越来越多的网页内容开始采取别具一格的排版设计,其中最典型的一种,就是让文字布局横跨不同的元素所处的区域,让排版和其他的模块共享空间。这种设计理念并不复杂,而这种趋势也在网页设计领域越来越热。
这种设计手法非常容易识别,文字排版部分通常会从页面的一个区域,延伸到另外一个模块所在的区域,比如某个图片上的文字内容延伸到另外一个图片或者彩色区块当中,共享了其他组件的空间。这种设计所牵涉到的页面图层的实现方式会很有意思,因为它可以承载很多富有创造力的设计。所以,接下来我们一起来看看一些典型的设计手法:
空间共享式文字排版

这种空间共享式排版是一种相当容易识别的设计手法。实际上,在一些海报和明信片设计中,也可以采用这样的设计。它的最典型的特征是,文字或者相似的元素横跨多个图层、模块或者区块。
从广泛意义上来讲,这个设计手法的核心概念是某个元素和其他的元素共享空间,横跨不同区域,元素相互叠加。这种设计常常被视作为分屏设计的一种延伸。
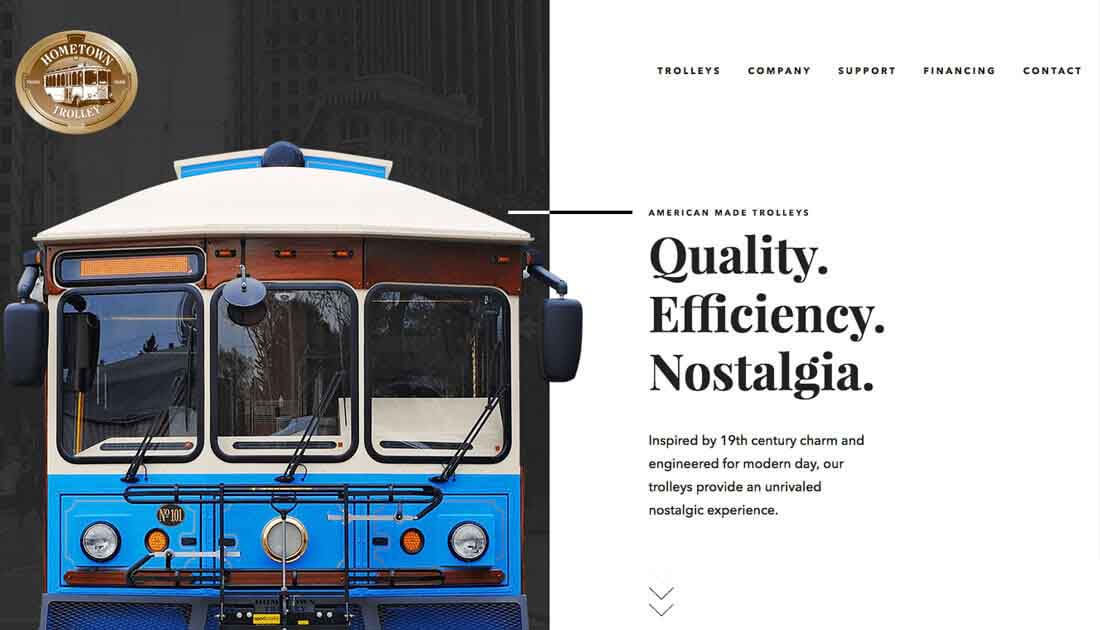
许多跨区域的排版设计都非常明显,但是也有比较微妙的,比如上面的网页 Hometown Trolley 。右侧文本部分伸出一条线,将用户视觉引导到左侧的图像当中,如果你仔细观察,还会发现左边汽车的后视镜从背景中突出并延伸到右侧的文本区块当中来。
