一、Gitee管理项目步骤总结:
【1. 提交(托管)项目】
① 先测试是否连接成功:File — Setting — Version Control(Gitee) — Test判断是否连接成功;
② 提交(托管)项目:VCS — Import into Version Control — Share Project on Gitee(内容不变) — Share — (内容不变)OK
【2. 拉取项目】
① 先测试是否连接成功;
② 拉取项目:VCS — Checkout fromVersion Control Git — URL:copy过来、Directory:在本地存放项目的位置新建一个空文件夹用于存放拉取下来的分开的项目(因为拉取下来的项目各部分是分开的,不是一整个) — Clone
【3. 推送项目:Commit + Push】
① 先测试是否连接成功;
② Commit:VCS — Commit(/Git — Commit File…):弹出框中左侧 Commit Message 必填;
Push:VCS — Git — Push;
二、详细步骤:
1.IDEA中安装配置git插件1.1 访问git官网:https://git-scm.com/downloads 下载所需git安装包。再进行安装(后面会用到安装的Git文件夹中的git·exe)


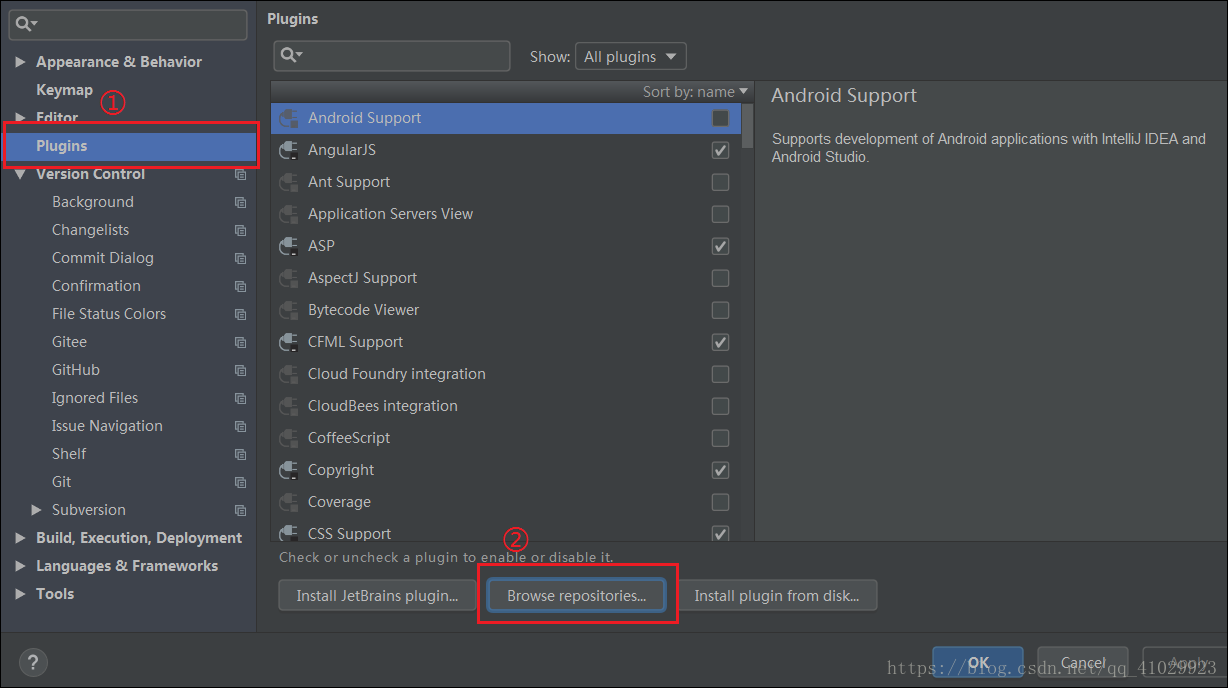
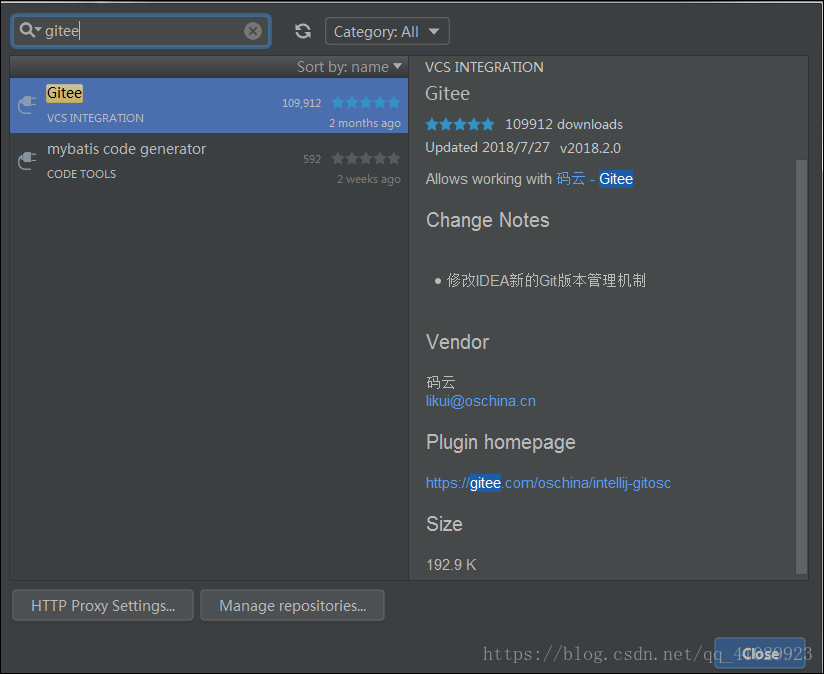
1.2 File==》Setting==》Plugins==》如图②

