可视化有许多“规则”。有的是实际的规则,有的则是帮助你做出选择的建议。如果是出于数据的要求,而且你也知道该怎么做,那么许多实际的规则也不必遵守。
但是,的确有一些规则不应该违背。这些规则通常是用于一些特定种类、几乎只能用特定方式阅读的图表。当这些规则被打破,阅读过程中,数据有可能被误读。这会有点棘手。
条形图的基线必须从零开始
条形图依赖长度来呈现数据。短的条块代表较低的值,长一些的则表示较高的值。条形图的原理就是通过比较条块的长度来比较值的大小。
当基线被改变了,视觉效果也就扭曲了。

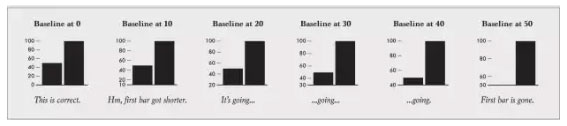
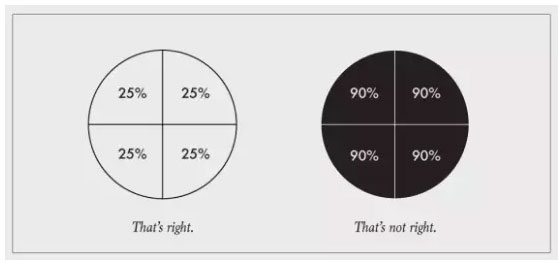
举例来说,请看上图。左边第一幅条形图比较了两个值:50和100,它有一条并且它有一条以零为起点的基线。很好。代表数值100的条块长度正好是数值50的两倍长,为100正好也是50的两倍大小。
但当你把基线变为一个更高的、非零的值时,第一个条形的长度变短了,而另外一个条形的长度却没有变。此时值为100的条形不再是值为50的条形的两倍长。以此类推,当最后左边代表数值50的条形彻底消失了,意味着100无限地大于50了。
条形图的基线必须从零开始。
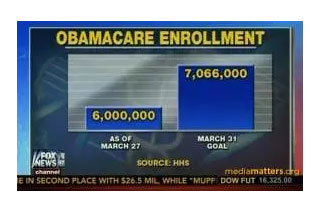
例:这张条形图是经福克斯新闻准许使用的。

3月31日目标的值为7,066,000,比6,000,000高17.8%,然而第二个条形几乎是第一个条形长度的三倍。
有人也许会反驳说,这张图的重点在于两个值的差而非这两个值本身。即便如此,用条形图来表示本身就是一个错误的选择。使用时间序列来呈现月累积数也许会更好。
不要过分热衷于饼图
有些人认为,应该完全避免饼图。他们也许是对的,也许又不是。有些人也许会说,使用饼图完全是一种不可原谅的错误。对此,我不同意。不管怎样,事实情况是人们仍然使用饼图,所以我们至少可以争取正确地使用它们。
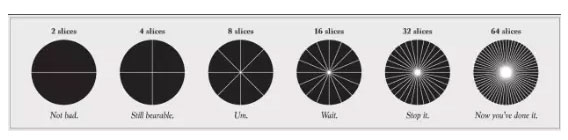
避免过度切割饼图,否则最终对它的阅读将难以为继。

那么多少是“太多”?这是一个判断力的问题。不过,如果已经很难从图中看出其中一块扇形是另一块两倍大,或者好几个较小的扇形区域看起来差不多大时,在扇形切割上面就该收手了。此时可以考虑把较小的类目归入一个更大的:“其他”。圆环图也是一样。
同时也考虑一下用其他种类的图表来表示比例。
不要太依赖于饼图。
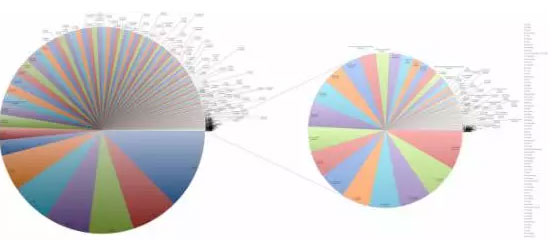
例:这张饼图来自维基百科,它展示了国家的不同区域。

