看到新浪微博、百度百家等平台上都带有文章“打赏”功能,觉得很新鲜,于是也想在自己的博客中加入“打赏”功能。
当然,加入打赏功能并非是真的想要让别人打赏。因为只有那些真正能引起共鸣,发人深思,让人受益匪浅的文章才值得打赏,值得点赞。
而我的博客站仅仅是用作记录笔记,当做自己的知识库(如果能不经意间帮助别人那是再好不过了)。
加入打赏功能纯粹是“觉得好玩”,就是这么简单,Just have a fun!(博主喜欢折腾,看见一个酷炫的功能就想去实现它)
先看一下这个打赏的Icon长什么样吧!

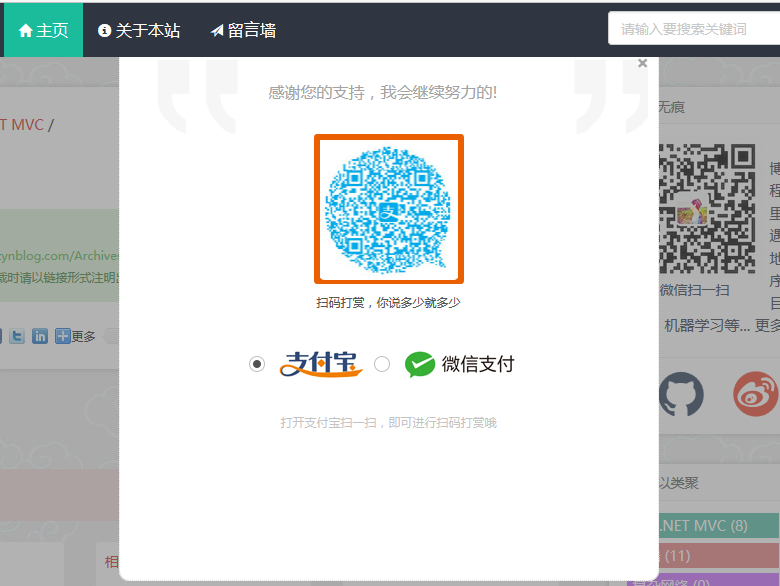
点击“打赏Icon”后会弹出一个二维码界面,各位老板可以选择使用是使用支付宝打赏还是微信打赏:

具体代码如下:(时间仓促,并为将其扩展为插件)
HTML:
!--打赏按钮-->
div style="margin-bottom:20px;">
a title="打赏,支持一下" class="dashang" onclick="dashangToggle()" href="javascript:void(0)">
/a>
/div>
打赏遮罩层HTML:
div class="content">
div class="hide_box">!--遮罩-->/div>
div class="shang_box">
a class="shang_close" href="javascript:void(0)" onclick="dashangToggle()" title="关闭">
img src="/Content/dashangimg/close.jpg" alt="取消">
/a>
div class="shang_tit">
p>感谢您的支持,我会继续努力的!/p>
/div>
div class="shang_payimg">
img src="/Content/dashangimg/alipayimg.jpg" alt="扫码支持" title="扫一扫">
/div>
div class="pay_explain">扫码打赏,你说多少就多少/div>
div class="shang_payselect">
div class="pay_item checked" data-id="alipay">
span class="radiobox">/span>
span class="pay_logo">
img src="/Content/dashangimg/alipay.jpg" alt="支付宝">
/span>
/div>
div class="pay_item" data-id="weixinpay">
span class="radiobox">/span>
span class="pay_logo">
img src="/Content/dashangimg/wechat.jpg" alt="微信">
/span>
/div>
/div>
div class="shang_info">
p>打开span id="shang_pay_txt">支付宝/span>扫一扫,即可进行扫码打赏哦/p>
/div>
/div>
/div>
主要的JS:
//打赏
jQuery(".pay_item").click(function () {
jQuery(this).addClass('checked').siblings('.pay_item').removeClass('checked');
var dataid = jQuery(this).attr('data-id');
jQuery(".shang_payimg img").attr("src", "/Content/dashangimg/" + dataid + "img.jpg");
jQuery("#shang_pay_txt").text(dataid == "alipay" ? "支付宝" : "微信");
});
function dashangToggle() {
jQuery(".hide_box").fadeToggle();
jQuery(".shang_box").fadeToggle();
};
顺带提供CSS:
.hide_box {
z-index: 999;
filter: alpha(opacity=50);
background: #666;
opacity: 0.5;
-moz-opacity: 0.5;
left: 0;
top: 0;
height: 99%;
width: 100%;
position: fixed;
display: none;
}
.shang_box {
width: 540px;
height: 540px;
padding: 10px;
background-color: #fff;
border-radius: 10px;
position: fixed;
z-index: 1000;
left: 50%;
top: 50%;
margin-left: -280px;
margin-top: -280px;
border: 1px dotted #dedede;
display: none;
}
.shang_box img {
border: none;
border-width: 0;
}
.dashang {
display: block;
margin: 5px auto;
text-align: center;
transition: all 0.3s;
width:50px;
height:50px;
background: url(../dashangimg/dashang.png) no-repeat scroll 0% 0% transparent;
}
.dashang:hover {
background: url(../dashangimg/dashanghover.png) no-repeat scroll 0% 0% transparent;
}
.shang_close {
float: right;
display: inline-block;
}
.shang_logo {
display: block;
text-align: center;
margin: 20px auto;
}
.shang_tit {
width: 100%;
height: 75px;
text-align: center;
line-height: 66px;
color: #a3a3a3;
font-size: 16px;
background: url('../dashangimg/cy-reward-title-bg.jpg');
font-family: 'Microsoft YaHei';
margin-top: 7px;
margin-right: 2px;
}
.shang_tit p {
color: #a3a3a3;
text-align: center;
font-size: 16px;
}
.shang_payimg {
width: 150px;
height: 150px;
border: 6px solid #EA5F00;
margin: 0 auto;
border-radius: 3px;
}
.shang_payimg img {
display: block;
text-align: center;
width: 140px;
height: 140px;
}
.pay_explain {
text-align: center;
margin: 10px auto;
font-size: 12px;
color: #545454;
}
.radiobox {
width: 16px;
height: 16px;
background: url('../dashangimg/radio2.jpg');
display: block;
float: left;
margin-top: 5px;
margin-right: 14px;
}
.checked .radiobox {
background: url('../dashangimg/radio1.jpg');
}
.shang_payselect {
text-align: center;
margin: 0 auto;
margin-top: 40px;
cursor: pointer;
height: 60px;
width: 280px;
}
.shang_payselect .pay_item {
display: inline-block;
margin-right: 10px;
float: left;
}
.shang_info {
clear: both;
}
.shang_info p, .shang_info a {
color: #C3C3C3;
text-align: center;
font-size: 12px;
text-decoration: none;
line-height: 2em;
}
最后再提供几个打赏图标吧,喜欢的话就收藏起来吧:






以上所述是小编给大家介绍的利用ASP.NET MVC和Bootstrap快速搭建个人博客之文章打赏功能(六),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:- 利用ASP.NET MVC+Bootstrap搭建个人博客之修复UEditor编辑时Bug(四)
- 利用ASP.NET MVC+Bootstrap搭建个人博客之打造清新分页Helper(三)
- 利用ASP.NET MVC+Bootstrap搭建个人博客之praise.js点赞特效插件(二)
- 利用ASP.NET MVC和Bootstrap快速搭建响应式个人博客站(一)
- C#操作DataTable方法实现过滤、取前N条数据及获取指定列数据列表的方法
- 利用ASP.NET MVC和Bootstrap快速搭建个人博客之后台dataTable数据列表
 咨 询 客 服
咨 询 客 服