如果设计得合理的话,这种设计手法能够借助元素区域的叠加,有效的帮助用户更好地了解内容和信息。共享的区域成为了不同区块和不同信息的连接。这种设计的另外一个好处在于,文本内容可以更好的被承载,共享的模式就像是两个相互连接的巨型卡片模块。
图片和文本的混排

漂亮的排版和精美的图片总能相辅相成。许多设计师都喜欢在使用共享空间式排版的时候,采用垂直定向的图片(不过由于各种屏幕的高宽比不同,这种技术使用的比例并不高。)。
空间共享式的排版设计能够将各种元素的属性淋漓尽致地呈现出来,还能确保整体设计在视觉上的愉悦感。文本字母可以横跨图片和留白,也可以在各个区域单独地使用,合起来看和分开看都含有意义,就像视觉化的"双关"。
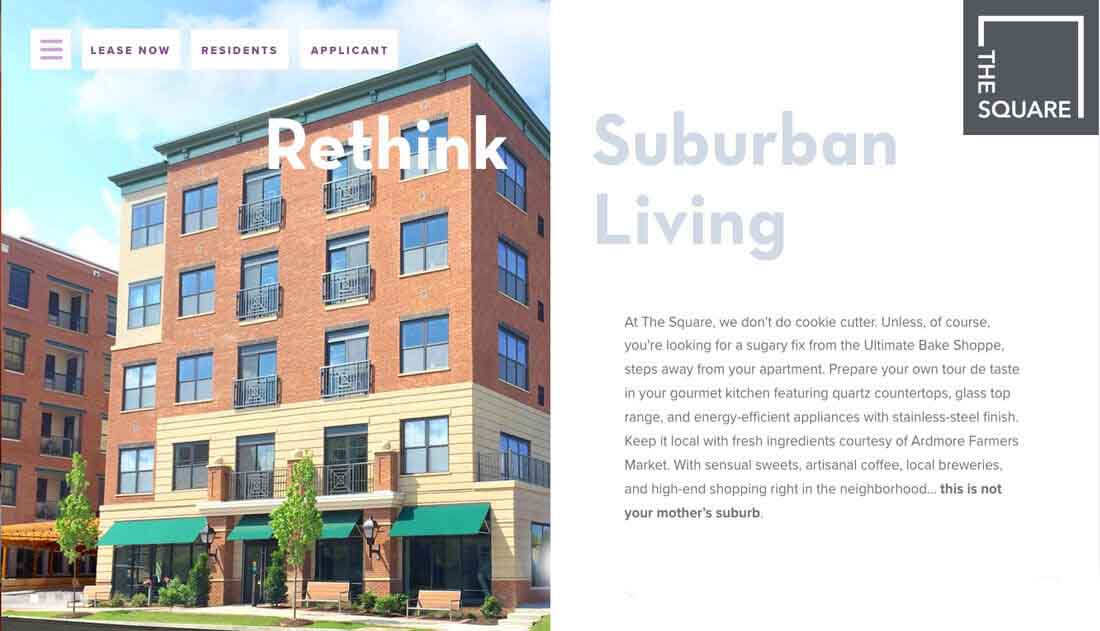
而上面的 Square Apartments 就是这样的设计,标题无论是合起来看,还是分开看,都具有意义。
这样的设计有一个好处,由于文本需要跨越不同的区域,配色不用保持完全的统一,根据文字周围的背景色进行调整,这样的设计简单而容易上手。难的地方在于文本内容的分拆和合并的状态下,表达的含义是否都合适。
大胆的字体选取