左边这张饼图中已经切割了许多块,但旁边另分离出一张饼图,显示了左图中看不清楚的更小国家的情况,以此来提供更多的信息。有许多方式可以展示这组数据,比如树状图、按照数据比例制作的图标,或者就用普通的地图。单薄的饼图只适用于显示只有几组值的数据。
尊重部分所占整体的比例
相较于呈现数值,有些图更着重于表现部分与整体的关系,它们表现的数据是部分所占整体比例。比如,堆积式条形图,堆积区域图,树状图,马赛克图,圆环图以及饼图。在这些图表中,每一个部分都表示一个独立的、不重叠的比例。

关于这一条,最常见的错误发生在调查问题允许多选时。比如说:“你上周使用了哪一种交通工具?可以多选。”这样的话,在人们多选的问题上就会出现比例的重叠,不同选项的百分比之和大于一。为了避免这种情况,你不能直接把比例做成统计图。
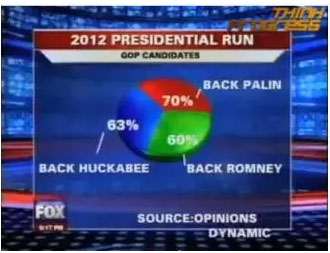
例:这张饼图来自福克斯新闻下属机构,它表现了三个不属于同一个整体的百分比。

每一个值都是一个单独的整体,因此在这一例中,用三个堆积式条块(或普通的条块)会更直观地表现每个值的比例。
展示数据
让读者看到数据,这是可视化的重点。如果数据的呈现不够清晰,就违背了做图表的初衷。这常常是因为一张图里的数据太多,于是读者的兴趣就被分散了。

这是一个经典的“绘图过度”的问题,相关的研究有很多。但是对于基本的图表,也有一些简单的解决方式。
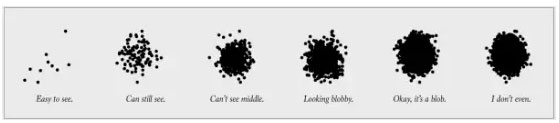
首先是可以改变符号的大小,这样上图中的小圆点(或者是其他的符号)就不会占据太多空间。为了让数据直观清晰,主要要增加空白。
调节透明度,多层次的图案就不会被覆盖。
通过取样或者把对数据进行分类的方式,把总体分成几个更小的子群。从中,你可以采取小而多的方式,这样每张表里的信息就会少一些。
数据进行再统计及分门别类。
总而言之,更好地呈现数据。
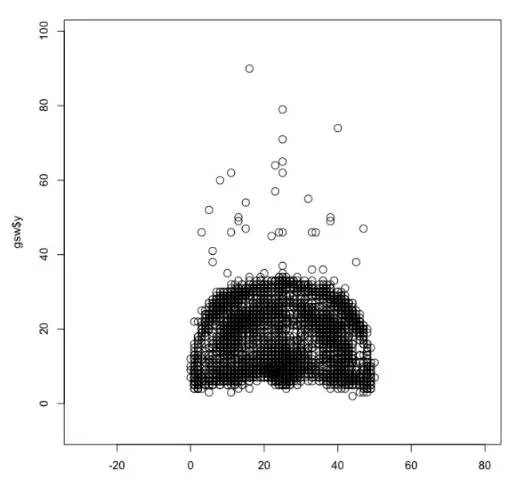
例:这张图展示了金州勇士队在2008-09赛季的每个投篮。

这张图最终形成了一个球场的形状,并得出了对于球员们投篮最多的地点的一个小结论——近框,中距离,以及三分球。但是它们之间的差距是很小的,读者并不能看清真正量级上的差距。
数据聚合法将有助于解决此类问题。
解释编码
通过一定的形状、颜色和几何图形的结合,将数据呈现出来。为了让读者能读清楚,图表设计者就要把这些图形解码回数据值。经典的例子是没有标注的坐标轴。

