最近在搭建Nginx,做到域名访问的时候总是访问不了。
nginx的配置文件nginx.conf中server配置如下:
server {
listen 80;
server_name hehe.weige.com;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html-hehe;
index index.html index.htm;
}
}
配置完之后 在sbin 目录下执行命令 ./nginx -s reload 重新加载配置文件
加载之后浏览器地址栏输入hehe.weige.com 一直访问不了

就这个问题困扰了大半天。
搜索了好多大神的博客,配置没有任何问题。后面终于自己想到了。在这里强调两个最基础最简单的问题
1 同一个域名只能对应一个IP,同一个IP可以对应多个域名
2 当访问网站是系统会先去你本地的hosts(C:\windows\system32\drivers\etc)文件中查找,如果存在该域名就会访问该域名对应的IP,
如果不存在才会去互联网寻找。
重点看第二点,我本地的hosts文件根本就没有配置www.weige.com这个域名,于是去互联网查找。而这个域名是我自定义的,互联网肯定是查不到的。所以访问失败
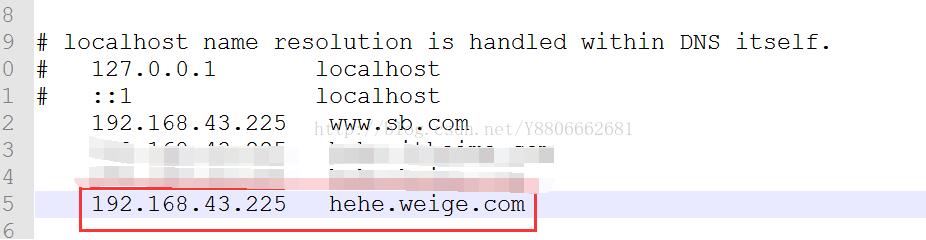
出现了第一张图的情况。各位大神的博客都没有强调这个问题,是他们疏忽了还是我基础太烂了呢???? 哎!不抱怨了。配置完hosts之后如下图

然后重启电脑(不重启电脑我不知道有没有办法做到,如果读者有办法麻烦给分享一下,谢谢!)
再次在浏览器输入hehe.weige.com 访问成功。
补充知识:Nginx 指定域名(或子域名)和网站绑定
问题起因
博主最近在 CentOS 上面部署另外一个网站,但并不想通过端口号来访问,因为端口号对于 SEO 优化不利,且用户访问较繁琐(使用域名不就是为了方便用户访问吗?再引入端口号岂不是和使用域名的目的相悖吗?),因此想在 CentOS 的 80 端口上同时运行两个网站,nginx 通过请求的域名来返回相应的根目录下的网站,达到 80 端口复用,同时运行多个网站的目的。
实现步骤
为方便您检查路径,本文在需要对路径进行要求时,专门使用 pwd 命令打印出博主当前步骤所在路径,便于您检查。
检查 nginx 配置文件路径(重要)
注意:这一步非常关键,如果修改了错误的 nginx 配置文件,将导致所有修改均无效,甚至会让您在探索了数个小时后仍无法得知修改无效的原因是什么。
使用命令
$ nginx -V
来查看 nginx 的一些配置信息,如下(您的和博主的显示内容可能不同,不影响):
nginx version: nginx/1.12.2
built by gcc 4.8.5 20150623 (Red Hat 4.8.5-16) (GCC)
built with OpenSSL 1.0.2k-fips 26 Jan 2017
TLS SNI support enabled
configure arguments: --prefix=/usr/share/nginx --sbin-path=/usr/sbin/nginx --modules-path=/usr/lib64/nginx/modules --conf-path=/etc/nginx/nginx.conf --error-log-path=/var/log/nginx/error.log --http-log-path=/var/log/nginx/access.log --http-client-body-temp-path=/var/lib/nginx/tmp/client_body --http-proxy-temp-path=/var/lib/nginx/tmp/proxy --http-fastcgi-temp-path=/var/lib/nginx/tmp/fastcgi --http-uwsgi-temp-path=/var/lib/nginx/tmp/uwsgi --http-scgi-temp-path=/var/lib/nginx/tmp/scgi --pid-path=/run/nginx.pid --lock-path=/run/lock/subsys/nginx --user=nginx --group=nginx --with-file-aio --with-ipv6 --with-http_auth_request_module --with-http_ssl_module --with-http_v2_module --with-http_realip_module --with-http_addition_module --with-http_xslt_module=dynamic --with-http_image_filter_module=dynamic --with-http_geoip_module=dynamic --with-http_sub_module --with-http_dav_module --with-http_flv_module --with-http_mp4_module --with-http_gunzip_module --with-http_gzip_static_module --with-http_random_index_module --with-http_secure_link_module --with-http_degradation_module --with-http_slice_module --with-http_stub_status_module --with-http_perl_module=dynamic --with-mail=dynamic --with-mail_ssl_module --with-pcre --with-pcre-jit --with-stream=dynamic --with-stream_ssl_module --with-google_perftools_module --with-debug --with-cc-opt='-O2 -g -pipe -Wall -Wp,-D_FORTIFY_SOURCE=2 -fexceptions -fstack-protector-strong --param=ssp-buffer-size=4 -grecord-gcc-switches -specs=/usr/lib/rpm/redhat/redhat-hardened-cc1 -m64 -mtune=generic' --with-ld-opt='-Wl,-z,relro -specs=/usr/lib/rpm/redhat/redhat-hardened-ld -Wl,-E'
其中只需要关注到 --conf-path=/etc/nginx/nginx.conf 这个条目,这个条目指明了当前 nginx 的程序使用的默认配置文件。
新建一个站点配置文件