有趣而又独树一帜的字体,在跨越不同模块的空间共享式布局下,能带来独特的视觉体验。这样的字体通常本身就可以很好地发挥强调的作用,即使横跨多个不同的区域,也不会降低其作为焦点的地位。
如果你想沿着这个思路来设计,最好的做法是让标题尽量长一点,选取足够亮眼的字体,和字体色彩有足够对比度的图片和文本背景色,确保文本的良好可读性。
可读性是这种设计手法中最重要的点,通常情况下,文本部分会选择黑色或者白色的字体,虽然许多用户看起来可能会觉得简单,但是要平衡图片、背景和文本三个部分的配色体系,实际上还是挺麻烦的。
色块和文本的搭配

图片和文本的搭配是许多设计师的首选搭配方案,但是如果没有图片也同样可以实现空间共享式的排版设计,使用色块、几何图形和文本,是一样的道理。
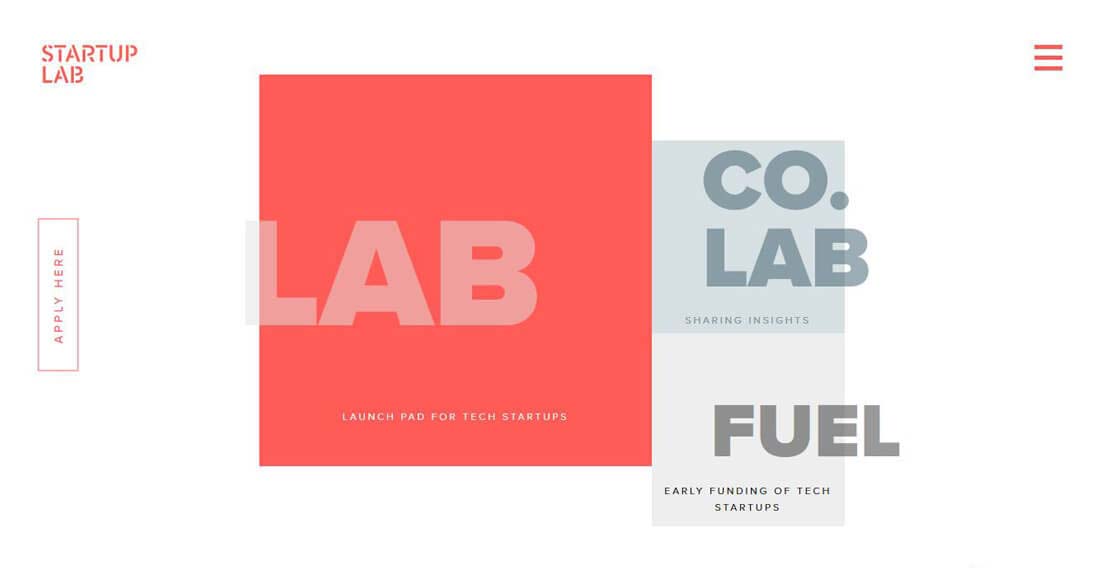
上方 Startup Lab 的网站就将色块和文本以极其时尚的方式搭配起来,文字横跨白色的背景和不同的色块,合理的色彩对比让整个视觉显得微妙又舒服。
添加动效作为提示

使用空间共享式的排版,并不以为着你不能使用其他的设计手法,比如动效就可以与之很好的结合起来。使用动效、视差等特效能够便于用户理解你的设计,鼓励用户与页面交互。
在页面元素较多的时候,微妙的动效能够更好的创建视觉焦点。