有时编码不需要解释。比如说,读者也许知道怎样读条形图,就不必解释条的长度表示的是值的大小了。但是设计者的确应该解释数据,也就是图表的单位和主题。
所以标明坐标轴代表的含义。要给读者提供线索或图例,解释图表。
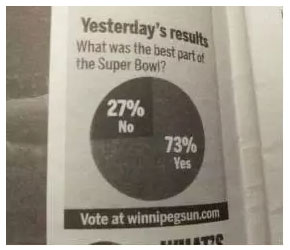
例:这个错误标注的图表来自温尼伯太阳报:

我们要是能知道这是统计关于什么的问题就好了。
2015年数据可视化十佳项目
2015 年,优秀的可视化作品生机勃勃,我可以确定,明年也会有很多好作品。横跨不同主题和应用形式的项目大量涌现,但如果让我选一个年度主题的话,那一定是“教学”,不管是通过解释说明,模拟说明还是深刻分析的方式。有时候会感到可视化创作者很大胆,试着让读者们不再用惯有的思维方式来理解数据和统计学。我很喜欢这一点。
以下是我选出的 2015 最佳项目。按照惯例,排名不分先后。同时,也有很多不在这个名单上的作品,它们同样很优秀。
我们一起来看看它们。
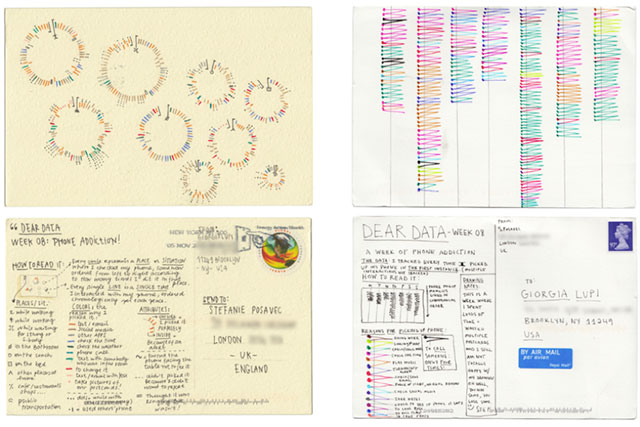
1.亲爱的数据
这是一个值得跟踪的有趣项目,它涉及的两个话题——可视化和自我监测——引起了我的注意。

亲爱的数据是一个 Stefanie Posavec 和 Giorgia Lupi 做的一年项目。每个人会追踪一周中每天发生的事情,比如每个人接多少次电话,然后把这些数据可视化在一张明信片上。然后他们把这些明信片寄给对方—— Lupi 现居纽约而 Posavec 住在伦敦。
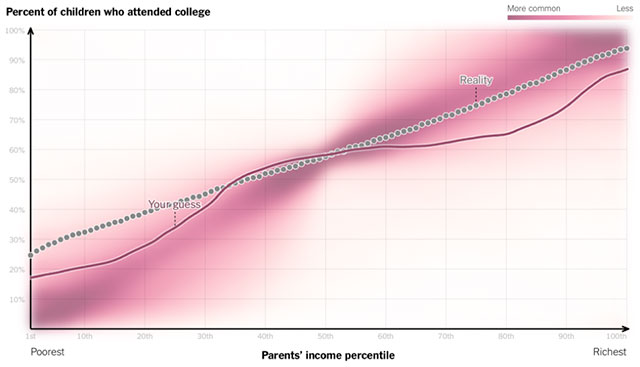
2.你来画:家庭收入如何预测孩子的大学入学几率
感觉今年似乎是挑战读者如何在一个更高的统计学视角上理解数据的一年。

纽约时报 Upshot 的 Gregor Aisch, Amanda Cox 和 Kevin Quealy 请读者画一条反映家庭收入和上大学孩子数百分比的线。所以你能看到你自己画的线,真实数据画出的线和其他人是怎么看待这个关系的。
关于Upshot/New York Times 和数据假设,参见 this quick puzzle to test your pattern-finding ability (快速测试你的模式识别能力)和 3-D chart of the economy’s future(经济未来发展3D图)。
3.“黑”出你的科学荣耀
纽约时报的 538 也通过他们的可视化互动进行了一些数据科学教学活动。其中最好的一节课是教人们如何通过“窃取 P 值”( p-hacking )来从同一数据集中得到你想要的结果.

