Zen Coding 是个文本编辑器的插件。在使用Zen Coding的文本编辑器中,可以用简短的代码来书写常规的HTML代码,这个工具极大的简化了HTML编写。
例如以下HTML代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
</head>
<body>
<div id="header">
<div id="logo"></div>
<ul id="nav">
<li class="item-1"><a href=""></a></li>
<li class="item-2"><a href=""></a></li>
<li class="item-3"><a href=""></a></li>
<li class="item-4"><a href=""></a></li>
<li class="item-5"><a href=""></a></li>
</ul>
</div>
</body>
</html>
通过Zen Coding,一行即可:
html:xt>div#header>div#logo+ul#nav>li.item-$*5>a
这里是在线DEMO(快捷键不起作用的,请检查可能的快捷键冲突。如搜狗输入法会占用“Ctrl+,”)
Zen Coding的缩写规则有些类似CSS选择器:
- id和class:如 div#main.list.item 表示的是<div id="main" class="list item"></div>
- 其他属性可以这样:div[title], a[title="Hello world" rel], td[colspan=2]
- 重复元素:li*3将输出3个<li></li>
- 重复元素数字序号:li.list-$$*2将被扩展成 <li class="list-01"></li><li class="list-02"></li> 。多个$放在一起的时候,前面的$将作为0来填补位数。
- 可以用括号来分组:div#page>(div#header>ul#nav>li*4>a)+(div#page>(h1>span)+p*2)+div#footer
- Filters支持,使用不同的参数,将得到完全不同的结果
其他主要功能
默认的除了HTML/XML/XSL/CSS/HAML缩写外,Zen Coding 还提供了其他一些方便代码编写的功能。
简写包裹(Wrap with Abbreviation)。
根据光标的位置或文本选择情况,输入代码简写后得到想要的最终代码。
You walk into the room
With your pencil in your hand
You see somebody naked
And you say, Who is that man?
You try so hard
But you don't understand
Just what you'll say
When you get home
Because something is happening here
But you don't know what it is
Do you, Mister Jones?
以上文字用“ul>li*>span”包裹后会得到下面的代码:
<ul>
<li><span>You walk into the room</span></li>
<li><span>With your pencil in your hand</span></li>
<li><span>You see somebody naked</span></li>
<li><span>And you say, Who is that man?</span></li>
<li><span>You try so hard</span></li>
<li><span>But you don't understand</span></li>
<li><span>Just what you'll say</span></li>
<li><span>When you get home</span></li>
<li><span>Because something is happening here</span></li>
<li><span>But you don't know what it is</span></li>
<li><span>Do you, Mister Jones?</span></li>
</ul>
标签匹配(Balance Tag)
ZC(Zen Coding)提供了一个快速选择元素内所有内容的方法
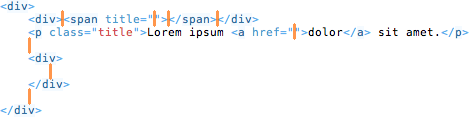
编辑点(Edit Point)
由ZC扩展出来的代码是没有内容的,此功能则可以快速的定位到内容编辑点处

最后
常见的IDE如Ecliplse/Aptana,Notepad++,TextMage,Dreamweaver,UltraEdit,Visual Studio等,都已经有官方或者第三方的插件支持。实际上由于Zen Coding的核心代码有Javascript和Python两种语言版本,在引入了相应的JS文件后,浏览器中的文本编辑区域都可以使用Zen Coding了。
 咨 询 客 服
咨 询 客 服