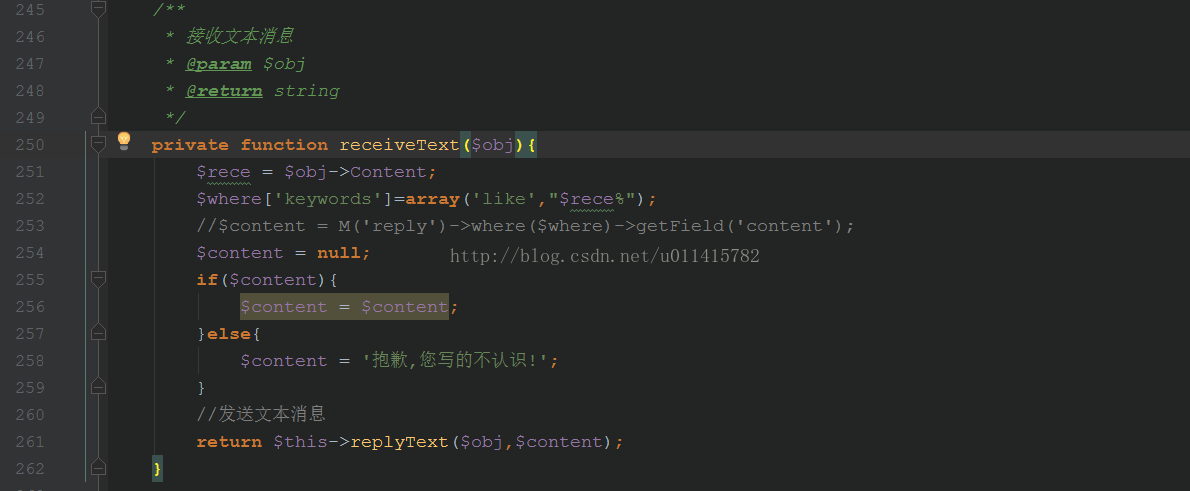
④. 举例:
根据用户的输入进行消息的自动回复,代码实际开发中可根据获得的文字进行项目数据库中的文字匹配,此处简单演示即可。

⑤. 效果实现截图



附录
因为集成的微信类代码偏多,不在此粘贴,可从下面的链接进行下载参考
①. 前期文章参考
参考文章一:获取用户Openid及个人信息
参考文章二:微信端分享功能
②. 源代码
源代码下载 >>>
更多关于PHP相关内容感兴趣的读者可查看本站专题:《PHP微信开发技巧汇总》、《php curl用法总结》、《PHP网络编程技巧总结》、《php字符串(string)用法总结》、《PHP中json格式数据操作技巧汇总》及《PHP针对XML文件操作技巧总结》
希望本文所述对大家PHP程序设计有所帮助。
您可能感兴趣的文章:- 微信公众平台实现获取用户OpenID的方法
- 微信公众号支付(一)如何获取用户openId
- .NET微信公众号获取OpenID和用户信息
- PHP通过微信跳转的Code参数获取用户的openid(关键代码)
- MVC微信网页授权获取用户OpenId
- ASP.NET Core2静默获取微信公众号的用户OpenId实例代码
- 微信公众平台开发教程②微信端分享功能图文详解
- 详解微信图片防盗链“此图片来自微信公众平台 未经允许不得引用”的解决方案
- PHP封装的微信公众平台接口开发操作类完整示例
- 微信公众平台开发教程①获取用户Openid及个人信息图文详解
 咨 询 客 服
咨 询 客 服