jQuery dataTables 插件是一个优秀的表格插件,是后台工程师的福音!它提供了针对数据表格的排序、浏览器分页、服务器分页、查询、格式化等功能。dataTables 官网也提供了大量的演示和详细的文档进行说明,为了方便使用,这里进行详细说明。
去官网:https://www.datatables.net/ 下载最新版本是v1.10.12。
在页面引入:
link rel="stylesheet" href="~/Content_Admin/css/bootstrap.min.css" />
link rel="stylesheet" href="~/Content_Admin/css/bootstrap-responsive.min.css" />
script type="text/javascript" src="~/Content_Admin/js/jquery.min.js">/script>
script type="text/javascript" src="~/Content_Admin/js/bootstrap.min.js">/script>
script type="text/javascript" src="~/Content_Admin/js/jquery.dataTables.min.js">/script>
HTML代码: 写上thead>/thead>标头即可
div class="widget-content nopadding">
table id="archives-table" class="table table-bordered data-table mydatatable">
thead>
tr>
th>编号/th>
th>标题/th>
th>所属类别/th>
th>浏览量/th>
th>评论量/th>
th>点赞量/th>
th>状态/th>
th>操作/th>
th>操作/th>
th>操作/th>
/tr>
/thead>
tbody>/tbody>
/table>
/div>
客户端jQuery:
$('#archives-table').dataTable({
"oLanguage": {
//国际化
"sProcessing": "img src='/Content_Admin/img/spinner.gif'> 努力加载数据中...",
"sLengthMenu": "每页显示nbsp;_MENU_ nbsp;条结果",
"sZeroRecords": "没有匹配结果",
"sInfo": "总共_PAGES_ 页,显示第_START_ 到第 _END_ ,筛选之后得到 _TOTAL_ 条,初始_MAX_ 条 ",
"infoEmpty": "0条记录", //筛选为空时左下角的显示"
"sInfoEmpty": "没有数据",
"sInfoFiltered": "(从_MAX_条数据中检索)",//筛选之后的左下角筛选提示,
"sZeroRecords": "没有检索到数据",
//"sSearch": 'span class="label label-success">nbsp;搜索nbsp;/span>'
},
//"bServerSide": false, //第一种场景:服务端一次性取出所有数据,完全由客户端来处理这些数据.此时为false
"bServerSide": true, //第二种场景:服务端处理分页后数据,客户端呈现,此时为true.但此时aoColumns要变,将'sName'换成mDataProp,同时自定义列也要有对应的数据
"sServerMethod": "GET",
"sAjaxSource": "/Admin/AdminArchives/GetArchivesJson", //ajax Url地址
"bProcessing": true,
"bPaginate": true,
"sPaginationType": "full_numbers",
"bJQueryUI": true, //客户端传给服务器的参数为sSearch
'bFilter': false,
//'bsearch':true,
'bLengthChange': true,
'aLengthMenu': [
[5, 15, 20, -1],
[5, 15, 20, "全部"] // change per page values here
],
'iDisplayLength': 7, //每页显示10条记录
'bAutoWidth': true,
"scrollX": true,
"aoColumns": [
{ "sWidth": "5%", "mDataProp": "Id" },
{
"sWidth": "40%",
"mDataProp": "Title",
"mRender": function (data, type, row) {
return 'a href="/Archives/Index/' + row.Id + '\">' + data + '/a>';
}
},
{ "sWidth": "10%", "mDataProp": "CategoryName" },
{ "sWidth": "6%", "mDataProp": "ViewCount", "bStorable": true },
{ "sWidth": "6%", "mDataProp": "CommentCount", "bStorable": true },
{ "sWidth": "6%", "mDataProp": "Digg", "bStorable": true },
{
"sWidth": "6%",
"mDataProp": "Status",
"mRender": function (data, type, row) {
var value = "已发布";
if (data == "0")
value = "禁用";
return value;