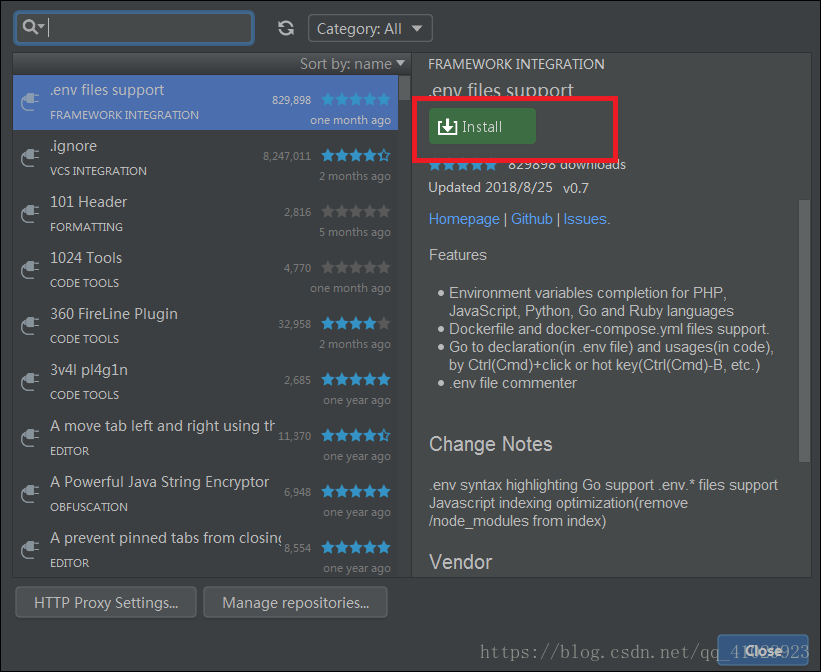
1.3 在弹出界面搜索gitee插件下载并安装,安装步骤直接点击下一步直至安装成功即可