这个项目发布的时候正是一个刚毕业的学生被曝出伪造数据的时候(hyperlink)。Christie Aschwanden和Ritchie King的重点不是怀疑一个荒唐的结果是如何通过了严格的同行评审的,相反,他们想说的是,科学地做研究并解释数据才是真正的难点。
4.制作歌曲“你现在在哪里”
纽约时报的这个团队做了一个有关 Justin Bieber 的访谈,不仅不错,还很有趣。

尽管 Bieber 更像一个配角,因为 Diplo 和 Skrillex 才是详尽研究如何制作一首大卖歌曲的人,但是这个配在视频旁边的音乐可视化作品可以帮助你更好地理解音乐家们到底在说什么。
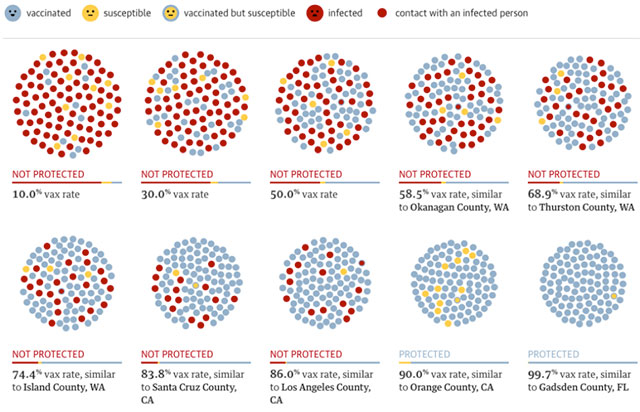
5.麻疹如何在接种了疫苗的儿童中传播及何时不传播
卫报的 Rich Harris,Nadja Popovich 和 Kenton Powell 展示了当一个国家的孩子们不接种麻疹疫苗时会发生什么。

作为父母,我想把这整个列表做成交互式的。
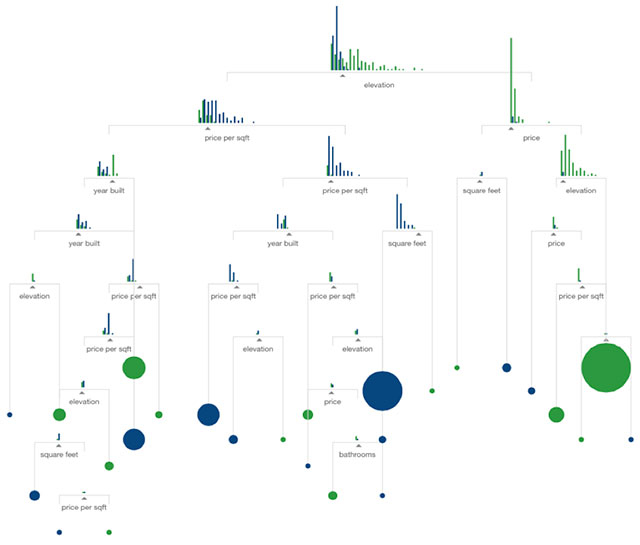
6.机器学习的可视化介绍
机器学习似乎像一个有魔力的概念,仿佛意味着一个机器人可以不受你的教导去做奇怪的事。Stephanie Yee 和 Tony Chu 对此用一个可视化例子进行了解谜。

