一、下载git
可以官网下载,傻瓜步骤安装就行
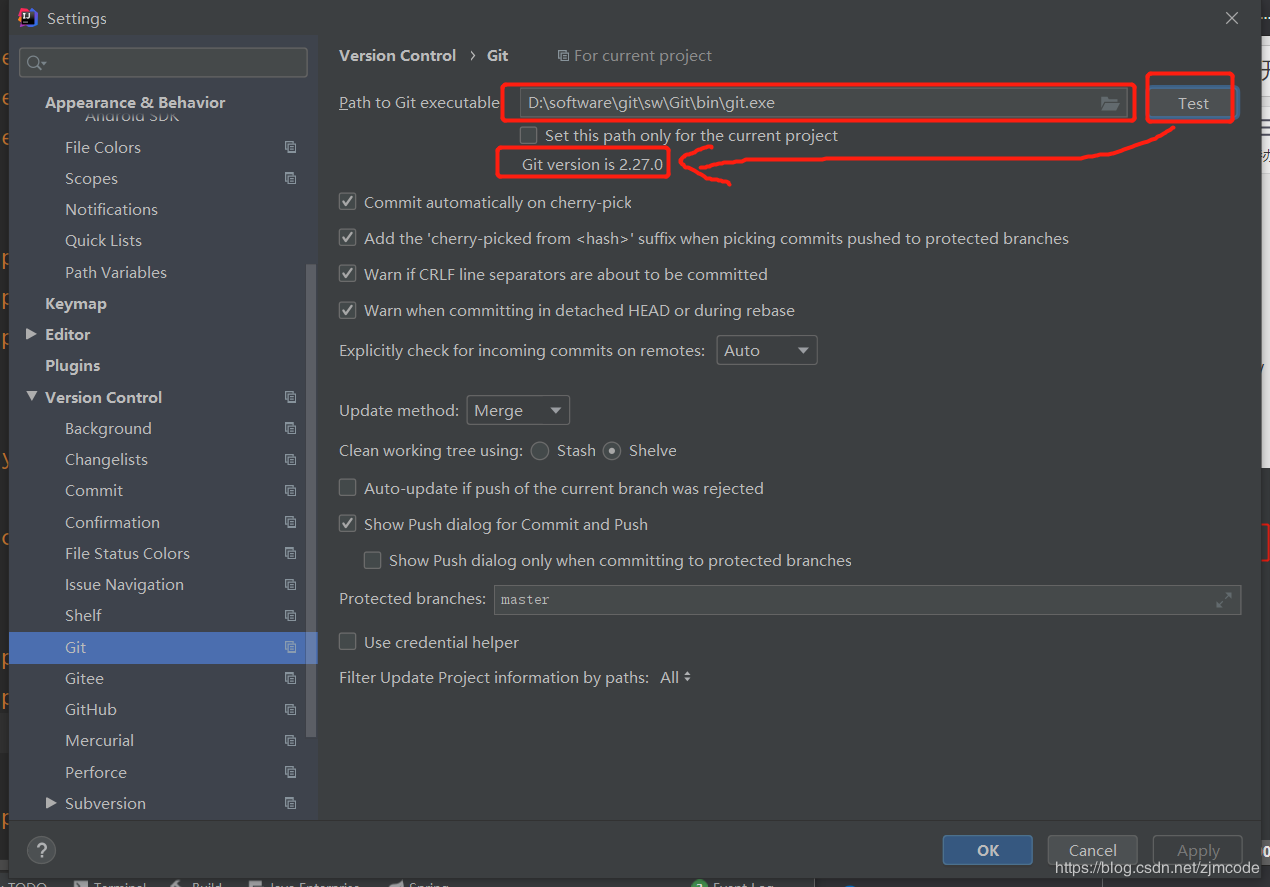
下载好之后需要在idea中配置git,在File》settings》version Control》Git配置git.exe的路径
注意:安装好git之后需要配置全局参数
1、设置用户名:用户名
git config --global user.name “用户名”
2、设置用户邮箱XXX
git config --global user.email “XXX”
看是否配置配置成功可以在C:\Users\Administratorm目录下看到一个.gitconfig,里面是配置内容的信息