根据上面的配置文件路径,首先切换目录到 nginx 的配置路径下:
$ cd /etc/nginx
然后新建一个站点配置文件,建议放置在 nginx 配置目录下的 vhost 目录内,如果您当前没有此目录,可新建一个:
$ pwd
/etc/nginx
$ sudo mkdir vhost
$ ls
conf.d fastcgi_params mime.types scgi_params vhost
default.d fastcgi_params.default mime.types.default scgi_params.default win-utf
fastcgi.conf koi-utf nginx.conf uwsgi_params
fastcgi.conf.default koi-win nginx.conf.default uwsgi_params.default
注意:/etc 是系统目录,一般用户不具有修改权限,需要使用 sudo 以管理员权限在该目录中进行修改,如创建、修改文件,创建文件夹等操作。
进入刚刚创建的 vhost 目录,新建一个配置文件,例如 mysite.conf,该配置文件文件名无限制,最好是你的网站名称之类的,便于辨认,但一定是以 .conf 为后缀。
$ pwd
/etc/nginx
$ cd vhost/
$ pwd
/etc/nginx/vhost
$ sudo touch mysite.conf
$ ls
mysite.conf trans.conf
其中,touch 命令创建了一个名为 mysite.conf 的配置文件(空文件),是本文中要介绍的配置文件,另一个是博主正在运行的网站,无需在意。
修改网站配置文件信息
本文中将建立一个名为 mysite 的网站,网站根目录为 /home/www/mysite,网站绑定域名 mysite.jinhangdev.cn。
使用任意文字编辑器打开 mysite.conf,输入如下内容并保存(注意需管理员权限):
server {
listen 80; # 网站的端口一般为 80,可以与其他网站一起使用该端口
server_name mysite.jinhangdev.cn; # 要绑定的域名(或子域名)
root /home/www/mysite; # 该网站的根目录
location / { # 不用管
}
}
以上内容为一个 server 的内容,下面讲 nginx.conf 配置的时候会再区分把一行配置写在 server 或写在 server 外的区别。
$ pwd
/etc/nginx/vhost
$ ls
mysite.conf trans.conf
$ sudo vim mysite.conf
$ cat mysite.conf
server {
listen 80;
server_name mysite.jinhangdev.cn;
root /home/www/mysite;
location /{
}
}
上面我们已经新建好了一个网站,该网站使用服务器的 80 端口,绑定的域名为 mysite.jinhangdev.cn,网站根目录使用 /home/www/mysite。
修改 nginx 配置文件
下面对关键文件 nginx.conf 进行配置,建议在修改前先备份,养成好的习惯:
$ pwd
/etc/nginx
$ sudo cp nginx.conf nginx.conf.bak
将原有配置存储到 nginx.conf.bak 后,继续下面操作,若后面发现修改出错,可将 nginx.conf.bak 改名回 nginx.conf 使用。
以超级用户权限使用文本编辑器打开 nginx.conf:
$ sudo vim nginx.conf
并进行编辑。
Nginx 配置文件的结构
我们这里只介绍和配置域名绑定相关的部分结构,即 http 小节:
设置在此处的配置都是 http 的全局配置,如果要对某个网站单独配置,则需要对每个 server 分别设置:
http {
(此处的配置是全局的配置参数)
server {
(此处的配置是本 server 的配置参数)
}
server {
(此处的配置是本 server 的配置参数)
}
(此处的配置是全局的配置参数)
}
但是我们并不提倡把所有 server 都展开写在 nginx.conf 中,因此我们使用一句 include 语句,把 vhost 下所有网站的配置都引用进来。注意:include 命令只是简单地进行文本替换。
于是我们在 nginx.conf 的 http 节内部的末尾写上一句:
http {
(前面的若干配置)
include /etc/nginx/vhost/*.conf;
}
这样一来,vhost 下的所有 .conf 文件均被文本替换式地引入到 nginx.conf 里面了。
重启 nginx 服务
使用命令:
$ sudo service nginx restart
Redirecting to /bin/systemctl restart nginx.service
重启 nginx 服务。
出现问题:重启服务报错
此时可使用命令:
$ sudo service nginx status -l
来查看报错信息和错误日志。输入此命令后,日志不会马上显示出来,稍等几秒会显示出来,-l 选项使得每条日志能够完整显示在屏幕上,否则当一条日志过长时,中间的文本将被 ... 替代。
若出现问题,十有八九日志都会说是载入 nginx.conf 出错,这多半是因为您在 nginx.conf 或 mysite.conf 中有错误的配置。
访问新网站
为新的二级域名添加 DNS 解析后,在浏览器中访问 mysite.jinhangdev.cn,正常情况下会报 404 Not found 的错误,这是因为本文到目前为止还没有去创建这个新网站的根目录,出现 404 错误反而说明前面的配置是正确的,所以下一步我们将创建一个简单的网页运行起来。
建立新网站的根目录(或使用已有目录)
博主习惯将网站的文件放在 /home/www 下,并给该目录 0777 权限,以免出现 403 错误,虽然这样不太安全。鉴于博主水平有限,希望有安全需求的读者关注其他安全大牛的文章,博主深表歉意。
在 /home/www 下建立目录 mysite(/home/www 目录已经被博主创建好,并使用 chmod 命令赋予其 0777 权限):
$ cd /home/www/
$ mkdir mysite
$ ls
mysite trans
切换到 mysite 目录下,简单创建一个网页:
$ pwd
/home/www
$ cd mysite/
$ echo hello! > index.html
$ ls
index.html
$ cat index.html
hello!
此时在浏览器中重新访问,即可看到一行 hello! 了,表示新网站创建成功。
结语
以上便是一个新网站的域名绑定的创建过程,若有您不明白或博主的错误之处,欢迎在评论区指正,感激不尽!希望能给大家一个参考,也希望大家多多支持脚本之家。
 咨 询 客 服
咨 询 客 服