目录
- 一、漂亮的标签图和按钮图
- 二、窗口协议与窗口顶层
- 三、标准对话框是模态对话框
- 四、标准对话框的多栏使用
一、漂亮的标签图和按钮图
这个标签的设置config,如果熟悉office的操作,应该是一件不太难的事情。仿照文本的字体,颜色,字号,还有标签的高度宽度等等,做一个标签的仿本py文件如下:
文件在我的pywenjianjia之下。
from tkinter import *
root = Tk()
labelfont = ('times', 28, 'bold')
widget = Label(root, text='Hello tkinter world, I came here!')
widget.config(bg='black', fg='yellow')
widget.config(font=labelfont)
widget.config(height=5, width=40)
widget.pack(expand=YES, fill=BOTH)
root.mainloop()
在atom的packages中点python runner执行这个文件,于是就出现

如果你想做个还有点动态的按钮图片,可以使用button.py文件,也是来一个仿制的py文件。
在from tkinter import *
widget = Button(text='BUTTON', padx=20, pady=20)
widget.pack(padx=30, pady=30)
widget.config(cursor='gumby')
widget.config(bd=8, relief=RAISED)
widget.config(bg='dark green', fg='white')
widget.config(font=('helvetica', 24, 'underline italic'))
mainloop()
在atom的packages中点python runner执行这个文件,于是就出现:
一个漂亮的、彩色的、而且可按动的按钮图片。