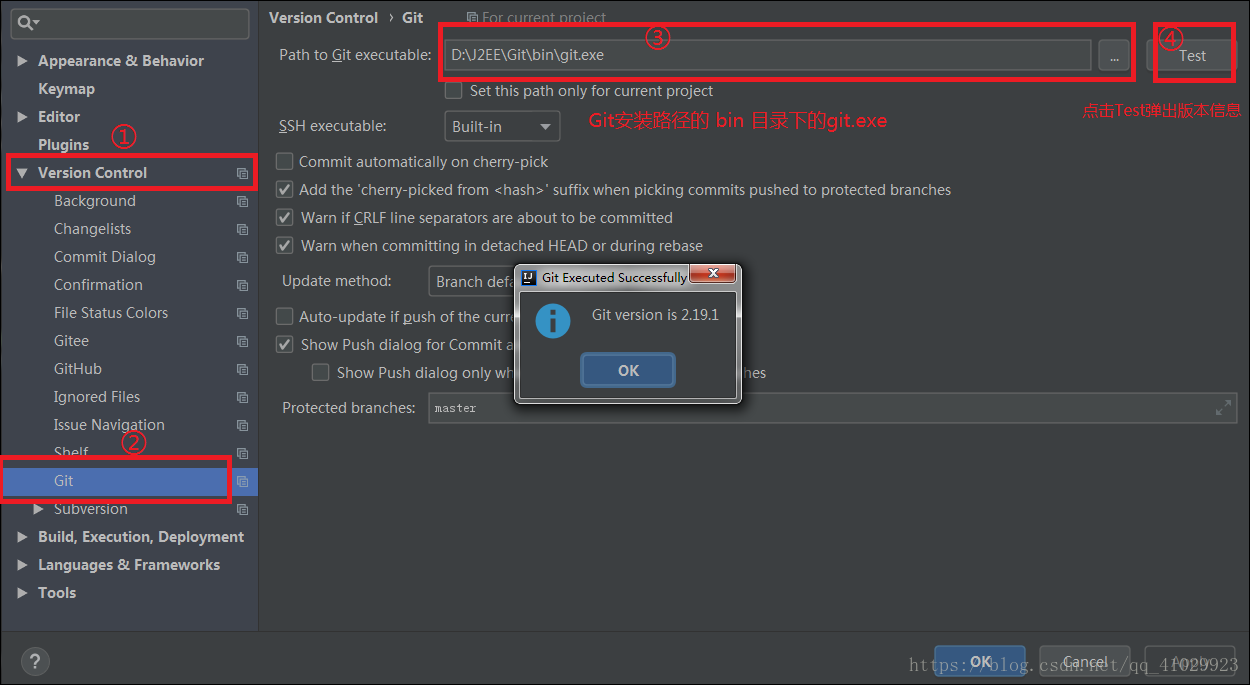
1.4 File==》Setting==》按下图顺序进行操作(注:如果按照默认路径安装git的,下图所示安装路径可作为参考),点击Test测试成功即可进行下一步

