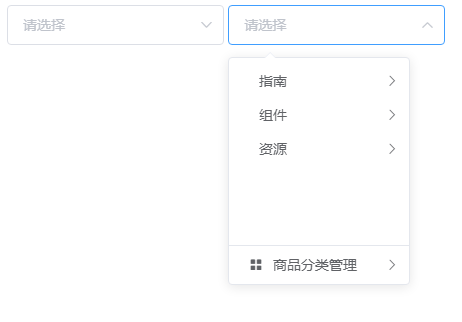
如下图这样把操作按钮放在 select 弹层底部是一种挺常见的设计方式

但是很遗憾 element-ui 没有给我们提供这个插槽,我们想实现这个功能只能重写组件或者等官方更新吗,答案当然是否定的!
花了一点时间通过一个函数实现这个功能,支持 el-select 和 el-cascader , 效果点击预览


其实逻辑很简单,把下面这段 html 插入到指定位置就行了
<ul class="el-cascader-menu__list" style="border-top: solid 1px #E4E7ED;padding:0">
<li class="el-cascader-node" style="height:38px;line-height: 38px">
<i class="el-icon-plus"></i>
<span class="el-cascader-node__label">新增商品分类</span>
<i class="el-icon-arrow-right el-cascader-node__postfix"/>
</li>
</ul>
我这里直接使用 el-cascader 的样式,实际使用中这段 html 可以根据自己的需求修改
上代码,在 methods 写入这段函数
/**
* 为element-ui的Select和Cascader添加弹层底部操作按钮
* @param visible
* @param refName 设定的ref名称
* @param onClick 底部操作按钮点击监听
*/
visibleChange(visible, refName, onClick) {
if (visible) {
const ref = this.$refs[refName];
let popper = ref.$refs.popper;
if (popper.$el) popper = popper.$el;
if (!Array.from(popper.children).some(v => v.className === 'el-cascader-menu__list')) {
const el = document.createElement('ul');
el.className = 'el-cascader-menu__list';
el.style = 'border-top: solid 1px #E4E7ED; padding:0; color: #606266;';
el.innerHTML = `<li class="el-cascader-node" style="height:38px;line-height: 38px">
<i class="el-icon-menu"></i>
<span class="el-cascader-node__label">商品分类管理</span>
<i class="el-icon-arrow-right el-cascader-node__postfix"/>
</li>`;
popper.appendChild(el);
el.onclick = () => {
// 底部按钮的点击事件 点击后想触发的逻辑也可以直接写在这
onClick && onClick();
// 以下代码实现点击后弹层隐藏 不需要可以删掉
if (ref.toggleDropDownVisible) {
ref.toggleDropDownVisible(false);
} else {
ref.visible = false;
}
};
}
}
},
el-select 跟 el-cascader 的调用方式一致,这里以 el-cascader 举例
<el-cascader
:options="cascaderOptions"
v-model="cascaderValue"
@visible-change="v => visibleChange(v, 'cascader', cascaderClick)"
ref="cascader"
/>
提示:后期可能会随着官方版本升级失效,谨慎使用
总结
以上所述是小编给大家介绍的为element-ui的Select和Cascader添加弹层底部操作按钮,希望对大家有帮助!
 咨 询 客 服
咨 询 客 服