配置完之后点击test如果成功的话会跳出你的git安装的版本号。
二、在idea中下载插件gitee
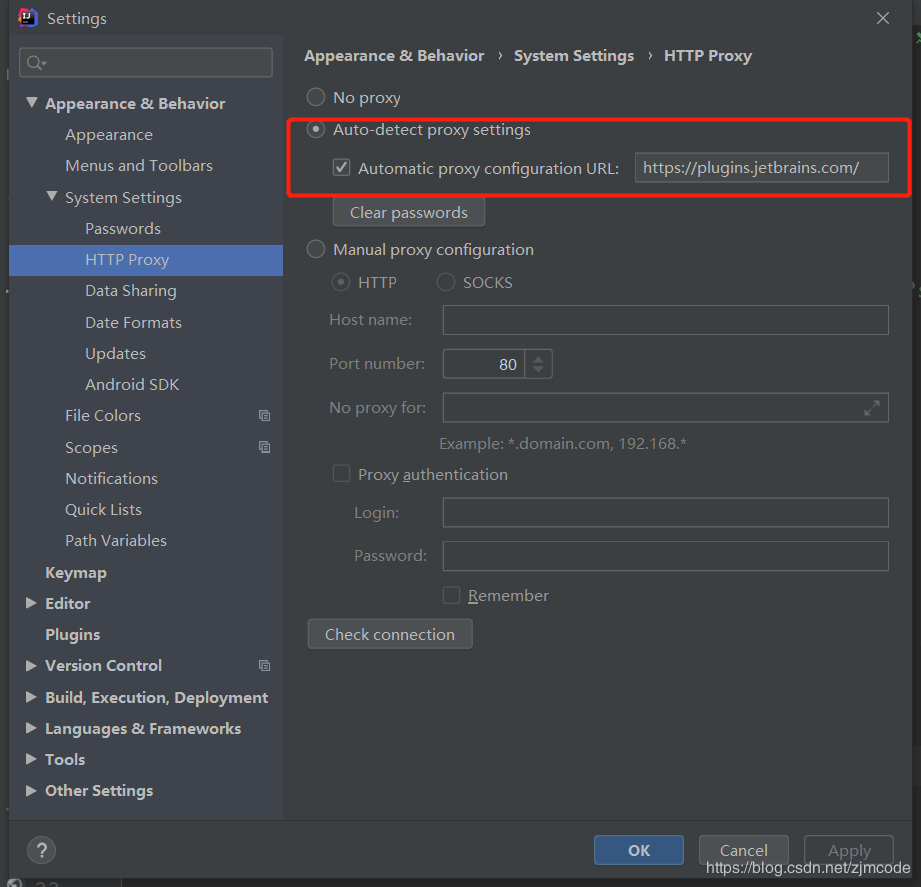
路径为File》settings》plugins》marketplace中搜索gitee,如果加载显示不出来,可以有两种方案,第一种在File》AppearanceBehavior》system Settings》HTTP Proxy做如下配置

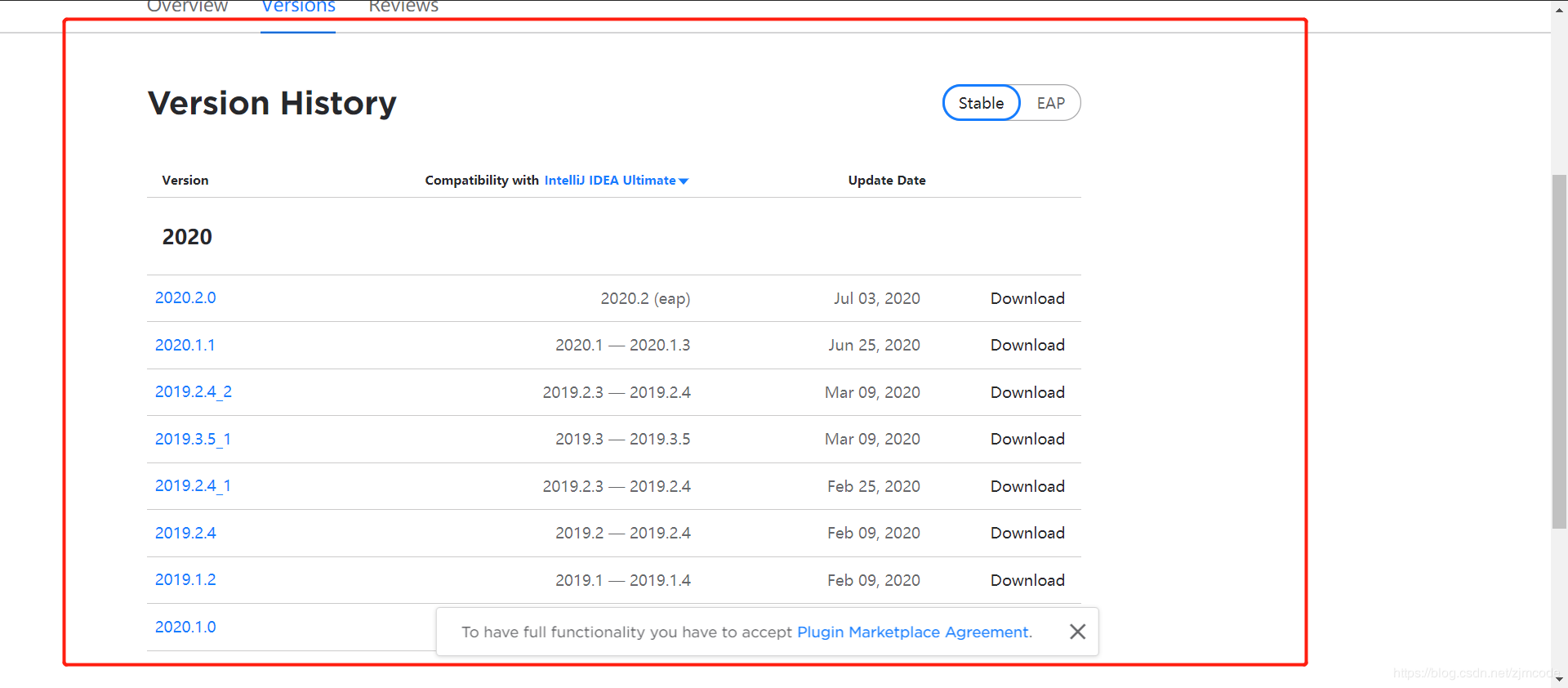
如果如上方法不管用的话,可以直接到官网下载https://plugins.jetbrains.com,搜索对应的插件Gitee,选择对应的版本,下载速度一般还是可以的