2. IDEA连接gitee并创建gitee项目仓库
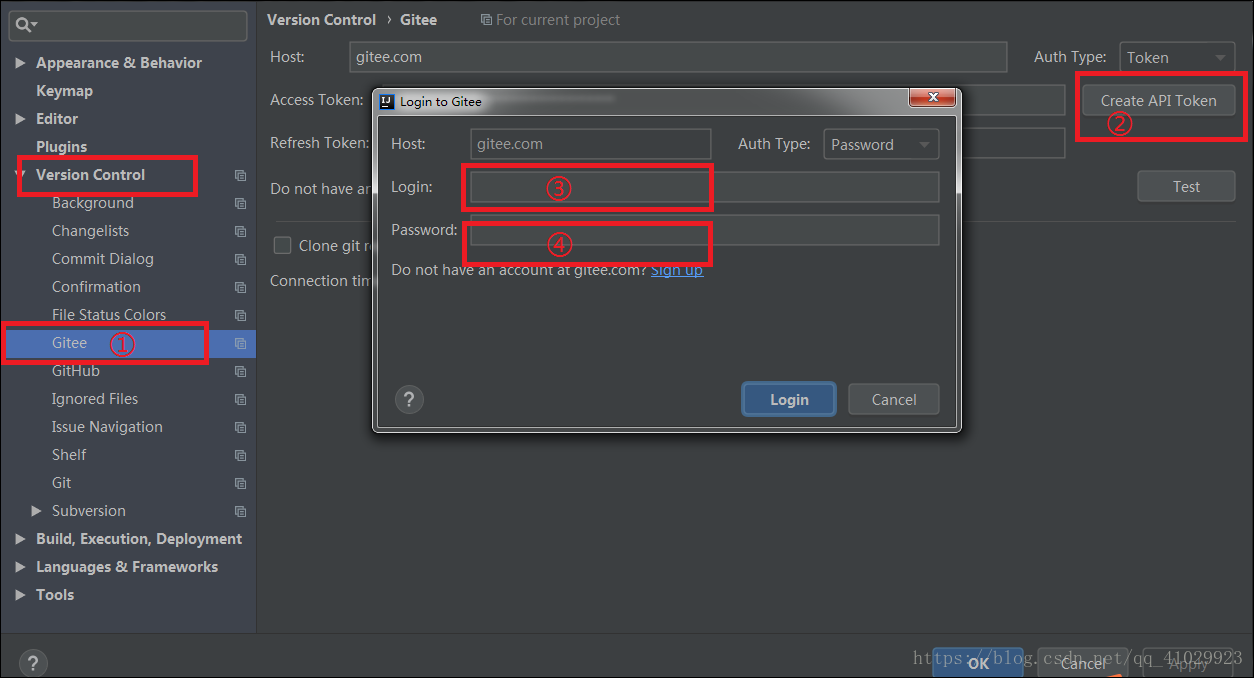
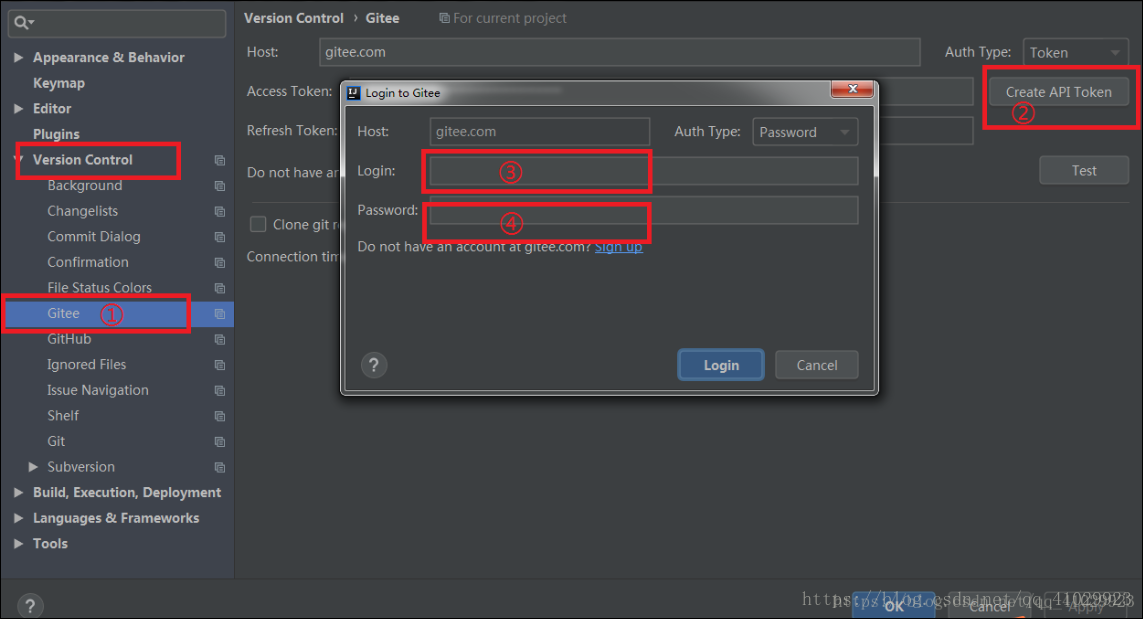
2.1 配置IDEA连接gitee,按下图顺序进行操作。③是填写gitee(码云)用户名,④是填写gitee(码云)密码。IDEA登录gitee账户。(注:下图Test按钮可测试是否连接成功)

