前言
在写前端页面时,我们经常会用到一些小图标之类的图片,如果使用图片的话代码写起来比较麻烦,最近发现一个方便实用的方法,直接用就可以了。
一、引入图片操作方法
首先我们输入网址:https://www.iconfont.cn/
记不住这个网址也可以百度搜索:阿里巴巴矢量图,就会出来这个网址;
以下我推荐两种比较常用也是比较方便的方法。
方法1:font-class引用
- 兼容性良好,支持ie8+,及所有现代浏览器。
- 因为使用class来定义图标,所以当要替换图标时,只需要修改class里面的图片名称引用。
- 不过因为本质上还是使用的字体,所以多色图标还是不支持的。
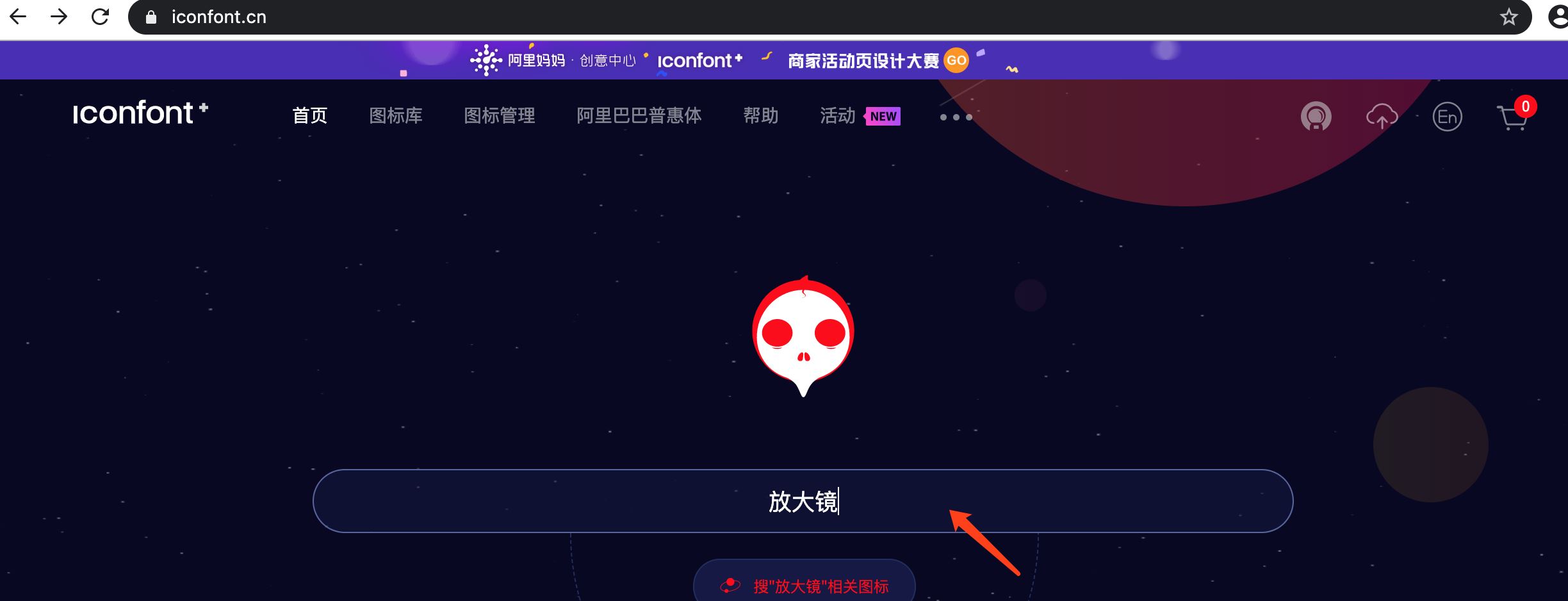
第一步:进入网站我们可以看到一个搜索框,直接输入你想要的图标名称,也可以在图标库找。

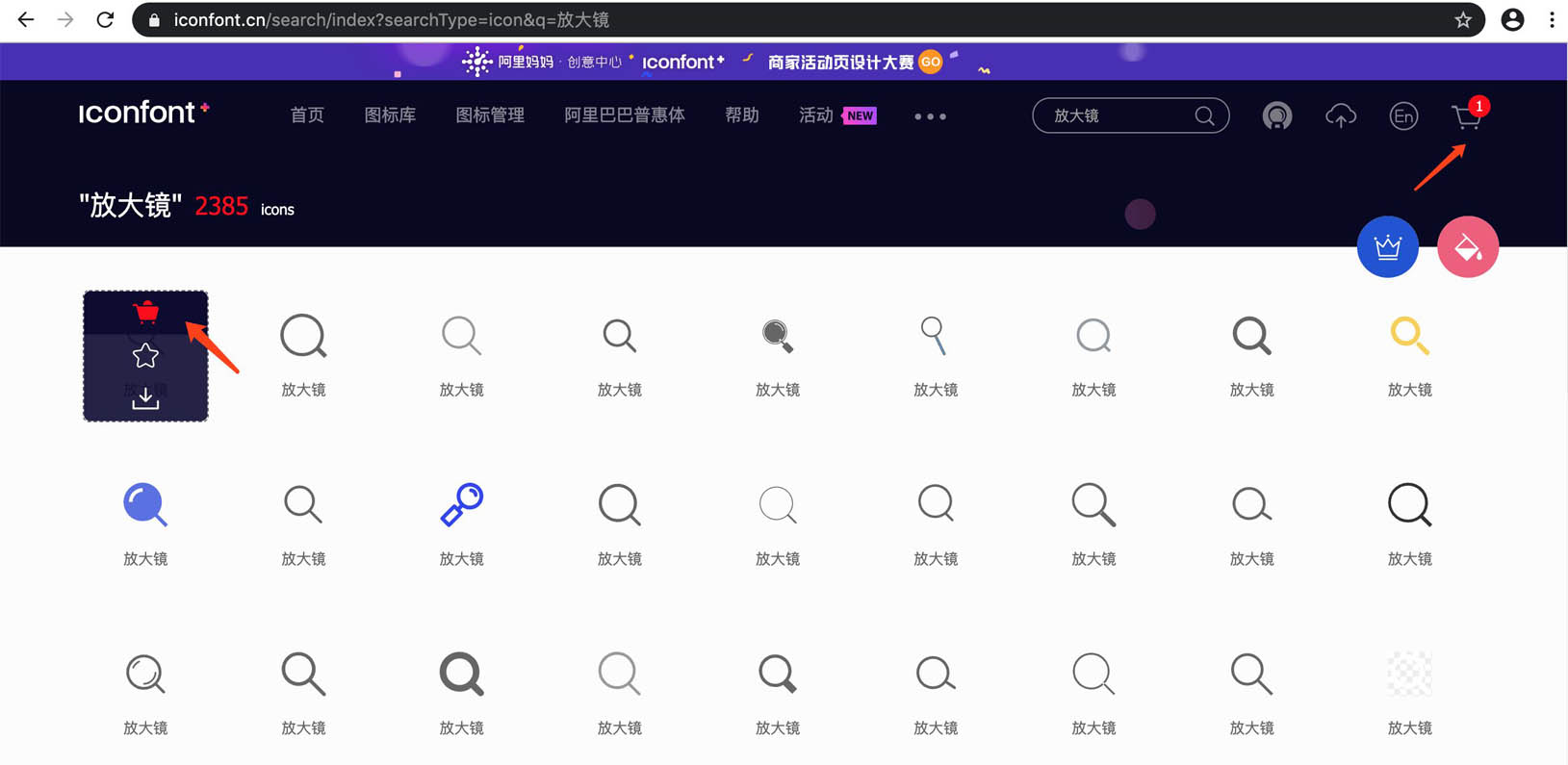
第二步:然后加入购物车.

