我们在平常的开发过程中,经常需要使用多张图片,而使用多张图片的时候,我们一般会去使用一个列表来对我们的img 进行承装。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
img{
height: 200px;
margin: 0;
padding: 0;
border-bottom: 1px solid red;
}
ul{
border: 1px solid blue;
list-style: none;
padding: 0;
margin: 0;
}
</style>
</head>
<body>
<ul>
<li>
<img src="lipeng.png">
</li>
</ul>
</body>
</html>
但是这个时候我们发现了一个问题,为什么我的图片下面多出来一条线呀?

这是怎么回事呀?
我不是已经把 img 的外边距和内边距什么的全部清空了么?
实际上,这其实是inline元素搞的鬼。
任何不是块级元素的可见元素都是内联元素,其表现的特性是“行布局”形式。----《CSS权威指南》
什么意思?
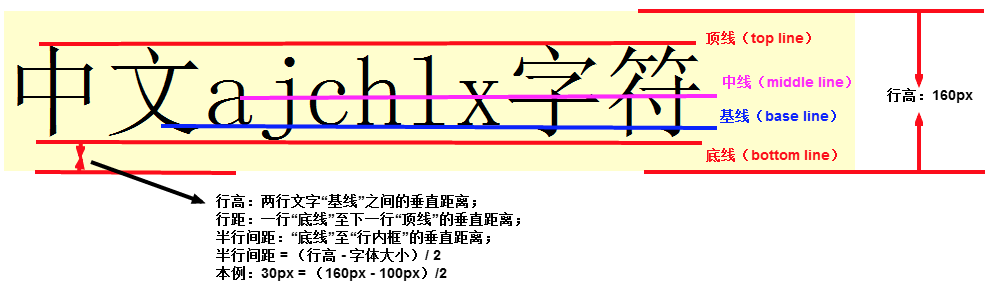
意思就是,其实如图片文字等内联元素,它默认对齐方式都是和它的父级的 baseline 去进行对齐的,但是你对齐的是 baseline,撑开高度的却是元素整体的高度(bottom line),这样肯定就会造成一定的间隙,也就是我们上文出现的问题了。

那我们既然知道了这个问题出现的原因,那么解决起来也就简单多啦。
1.第一种解决方案
既然是 inline 元素才会发生这个问题,那我们自然可以简单粗暴的解决这个问题,那就是给我们的元素“变个性”,让它从 inline 变为 block 不就可以了么?
<style type="text/css">
img{
height: 200px;
margin: 0;
padding: 0;
border-bottom: 1px solid red;
display: block;
}
ul{
border: 1px solid blue;
list-style: none;
padding: 0;
margin: 0;
}
</style>
2.第二种解决方案
这也太粗暴了,变了性别,回头还怎么愉快的玩耍呀,所以我们要尝试曲线救活,我们可以去修改一下它的垂直对齐方式呀,这样是不是就可以了呢?
<style type="text/css">
img{
height: 200px;
margin: 0;
padding: 0;
border-bottom: 1px solid red;
vertical-align: middle;
}
ul{
border: 1px solid blue;
list-style: none;
padding: 0;
margin: 0;
}
</style>
可以看出,这样也可以实现想要的效果。
原因在于,vertical-align 的默认属性就是 baseline ,我们只要设置了跟 baseline 不一样的属性,都可以避免这个问题。

3.第三种解决方案
但是修改了对齐方式,这样也有可能会造成问题呀,我们可不可以去让这个元素飘起来呢?既然你已经不在当前文档流中了,你布局的时候自然也就不会参照这个文字去进行对齐了呀。
我们可以去使用浮动。
<style type="text/css">
img{
height: 200px;
margin: 0;
padding: 0;
border-bottom: 1px solid red;
float: left;
}
ul li {
overflow: hidden;
}
ul{
border: 1px solid blue;
list-style: none;
padding: 0;
margin: 0;
}
</style>
这样也可以解决这个问题,但是请注意,“浮动虽好,可不要贪杯呦”。
你一定要能够正确的解决浮动所造成的影响,而且假如你原本就打算去做文字环绕效果,那么使用浮动一定是你的不二选择。
4.第四种解决方案
假如上面几种方案全都不能解决你的问题,那么只有祭出我的大杀器了。
你可以给你的父元素把文字大小设成0。
<style type="text/css">
img{
height: 200px;
margin: 0;
padding: 0;
border-bottom: 1px solid red;
}
ul li {
font-size: 0px;
}
ul{
border: 1px solid blue;
list-style: none;
padding: 0;
margin: 0;
}
</style>
既然你是根据 文字的基线去对齐,我直接把文字给你设没了,这样你就没法定位了吧,但是这种做法,只推荐在你已经“急头白脸死活弄不出来”的时候才去使用的。
总结
好了,以上就是对这个问题的四种解决方案,希望看到此文的小伙伴以后都能跳出这个坑啦。如果有疑问大家可以留言交流。
 咨 询 客 服
咨 询 客 服