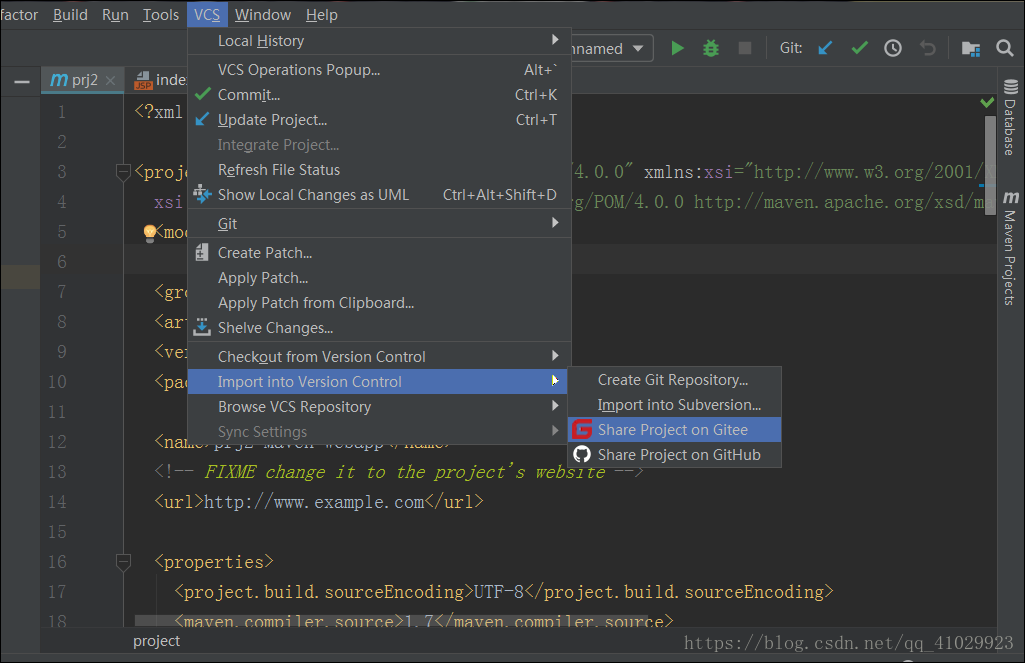
2.2 连接成功后,创建gitee项目仓库(托管项目)方式一:IDEA创建本地仓库自动连接至gitee仓库。2.2.1 :按下图步骤点击在gitee上分配项目。

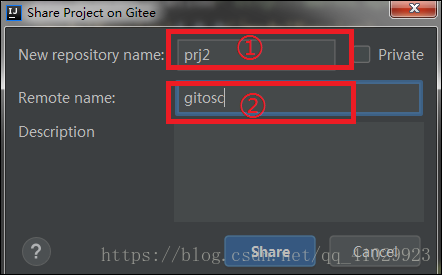
2.2.2 :如下图,①是要填写本地仓库名称,②是要填写远程仓库名称,③是确定分配或者创建(注:private指示创建仓库是否私有,分配完成后IDEA左下角会出现成功提示框)。成功后,一个远程仓库就创建好了。