二、窗口协议与窗口顶层
早年写那本《创新思维》教材时,学习visio画图花了点功夫,那时佩服visio软件在平面上的分层功夫。也就一个只给你平面感的屏幕,却可以画出很多奇奇怪怪的东西,还可以一层一层地叠放,并配置以不同的色彩。编程学到这里,过去那种怪怪的感觉因为这么多年计算机技术的不断升级,好多让你奇异的东西,早被更多超越给冲淡了。但你还是要为接触GUI的图片来一点惊喜感,而且还让你知道,这个魔幻平面的屏幕,还有相应的协议在发挥作用。我原以为,这个协议称为协议,一定有个协议各方的约定,是个超越GUI之外的东西呢,原来也是一个py代码的GUI文件。
而且,这个文件还有一个怪异,按照教材中的安排,你想去执行它,文件就显示有误。但试探着种种办法好像依然有误。回看教材文本,在窗口图标那一节似乎有个暗示,干脆去掉那个iconbitmap代码行,也就是去掉那个18行代码,文件就可以执行了。
展示文件的注释有点协议文本的味道,这大概就是协议的主要内容吧。我先给出总共28行的代码文件。
"""
弹出三个窗口,destroy()会停止一个窗口,quit()则停止所有窗口.
顶层窗口有标题、图标、协议等等,总是会有一个应用程序窗口。顶
层窗口都是容器,但不会封装/网格化。toplevel就像frame,它是新
窗口且包含一个菜单。
"""
from tkinter import *
root = Tk() #显示根窗口
trees = [('The tkinter 之旅!', 'light blue'),
('The Paint!', 'light green'),
('The Giant wetearth !', 'red')]
for(tree, color) in trees:
win = Toplevel(root) #新建窗口
win.title('Sing...') #设置边框
win.protocol('WM_DELETE_WINDOW', lambda:None) #忽略关闭
win.iconbitmap('py-blue-trans-out.ico') #非红色Tk,有这一行则不运行
msg = Button(win, text=tree, command=win.destroy) #关闭一个win
msg.pack(expand=YES, fill=BOTH)
msg.config(padx=10, pady=10, bd=10, relief=RAISED)
msg.config(bg='black', fg=color, font=('times', 30, 'bold italic'))
root.title('Lumberjack demo')
Label(root, text='Main window', width=30).pack()
Button(root, text='Quit All', command=root.quit).pack() #终止所有程序
root.mainloop()
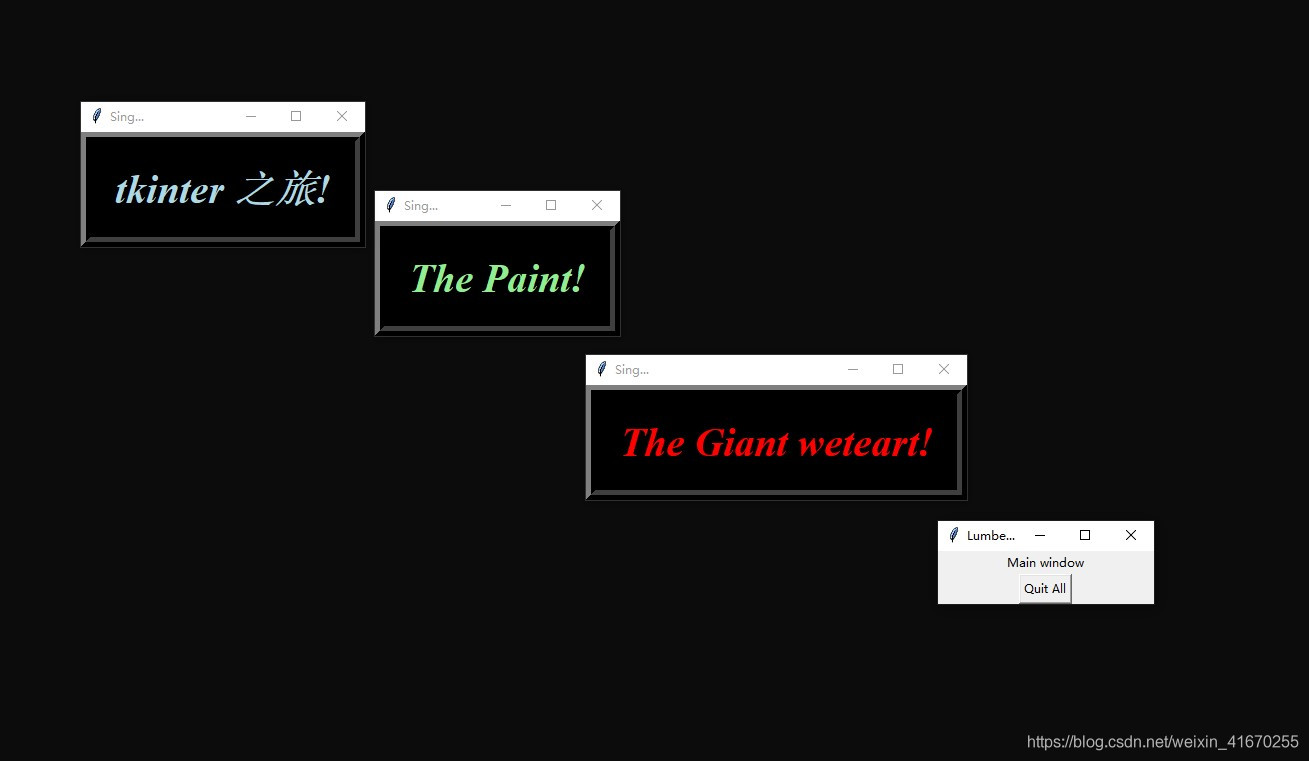
执行这个文件,出现以下结果:
Traceback (most recent call last):
File "C:\Users\zzx21\GUI\Tour\toplevel2.py", line 18, in module>
win.iconbitmap('py-blue-trans-out.ico') #非红色Tk,有这一行则不运行
File "C:\Users\zzx21\pywenjianjia\lib\tkinter\__init__.py", line 2080, in wm_iconbitmap
return self.tk.call('wm', 'iconbitmap', self._w, bitmap)
_tkinter.TclError: bitmap "py-blue-trans-out.ico" not defined
C:\Users\zzx21\GUI\Tour>
现在去掉行18,三个窗口按钮全出现了,还外带一个quit图标。使用shell的移动提示符,这些文件可以移动到屏幕上你想放置的地方,有点意思。