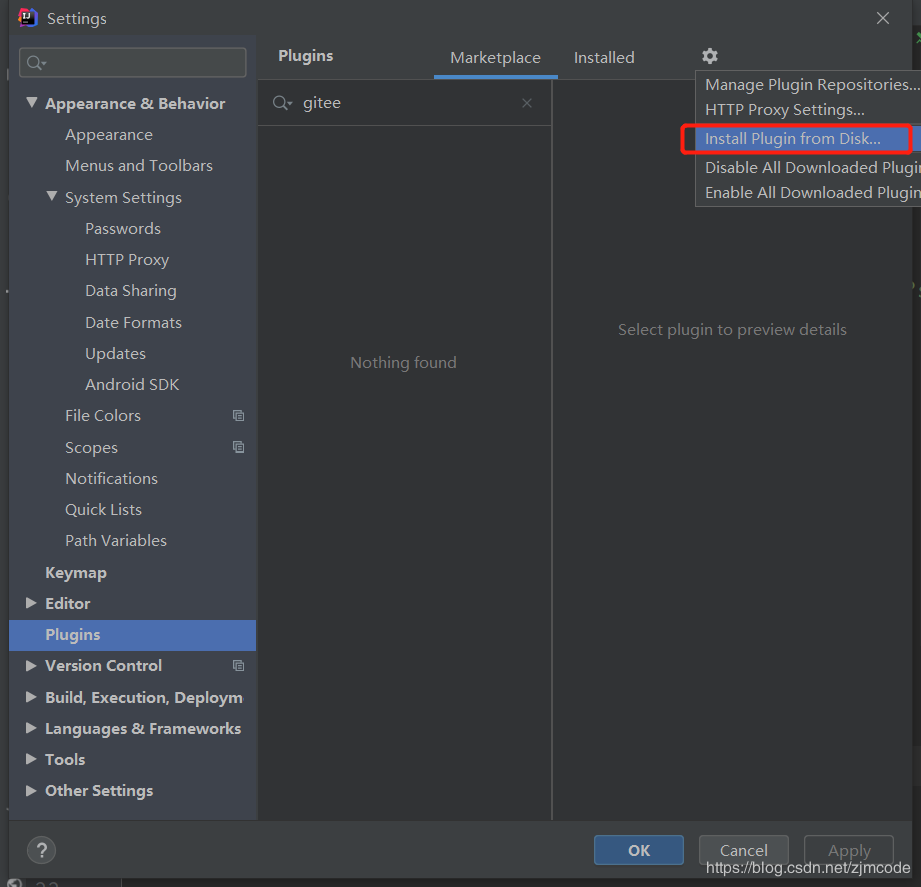
下载好之后是一个压缩包,然后在File》settings》plugins,选中从磁盘中加载刚才下载的安装包,如图所示

注意:设置完之后需要重新启动idea
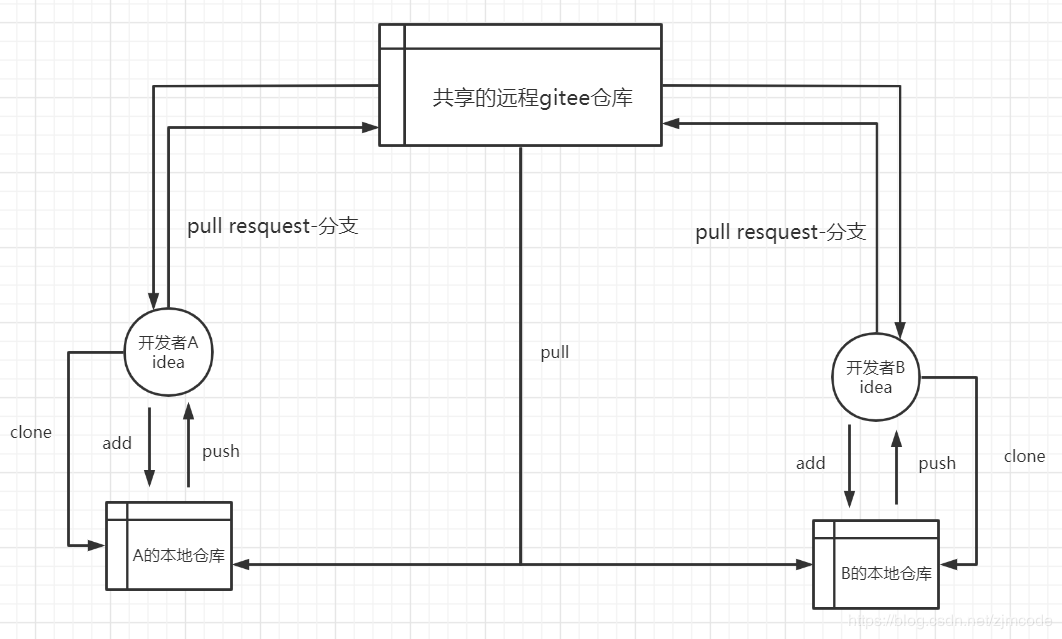
三、创建远程gitee仓库-这个由项目发起人来执行–将本地模板项目上传到码云
1、码云上创建一个gitee远程仓库
2、本地创建一个文件夹模板工程文件夹(用来上传数据),然后右击弹出菜单上使用git bash
4、使用 git init 命令 ,初始化一个git 本地仓库
