在我发表上一篇《Zen Coding: 一种快速编写HTML/CSS代码的方法》之后,有网友表示不知道怎么在Dreamweaver上使用zen coding插件。OK,今天我就写一篇详细的教程来讲述如何在DW中使用zen coding。如果你已经知道如何使用,可以不再阅读本文。
可喜的是,我在Dreamweaver CS3上进行了测试,证明Dreamweaver CS3和CS4都是支持Zen coding的这个插件的。
准备
安装插件之前,请确认你已经安装了adobe Extention Manager,如果没有安装,请到Adobe官方下载安装:
- DW CS3需要安装Extention Manager 1.8版本,访问下载页面,或者直接下载;
- DW CS4需要安装Extention Manager 2.0版本,访问下载页面,或者直接下载;
下载安装
到zen coding项目主页下载最新的zen coding 用于dreamweaver的插件,在该页面的右侧栏有下载列表,就是扩展名为mxp的那个。(目前的版本是0.7,可以点这里下载,里面有qianduan打包的一个版本,不过官方新版是0.7的了,推荐使用官方的。)。
下载完后,双击你下载的那个Zen Coding v.0.7.mxp文件就可以直接安装,很简单。
安装后重启DW,然后你就会在命令菜单下发现zen coding子菜单,如下图:

这就说明已经能够安装成功了。
使用方法
zen coding的用法也是很简单的,新建或者在任一html文件中,切换到代码视图,编写zencoding格式代码,比如:
ul#nav>li*4>a
然后,选中这行代码,按下快捷键 CTRL + , 即可生成完整的HTML代码:
<ul id="nav">
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
</ul>
就这么简单。
修改Dreamweaver的快捷键
或许你并不习惯使用zen coding插件默认的这几个快捷键,那么你就可以很简单的修改快捷键:
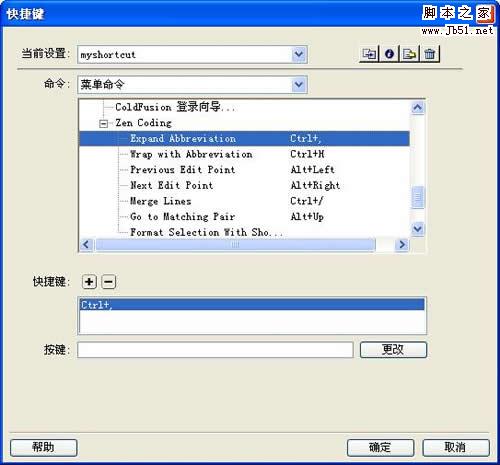
选择“编辑”菜单下的“快捷键”子菜单即可编辑快捷键,界面如下图:

快捷键那行显示的是当前的快捷键,需要更改的话,将光标移动到按键后面的输入框,然后直接按键盘上的你想使用的键即可,点击“更改”按钮,然后确定。
如果修改快捷键,请注意尽量不要和当前已经使用的快捷键冲突。
另外,默认的快捷键设置不能够被修改,在你改的时候会提示,可以按照提示新建一个设置。
 咨 询 客 服
咨 询 客 服