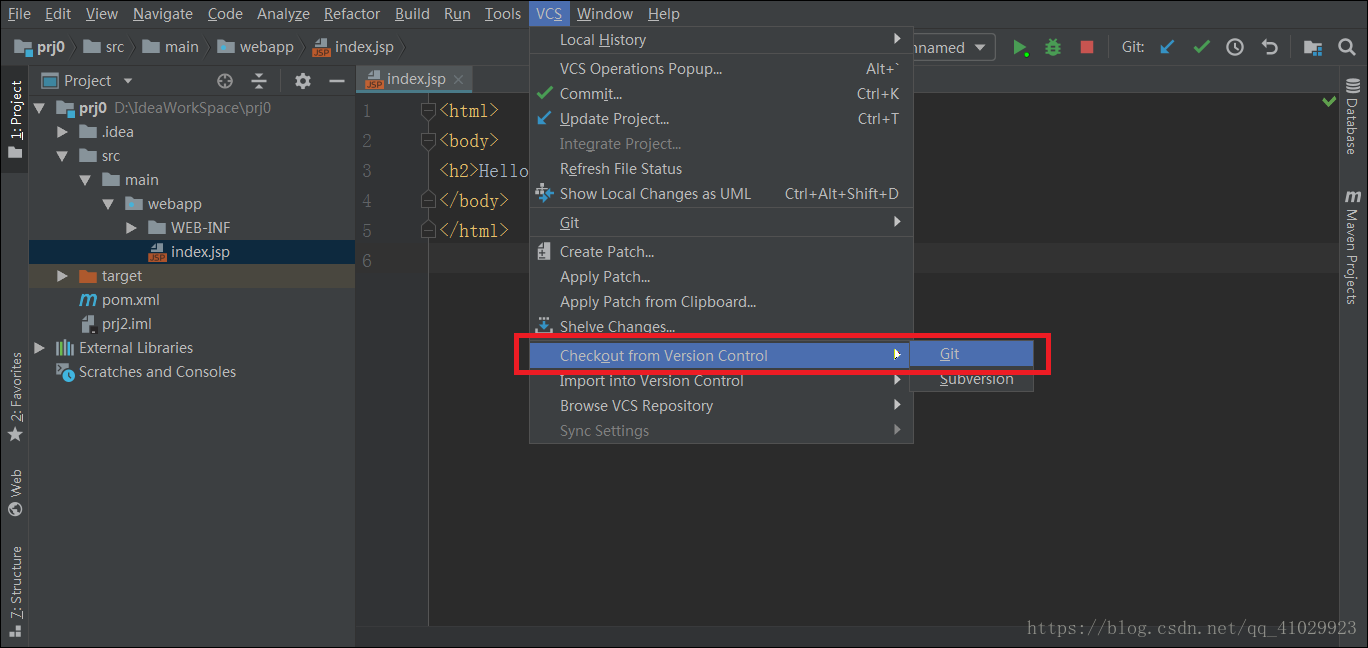
2.3 (拉取项目):上方VCS — Chechout from Version Control — Git —URL、Directory(创建一个空项目用来保存拉取下来的分散的项目模块)(1)先测试是否连接成功,不成功重新登录码云账户:

(2)拉取

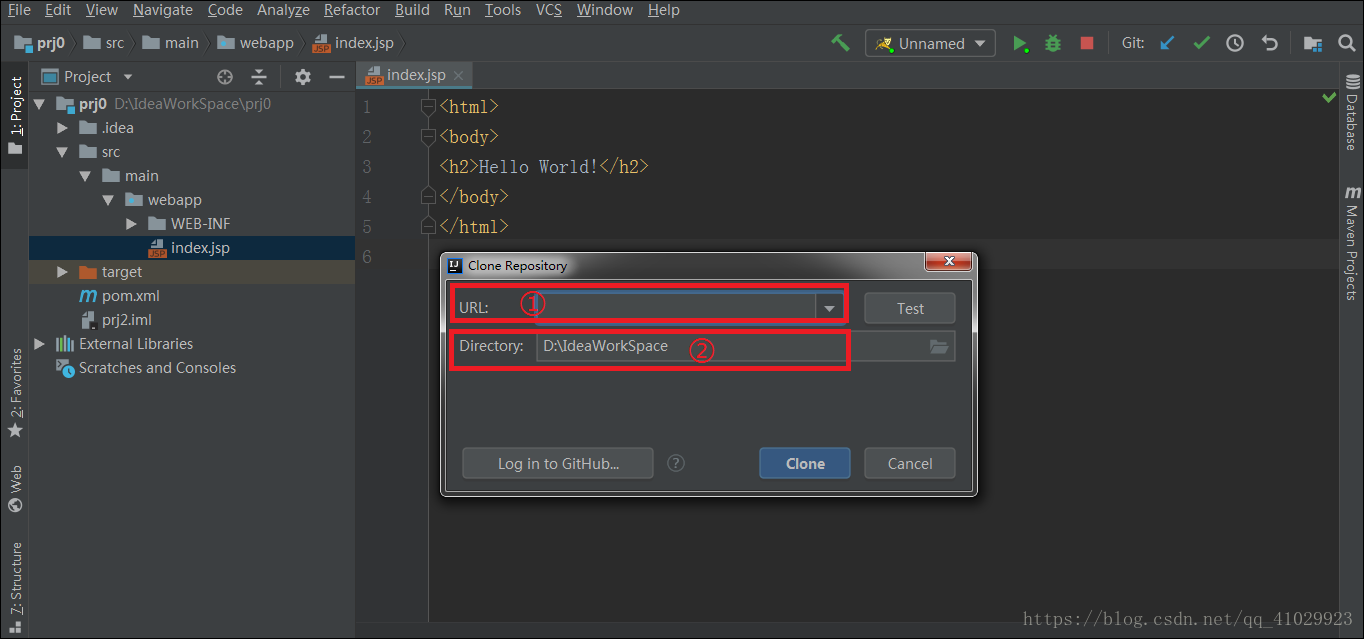
下图中:① 输入gitee中对应的地址; ② 先在本地新建一个空文件夹用于存放拉取的项目(因为拉取下来的项目各部分是分开的,不是一整个)。

