gonews是基于 go+vue 实现的golang每日新闻浏览与检索平台
项目地址: Github
线上Demo:GoNews
数据来源: GoCN每日新闻
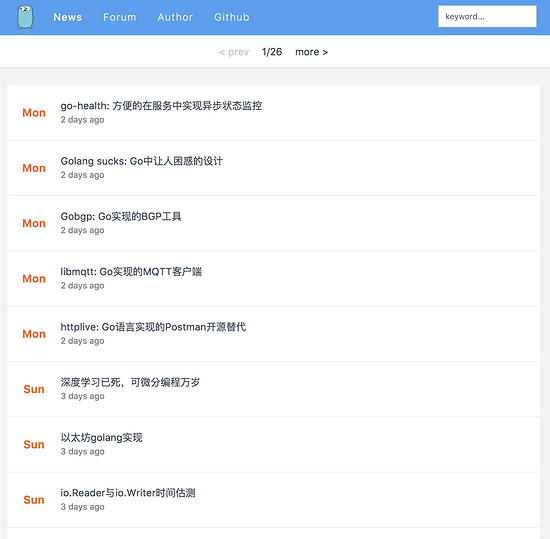
项目截图

部署
获取新闻数据
git clone https://github.com/gocn/news /data/news
获取源码
go get -u github.com/mikemintang/gonews
解析数据
nohup gonews -d /data/news > /data/log/gonews.log 2>1
启动Api
nohup gonews -a api -p 8017 > /data/log/gonews.log 2>1
前端部署
cd $GOPATH/src/github.com/mikemintang/gonews/web
npm install
npm run build
Nginx配置
server {
listen 80;
server_name gonews.idoubi.cc;
index index.html index.htm index.php;
root /data/go/src/mikemintang/gonews/web;
location /api {
rewrite ^.+api/?(.*)$ /$1 break;
proxy_pass http://127.0.0.1:8017;
}
}
Shell脚本
#!/bin/sh
cd /data/news
git pull origin master
nohup gonews -d /data/news/ > /data/log/gonews.log 2>1
定时任务
crontab -e
*/10 * * * * /bin/sh /data/shell/cache_news.sh
用到的技术
golang包
github.com/go-redis/redis
encoding/json
flag
net/http
net/url
strconv
sync
crypto/md5
fmt
io
io/ioutil
net/url
os
path/filepath
regexp
strconv
strings
time
总结
以上所述是小编给大家介绍的基于go+vue实现的golang每日新闻数据浏览与检索平台,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:- vue 简单自动补全的输入框的示例
- Vue引用第三方datepicker插件无法监听datepicker输入框的值的解决
- 基于Vue开发数字输入框组件
- vue实现验证码输入框组件
- Vue实现数字输入框中分割手机号码的示例
- Vue.js实现输入框绑定的实例代码
- vue组件中点击按钮后修改输入框的状态实例代码
- vue2.0实现移动端的输入框实时检索更新列表功能
 咨 询 客 服
咨 询 客 服