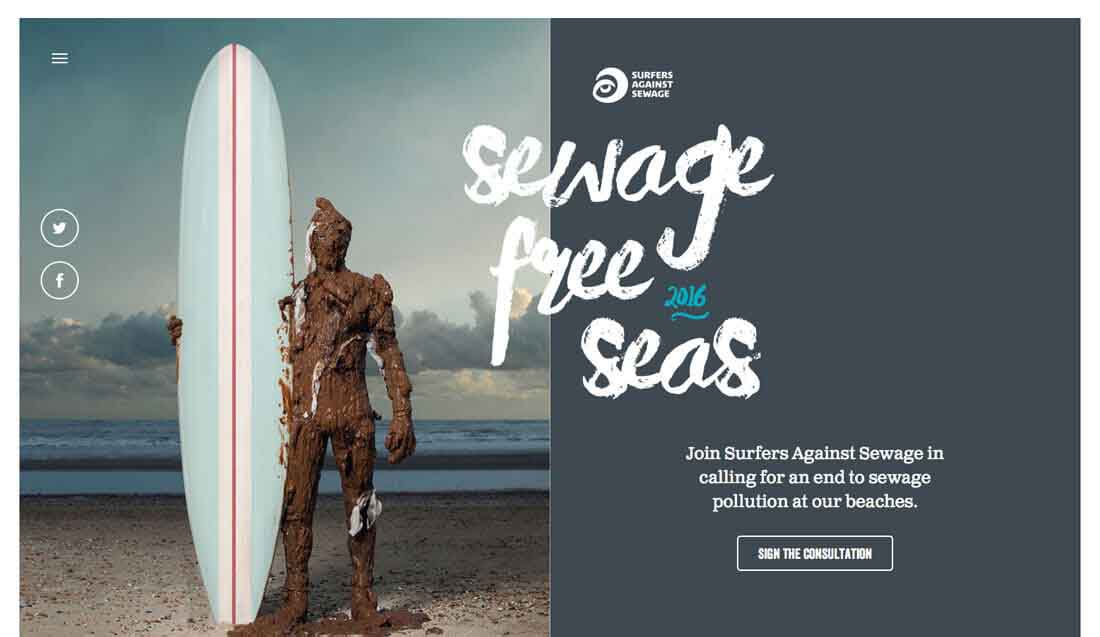
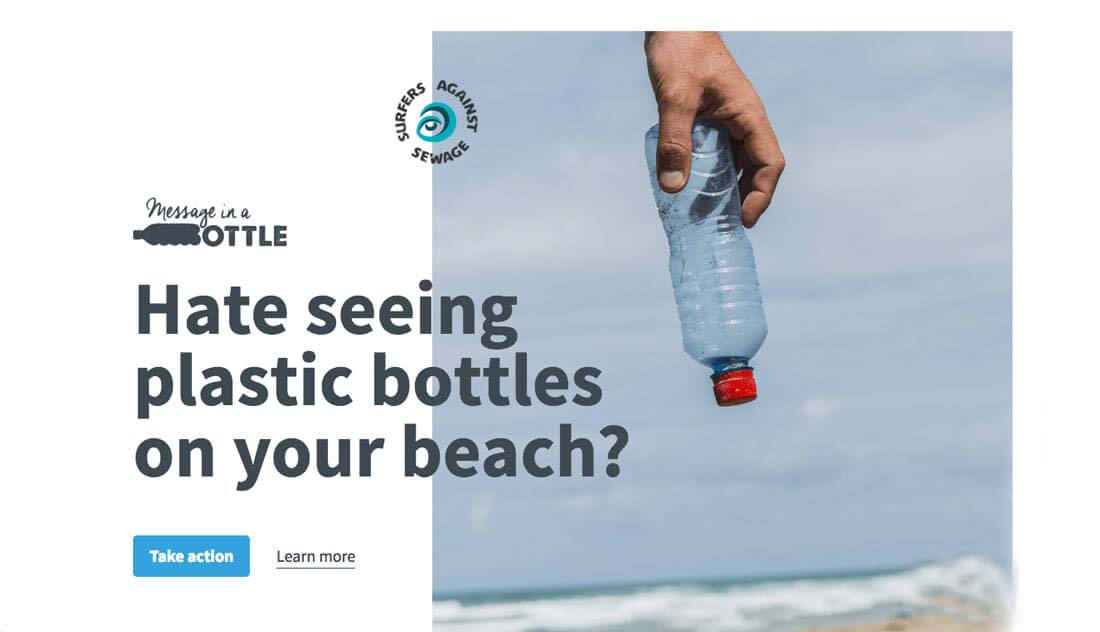
在上面的页面当中,那个小的圆形LOGO会缓慢地转动,在这个不对称布局的页面当中,它是当之无愧的视觉焦点。它很好地填补了图片和文本之间的空白,让整体设计更加完整和平衡,加上动画效果,你会对这个品牌有印象深刻。
保持简约

在绝大多数的情况下,简约的设计还是非常有效的。虽然这是老生常谈,但是它完美的规避了复杂设计所面临的各种问题,高效直接的排版设计也更容易发挥作用。这个时候,一个简单的空间共享式的排版就能够让用户立刻注意到,并且发挥效果。
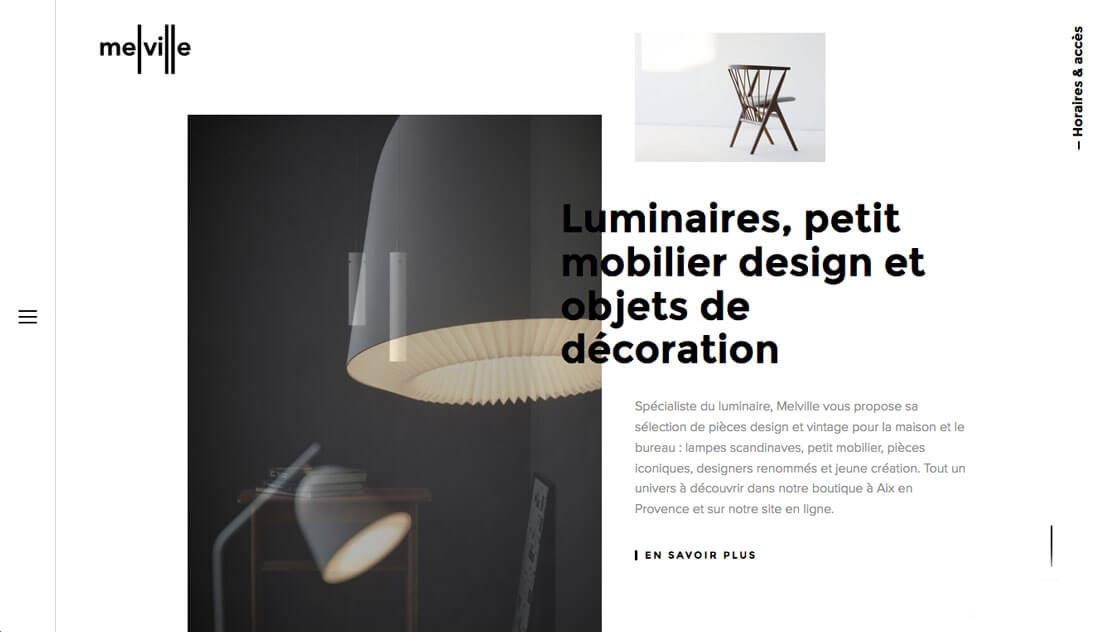
如果你不知道从何入手,可以尝试使用最简单的极简布局框架,使用黑色的文本和白色的背景,就像上面Melville 这个也能,让彩色的图片成为视觉焦点。
结语
在空间共享式的页面中,排版设计和图片的处理相对而言更加现代化,相比传统的设计手法而言,其实并没有复杂多少。这种设计手法让页面中常常被用户忽略的元素和其他的元素有了更多的交集,让页面内的元素"互动"了起
来。
 咨 询 客 服
咨 询 客 服