2.4 (推送项目 Commit+Push):上方VCS — Commit(左下角描述必填);上方VCS — Git — Push。
【注1:对于第一次从远程仓库拉取过来并在IDEA中创建的项目,最好还是先不要做任何修改,先推送一遍,因为IDEA会为项目创建配置文件.idea和项目名.iml。】
【注2:对于文件的修改,建议定期commit,就像定期保存一下一样,因为如果需要回退,可以很方便的根据commit的标识号进行回退】
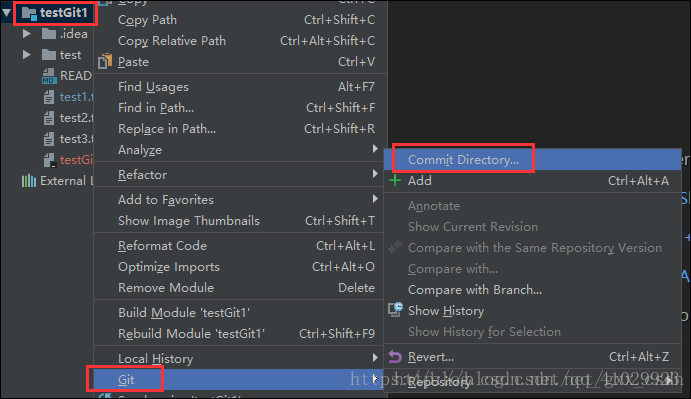
方法1:
右键点击文件或文件夹,执行下面步骤即可:

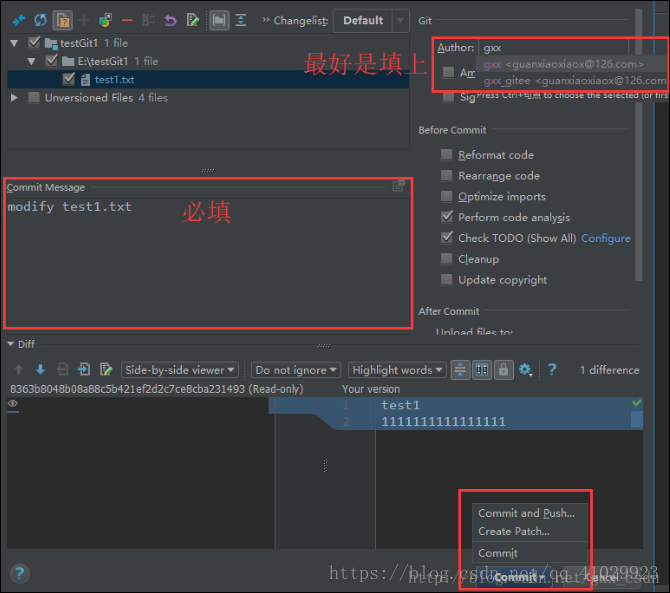
然后该填的都填上,对本地提交的描述必填,不然会报错,git命令里也是如此。
选择Commit and Push(或只是Commit也行,可以好几次Commit之后一下子Push):

