绘制文本
在HTML5中,我们还可以在Canvas「画布」上绘制我们所需的文本文字,其中所涉及到的CanvasRenderingContext2D对象的主要属性和方法如下:
| 属性或方法 |
基本描述 |
| font |
设置绘制文字所使用的字体,例如20px 宋体,默认值为10px sans-serif。该属性的用法与css font属性一致,例如italic bold 14px/30px Arial,宋体 |
| fillStyle |
用于设置画笔填充路径内部的颜色、渐变和模式。该属性的值可以是一个表示CSS颜色值的字符串。如果你的绘制需求比较复杂,该属性的值还可以是一个CanvasGradient对象或者CanvasPattern对象 |
| strokeStyle |
用于设置画笔绘制路径的颜色、渐变和模式。该属性的值可以是一个表示CSS颜色值的字符串。如果你的绘制需求比较复杂,该属性的值还可以是一个CanvasGradient对象或者CanvasPattern对象 |
| fillText(string text, int x, int y[, int maxWidth]) |
从指定坐标点位置开始绘制填充的文本文字。参数maxWidth是可选的,如果文本内容宽度超过该参数设置,则会自动按比例缩小字体以适应宽度。与本方法对应的样式设置属性为fillStyle。 |
| strokeText(string text, int x, int y[, int maxWidth]) |
从指定坐标点位置开始绘制非填充的文本文字(文字内部是空心的)。参数maxWidth是可选的,如果文本内容宽度超过该参数设置,则会自动按比例缩小字体以适应宽度。该方法与fillText()用法一致,不过strokeText()绘制的文字内部是非填充(空心)的,fillText()绘制的文字是内部填充(实心)的。与本方法对应的样式设置属性为strokeStyle。 |
从上面的API描述信息中我们可以得知,在Canvas中可以使用两种方式来绘制文本文字:一种是使用fillText()+fillStyle来绘制填充(实心)的文字;一种是使用strokeText()+strokeStyle绘制非填充(空心)的文字。
下面,我们先来看看如何使用canvas绘制实心文字,具体html代码如下:
JavaScript Code复制内容到剪贴板
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>HTML5 Canvas绘制文本文字入门示例</title>
- </head>
- <body>
-
- <!-- 添加canvas标签,并加上红色边框以便于在页面上查看 -->
- <canvas id="myCanvas" width="400px" height="300px" style="border: 1px solid red;">
- 您的浏览器不支持canvas标签。
- </canvas>
-
- <script type="text/javascript">
-
- var canvas = document.getElementById("myCanvas");
-
- if(canvas.getContext){
-
- var ctx = canvas.getContext("2d");
-
-
- ctx.font = "30px Courier New";
-
- ctx.fillStyle = "blue";
-
- ctx.fillText("CodePlayer+中文测试", 50, 50);
- }
- </script>
- </body>
- </html>
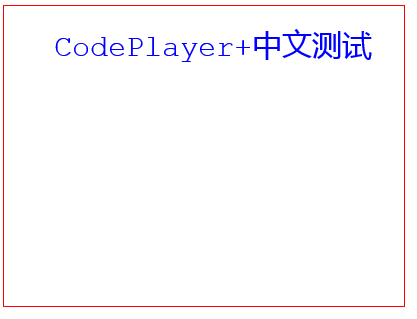
对应的显示效果如下:

接着,我们使其他环境条件均保持不变,再次使用strokeText()+strokeStyle方式来绘制上述示例中的文字,对应的JavaScript代码如下:
JavaScript Code复制内容到剪贴板
- <script type="text/javascript">
-
- var canvas = document.getElementById("myCanvas");
-
- if(canvas.getContext){
-
- var ctx = canvas.getContext("2d");
-
-
- ctx.font = "30px Courier New";
-
- ctx.strokeStyle = "blue";
-
- ctx.strokeText("CodePlayer+中文测试", 50, 50);
- }
- </script>
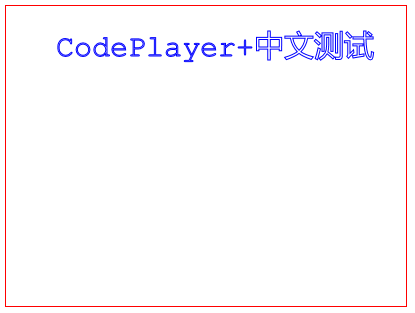
我们再次使用浏览器访问页面,将会看到如下显示效果(效果图片中的"CodePlayer"字样其实也是空心的,只是由于字体较小导致两侧看起来重叠在了一起):

