废话不多说了,直接给大家贴代码了,具体代码如下所示:
<html>
<head><title>Table</title></head>
<body>
<table border="1">
<thead>
<tr>
<td>First Name</td>
<td>Last Name</td>
<td> </td>
</tr>
<thead>
<tbody id="tb">
<tr id="1st">
<td>张</td>
<td>三</td>
<td><input type="button" value="Add" onclick="add()">
<input type="button" value="Del" onclick="del(this)"></td>
</tr>
</tbody>
</table>
</body>
</html>
<script>
function add() {
var trObj = document.createElement("tr");
trObj.id = new Date().getTime();
trObj.innerHTML = "<td><input name='firstName'/></td><td><input name='lastName'/></td><td><input type='button' value='Add' onclick='add()'> <input type='button' value='Del' onclick='del(this)'></td>";
document.getElementById("tb").appendChild(trObj);
}
function del(obj) {
var trId = obj.parentNode.parentNode.id;
var trObj = document.getElementById(trId);
document.getElementById("tb").removeChild(trObj);
}
</script>
上面的代码中,首先在body中构造了一个table,为了方便后续的操作,我们给table添加了thead 和 tbody 标签,thead标签标示的是表格头,tbody标签标示的是表格主体。
示例中的表格,共有三列,第一列 first name,第二列 last name,第三列为操作列。
操作列中,包含两个操作,一个是给表格添加行,一个是删除当前行。添加行和删除行的操作分别绑在两个按钮上,点击按钮时,触发相应的添加行/ 删除行 操作。
添加行方法
function add() {
var trObj = document.createElement("tr");
trObj.id = new Date().getTime();
trObj.innerHTML = "<td><input name='firstName'/></td><td><input name='lastName'/></td><td><input type='button' value='Add' onclick='add()'> <input type='button' value='Del' onclick='del(this)'></td>";
document.getElementById("tb").appendChild(trObj);
}
第一行,创建tr元素,即创建一个表格行。
第二行,trObj.id = new Date().getTime(); 给改行添加id 属性,并给属性赋值,取当前系统的毫秒数,这个主要是删除的时候需要。
第三行,trObj.innerHTML = "<td><input name='firstName'/></td><td><input name='lastName'/></td><td><input type='button' value='Add' onclick='add()'>
<input type='button' value='Del' onclick='del(this)'></td>"; 给表格行赋值,通过innerHTMML属性,设置<tr>标签和</tr> 标签间的html代码内容,也就是要添加的行内容。
第四行,document.getElementById("tb").appendChild(trObj); 将创建好的表格行添加到表格主体中。
删除行方法
function del(obj) {
var trId = obj.parentNode.parentNode.id;
var trObj = document.getElementById(trId);
document.getElementById("tb").removeChild(trObj);
}
删除方法中传递了一个参数,在添加行方法中,我们可以看到删除方法del 中传递了this参数,页面代码中的this指代的是当前的HTML元素,即this所在的<input >域。
第一行,var trId = obj.parentNode.parentNode.id; 获取当前元素的父节点的父节点的id,即要删除的行的id 。
第二行,var trObj = document.getElementById(trId); 获取要删除的行元素。
第三行,document.getElementById("tb").removeChild(trObj); 在表格主体中删除该行。
瑕疵
上面的代码基本实现了动态给表格增加行和删除行的功能,但是代码还有瑕疵,主要有这么两点:
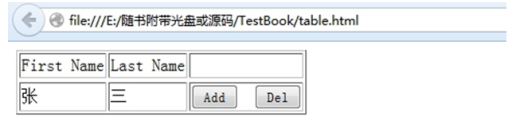
1 表格在增加行前和增加行后,表格宽度发生变化
增加行前

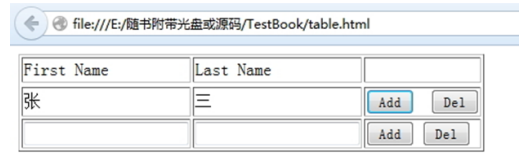
增加行后

增加行后,表格列变宽了
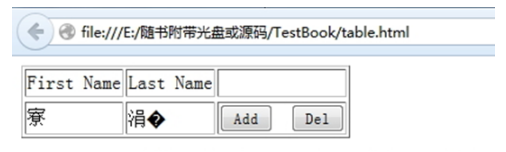
2 浏览器默认打开的页面中文出现乱码

需要 设置字符编码修改页面编码格式后才能正常显示
 咨 询 客 服
咨 询 客 服