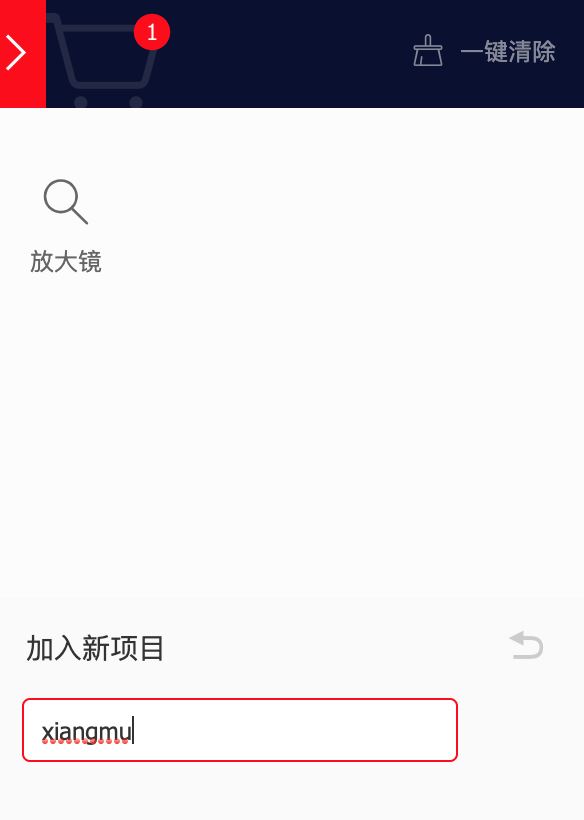
第三步:点击购物车创建一个新项目,确定,如果同一个项目后面要追加图片就不需要再重新创建了.

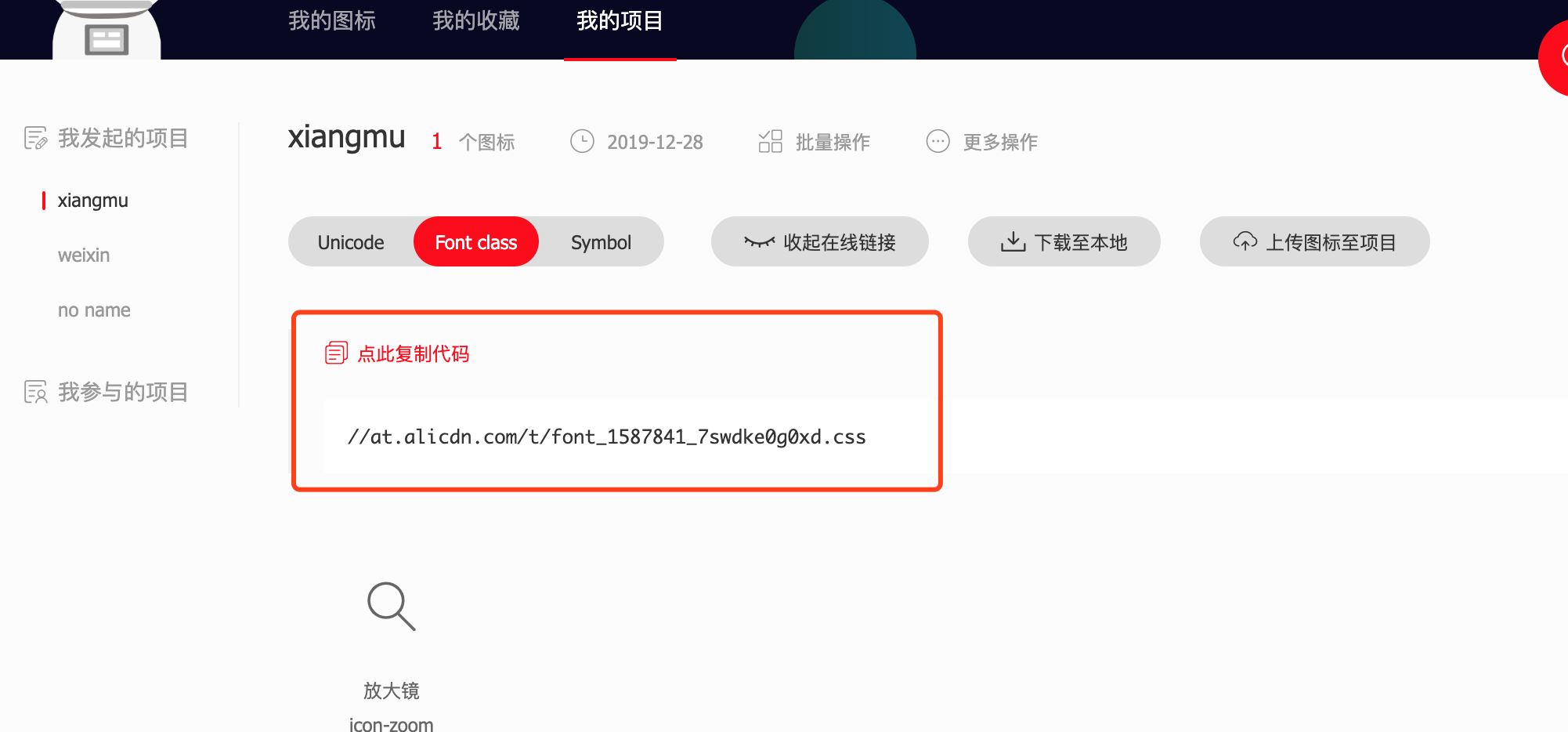
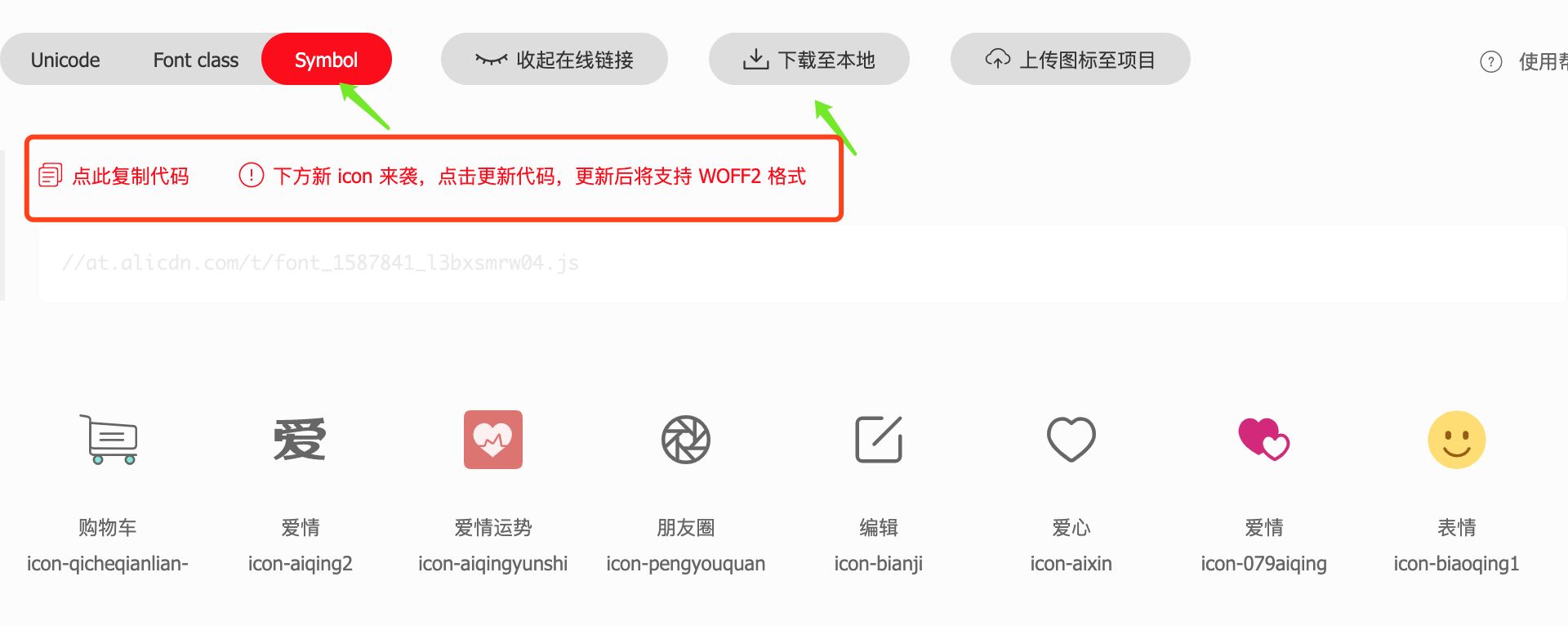
第四步:接下来就会出现以下这个页面,复制代码,引用到代码的文档。

<link rel="stylesheet" href="http://at.alicdn.com/t/font_1587841_2580lrwj551.js">
