使用HTML5 Canvas绘制多边形所需的CanvasRenderingContext2D对象的主要属性和方法(有「()」者为方法)如下:
| 属性或方法 |
基本描述 |
| strokeStyle |
用于设置画笔绘制路径的颜色、渐变和模式。该属性的值可以是一个表示css颜色值的字符串。如果你的绘制需求比较复杂,该属性的值还可以是一个CanvasGradient对象或者CanvasPattern对象 |
| globalAlpha |
定义绘制内容的透明度,取值在0.0(完全透明)和1.0(完全不透明)之间,默认值为1.0。 |
| lineWidth |
定义绘制线条的宽度。默认值是1.0,并且这个属性必须大于0.0。较宽的线条在路径上居中,每边各有线条宽的一半。 |
| lineCap |
指定线条两端的线帽如何绘制。合法的值是 butt、round和square。默认值是"butt"。 |
| beginPath() |
开始一个新的绘制路径。每次绘制新的路径之前记得调用该方法。 |
| moveTo(int x, int y) |
定义一个新的绘制路径的起点坐标 |
| lineTo(int x, int y) |
定义一个绘制路径的中间点坐标 |
| stroke(int x, int y) |
沿着绘制路径的坐标点顺序绘制直线 |
| closePath() |
如果当前的绘制路径是打开的,则闭合该绘制路径。 |
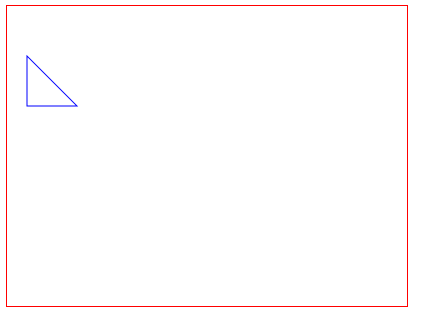
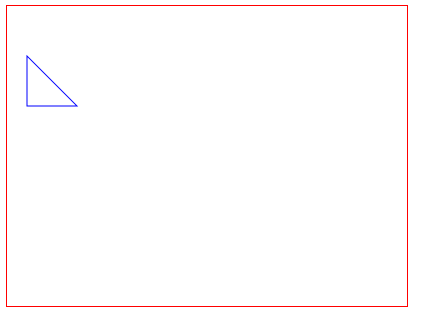
绘制三角形
JavaScript Code复制内容到剪贴板
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>HTML5 Canvas绘制三角形入门示例</title>
- </head>
- <body>
-
- <!-- 添加canvas标签,并加上红色边框以便于在页面上查看 -->
- <canvas id="myCanvas" width="400px" height="300px" style="border: 1px solid red;">
- 您的浏览器不支持canvas标签。
- </canvas>
-
-
- <script type="text/javascript">
-
- var canvas = document.getElementById("myCanvas");
-
- if(canvas.getContext){
-
- var ctx = canvas.getContext("2d");
-
-
- ctx.beginPath();
-
- ctx.strokeStyle = "blue";
-
- ctx.moveTo(20, 50);
-
- ctx.lineTo(20, 100);
-
- ctx.lineTo(70, 100);
-
- ctx.closePath();
-
- ctx.stroke();
- }
- </script>
- </body>
- </html>
对应的显示效果如下:

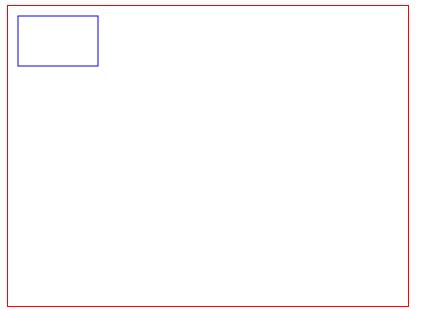
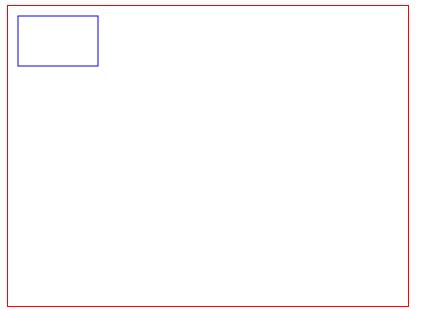
绘制矩形
之所以将Canvas绘制矩形单独提出来,是因为Canvas的画笔工具——CanvasRenderingContext2D对象为绘制矩形提供了专用的方法。
XML/HTML Code复制内容到剪贴板
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>HTML5 Canvas绘制矩形入门示例</title>
- </head>
- <body>
-
-
- <canvas id="myCanvas" width="400px" height="300px" style="border: 1px solid red;">
- 您的浏览器不支持canvas标签。
- </canvas>
-
- <script type="text/javascript">
- //获取Canvas对象(画布)
- var canvas = document.getElementById("myCanvas");
- //简单地检测当前浏览器是否支持Canvas对象,以免在一些不支持html5的浏览器中提示语法错误
- if(canvas.getContext){
- //获取对应的CanvasRenderingContext2D对象(画笔)
- var ctx = canvas.getContext("2d");
-
- //开始一个新的绘制路径
- ctx.beginPath();
- //设置线条颜色为蓝色
- ctx.strokeStyle = "blue";
- //以canvas中的坐标点(10,10)作为绘制起始点,绘制一个宽度为80px、高度为50px的矩形
- ctx.rect(10, 10, 80, 50);
- //按照指定的路径绘制直线
- ctx.stroke();
- //关闭绘制路径
- ctx.closePath();
- }
- </script>
- </body>
- </html>
对应的矩形效果显示如下:



 咨 询 客 服
咨 询 客 服