<canvas></canvas>是HTML5中新增的标签,用于绘制图形,实际上,这个标签和其他的标签一样,其特殊之处在于该标签可以获取一个CanvasRenderingContext2D对象,我们可以通过JavaScript脚本来控制该对象进行绘图。
<canvas></canvas>只是一个绘制图形的容器,除了id、class、style等属性外,还有height和width属性。在<canvas>>元素上绘图主要有三步:
1.获取<canvas>元素对应的DOM对象,这是一个Canvas对象;
2.调用Canvas对象的getContext()方法,得到一个CanvasRenderingContext2D对象;
3.调用CanvasRenderingContext2D对象进行绘图。
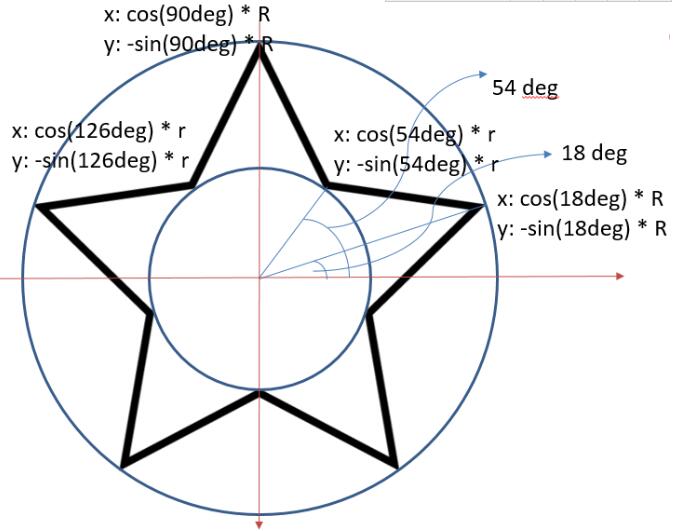
通过对五角星分析,我们可以确定各个顶点坐标的规律,这里需要注意的一点是:在canvas中,Y轴的方向是向下的。

相应代码如下:
JavaScript Code复制内容到剪贴板
- var canvas = document.getElementById("canvas");
- var context = canvas.getContext("2d");
- context.beginPath();
-
- for (var i = 0; i < 5; i++) {
- context.lineTo(Math.cos((18+i*72)/180*Math.PI)*200+200,
- -Math.sin((18+i*72)/180*Math.PI)*200+200);
- context.lineTo(Math.cos((54+i*72)/180*Math.PI)*80+200,
- -Math.sin((54+i*72)/180*Math.PI)*80+200);
- }
- context.closePath();
-
- context.lineWidth="3";
- context.fillStyle = "#F6F152";
- context.strokeStyle = "#F5270B";
- context.fill();
- context.stroke();
-
最后效果:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
 咨 询 客 服
咨 询 客 服