第五步:引入代码切记加上“ http: ”

第六步:挑选相应图标并获取类名复制粘贴,使用no-referrer" src="/img/bVbB5hz/view" src="https://cdn.segmentfault.com/v-5e05cb79/global/img/squares.svg" title="image.jpg">
<body>
<i class\="iconfont icon-xxx"></i>
</body>
方法2: symbol引用
- 是一种全新的使用方式,也是目前推荐的用法。网站也有相关介绍可以参考,与上面方法1相比具有如下特点:
- 支持多色图标了,不再受单色限制。
- 通过一些技巧,支持像字体那样,通过font-size,color来调整样式。
- 兼容性较差,支持 ie9+,及现代浏览器。
- 浏览器渲染svg的性能一般,还不如png。
第一步:一个项目如果要用到多个图标,也可以把要用的图标一起选好加入到购物车,再点击更新代码,再更新代码引用连接,这个方法需要下载到本地。

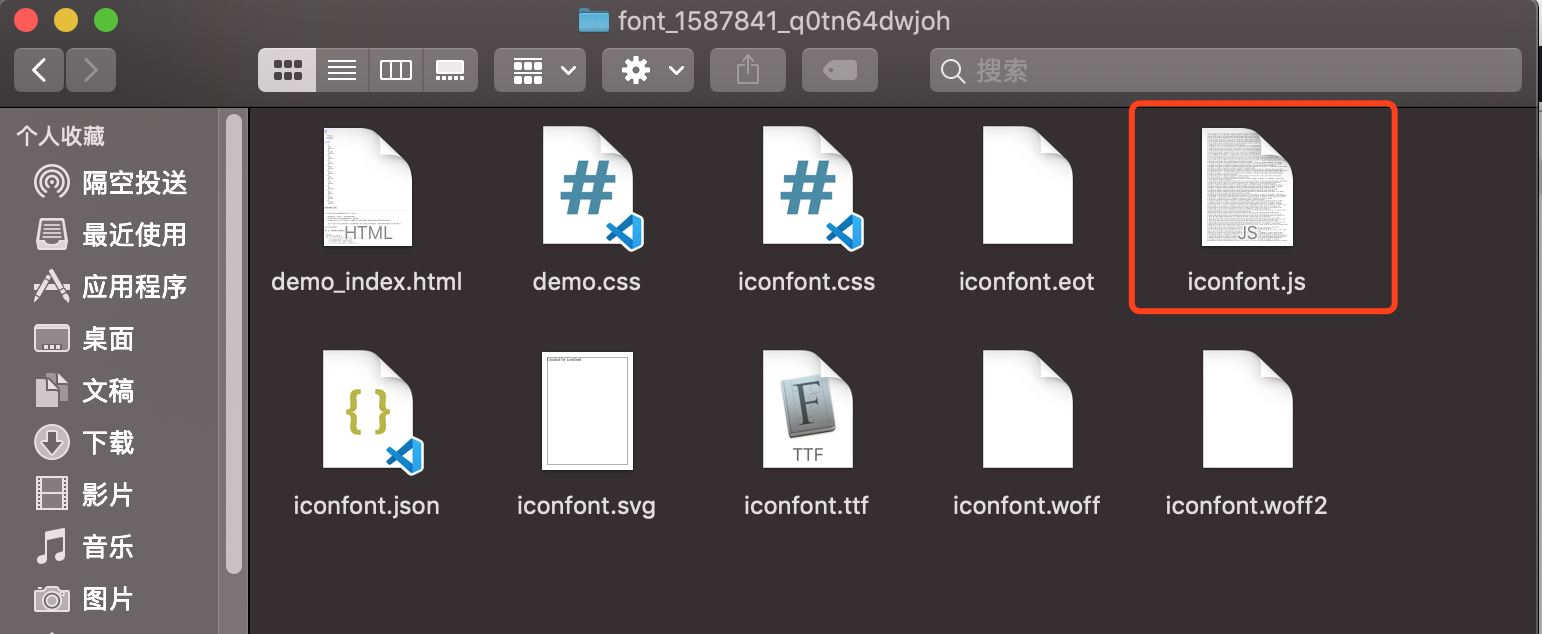
第二步:下载好后可以看到文件夹里面到一些文件,在代码页面引入js文件。

<link rel="stylesheet" href="http://at.alicdn.com/t/font_1587841_2580lrwj551.js">
<script src="iconfont.js"></script>
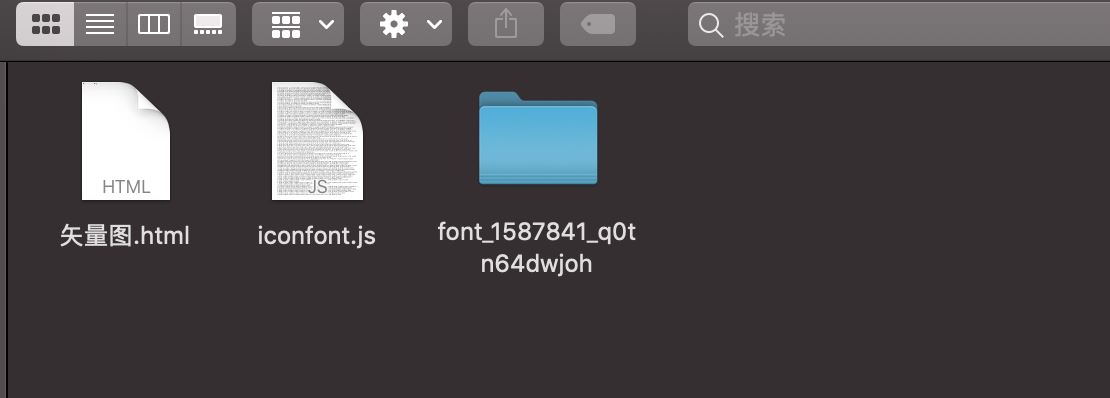
第三步:把文件包放在项目到同一个目录下,这样引用到图标才能生效.

