前言:
看到了很多技术大牛和相关博客,很少关于HTML5的地理定位的描述,不知道他们是不愿意提及还是使用的少的原因,我个人按一点点经验总结了两方面原因:
第一、服务商方面的原因,因为HTML5的定位是由google提供的,由于google将大陆封杀的原因,定位功能也不在支持,这是主要原因
第二、HTML5自带的地理定位,性能较差,相对于第三方工具---类似百度地图等,不是在一个层次上,在真正项目开发的时候,很少使用原生HTML5自带的地理定位,这是次要原因!
一、HTML5的新特性--地理定位
既然地理定位是HTML5的新特性,那么我们也是要学习和掌握相关的API和学会如何去使用地理定位的
先了解一下常识
一个新名词Geolocation:
用于获得当前浏览器所在的地理坐标,从而提供LBS(Location Based Service),如饿了吗送餐、滴滴打车、高德导航等软件都是使用LBS,包括如下数据:
经度: longitude
纬度: latitude
海拔高度: altitude
速度: speed
使用平台分为移动端和PC端:
(1)手机浏览器:
首先尝试使用内置GPS数据——精度以米为单位
再则使用手机基站编号反向推导出对应的地理位置——定位精度以公里为单位
(2)PC浏览器:
通过电脑的IP地址反向查询——精度以公里为单位
正题:
那么我们到底怎么样从HTML5中获取定位信息呢?
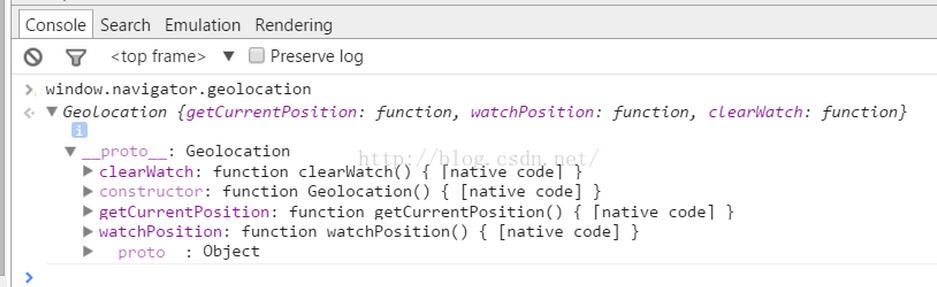
首先,我们在浏览器中按F12打开console,输入window.navigator.geolocation看看定位信息!

我们看到定位信息上有主要三个方法,含义分别是:
getCurrentPosition:fn(succ,err) //获取当前定位数据,其中包含成功获取和获取失败的回调函数
watchPosition: fn //监视定位数据
clearWatch: fn //清除定位监视
既然这样我们就知道如何在HTML5文件中使用地理定位了,我们利用开发工具创建一个HTML文件,并创建一个按钮,当点击按钮的时候,后台显示定位信息!
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<button id="btn">获得我的定位数据</button>
<script>
btn.onclick=function(){ //点击按钮时触发
navigator.geolocation.getCurrentPosition(succCB,errCB);
function succCB(pos){ //成功的获取回调函数!!
console.log('成功获取到定位数据');
console.log('纬度:'+pos.coords.longitude);
console.log('经度:'+pos.coords.latitude);
console.log('高度:'+pos.coords.altitude);
console.log('速度:'+pos.coords.speed);
}
function errCB(err){ //获取失败的回调函数!!
console.log('获取到定位数据失败');
console.log(err.message); //输出失败的信息或原因!
}
}
</script>
</body>
</html>

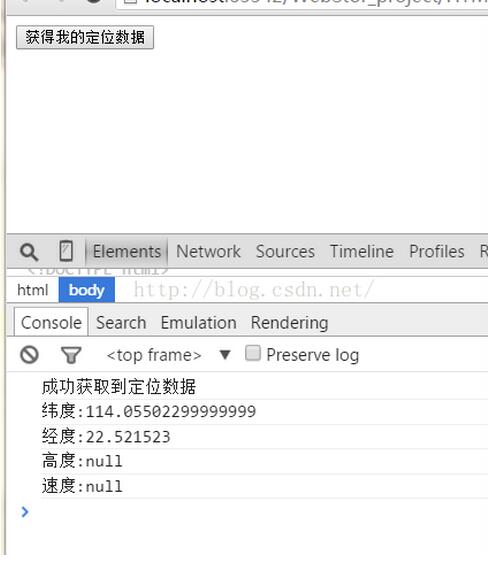
如图所示,当点击按钮时,成功获取到了定位数据,但是高度和速度由于PC端原因所以为Null,所以我们只要记住一个方法就可以在HTML5中获取到地理定位!
navigator.geolocation.getCurrentPosotion(
function(pos){
console.log('定位数据获取成功');
//pos.coords.longtitude ....
},
function(err){
console.log('定位数据获取失败');
//err.code err.message
}
)
二、使用第三方工具--百度地图
正如我在前言中提到,在项目和许多手机应用中都是使用百度地图提供给用户来选择定位信息,那么我们怎么样在自己项目中使用百度地图呢?
首先我们得知道,百度地图的源代码是不会提供给大家下载的,这涉及公司利益,懂得人不必多说,但是百度还是个很有良心的公司,可以让我们注册开发者账号来进行开发使用!
使用步骤:
首先打开官网http://lbsyun.baidu.com/,然后拉到最下面:

可以看到,百度地图可以用来进行web开发,Android开发,ios开发,这里我们使用web开发,点击JavaScript API
网址:http://lbsyun.baidu.com/index.php?title=jspopular
我们可以到API中的许多案例和功能展示,要使用百度地图,必须首先获取密钥!

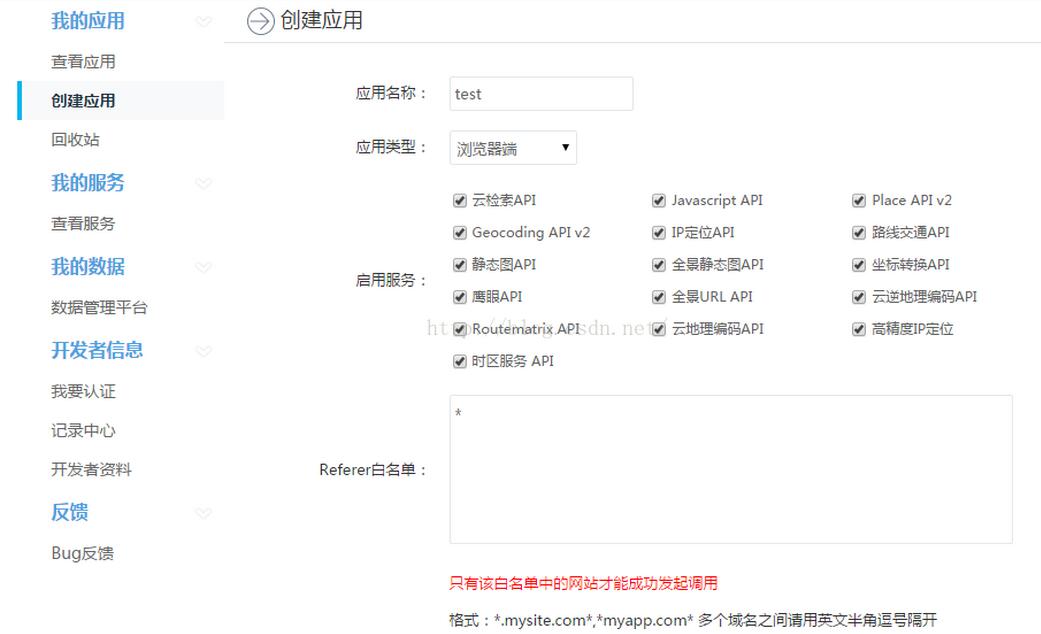
稍后会解释什么是密钥,先点击进入页面,如果弹出登陆界面的话,则登陆,登陆点击注册开发者账号(由于我已近注册了,所以这里无法给大家演示,需要大家自己操作),输入相关的手机,邮箱,然后到邮箱里面验证,验证成功后,,点击创建应用,会出现如下界面:

应用名称随意填写一个
应用类型选择---浏览器端
Referer白名单:指的是谁可以访问你的应用,通过什么方式访问你的应用,这里填写一个星号' * ',意思是全部人都可以访问,因为只是做测试可以这样做,到以后项目如果使用到,会有相关的加密方式等等!!然后点击提交完成创建!!
完成应用的创建后,出现如下界面:

这里会显示刚才创建的应用编号,应用名称,以及最重要的访问应用码,就是前面提到的密钥!
然后得到密钥之后,我们回到主页http://lbsyun.baidu.com/index.php?title=jspopular
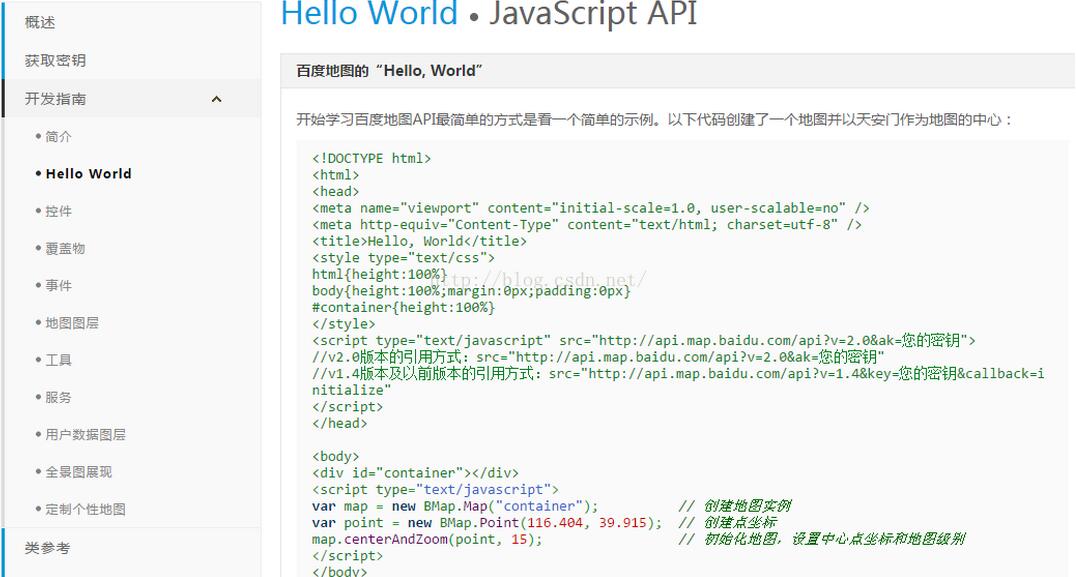
点击左侧的开发指南,可以看到相关API的用法以及案例!!,这个API是小编看到的所以API中最良心的,没有一句废话,
写的很详细,通俗易懂,因为实在太多了,就在这里介绍几个主要的用法!!!

我们创建一个新的HTML文件,将上面这段代码复制到HTML文件中
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=jrbPiu6jcbPsxGvdQXAc0C......">
//v2.0版本的引用方式:src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥"
//v1.4版本及以前版本的引用方式:src="http://api.map.baidu.com/api?v=1.4&key=您的密钥&callback=initialize"
</script>
<style>
#container{
width: 800px;
height: 500px;
}
</style>
</head>
<body>
<h1>使用百度地图</h1>
<div id="container"></div>
<script type="text/javascript">
// 创建地图实例,避免与Map重名,所以使用BMap.Map
var map = new BMap.Map("container");
// 创建点坐标
var point = new BMap.Point(113.946317,22.549008);
// 初始化地图,设置中心点坐标和地图级别 1~18级
map.centerAndZoom(point, 18);
//鼠标滚动,地图缩放
map.enableScrollWheelZoom(true);
//添加地图控件
map.addControl(new BMap.NavigationControl());
map.addControl(new BMap.OverviewMapControl());
map.addControl(new BMap.ScaleControl());
map.addControl(new BMap.MapTypeControl());
//添加地图标注
var marker=map.addOverlay(new BMap.Marker(point));
</script>
</body>
</html>
使用百度地图:

OK,我们成功的在HTML文件中使用了百度地图,现在可以像在http://map.baidu.com中一样使用百度地图了!!
相关函数说明:
<script src="http://api.map.baidu.com/api?v=2.0&ak=您的网站在百度地图申请的访问秘钥 ">
</script>
在ak中输入刚才得到那一长串密钥即可引用百度地图!!
创建地图实例 --必选。
var map = new BMap.Map("container");
创建一个指定的点 ,你的经纬度信息!!如果不知道可以使用前面的
navigator.geolocation.getCurrentPosotion方法来得到经纬度--必选。
var point = new BMap.Point(116.300982,39.915907);
以指定点为中心显示地图 数字17指的是层级,层级可以分为1~18级,层级越小地图看的范围越大,层级越大看的范围越大,自己可以测试一下不同层级显示的地图效果!!---必选。
map.centerAndZoom(point, 17);
地图可以随着鼠标自由的缩放---可选。
map.enableScrollWheelZoom(true);
地图显示控件--效果自己测试,这里不是主要函数不再加以说明---可选。
map.addControl(new BMap.NavigationControl());
map.addControl(new BMap.OverviewMapControl());
map.addControl(new BMap.ScaleControl());
map.addControl(new BMap.MapTypeControl());
地图上显示一个标注(标注)--可选
var marker=map.addOverlay(new BMap.Marker(point));
OK,第三方百度地图就说到这里,还有许多好玩的函数可以自己使用,所以方法和参数都在API中可以找到!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
 咨 询 客 服
咨 询 客 服