}
},
{ //自定义列 : 启用/禁用
"mDataProp": "null",
"sWidth": "6%",
"bSearchable": false,
"bStorable": false,
"mRender": function (data, type, row) {
var actionstr = 'a id="publicarticle" class="publicaction" target-id="' + row.Id + '" href="#">发 布/a>';
if (row.Status == "1")
actionstr = 'a id="delarticle" class="delaction" target-id="' + row.Id + '" href="#">禁 用/a>';
return actionstr;
}
},
{ //自定义列 : real删除
"mDataProp": "null",
"sWidth": "6%",
"bSearchable": false,
"bStorable": false,
"mRender": function (data, type, row) {
return 'a id="realdelarticle" class="tip" target-id="' + row.Id + '" href="#">i class="icon-remove">/i>/a>';
}
},
{ //自定义列:编辑
"mDataProp": "null",
"sWidth": "6%",
"bSearchable": false,
"bStorable": false,
"mRender": function (data, type, row) {
return 'a class="tip" href="/Admin/AdminArchives/EditArchive/' + row.Id + '">i class="icon-pencil">/i>/a>';
}
}
],
"aoColumnDefs": [
{
//报错:DataTables warning : Requested unknown parameter '1' from the data source for row 0
//加上这段定义就不出错了。
sDefaultContent: '',
aTargets: ['_all']
}
]
});
Jquery.DataTables插件的两种应用场景
场景一:服务端一次性取出所有数据,完全由客户端来处理这些数据.此时"bServerSide": false,
服务端代码:
public JsonResult GetArchivesJson(jqDataTableParameter tableParam)
{
#region 1.0 场景一
////1. 获取所有文章
//ListArticle> DataSource = articleService.GetDataListBy(a => true, a => a.Id);
////2. 构造aaData
//var data = DataSource.Select(a => new object[]{
// a.Id,
// a.Title+ " ("+a.SubTime.ToString()+")",
// (categoryService.GetDataListBy(c=>c.Id==a.CategoryId)[0]).Name,
// a.ViewCount,
// commentService.GetDataListBy(c=>c.CmtArtId==a.Id).Count,
// a.Digg,
// a.Status==1?"正常":"删除"
//});
////3. 返回json,aaData是一个数组,数组里面还是字符串数组
//return Json(new
//{
// sEcho = 1,
// iTotalRecords = DataSource.Count,
// iTotalDisplayRecords = data.Count(),
// aaData = data
//}, JsonRequestBehavior.AllowGet);
#endregion
}
public JsonResult GetArchivesJson(jqDataTableParameter tableParam)
场景二:服务端处理分页后数据,客户端呈现,此时为true,
服务端代码:
public JsonResult GetArchivesJson(jqDataTableParameter tableParam)
{
#region 2.0 场景二
//客户端需要"bServerSide": true, 用mDataProp绑定字段,obj.aData.Id获取字段(.属性)
//0.0 全部数据
ListArticle> DataSource = articleService.GetDataListBy(a => true);
//DataSource = DataSource.OrderByDescending(a => a.SubTime).ToList();
//1.0 首先获取datatable提交过来的参数
string echo = tableParam.sEcho; //用于客户端自己的校验
int dataStart = tableParam.iDisplayStart;//要请求的该页第一条数据的序号
int pageSize = tableParam.iDisplayLength == -1 ? DataSource.Count : tableParam.iDisplayLength;//每页容量(=-1表示取全部数据)
string search = tableParam.sSearch;
//2.0 根据参数(起始序号、每页容量、参训参数)查询数据