这个可视化例子如卷轴般带着你一步一步了解机器是如何“学习”的。过渡图表让整个图衔接得非常顺畅。现有成果似乎是一个系列项目的第一部分,但是我们可能得等一段时间才能看到后面的。
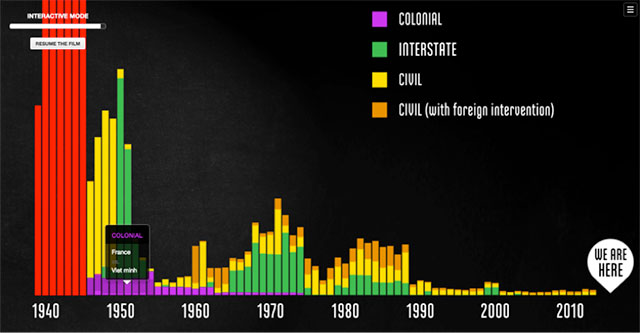
7.第二次世界大战的结束
Neil Halloran 的这个项目的一部分是记录,另一部分是交互式可视化,二者无缝衔接在了一起。

我很惊讶地发现并没有很多人做这个类型的项目。当我意识到他们在做这样一个项目时,我非常希望这个能继续下去(阅读更多)。
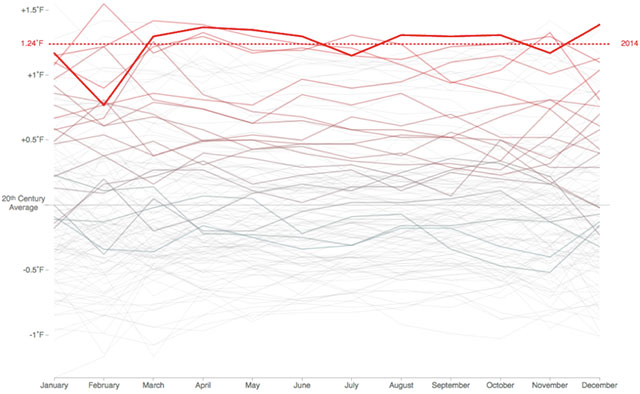
8. 2014 年是有记录以来最热的一年
最直观的可视化这类数据的方式是单线图。但把线进行分解后,我们可以得到更多的信息。

彭博社的 Tom Randall 和 Blacki Migliozzi 做的这张动态图展示了月度平均气温。每条线代表一个完整的年份,随着时间由远到近,这条线在几英寸几英寸地升高。
9.网络效应
距离上一次看到 Jonathan Harris 的这类项目已经过去一段时间了

他和 Greg Hochmuth 合作了这个项目,“网络效应”是对整个互联网的点评,可以让人通过一种奇妙而引人入胜的方式了解互联网的方方面面,一次花几分钟。
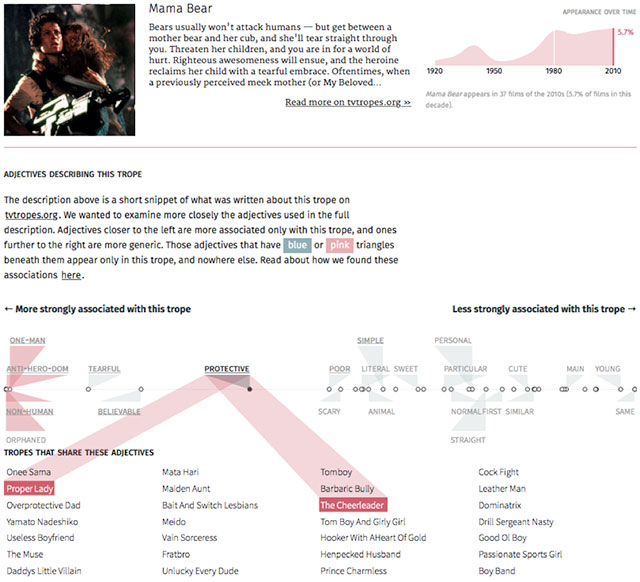
10.常用比喻
“比喻修辞是写作者常用的,在读者脑海中有特定形象的,一种工具和写作习惯”。Bocoup 数据可视化团队做的“常用比喻”项目研究了比喻修辞中常用的词。

如果你想了解电影里的性别角色和人物性格,这个项目正是你要找的那个。
 咨 询 客 服
咨 询 客 服