5、使用git remote add origin https://gitee.com/你的码云用户名/远程仓库的名称 (如果写错了,需要git remote rm origin来移除指令)
6、使用 git pull origin master 命令,将码云上的仓库pull到本地文件夹,刚开始可能是空的会提找不到文件。(这里可以直接忽略)
7、将要上传的文件,添加到刚刚创建的文件夹(可以是当前工程所在目录)
8、使用git add . 或者 git add + 文件名 (将文件保存到缓存区)
9、使用git commit -m ‘描述新添加的文件内容' (就是注释) (文件保存到本地仓库)
10、使用git push origin master ,将本地仓库推送到远程仓库(有时候需要加上参数 –f强制代替远程的分支,才不报错)
四、创建本地仓库
通过git也是可以创建的,但是这里我们直接在idea从远程仓库直接获取就行
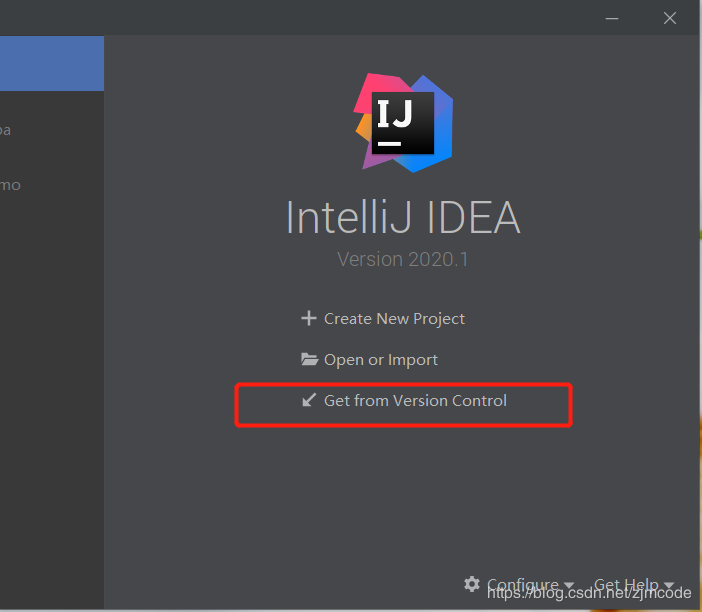
启动idea

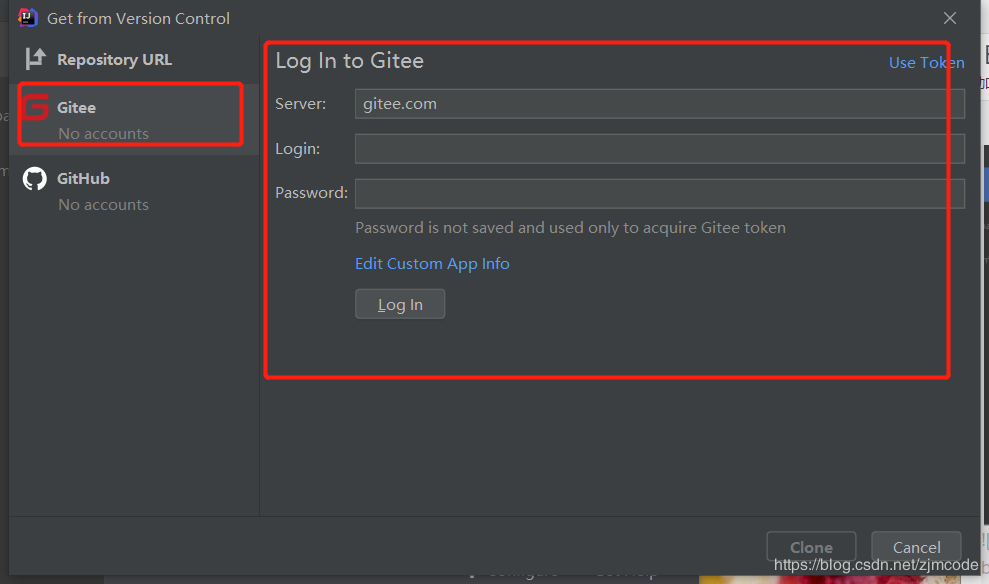
点击之后,首先登录自己的gitee账户

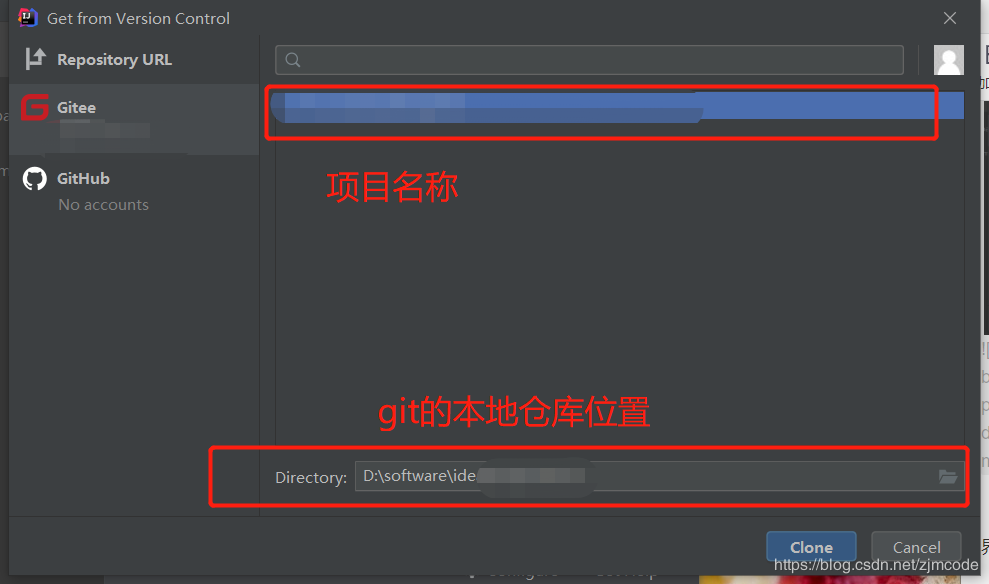
登录之后,如果你们是一个小组的话,就可以在登陆界面上看到发起者创建的工程,如图

点击clone就可以从远程仓库中获取项目,这个项目中就是一个项目的本地仓库,标志是这个文件夹下有一个.git文件夹
五、修改,提交

大致流程就是这样,具体步骤:
通过之前的步骤我们已经从远程仓库拿到想要的文件了,在idea中导入项目,修改项目之后保存,之后就可以提交项目,步骤一般是
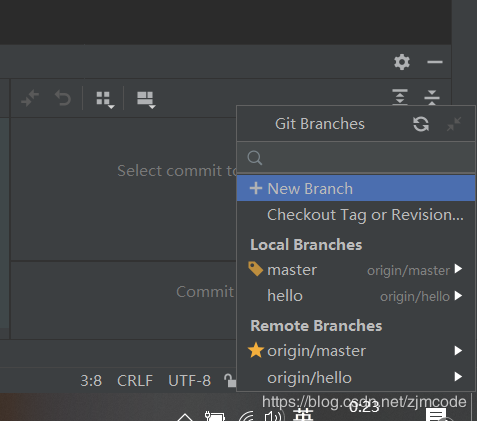
(1)创建提交的分支,在idea的右下角有一个master,点击之后创建分支

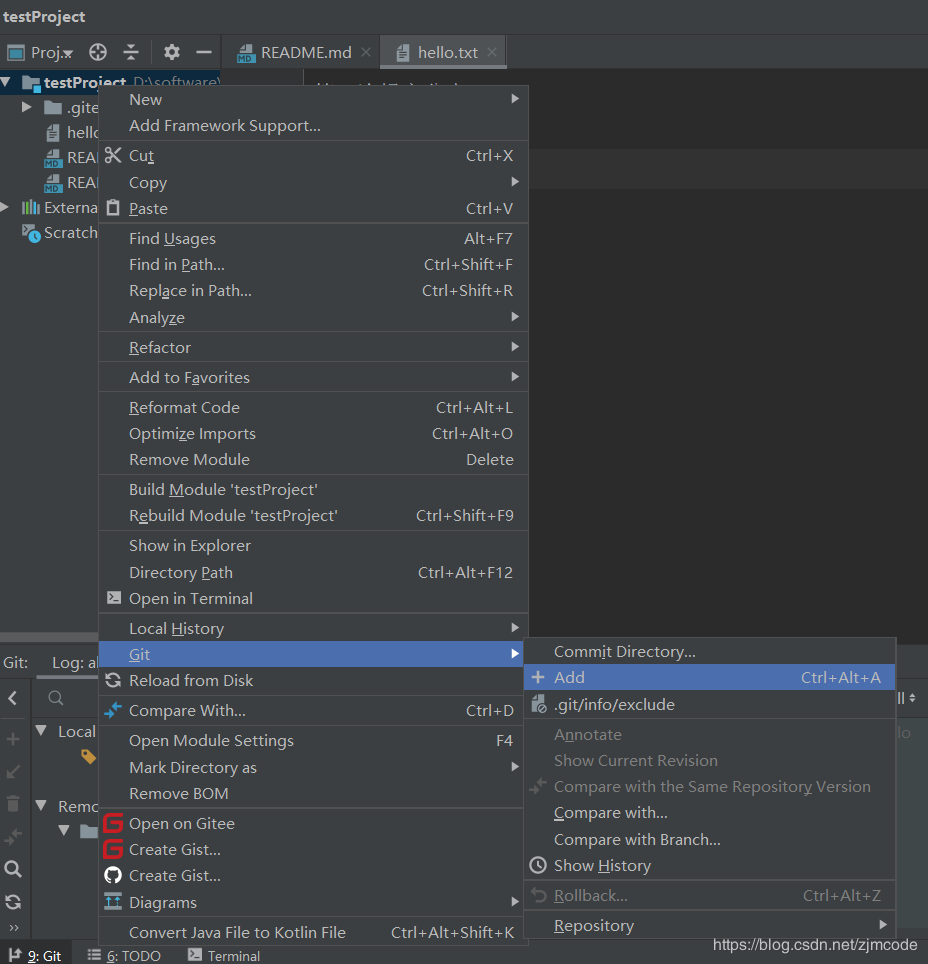
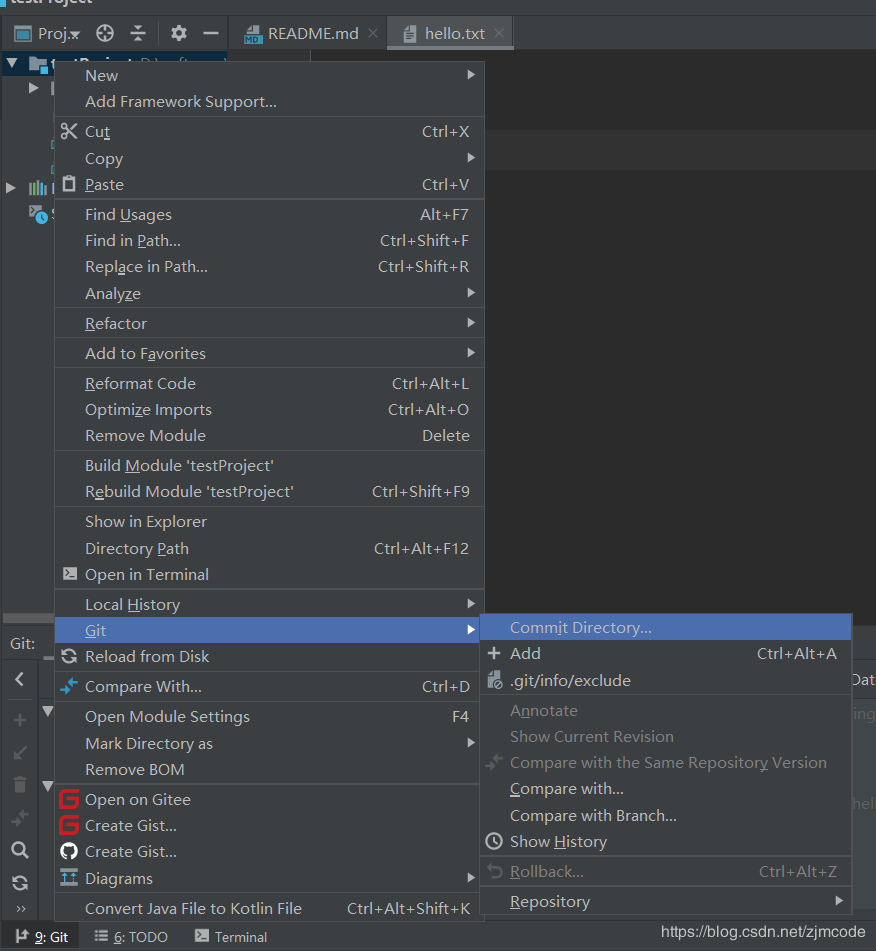
(2)将文件添加到缓存区中

(3)将文件添加到本地仓库中

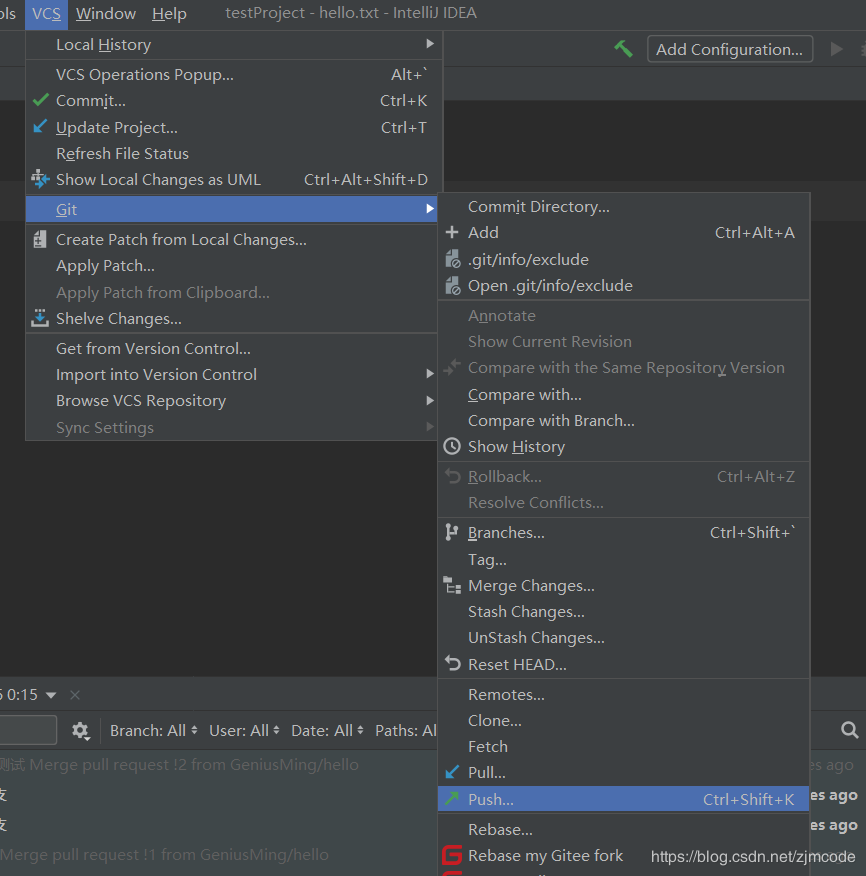
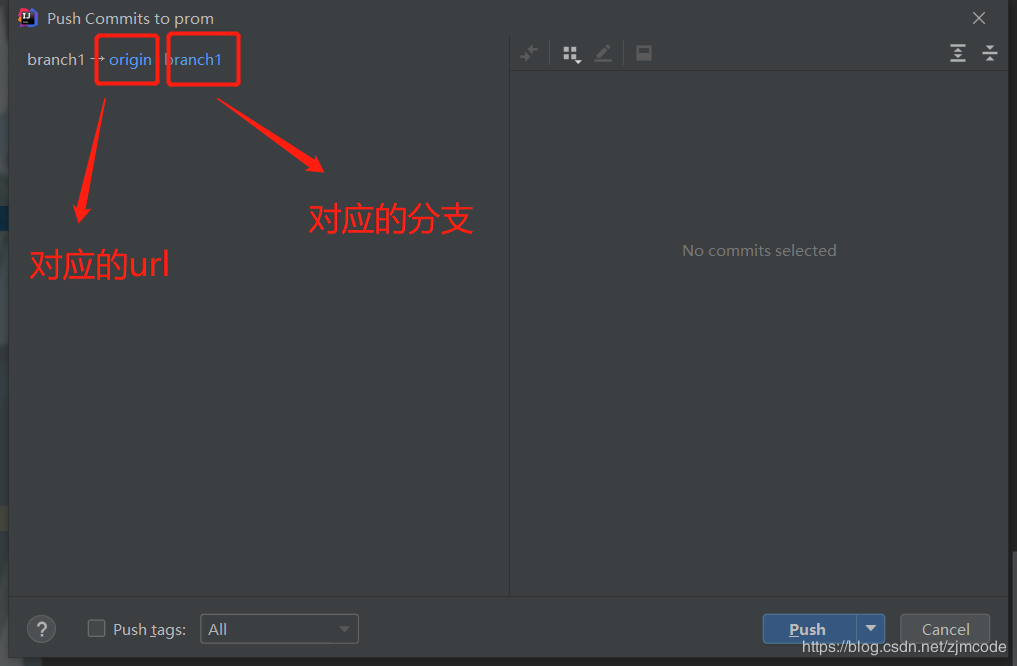
