<canvas></canvas>是HTML5中新增的标签,用于绘制图形,实际上,这个标签和其他的标签一样,其特殊之处在于该标签可以获取一个CanvasRenderingContext2D对象,我们可以通过JavaScript脚本来控制该对象进行绘图。
<canvas></canvas>只是一个绘制图形的容器,除了id、class、style等属性外,还有height和width属性。在<canvas>>元素上绘图主要有三步:
1.获取<canvas>元素对应的DOM对象,这是一个Canvas对象;
2.调用Canvas对象的getContext()方法,得到一个CanvasRenderingContext2D对象;
3.调用CanvasRenderingContext2D对象进行绘图。
线条属性
除了上面用到的lineWidth属性,线条还有以下几个属性:
•lineCap 属性设置或返回线条末端线帽的样式,可以取以下几个值:
“butt” 向线条的每个末端添加平直的边缘(默认);
“round” 向线条的每个末端添加圆形线帽;
“square” 向线条的每个末端添加正方形线帽。
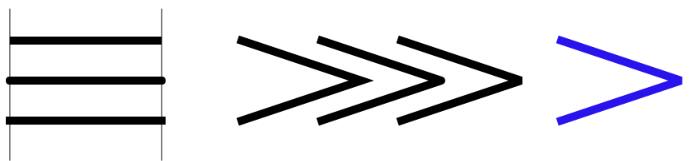
•lineJoin 属性当两条线交汇时设置或返回所创建边角的类型,可以取以下几个值:
“miter” 创建尖角(默认);
“bevel” 创建斜角;
“round” 创建圆角。
•miterLimit 属性设置或返回最大斜接长度(默认为10)。斜接长度指的是在两条线交汇处内角和外角之间的距离。只有当 lineJoin 属性为 “miter” 时,miterLimit 才有效。
JavaScript Code复制内容到剪贴板
- var canvas = document.getElementById("canvas");
- var context = canvas.getContext("2d");
-
-
- context.moveTo(10,10);
- context.lineTo(10,200);
- context.moveTo(200,10);
- context.lineTo(200,200);
- context.lineWidth="1";
- context.stroke();
-
- context.beginPath();
- context.moveTo(10,50);
- context.lineTo(200,50);
- context.lineCap="butt";
- context.lineWidth="10";
- context.stroke();
-
- context.beginPath();
- context.moveTo(10,100);
- context.lineTo(200,100);
- context.lineCap="round";
- context.lineWidth="10";
- context.stroke();
-
- context.beginPath();
- context.moveTo(10,150);
- context.lineTo(200,150);
- context.lineCap="square";
- context.lineWidth="10";
- context.stroke();
-
-
-
- context.beginPath();
- context.moveTo(300,50);
- context.lineTo(450,100);
- context.lineTo(300,150);
- context.lineJoin="miter";
- context.lineWidth="10";
- context.stroke();
-
- context.beginPath();
- context.moveTo(400,50);
- context.lineTo(550,100);
- context.lineTo(400,150);
- context.lineJoin="round";
- context.lineWidth="10";
- context.stroke();
-
- context.beginPath();
- context.moveTo(500,50);
- context.lineTo(650,100);
- context.lineTo(500,150);
- context.lineJoin="bevel";
- context.lineWidth="10";
- context.stroke();
-
-
- context.beginPath();
- context.moveTo(700,50);
- context.lineTo(850,100);
- context.lineTo(700,150);
- context.lineJoin="miter";
- context.miterLimit="2";
- context.lineWidth="10";
- context.strokeStyle="#2913EC";
- context.stroke();
-
各属性的不同取值的效果如下:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
 咨 询 客 服
咨 询 客 服