if (!String.IsNullOrEmpty(search))
{
var data = DataSource.Where(a => a.Title.Contains(search) ||
a.Keywords.Contains(search) ||
a.Contents.Contains(search))
.SkipArticle>(dataStart)
.Take(pageSize)
.Select(a => new
{
Id = a.Id,
Title = a.Title + " (" + a.SubTime.ToString() + ")",
CategoryName = a.Category.Name,
ViewCount = a.ViewCount,
CommentCount = commentService.GetDataListBy(c => c.CmtArtId == a.Id).Count,
Digg = a.Digg,
Status = a.Status
}).ToList();
//3.0 构造datatable所需要的数据json对象...aaData里面应是一个二维数组:即里面是一个数组[["","",""],[],[],[]]
return Json(new
{
sEcho = echo,
iTotalRecords = DataSource.Count(),
iTotalDisplayRecords = DataSource.Count(),
aaData = data
}, JsonRequestBehavior.AllowGet);
}
else
{
var data = DataSource.SkipArticle>(dataStart)
.Take(pageSize)
.Select(a => new
{
Id = a.Id,
Title = a.Title + " (" + a.SubTime.ToString() + ")",
CategoryName = a.Category.Name,
ViewCount = a.ViewCount,
CommentCount = commentService.GetDataListBy(c => c.CmtArtId == a.Id).Count,
Digg = a.Digg,
Status = a.Status
}).ToList();
//3.0 构造datatable所需要的数据json对象...aaData里面应是一个二维数组:即里面是一个数组[["","",""],[],[],[]]
return Json(new
{
sEcho = echo,
iTotalRecords = DataSource.Count(),
iTotalDisplayRecords = DataSource.Count(),
aaData = data
}, JsonRequestBehavior.AllowGet);
}
#endregion
}
public JsonResult GetArchivesJson(jqDataTableParameter tableParam)
其中dataTables发送的参数被分装在jqDataTableParameter.cs中:
/// summary>
/// 在服务器端,可以通过以下请求参数来获得当前客户端的操作信息
/// jquery $('selector').datatable()插件 参数model
/// /summary>
public class jqDataTableParameter
{
/// summary>
/// 1.0 DataTable用来生成的信息
/// /summary>
public string sEcho { get; set; }
/// summary>
/// 2.0分页起始索引
/// /summary>
public int iDisplayStart { get; set; }
/// summary>
/// 3.0每页显示的数量
/// /summary>
public int iDisplayLength { get; set; }
/// summary>
/// 4.0搜索字段
/// /summary>
public string sSearch { get; set; }
/// summary>
/// 5.0列数
/// /summary>
public int iColumns { get; set; }
/// summary>
/// 6.0排序列的数量
/// /summary>
public int iSortingCols { get; set; }
/// summary>
/// 7.0逗号分割所有的列
/// /summary>
public string sColumns { get; set; }
}
public class jqDataTableParameter
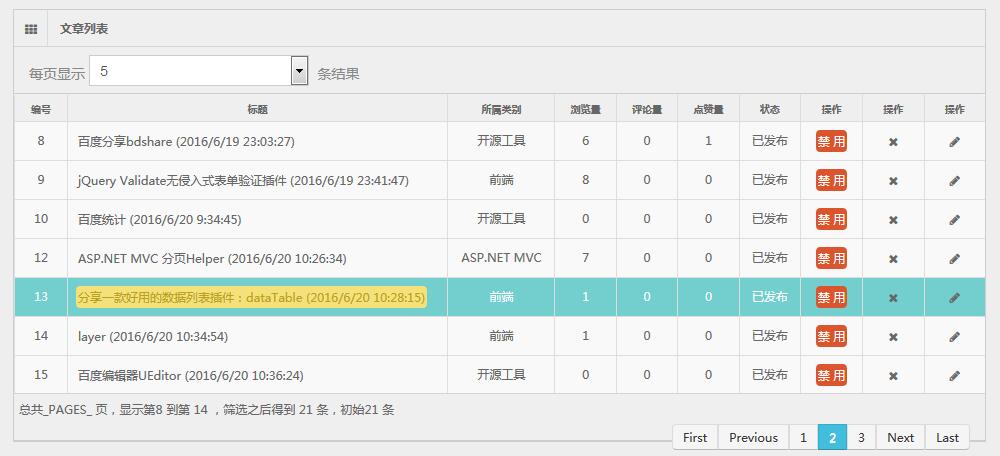
后台效果展示:

以上就是对datatable插件的使用说明。
以上所述是小编给大家介绍的利用ASP.NET MVC和Bootstrap快速搭建个人博客之后台dataTable数据列表,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:- 详解用nginx+WordPress搭建个人博客全流程
- Hexo已经看腻了,来手把手教你使用VuePress搭建个人博客
- 手把手教你用Hexo+Github搭建属于自己的博客(详细图文)
- 利用ASP.NET MVC和Bootstrap快速搭建响应式个人博客站(一)
- 在CentOS系统上从零开始搭建WordPress博客的全流程记录
- Flask入门教程实例:搭建一个静态博客
- 用Pelican搭建一个极简静态博客系统过程解析
 咨 询 客 服
咨 询 客 服