绘制图片
在html5中,除了利用canvas绘制矢量图形之外,我们还可以在canvas「画布」上绘制现有的图像文件。
首先,我们来看看使用canvas绘制图像文件需要用到CanvasRenderingContext2D对象的哪些主要属性和方法:
XML/HTML Code复制内容到剪贴板
- drawImage(mixed image, int x, int y)
以canvas上指定的坐标点开始,按照图像的原始尺寸大小绘制整个图像。这里的image可以是Image对象,也可以是Canvas对象(下同)。
XML/HTML Code复制内容到剪贴板
- drawImage(mixed image, int x, int y, int width, int height)
以canvas上指定的坐标点开始,以指定的大小(width和height)绘制整个图像,图像将根据指定的尺寸自动进行相应的缩放。
drawImage(mixed image, int imageX, int imageY, int imageWidth, int imageHeight, int canvasX, int canvasY, int canvasWidth, int canvasHeight)
将指定图像的局部图像(以(imageX, imageY)为左上角、宽度为imageWidth、高度为imageHeight的矩形部分)绘制到canvas中以(canvasX,canvasY)为左上角坐标、宽度为canvasWidth、高度为canvasHeight的矩形区域中
是的,你没有看错。要在canvas中绘制图像,我们可以使用一个名为drawImage()的方法,不过该方法具有三种不同的变体,每个方法变体允许接收的参数不仅数量不同,连参数的含义也不尽相同。
在这里,我们对上述三个变体分别举例说明。
首先,我们使用drawImage()的第一个变体在canvas上绘制Google的logo图片(原始尺寸为550 x 190)。
JavaScript Code复制内容到剪贴板
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>HTML5 Canvas绘制图像入门示例</title>
- </head>
- <body>
-
- <!-- 添加canvas标签,并加上红色边框以便于在页面上查看 -->
- <canvas id="myCanvas" width="400px" height="300px" style="border: 1px solid red;">
- 您的浏览器不支持canvas标签。
- </canvas>
-
- <script type="text/javascript">
-
- var canvas = document.getElementById("myCanvas");
-
- if(canvas.getContext){
-
- var ctx = canvas.getContext("2d");
-
-
- var img = new Image();
-
- img.src = "http://www.365mini.com/image/google_logo.png";
-
- img.onload = function(){
-
- ctx.drawImage(img, 10, 10);
- };
- }
- </script>
- </body>
- </html>
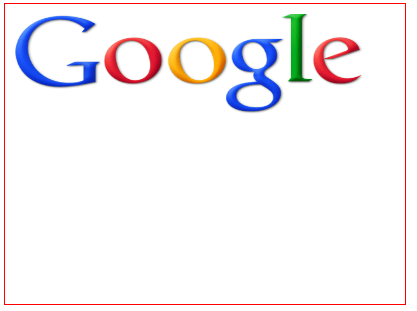
对应的显示效果如下:

由于Google的Logo图像过大,超过了canvas的尺寸范围,因此只能显示出图像的一部分。此时,我们使用第2个变体将Google的logo图像缩小到指定的宽度和高度,并绘制到canvas中。
JavaScript Code复制内容到剪贴板
- <script type="text/javascript">
-
- var canvas = document.getElementById("myCanvas");
-
- if(canvas.getContext){
-
- var ctx = canvas.getContext("2d");
-
-
- var img = new Image();
-
- img.src = "http://www.365mini.com/image/google_logo.png";
-
- img.onload = function(){
-
-
- ctx.drawImage(img, 10, 10, 350, 100);
- };
- }
- </script>
我们将Google的logo图像进行缩放后,此时就可以在canvas中看到整个图像了:

最后,我们使用第三个方法变体将Google logo中的"Goo"部分图像绘制到canvas中("Goo"部分的图像大小可以使用Photoshop等工具测量得出,这里直接使用测量后的结果)。
JavaScript Code复制内容到剪贴板
- <script type="text/javascript">
-
- var canvas = document.getElementById("myCanvas");
-
- if(canvas.getContext){
-
- var ctx = canvas.getContext("2d");
-
-
- var img = new Image();
-
- img.src = "http://www.365mini.com/image/google_logo.png";
-
- img.onload = function(){
-
-
-
-
-
-
-
- ctx.drawImage(img, 0, 0, 332, 190, 10, 10, 332, 190);
- };
- }
- </script>
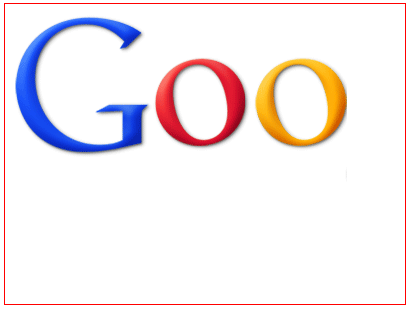
此时,我们就可以看到canvas中显示的"Goo"局部图像了:






 咨 询 客 服
咨 询 客 服