(4)将本地仓库的更新的文件推送到远程仓库中


提交相应的分支,如果在同一个组就不需要更改url。
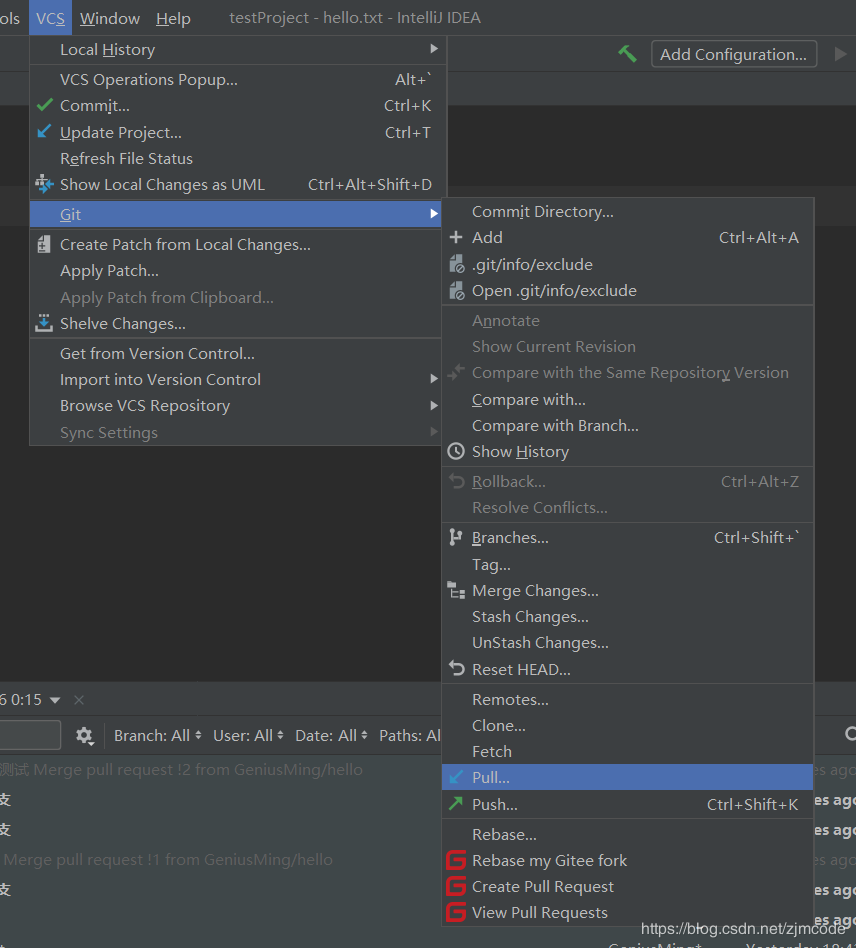
(5)在远程仓库,有发起人查看,并合并分支(建议用chrome)
(6)从远程仓库获取最新的文件到master主支线上,同时在本地仓库合并分支

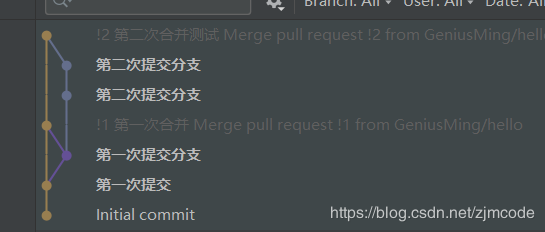
可以通过在idea中git视图看到合并后的样子,例如:

五、总结
关于git还有很多有用的指定,可以通过其他资源获取,可以直接操作本地数据库来连接远程数据,来达到数据的交互(本文发起者上传模板就是基于此操作)。
到此这篇关于如何用idea+gitee来团队合作开发项目的教程的文章就介绍到这了,更多相关idea+gitee团队合作开发项目内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
您可能感兴趣的文章:- idea推送项目到gitee中的创建方法
- IDEA配置码云Gitee的使用详解
- idea上提交项目到gitee 最后出现 Push rejected的问题处理方法
- 解决idea2020.1 用gitee push推送被拒绝的原因(亲测有效)
- 在Idea2020.1中使用gitee2020.1.0创建第一个代码库的实现
- idea将项目上传到Gitee上
 咨 询 客 服
咨 询 客 服