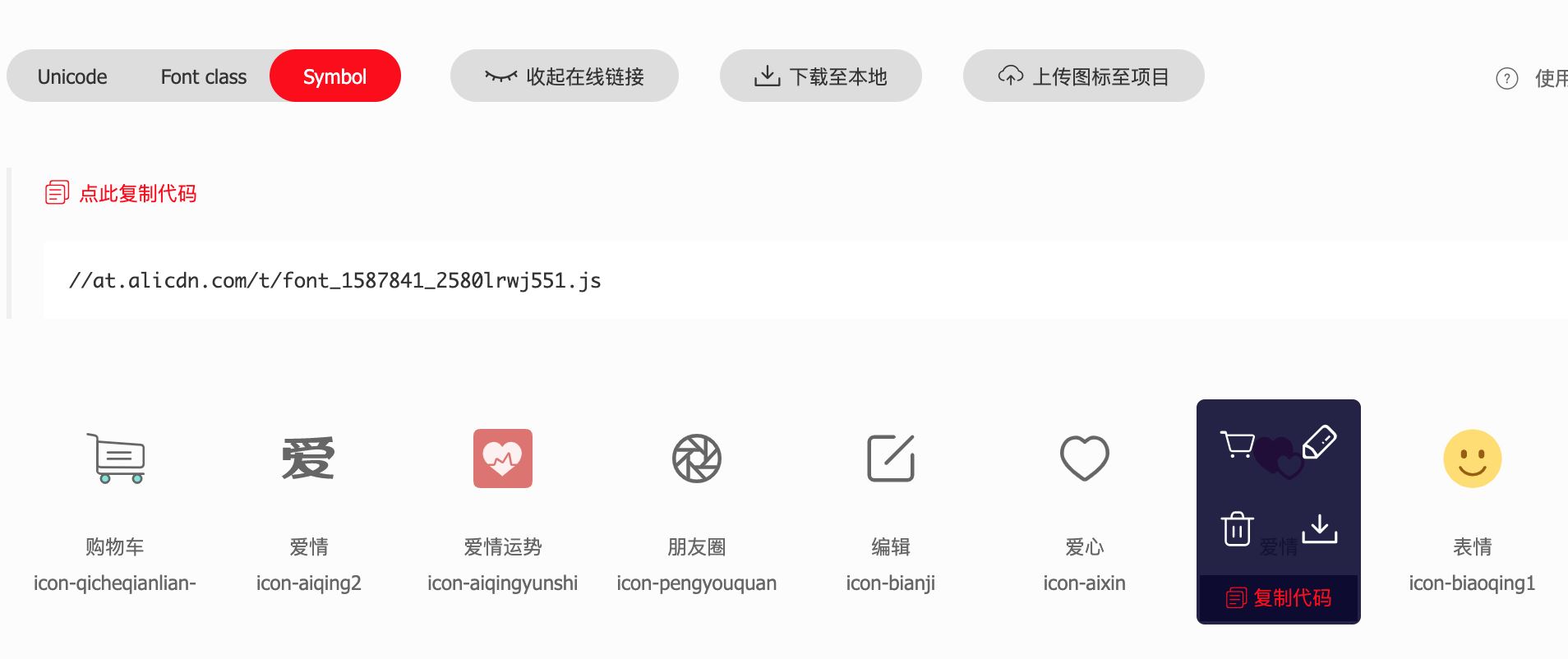
第四步:同样到方法,我们在需要引用到图标下方复制粘贴图片名称在svg里,更换 href="更换名称".

<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-079aiqing"></use>
</svg>
第五步:在代码页面我们需要引入以上两个文件地址以外,还需要引入一段style代码。
<style>
.icon {
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>
以下是全部代码作为参考
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>阿里巴巴矢量图</title>
<link rel="stylesheet" href="http://at.alicdn.com/t/font_1587841_2580lrwj551.js">
<script src="iconfont.js"></script>
</head>
<style>
.icon {
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>
<body>
<input type="text" placeholder="搜索">
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-079aiqing"></use>
</svg>
</body>
</html>
代码效果:

总结:
第一种方法,直接引入就可以用,快捷方便,不需要下载,使用起来比较方便,缺点只能单一使用,不支持颜色。
第二种方法,支持多色,以及多个图片引入效果也会比较好,缺点需要下载到本地文件包,并且一定要放在同一个目录下才能使用。
总体来说阿里巴巴矢量图对前端开发者还是非常有帮助,而且还是免费使用,以上方法大家可以根据自己到需求使用。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
 咨 询 客 服
咨 询 客 服