UI设计中许多概念字面看起来差别不大,但是实际上却是千差万别。许久未曾发文的台湾设计师@Akane_Lee老师,借辨析概念的机会,详细阐述了Flow Chart 和UI Flow 的功用~
快一个月没有发文了,忙著写企划案、做 Prototype、跑实验生报告。最近要整理大量的 UI Flow,越整理脑袋越像酱糊。就来聊聊 UI Flow 和 Flow Chart 吧。Flow 就是「流程」,UI Flow 是页面流程,而 Flow Chart 是流程图,两者是完全不同的图表。
UI Designer 很熟悉 UI Flow,对 Flow Chart 可能不太熟。在软体开发中 Flow Chart 通常是由 SA 撰写,重点在「判断」上…没有那麽难,把它当成杂志附的心理测验,选「是」走右边、选「否」走左边就好了。
对 RD 来说,写程式前都必需先知道「逻辑」,也就是由各种「判断」组成的操作架构。对 UI 而言逻辑也很重要,不然使用者操作后要给他什麽回应?
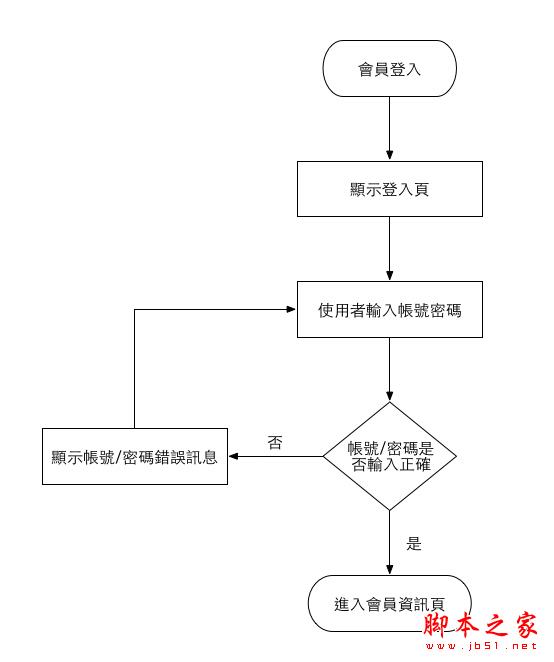
最阳春的会员登入
以「会员登入」为例,使用者输入帐号密码,输入正确就自动跳转到会员资讯页,输入错误就提示错误…

光从 Functional Map 就想画 UI Flow 常常忽略「使用者操作错误怎麽办」,最后一刻才发现有缺就是 UI 紧急加画漏掉的页面、 RD 苦命塞功能不优雅,提示错误又不是放下一个阶段或是有空再补的东西,页面和程式也不是靠嘴巴在画在写…
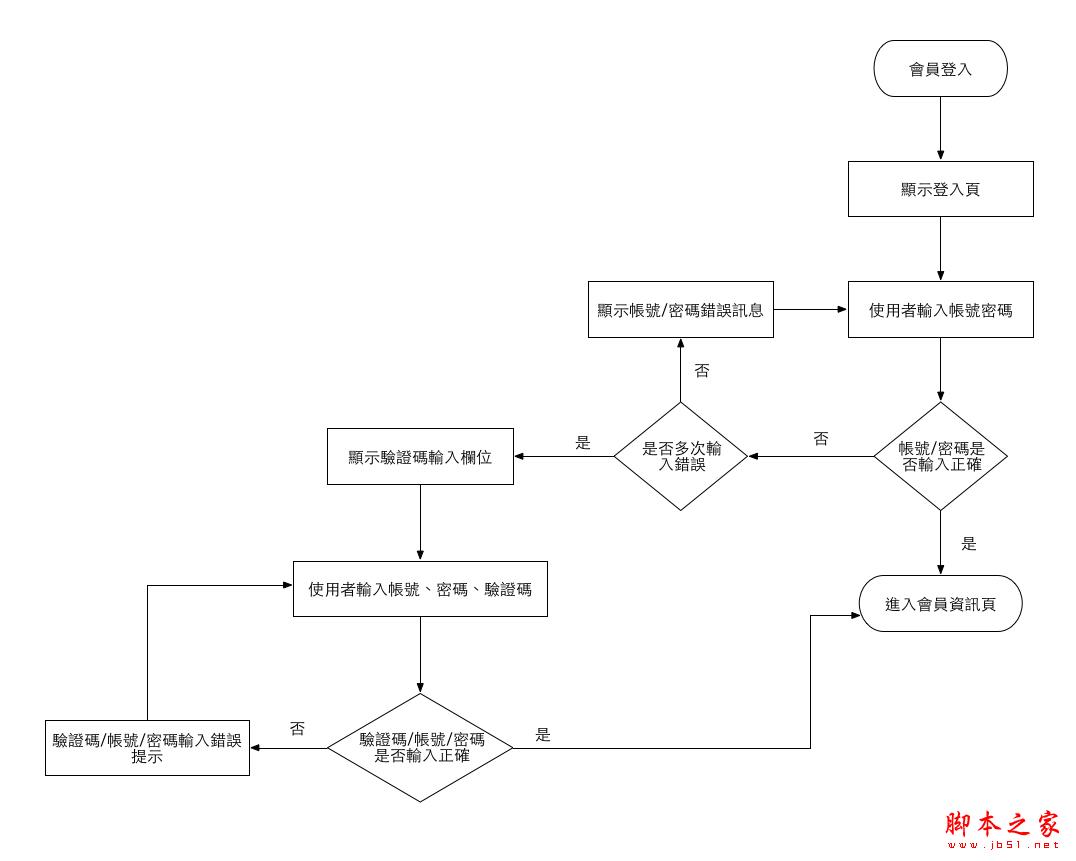
乱输入就给你验证码
好像很简单喔?才不只这样。实际画起来会发现很多东西在 UI Flow 上很容易忽略没考虑到的部份。(而且怎麽可能就只有这样不加功能?)
有时候使用者会一直输入错误,合理猜想是有人试著盗帐号。常见的阻挡方法是让输入多次错误的使用者多填一个验证码的栏位。所以 Flow Chart 就变成:

上图只是简单的流程示范,不过是随口多一句「喂、帮我加个验证码功能」,Flow Chart 就会突然肥一截。真正的会员登入验证还有更多花样以及安全性考量,比如登入错误 3 次就多提示一句「忘记密码」等等,更狠的直接锁帐号请使用者找客服申诉。
Flow Chart 和 UI Flow 相辅相成,甚至是先有 Flow Chart 才有 UI Flow 。在没有 Flow Chart 、不知道要处理多少判断时就产出 UI Flow,规划不周掉页面漏功能的机率非常非常高。
若只有 UI Flow 没有 Flow Chart,RD 勉勉强强可以凭画面想像 Flow Chart、判断式怎麽下,但系统越大会容易出包有 Bug,依 RD 经验值决定出包机率。但连 UI Flow 都没有,光凭几张 Wireframe 或 Mockup,根本就是瞎子摸象,看单张静态图 RD 不会知道页面怎麽串,纯靠脑补不错才怪。
如果什麽都不给,直接扔 Prototype 给 RD 叫他照抄,说一模一样做一个出来、很简单吧?RD 还要每个画面每个按钮按都戳戳看、试过各种错误才会知道功能怎麽接。对 RD 是有多大恨这样整人家…
参考资料:
流程图 – MBA智库百科
流程图说明
就 UI Designer 的角度可以把 Flow Chart 看成「这个情境下使用者怎麽操作完成任务、软体怎麽回应」,把 UI Flow 延伸为「因为使用者这样操作、以及我们有这些功能和资讯要呈现,所以页面和页面之间如此串接」。
UI Designer 不一定要会画 Flow Chart,但一定要看得懂。常见流程图符号是固定的,不要因为长得丑就自己设计个新样式,RD 绝对来翻桌。
有句名言「婚前脑袋进的水就是婚后流的泪」,套到软体开发上,「开工前少花的脑就是开工后要伤的肝」。有多少功能前期没想到、就有多少工时后期没料到…
 咨 询 客 服
咨 询 客 服