然后:

点击Push之后,刷新远程代码仓库,可以看到内容有更新。
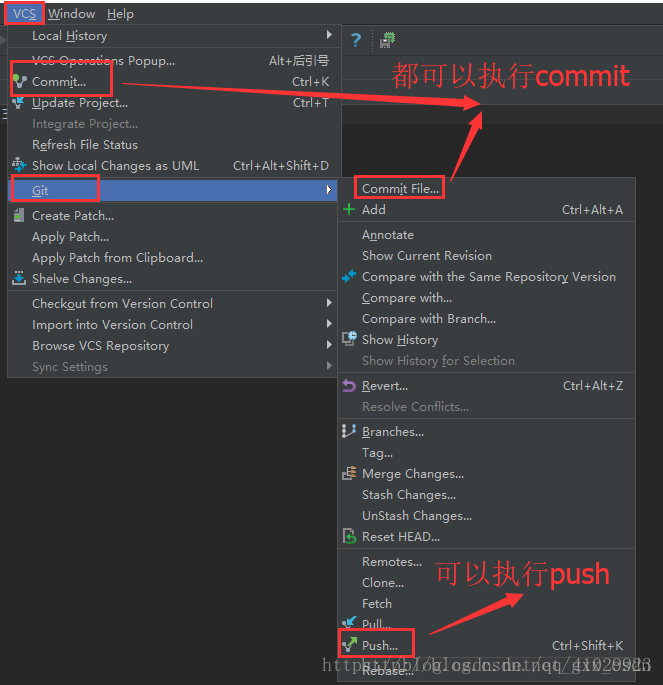
方法2:
点击VCS,可以看到有相应的按钮可以执行commit、push操作,之后的界面与方法1相同

可以好几次Commit之后,点击执行Push,将其一起推送到远程代码仓库。
可能出现的问题:
当我们选择VCS ==》 Import into Version Control ==》Share Project on Gitee提交代码时:
Can't finish GitHub sharing process
Successfully created project ‘GitHubDemo' on GitHub, but initial
commit failed:* Please tell me who you are.Run git config –global
user.email “you@example.com” git config –global user.name “Your
Name” to set your account's default identity. Omit –global to set
the identity only in this repository. fatal: empty ident name (for )
not allowed during executing git -c core.quotepath=false commit -m
“Initial commit xxx” –
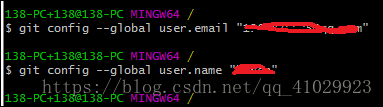
是由于初次配置的环境,git没有配置好相应的一些必须的信息,需要一个名称才能提交到 gitte上面,解决办法是:在安装 Git的目录下找到 git-bash 这个可执行文件,设置邮箱地址、用户名。即找到git安装目录下的 git-bash 运行后输入下面两行代码即可:
git config --global user.email "you@example.com"
git config --global user.name "Your Name"

到此这篇关于Gitee的下载安装配置及使用步骤详解的文章就介绍到这了,更多相关Gitee下载安装配置内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
您可能感兴趣的文章:- 解决Unable to access ''https://gitee.com/自己的项目/'': Could not resolve host: gitee.com问题
- Git建立本地仓库并上传到Gitee的详细步骤
- 微信小程序使用gitee进行版本管理
- Python自动化运维和部署项目工具Fabric使用实例
- Python自动化部署工具Fabric的简单上手指南
- Python的自动化部署模块Fabric的安装及使用指南
- 使用Gitee自动化部署python脚本的详细过程
 咨 询 客 服
咨 询 客 服