三、标准对话框是模态对话框
计算机语言也常常使用逻辑学的一些术语,tkinter之旅中讲到的对话框,竟然有模态对话框和非模态对话框之说。这好像在拉近py语言和逻辑之间的距离,让人有一点缘分之感。你只要对现代逻辑历史稍有理解就知道,20世纪初成熟的现代逻辑,到了20年代,出现了和经典逻辑有点变异的逻辑,那就是非经典的模态逻辑,美国学者C.I.刘易斯构造了严格蕴涵系统的S1-S5,现在所说的模态逻辑就产生了,学名就叫modal logic。而对话框中提到的模态对话框与非模态对话框中的模态一词的英文,就是这个modal。但深入一点,好像这里的模态modal和逻辑的modal并没有什么关联,只是在用词上的一个巧合吧。
沿着教材的思路,先把标准对话框做个基本了解,大概能说明这种巧合。
标准对话框也称通用对话框,这样的对话框也是模态的。这里modal的意思是:这样的对话框会阻止其它界面,这些界面只有在用户关闭该对话框的时候才可能返回。所以,所谓标准对话框或者模态对话框,只要它在屏幕上出现,就把其它的窗口界面给强制挡住了。为什么这就是modal的,按我对于modal的理解,好像一点modal的含义都没有。因为逻辑中的模态总是指的互为定义的模态词,例如必然与可能,应该与禁止等等,好像没有这里的行为意义。且让我们用实例的模态对话框,来表明它的含义吧。虽然modal在这里的含义有点模糊,但实例的出现会消解我们对它的迷惑。很可能python中的模态和逻辑的模态就不是一回事,一种语词使用的巧合罢了。
标准对话框dIg1.pyw,
from tkinter import *
from tkinter.messagebox import *
def callback():
if askyesno('Verify', 'Do you really want to quit?'):
showwarning('Yes', 'Quit not yet implemented')
else:
showinfo('No', 'Quit has been cancellled')
errmsg = 'Sorry, no Spam allowed!'
Button(text='退出', command=callback).pack(fill=X)
Button(text='垃圾', command=(lambda: showerror('Spam', errmsg))).pack(fill=X)
mainloop()
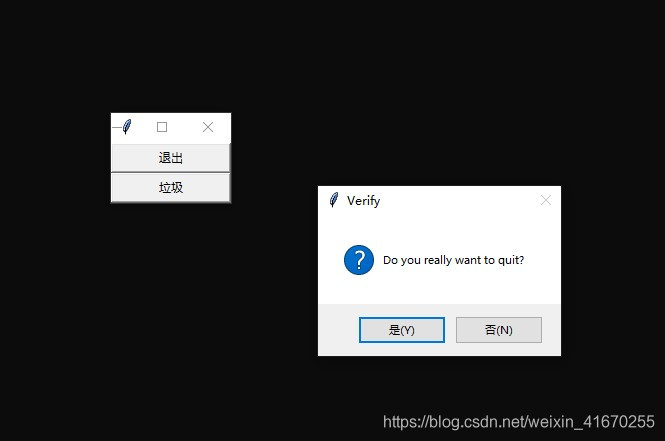
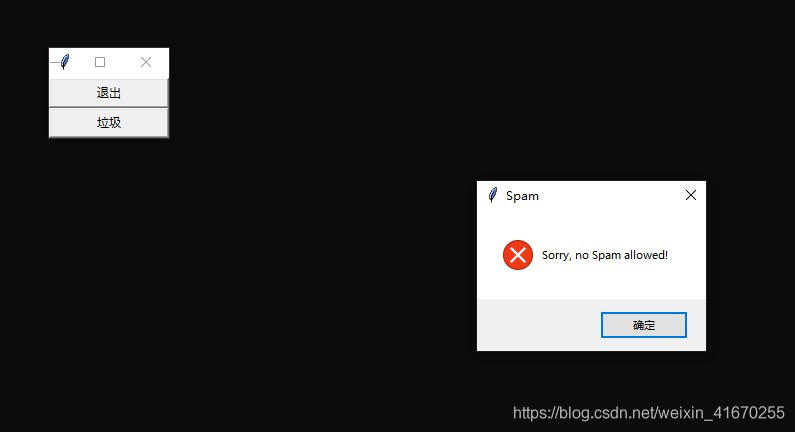
我用中文按钮替换英文按钮,出现了中文的对话框。这些对话框按钮是可以按动然后给出选择的,如下两图。
按退出有如下选择

按垃圾有如下选择

四、标准对话框的多栏使用
先做出一个回调演示表的py文件,它可以作为模块反复使用,这就使得对话框的制作多样化起来。我依然把这些对话框的按钮用中文标识,然后再做一个多重的按钮栏文件,于是你看到一个更多功能的对话框图。一个可以打开文件,选择颜色,输入字符等等的对话框。把所有代码的功能全都理解清楚,还没有到火候,但终于可以照葫芦画瓢地把这些图框及其作用显示出来了。
演示按钮集合的py文件demoDIg.py
from tkinter import *
from dialogTable import demos
from quitter import Quitter
class Demo(Frame):
def __init__(self, parent=None, **options):
Frame.__init__(self, parent, **options)
self.pack()
Label(self, text='Basic demos').pack()
for (key, value) in demos.items():
Button(self, text=key, command=value).pack(side=TOP, fill=BOTH)
Quitter(self).pack(side=TOP, fill=BOTH)
if __name__=='__main__': Demo().mainloop()
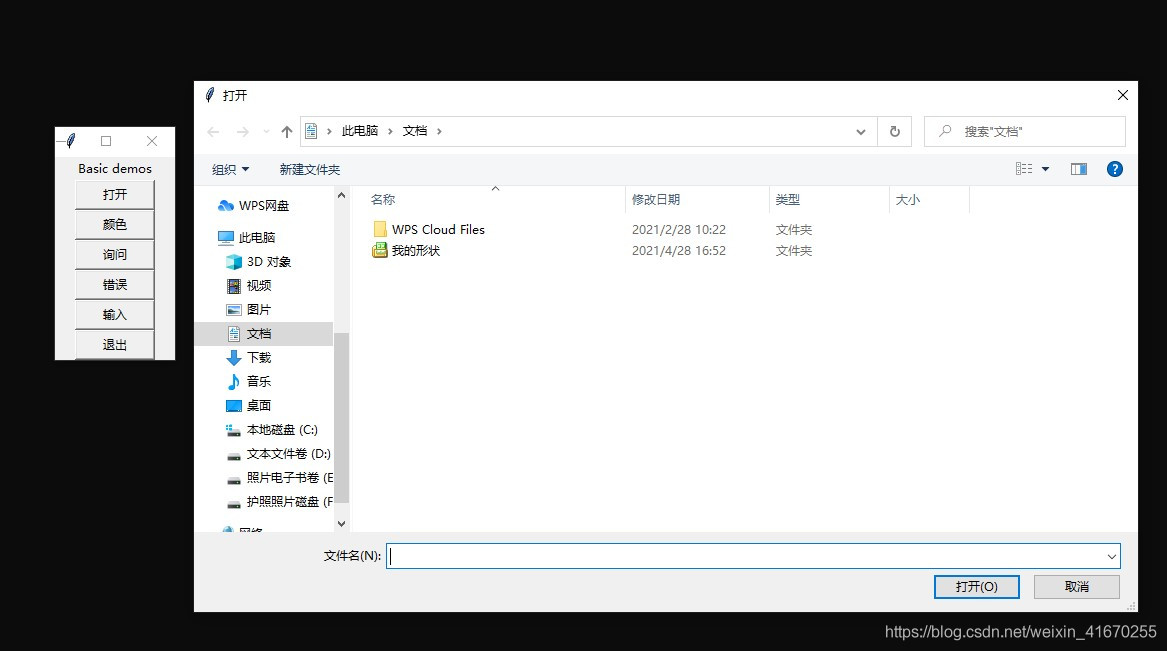
执行这个文件,于是出现按钮栏对话框

如果点打开按钮,则打开了window的文档文件

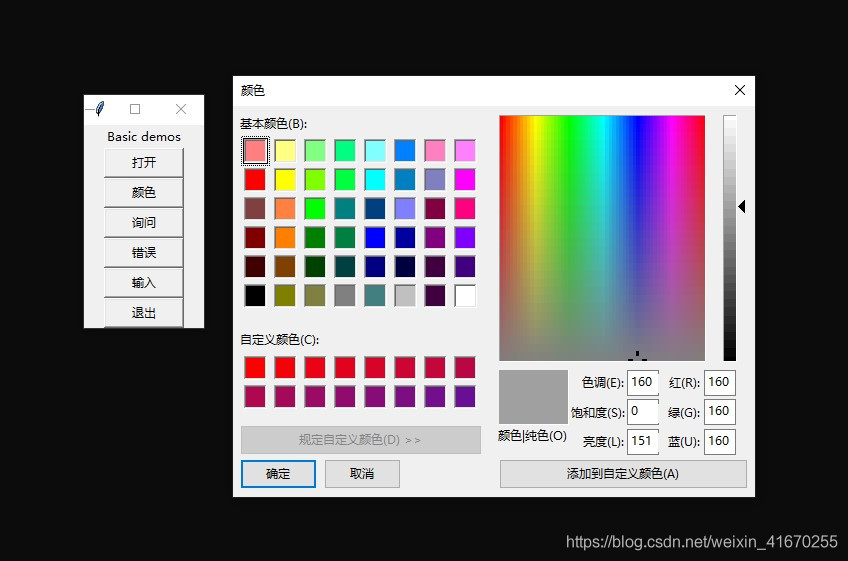
如果点击颜色,则可在颜色框中选择颜色。

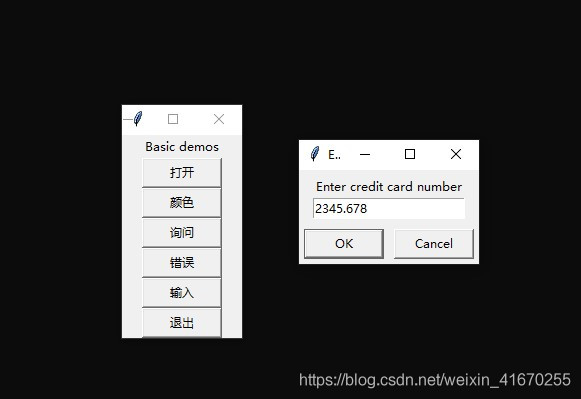
如果点击输入,则可在输入框中按要求输入数字。

这个对话框的初步理解,颇有点开人眼界。作为计算机科学中的python语言,真有超越自然语言的诸多功能。冲着这一点,这个编程语言再难,也得一点一点地坚持学下去。
到此这篇关于Python基础学习之奇异的GUI对话框的文章就介绍到这了,更多相关Python GUI对话框内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
您可能感兴趣的文章:- python GUI库图形界面开发之PyQt5打开保存对话框QFileDialog详细使用方法与实例
- python GUI库图形界面开发之PyQt5输入对话框QInputDialog详细使用方法与实例
- 基于wxPython的GUI实现输入对话框(2)
- 基于wxPython的GUI实现输入对话框(1)
- Python GUI之如何使用tkinter控件
- python制作的天气预报小工具(gui界面)
- python 制作一个gui界面的翻译工具
- 基于Python的EasyGUI学习实践
- 七个Python必备的GUI库
- python之PyAutoGui教你做个自动脚本计算器的方法
 咨 询 客 服
咨 询 客 服